Creating a survey table that not only looks professional but is also highly functional can be a game-changer for gathering insightful data. If you’ve ever felt the drag of clunky survey tools and ill-fitting plugins, the perfect solution lies in wpDataTables and Forminator.
Imagine seamlessly integrating Forminator’s dynamic form-building capabilities into the robust, visually appealing tables of wpDataTables. This is not just a theory—it’s a powerful practice ready to transform your WordPress site into a data-collecting powerhouse.
By diving into this guide, you’ll gain mastery over creating responsive survey tables and learn to leverage conditional logic and data visualization to make your surveys smarter and more engaging. Expect an in-depth understanding, from setting up these plugins to creating interactive reports that breathe life into raw data.
Ready to take your survey data management to the next level? By the end of this article, you’ll have the skills to unlock an unprecedented level of user engagement and actionable insights.
Table of Contents
First things first
Let’s start from the beginning.
First, for you to create a survey table you’ll need a data source that contains form data. In our example, we’ll use the Forminator WordPress plugin for creating a survey form. It’s really easy to use so we’ll skip this part.
Let’s get to the part about making that form data visually appealing. For that particular task, we’ll use the free Forminator add-on that wpDataTables has.
Did you get it from wordpress.org?
Great. Let’s move on.
Obviously, you’ll need wpDataTables too, either in its free or premium version. I recommend you would use the premium version. The sheer number of features that you have in the full version is something that you absolutely need if you’re working with data.
And you’ll also need the free or pro version that Forminator has.
Let’s start creating
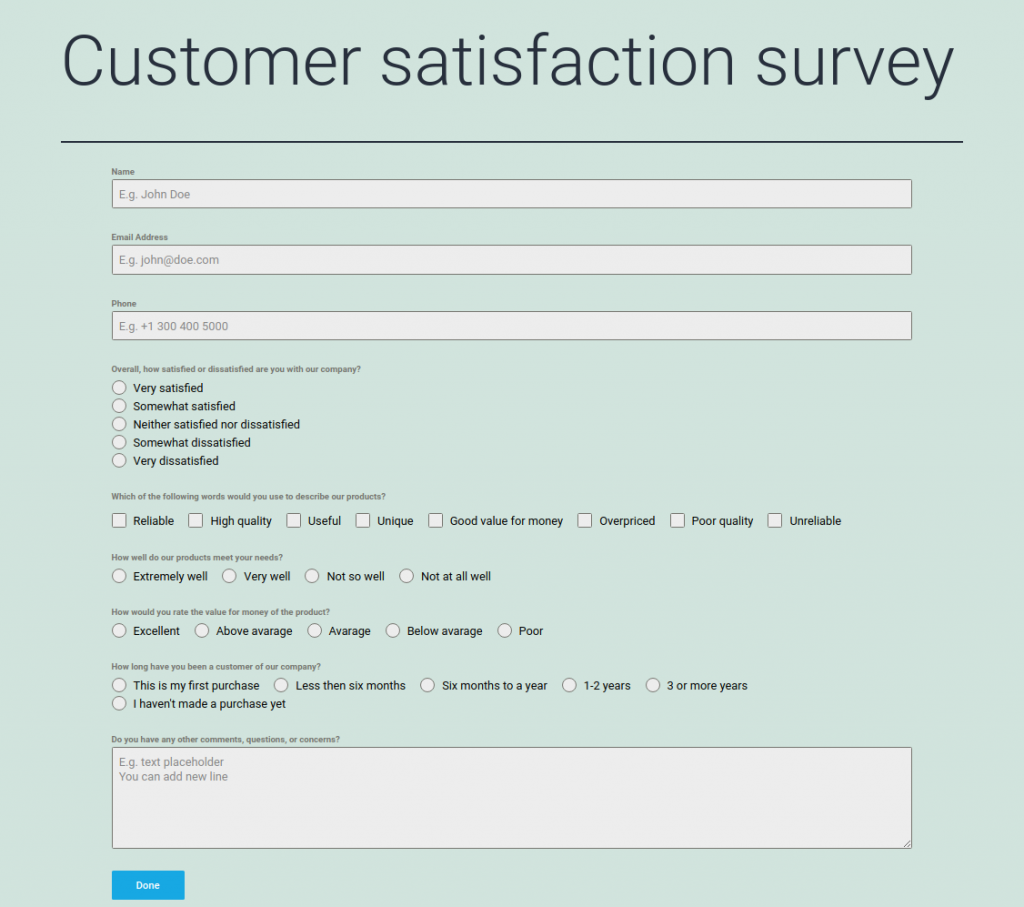
The first step of the process involves creating a survey form with the Forminator plugin. In this example, we’ll create a “Customer satisfaction survey”, something that you’ve most likely done yourself in the past.

