Merging cells in HTML and WordPress can be a game-changer for enhancing your web design and ensuring your tables look sleek and professional. Whether you’re working with HTML to craft the perfect table on your website or using WordPress plugins to simplify the process, knowing how to merge cells effectively is key.
Imagine you’re creating a robust web development project; every detail, including HTML table cell merging, matters. As I delve into this topic, I’ll show you how to use HTML attributes like rowspan and colspan to combine table cells seamlessly, transforming rows and columns with precise table layout techniques.
Additionally, if you’re utilizing WordPress for your content management system, I’ll walk you through the power of WordPress table builders and plugins. Stick around, and by the end of this guide, you’ll master both environments, making your next project not just functional but elegantly designed.
Prepare to elevate your tables with responsive web design and CSS styling tricks to ensure your website elements shine.
Table of Contents
How to Merge Table Cells in HTML
The colspan attribute can fuse multiple table cells in a column in an <td> HTML tag (table data). When merging multiple row cells, one can use the rowspan attribute. Both of these attributes will be in the <td> tag.
The following examples show how to use these attributes in HTML and how they appear in the browser.
How to Use the Rowspan Attribute
This attribute determines how many rows a merged cell should span vertically. It can create a large vertical cell from two or more cells that occupy the same column, then display this in multiple rows.
For instance, the code <td rowspan=2 > merges two cells to create one large vertically positioned cell.
An HTML Table Code Example That Uses the Rowspan Attribute
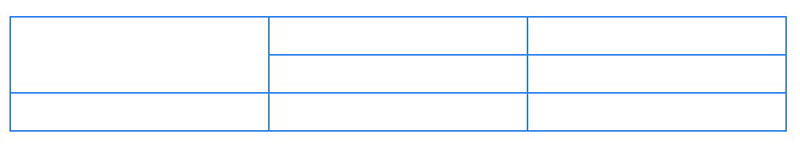
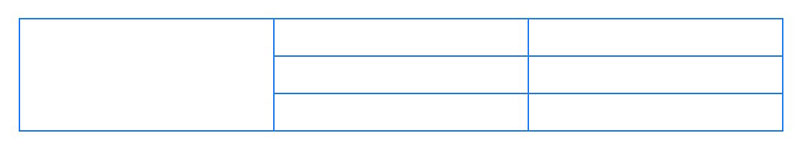
The following code originates from a table with three columns and three rows. One can use the rowspan=”2″ attribute in the first <td> tag to create a single cell from the first two cells of the first column.
The number in the rowspan attribute determines the number of cells used for the <td> tag.
The following is an HTML table code example with a cell that stretches across two rows. To better understand how this code works, feel free to create a visual rendering in a browser.
<table>
<tr>
<td rowspan=”2″> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>

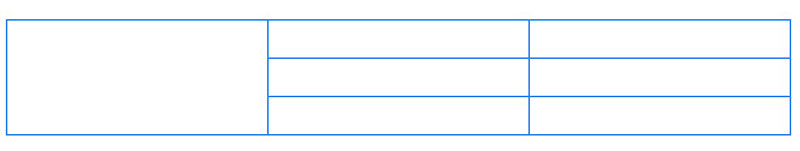
Rendering this code in a browser will create a table with a large cell that spans the height of two rows. Changing the rowspan value to 3 will cause the first cell to span the height of all three rows.

When expanding a <td> row be sure to delete <td> tags from the other table rows (<tr>). When the first cell spans all three rows, there are only two <td> tags in the other two <tr> tags.
How to Use the Colspan Attribute
This attribute determines how many columns a merged cell will span horizontally. It creates a large horizontal cell from two or more cells that occupy the same row, then positions this across multiple columns.
Essentially, the colspan attribute defines the number of columns displayed across a large row. For instance, the HTML code <td colspan=2 > will merge two cells and create one large horizontal cell.
Two HTML Table Code Examples That Use the Colspan Attribute
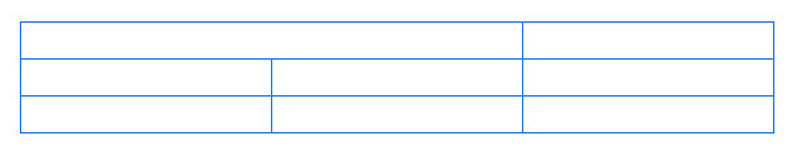
The following code is an HTML table with a large cell that stretches across two columns. To better understand how this code works, feel free to create a visual rendering in a browser.
<table>
<tr>
<td colspan=”2″> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td> <td> </td>
<td> </td>
</tr>
</table>
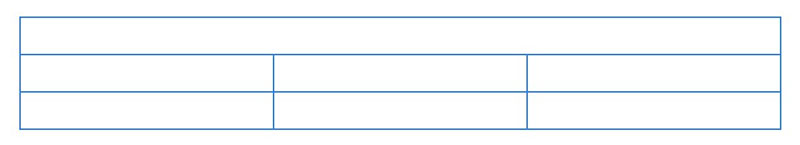
Rendering this code in a browser will create a table with a large cell that spans the width of two columns. Changing the colspan attribute value to 3 will cause the first cell to span the width of all three columns.

