When it comes to website elements that are nice-to-have and must-have, search boxes fall squarely in the must-have camp. Pick any website that comes to mind — chances are it’s got a search box, likely at the very top of the page.
A search box, also known as a search bar,plays an important role on a website. It acts as the entryway to all the content available and lets visitors quickly find what they’re looking for.They are usually placed prominently on all pages as part of the website header or sidebar.
Because your website’s HTML search box is shown essentially everywhere to all visitors, it makes sense that you should spend some time making it look nice, right?
In this article by our team at wpDataTables, we’re going to check out some really neat and fancy search box designs you can implement right now with nothing more than some HTML, CSS, and maybe a little bit of JavaScript.
The Benefits of Good HTML Search Box Design
A search box connects people with everything that a website or app has to offer. It’s the first port of call for when a user needs extra assistance navigating a site, and it is a crucial point at which the conversation between the user and website happens.
In practice, HTML search boxes are simple to understand. Keywords are typed in by the user and in return, the search box helps them find the information that they want to know.
Here are some positives that you should expect to see when adding an HTML search box to your website:
- Your website becomes more user-friendly
- You increase the satisfaction of your visitors and customers
- You can direct visitors to products and services quicker, improving conversion rates
- It simplifies the search process by having the search function immediately accessible
- You can discover what your users are searching for and gain valuable marketing data
HTML Search Box Designs You Can Use Right Now
All the CSS-based HTML search boxes that you are going to find in this collection are simple in code structure. This means that they can be customized easily and you can always switch to a different unique look by tweaking the CSS. Let’s get to the list and see what we find!
Animated Search Bar
As you can tell from the name, this is an animated HTML search box. When you click the search icon you will find the input box, and the rest of the time the input is hidden from view. This kind of element is great especially if you have small screen space.
Expandable Search Form with CSS3
As you can see in the demo, this HTML search box can expand itself depending on the number of characters that are being entered. Using CSS3 you can easily customize it to your liking.
Search Form with animated search button
This is a simple but good looking HTML search box to start with. The creator used basic CSS and HTML to create this appealing animated search bar. Try it out to see if it goes well with your website — it might be just what you were looking for.
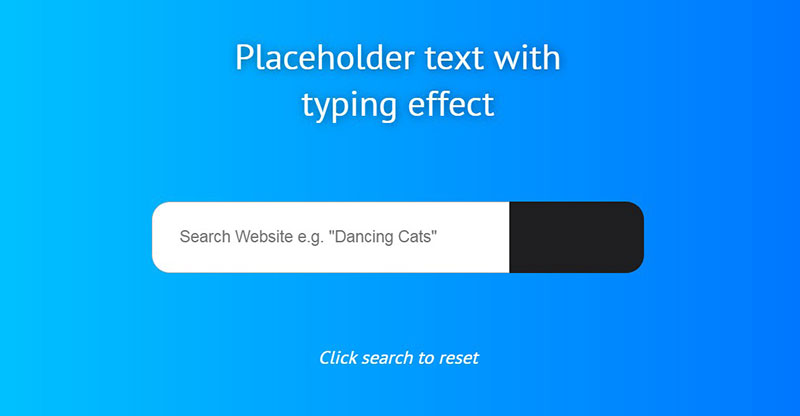
Placeholder Typing Text
This is a simple input box that has a cool animation effect. As the name suggests, you get some typing text effects with it. The developer made sure that the input box still looks like a typical HTML search box so that it is easily recognizable by users.
Stunning Glowing Pulse Form
This simple search form has a cool text area that when you click starts glowing together with a submit button. It’s both attractive and visually interactive at the same time and it was done using just CSS and HTML.
“Loooong” the Search Bar
When you click the search icon this HTML search box expands into a larger search input. It was made using CSS3.
Search Input With Morphing Effect
Similar to the previous search box, when you select the search icon it becomes a search bar and it looks pretty cool. It was done using HTML/CSS and a dash of JS.
Pure CSS Expanding Search
This simple search box is another example of a good looking animated search bar. It is smooth, it glows, and it was made with pure CSS, no JavaScript needed!