This process is extremely easy thanks to the Forminator’s wizard. More info on this is in their docs.

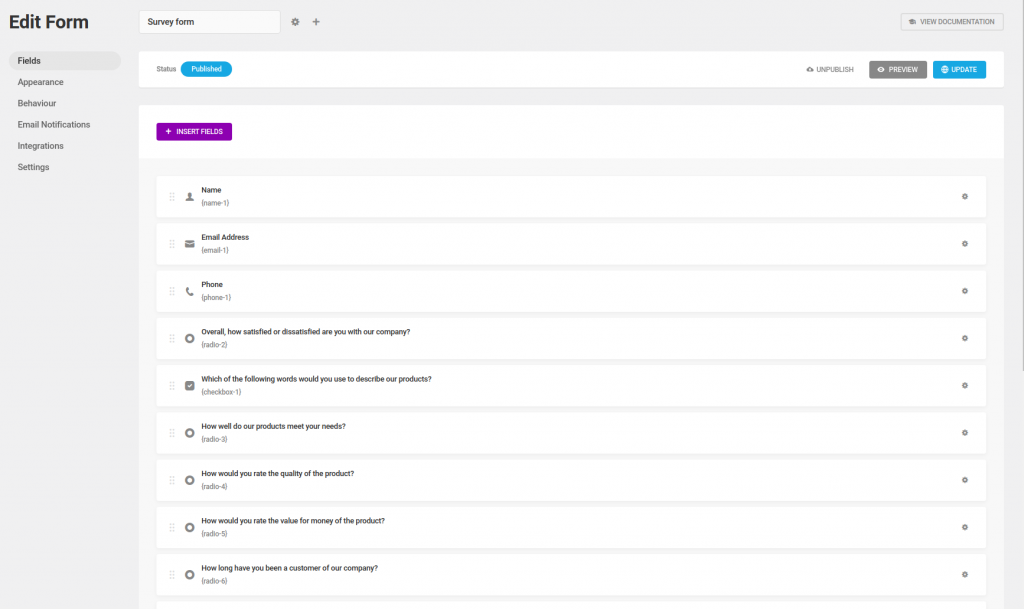
Did you do that too? Good! Now let’s publish your form on your page or post so you can collect data from your users. You’ll need that.
Let’s say you actually did that now while reading these lines and you already received some useful entries.
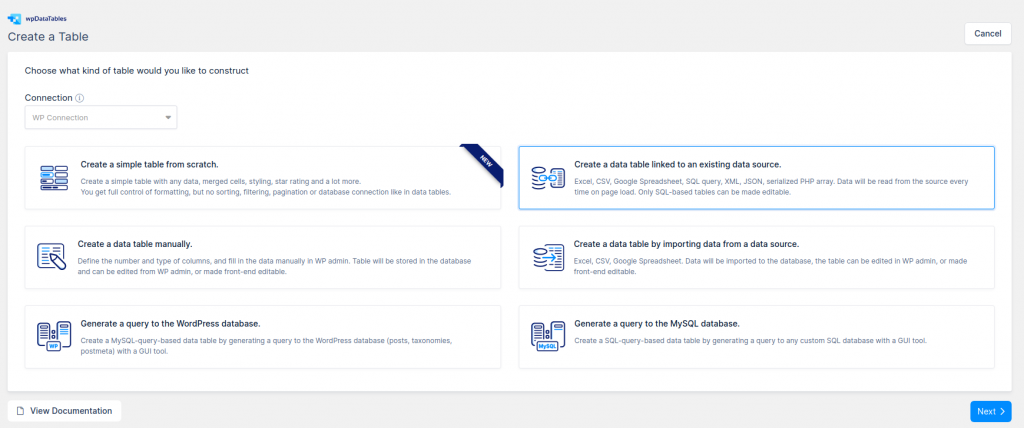
Then, go to wpDataTables -> Create a Table, and choose the “Create a table linked to an existing data source” option, and click “Next”.