When all 3 columns are crossed, there should only be one <td> in the table row ( <tr> ). So, be sure to remove any remaining <td> tags when expanding a <td> column.

Here is another example of an HTML table with a cell that stretches across two columns. To better understand the code, create a visual rendering in your browser via your computer’s notepad.
<table>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
<tr>
<td colspan=”2″>Sum: $180</td>
</tr>
</table>
How to Use “0” (Zero) in the Rowspan and Colspan Attributes

When used in the colspan and rowspan in a modern browser, “0” represents the most columns or rows. For instance, one can use rowspan=”0″ to extend a row to the end of a table instead of tallying the rows of the table.
What are the best tables to use zero in? The number zero is especially suitable for dynamic tables. It is also ideal for large tables with frequently changing numbers of columns and rows.
How to Merge Table Cells in WordPress Using the wpDataTables Plugin
 You can use HTML to make tables via the text box or install plugins that provide table options in your visual text field. These options work easily for simple tables but become difficult when working with larger tables.
You can use HTML to make tables via the text box or install plugins that provide table options in your visual text field. These options work easily for simple tables but become difficult when working with larger tables.
The WordPress plugin wpDataTables is perfect for merging cells within larger tables. It is also great for creating, customizing, and editing these types of tables.
Merging cells is simple with wpDataTables. It can be done using the cell management mode by downloading the plugin and activating it. Even without experience with WordPress plugins, installing wpDataTables is easy for anyone.
Step 1: Install and Activate wpDataTables
Install the wpDataTables plugin from the WordPress dashboard and activate it.
Step 2: Create or Open a Table
Go to wpDataTables → Create a Table or edit an existing table.
Step 3: Select the Cells to Merge
In the table editor, click and drag to select the cells you want to merge.
Step 4: Use the Merge Cells Option
Click the “Merge Cells” button in the toolbar. The selected cells will be combined into a single cell.
Step 5: Save Your Table
Once done, click Save Table. Your merged cells will now appear correctly on the front end.
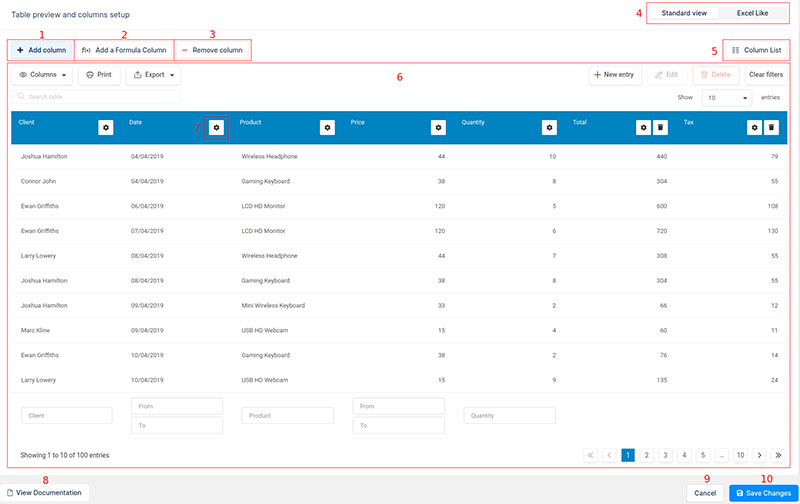
Using the wpDataTables Plugin to Create Tables

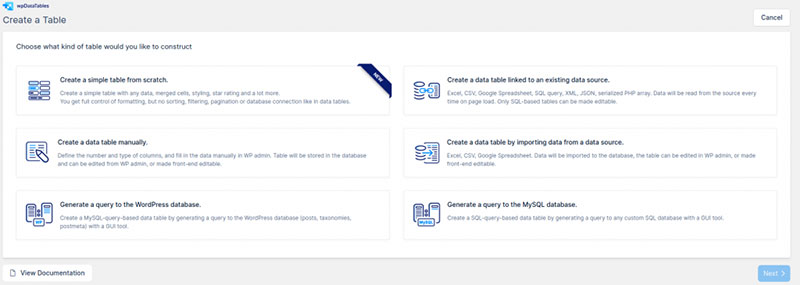
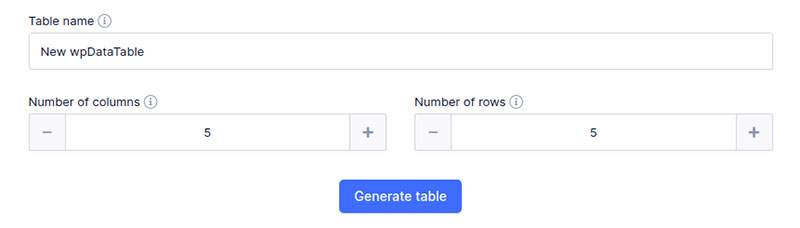
When creating a table, select the first option on the list, then click “Next.” Create a name for your data table and choose the number of rows and columns you want. Click “Generate table” to display a new empty table.