Hey, did you know data can be beautiful too?
wpDataTables can make it that way. There’s a good reason why it’s the #1 WordPress plugin for creating responsive tables and charts.

And it’s really easy to do something like this:
- You provide the table data
- Configure and customize it
- Publish it in a post or page
And it’s not just pretty, but also practical. You can make large tables with up to millions of rows, or you can use advanced filters and search, or you can go wild and make it editable.
“Yeah, but I just like Excel too much and there’s nothing like that on websites”. Yeah, there is. You can use conditional formatting like in Excel or Google Sheets.
Did I tell you you can create charts too with your data? And that’s only a small part. There are lots of other features for you.
Stylish CSS3 Search Box
This search box delivers exactly what it promises: a stylish, CSS3-based search box.
Suggested Query
This search box is mainly a demo concept and it only supports a few auto completed queries for now. If you want, however, you can invest some time into it and create a perfect suggested query input box by adding common queries applicable to your site.
CSS3 Search Box Inspired by Apple.com
This search box was inspired by the simple design of Apple and it was made using CSS3. It has some nice animation effects because the bar expands once you click on it. A design like this can help you save space for your web page.
Animated Search Input
If you were searching for a more creative design this animated HTML search box can bea great option for you. It has a gold gradient background and its developer used just some basic HTML and CSS to make it.
Cool CSS3 Search Box with On-focus Suggestion Box
Needing a more elegant search box that also has cool transitions? This codeis perfect for the job. What is cool about it is the fact that it even shows proximate search results and this means that the user can quickly search by just using the initial letters of keywords.
CSS Search Field Animation
This CSS search field has a smooth expanding animation on mouse hover. If you don’t like the purple background color, simply tweak the CSS!
Fuzzy Search Example
This example of a fuzzy search bar shows how you can implement approximate string matching based on suggested recent queries. This would work particularly well in an eCommerce context.
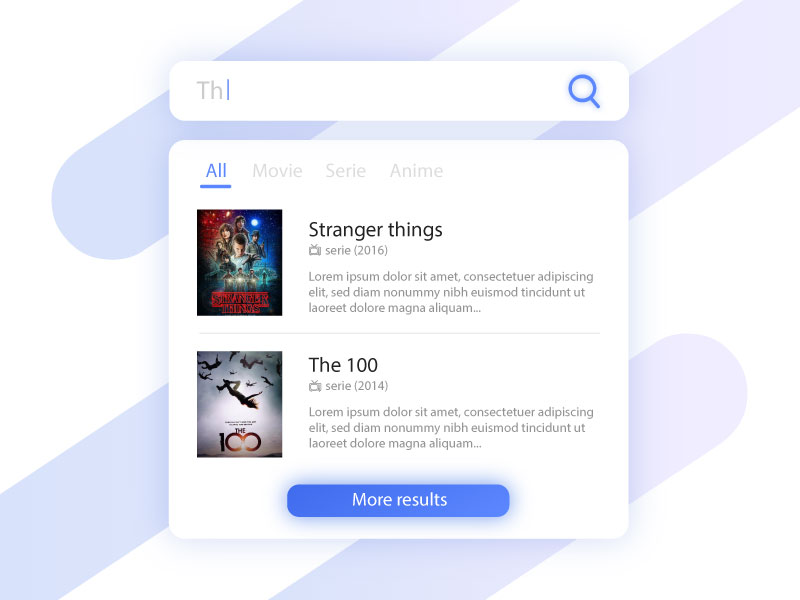
Search Hint
This HTML search box is perfect for movie indexes and similar search listings. When you type keywords, you get results in real time. The search results are split into categories to save screen space and it works well on mobile screens.
Ending thoughts on these HTML search box designs
If you are looking for some easy-to-use HTML search boxes that will suit your website’s design, look no further than the items listed in this article.
Each of them has a unique look and feel that can be adapted to suit your website with a few simple CSS changes. Of course, you’re free to use them as-is, but it’s always recommended to keep the style of your website elements consistent with your overall branding.
If you enjoyed reading this article on HTML search box designs, you should check out this one about CSS text glow effects.
We also wrote about a few related subjects like CSS image gallery, CSS editor, CSS mobile menu, CSS page transitions and CSS image hover effects.