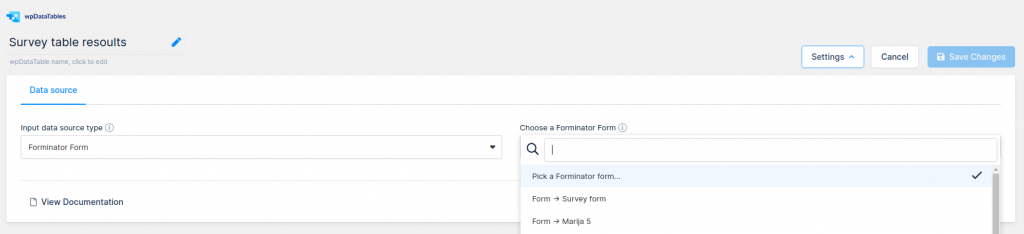
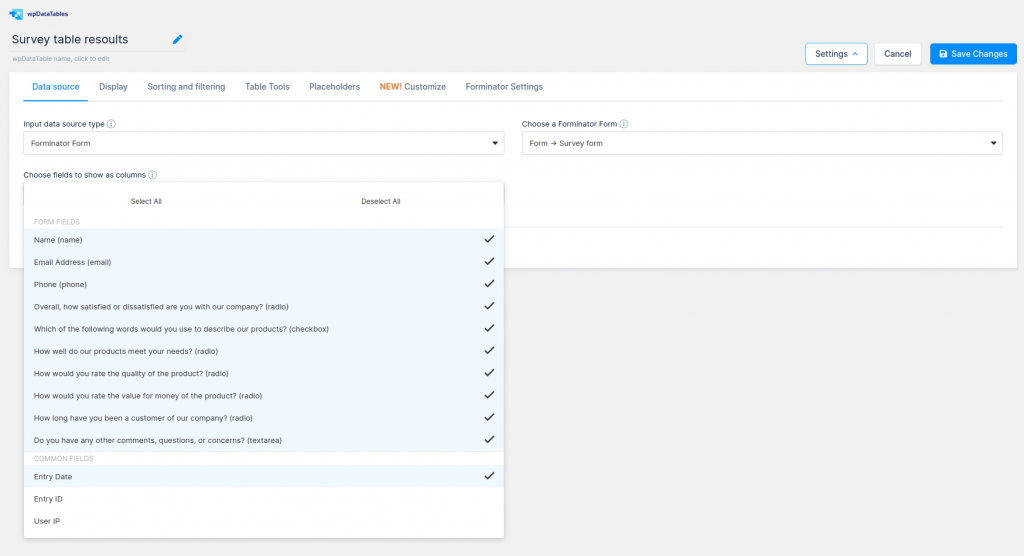
Next, choose “Forminator Form” as the Input data source type. After you choose “Forminator Form” as a table type, a new select-box “Choose a Forminator Form” will appear. With this select-box, you can choose a Survey form that is already created with the Forminator plugin.

After this step, you will see a select-box “Choose fields to show as columns” that allows you to choose the fields from the Survey form that you will use as columns. We’ll choose all form fields and from common fields only the Entry date (you can choose all of them if you need that).