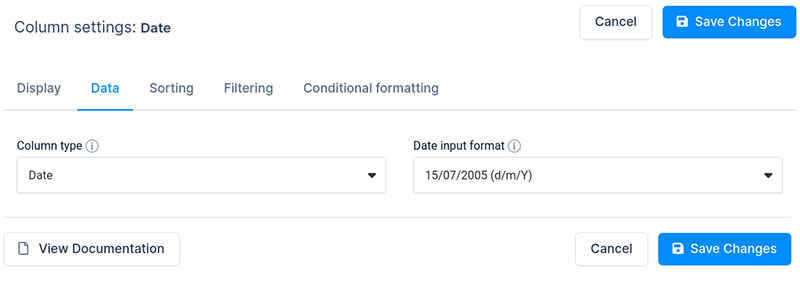
You can select one of 17 date formats for the date columns and interactive date pickers.

The wpDataTables plugin also features integrated skins to customize the visuals of the table’s front end. These skins include:
- Dark
- Light
- Aqua
- Material
- Graphite
- Purple

Previews of how the table will look on tablets, desktops, and mobile interfaces will be displayed beneath the table. After each edit you make, click on “Save Changes” to see these changes reflected in the preview.
FAQ on How to Merge Table Cells in HTML
How to merge column cells in HTML?
You can merge column cells in HTML using the colspan attribute on a <td> or <th> element. For example, <td colspan="2">Merged Cell</td> combines two columns into one.
How do you merge two columns in HTML?
To merge two columns, set the colspan value to 2 on the cell that should span across them. This tells the browser to treat those columns as a single cell.
How to join two columns in HTML?
Joining two columns works the same way as merging: use the colspan attribute on a table cell to span it across multiple columns.
How to group cells in HTML?
You can group cells in a column using the <colgroup> element or merge them with rowspan or colspan depending on whether you want to span rows or columns.
Can I merge cells in WordPress without a plugin?
Yes, you can merge cells using the default editor in WordPress. Switch to the HTML view and manually insert colspan or rowspan attributes in your table code.
What plugins can I use in WordPress to merge cells?
WordPress offers several plugins to simplify table cell merging. However, the best table plugin is wpDataTables that allows you to easily merge cells like in Excel!
What is the purpose of the colspan attribute?
The colspan attribute in HTML specifies how many columns a cell should span. For instance, <td colspan="3"> allows a cell to extend across three columns, making your table design more flexible.
How can I merge table rows in HTML?
To merge table rows, use the rowspan attribute within the <td> or <th> tags. Example: <td rowspan="3">Merged Cell</td> combines three rows into one cell, streamlining your table structure.
Why should I merge cells in a table?
Merging cells enhances table readability by combining related data into a single cell. This is particularly useful for data presentation in web design and content management systems like WordPress.
Are there any best practices for merging cells in responsive web design?
Ensure tables remain readable on all devices. Use CSS to adjust table layouts dynamically, maintaining readability. Merged cells should adapt well to different screen sizes, ensuring content accessibility.
How do I merge table cells using WordPress Gutenberg editor?
In the Gutenberg editor, select the table block and click on the cell options. Choose “Merge Cells” from the dropdown to combine cells directly within the visual editor.
Can I use CSS to style merged cells?
Yes, you can use CSS to style merged cells. Apply custom styles to cells by targeting them with class or ID selectors, enhancing the visual appeal of your tables.
Is it possible to automate merging cells using a shortcode in WordPress?
Creating custom shortcodes for tables in WordPress can automate merging cells. Use add_shortcode() in your theme’s functions.php to define a shortcode, integrating colspan and rowspan attributes.
Conclusion
The Simple WordPress tables by wpDataTables are great for merging, styling, and adding star ratings to cells. Merged cells in wpDataTables can show pedigree tables of generational histories for:
- Humans
- Dogs
- Racehorses, etc.
See other examples of various uses of the merge cells feature in WordPress tables.
When it comes to merging cells, both HTML and WordPress can merge any number of columns and rows within a table. This results in great looking data tables, fit for your professional, social, or personal:
- Presentations
- Reports, and more
The WordPress wpDataTables plugin is the ideal choice for merging neighboring cells into one large cell. If you want a simple, easy-to-use solution for merging your table cells, wpDataTables is the one. You won’t regret it!
If you found this guide on how to merge cells in HTML useful, you might also enjoy our article on the best fonts for tables.
We also cover related topics like how to make a table responsive, heatmap tables, and WordPress pricing table plugins and have integration for WooCommerce product tables.
Plus, don’t miss our in-depth reads on how to design a table, JavaScript data tables, table UI design, and real-world data table examples.