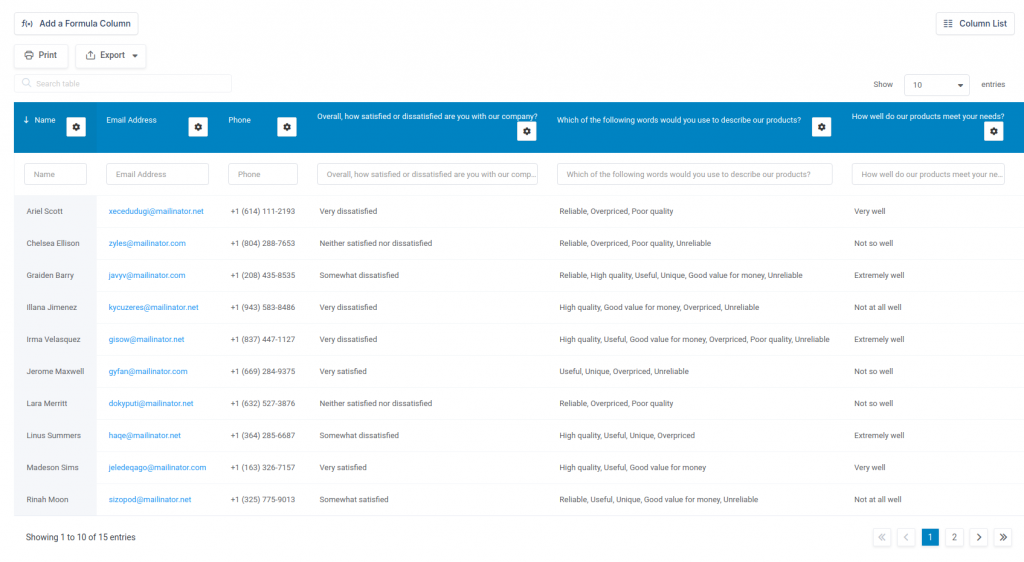
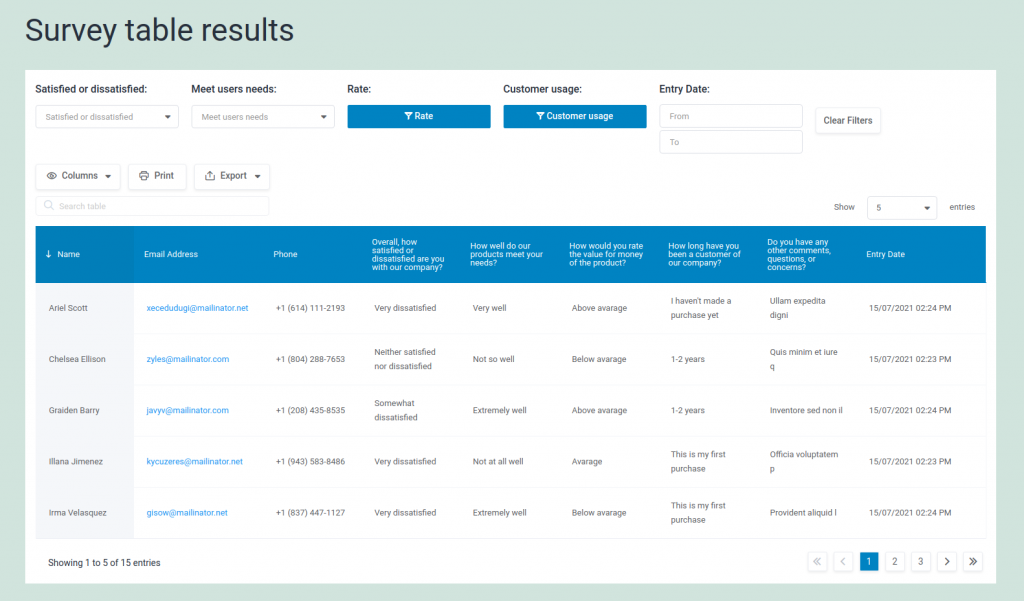
After clicking on the “Save Changes” button, a table is created.

Tadaa!
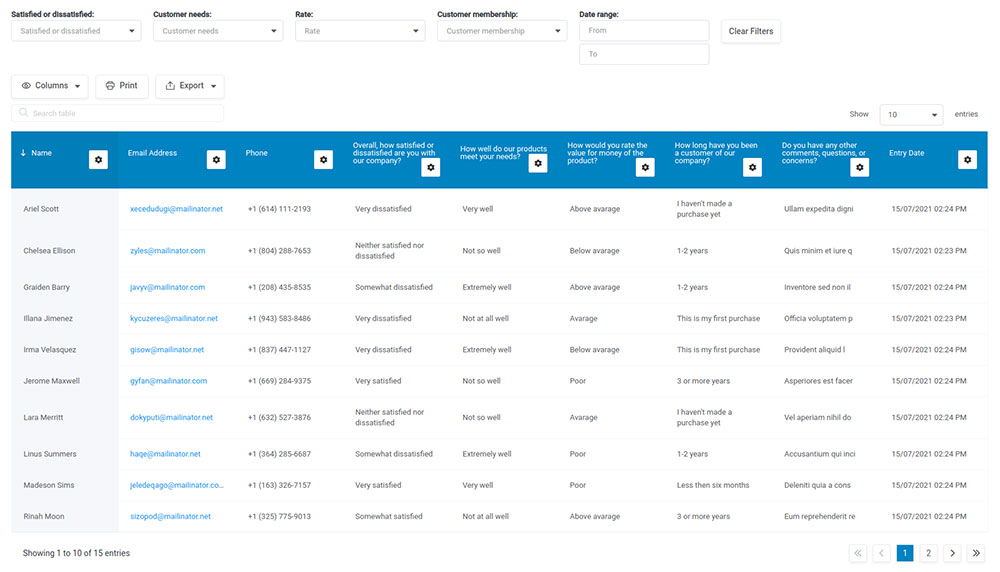
Now you have a survey table on your WordPress site. And it wasn’t even difficult to create one.
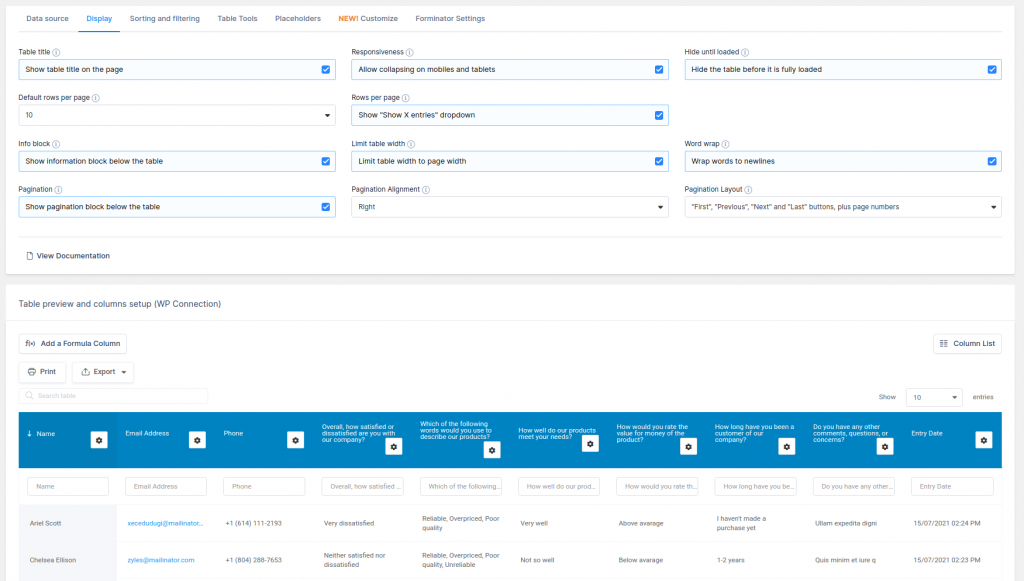
Because in most of the survey forms, questions can be very long, you might want to adjust the column width by changing the “Display headers” input on the Display tab in the Column settings.
Alternatively, you can adjust the whole table by setting the “Limit table width” and “Word wrap option”. If you like more, you can set the Scrollable or the Responsive feature on desktops.

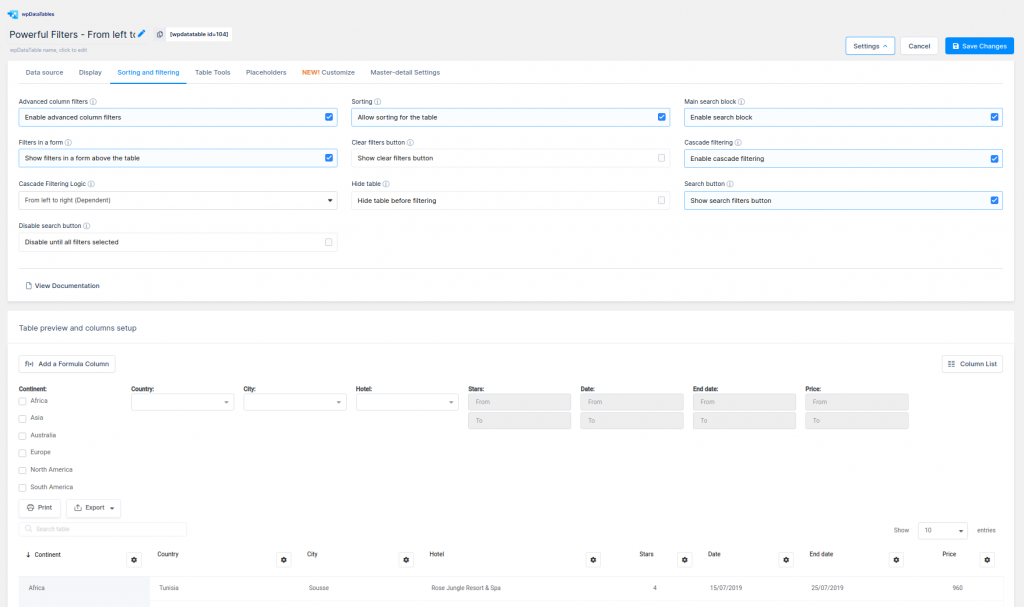
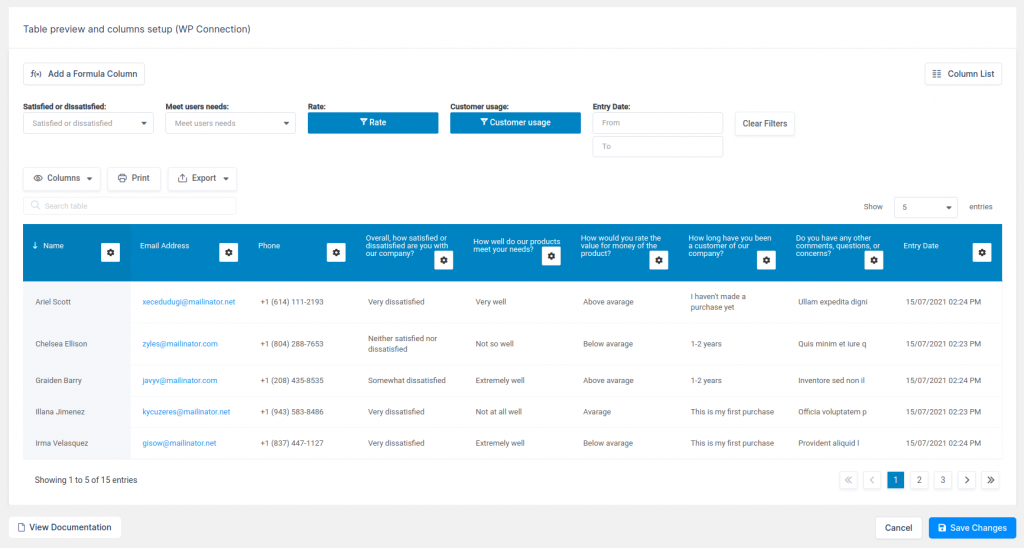
For the main questions (columns) you can set different filter types (Advanced filtering) and in our case we’ll set it as a Select-box filter type and turn on the “Filters in form” option on Sorting and Filtering tab in the table settings to show the filters above the table.

If you need additional customization of tables, there are a lot of options on
- the Customize tab
- Display tab, Sorting and filtering tab
- Table tools (export table data)
- Placeholders(dynamic filtering of tables)
- Forminator settings (additional filtering options) in the table settings.
A detailed explanation of all of this can be found in text and video tutorial form in our docs.
If you need to highlight or change the cells, rows, or even the columns based on the content of the cells it can be done very easily with Conditional formatting.
Now you will need to add a table on your page or post and that is it.

And in a few quick steps, you have managed to present beautifully a survey table on the front end for people to see.
Where can you use this?
- Public Directories – The Forminator form collects your data and displays it in a sortable, searchable table, thanks to the wpDataTables addon.
- Data Dashboards – Similar to public directories, this can have different charts and tables generated from your form entries.
- Quiz Leadership Board – Create a quiz and show the results for everyone who has taken it.
- Polls – Want to have poll data displayed as a graph? This is the way
What else can wpDataTables do?
If you work with tables, here are some reasons why a wpDataTables license will suit your needs.
- It makes working with tables and charts easy.
- wpDataTables is a global best-selling WordPress table plugin with frequently released updates and great customer support.
- Already more than 40,000 satisfied companies and individuals are using wpDataTables.
- It is used in financial, scientific, statistical, commercial, and other data management applications.
With It, You Can Create Responsive WordPress Tables and Charts
Tables created with the wpDataTables plugin are intrinsic and fully responsive. There is no restriction when it comes to platforms or device types.
You Can Create Large Tables
Large tables are not a problem. wpDataTables handles tables with millions of rows rapidly and reliably. The MySQL server processes all operations.
Advanced Filters and Search Options
Individual filters for your dataset can be developed. This is very useful in narrowing down the data in a WordPress table.
Editability
wpDataTables has the option of making it editable. The content of WordPress tables can thus be edited inline or in a generated form.
Cell Highlighting
Our WordPress tables plugin has a functionality similar to Conditional Formatting in Excel. Depending on their content, you can highlight columns, rows, or individual cells.
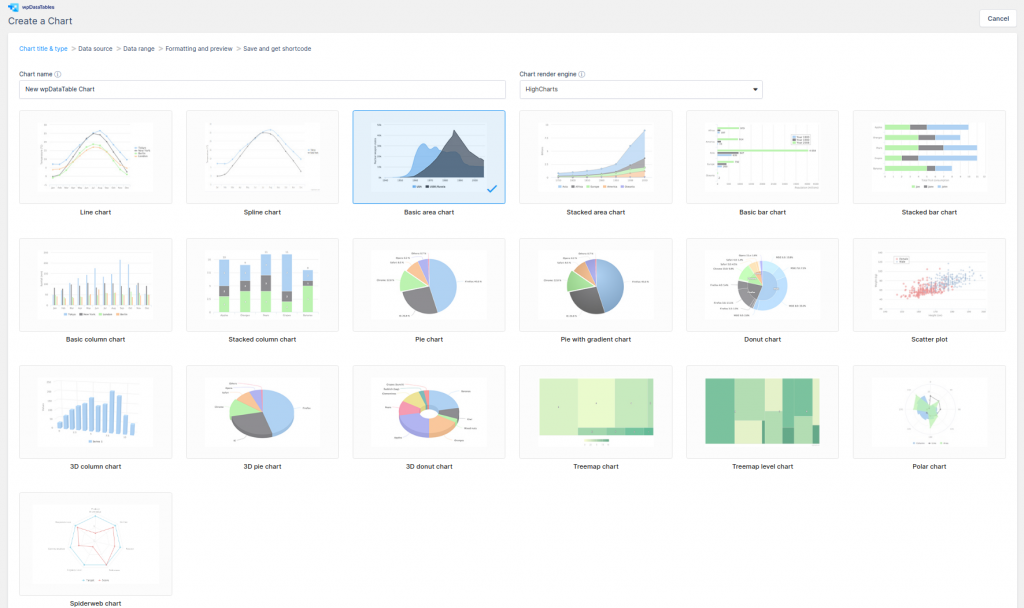
Lots of Charts Options
The data in WordPress tables can be used to generate WordPress charts. Three powerful engines are used to generate these charts, which are updated in real-time.
What Forminator can do for you
Its devs are calling it not your typical form-making plugin, and it’s true, it’s not. Forminator is a really easy-to-use form builder for any website you’d have.
Among its most prominent features, we have:
- You can accept payments with Stripe and PayPal integrations
- You can create custom user registration and login forms (with Multisite support)
- You have advanced forms with eSignature, calculations, conditional logic, dynamic pre-filling, and multi-step options
- It enables you to drive more engagement with interactive quizzes and polls
- It has spam protection with Honeypot, Akismet, and Google ReCAPTCHA
- You get unlimited notifications with email routing and conditional emails
- It has an integrated submission management with scheduled exporting
Here’s an in-depth video showing you how to use it:
FAQ on creating a survey table
How do I install wpDataTables and Forminator on WordPress?
First, navigate to your WordPress dashboard. Go to Plugins > Add New. Search for wpDataTables and install it, then activate. Repeat the process for Forminator. Both plugins are key for creating powerful and interactive survey tables seamlessly within your WordPress site.
How do I create a new form with Forminator?
In the WordPress dashboard, go to Forminator > Forms. Click on the “Create New” button. Choose the type of form you need, select a “Survey”, and customize it as needed. Use drag and drop form builder features to make the process smooth and intuitive.
Can I customize the appearance of my survey table in wpDataTables?
Absolutely. Once your survey data is imported, you can use wpDataTables to customize everything from column headers to cell formatting. Go to wpDataTables settings and make use of CSS customization options to suit your branding and design needs.
How do I connect Forminator form submissions to wpDataTables?
After creating a form in Forminator, go to wpDataTables > Create a Table. Select data source as “Forminator Form”. Choose the form you created. wpDataTables will automatically pull the form submissions, allowing you to visualize and manage the data effectively in table format.
Is it possible to export survey data from wpDataTables?
Yes. wpDataTables provides data export functionality. Navigate to your table options, and you will find export formats like Excel, CSV, and PDF. This feature is incredibly useful for creating offline reports or conducting further analysis in dedicated data tools.
How can I include conditional logic in my Forminator forms?
When designing your survey with Forminator, you can implement conditional logic by selecting the “Conditional Logic” tab. This allows you to show or hide different fields based on user responses, making your surveys smarter and more dynamic.
Are the tables created with wpDataTables mobile-responsive?
Indeed, the tables are designed to be fully responsive. This ensures your tables look great and function well on any device, whether it’s a desktop, tablet, or smartphone. These settings are available under the wpDataTables > Settings section.
What types of survey questions can I create with Forminator?
Forminator allows a wide range of question types including multiple-choice, text entry, sliders, and more. Navigate to the “Create New” form section and choose from diverse options to fit your survey needs. This helps in crafting engaging and comprehensive surveys.
Can I visualize my survey data with charts in wpDataTables?
Yes, wpDataTables supports comprehensive data visualization options. Once your data is imported, you can create pie charts, bar graphs, and line charts. Go to the wpDataTables integration tab to access these features and choose the best visualization for your data.
How do I display my survey table on a WordPress page?
After creating your table in wpDataTables, each table comes with a unique shortcode. Copy this shortcode, go to the desired WordPress page editor—whether it’s the Gutenberg editor or Classic editor—paste it there. Publish or update the page to display your fully functional survey table.
Conclusion
Mastering how to create a survey table with wpDataTables and Forminator unlocks a new realm of data collection and analysis right within your WordPress site. You’ve seen the synergy between dynamic form-building and robust data visualization. Implementing conditional logic and exporting diverse data formats, you now wield tools that elevate survey efficiency.
Imagine streamlined user data collection, responsive designs that captivate, and analytic insights at your fingertips. Armed with both Forminator‘s seamless form creation and wpDataTables‘ powerful table features, your path to insightful, professional surveys is clear.
Recapping the journey:
- Plugin installation: Setting up both wpDataTables and Forminator.
- Form creation: Utilizing Forminator’s flexible fields.
- Table customization: Making data visually appealing with wpDataTables.
- Integration and export: Connecting and exporting your survey data.
By combining these plugins, you significantly enhance your site’s capabilities, providing valuable user experiences and precise data insights. Now, go implement these techniques and watch your surveys transform.
If you enjoyed reading this article on how to create a survey table with wpDataTables and Forminator, you should check out this one about WordPress table generator plugins.
There are also similar articles discussing survey graph makers, survey chart types, creating a Google forms results graph, and Chart.js examples.
And let’s not forget about articles on chart designs, types of charts, Highcharts alternatives, and WordPress charts.