Imagine navigating your WooCommerce store, clutter-free from unnecessary categories crowding your shop page. The zen of a well-organized online storefront isn’t just a pipe dream—it’s achievable and crucial for providing the sleekest, most user-centric shopping experience out there.
In the digital bazaar where attention is the hottest commodity, stripping away the non-essential allows your gems to shine brighter. It’s about intuitively guiding your visitors, leading them to what they seek without the mess of irrelevant product categories.
Here’s the deal: I’ll walk you through the surprisingly simple steps to hide the category from the shop page in WooCommerce. By the end, you’ll have grabbed onto the reins of WooCommerce display settings, harnessed CSS magic, and wielded WooCommerce hooks with precision—transforming your shop into the epitome of user-friendly elegance.
We’ll leap into customizing the WooCommerce experience and emerge with strategies to optimize product visibility and enhance user experience.
The following instructions created by our team at wpDataTables will show you how to hide a WooCommerce category from your shop page.
Table of Contents
Hide the WooCommerce Category from the Shop Page
There are two different methods:
Method #1: Hiding the Category Using the get_terms Filter

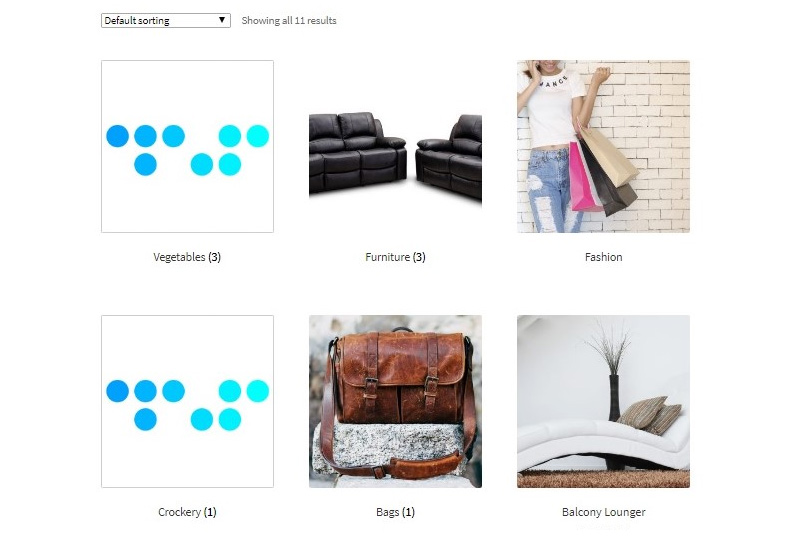
It’s undesirable to show all the categories on your shop page, and so you’ll want to hide some, especially if you don’t want the generic, “uncategorized” category to show up, which makes your site more confusing and somewhat unappealing.
It can be hidden from the shop page easily, or you can rename the category and make it more relevant. You can hide it with this method.
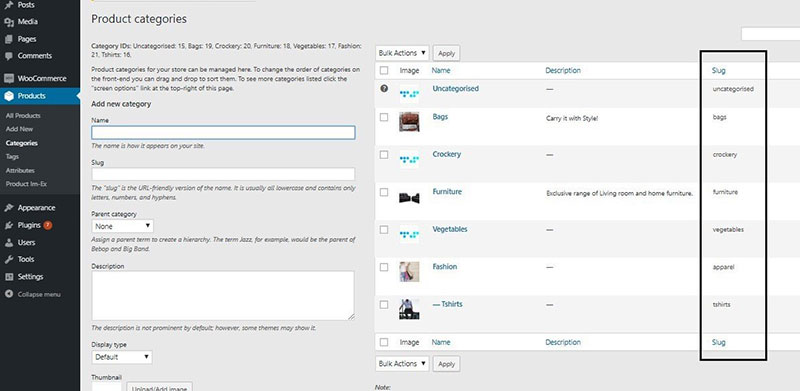
- First, you’ll need to find a slug for the category. Go to Products > Categories from the WordPress dashboard.
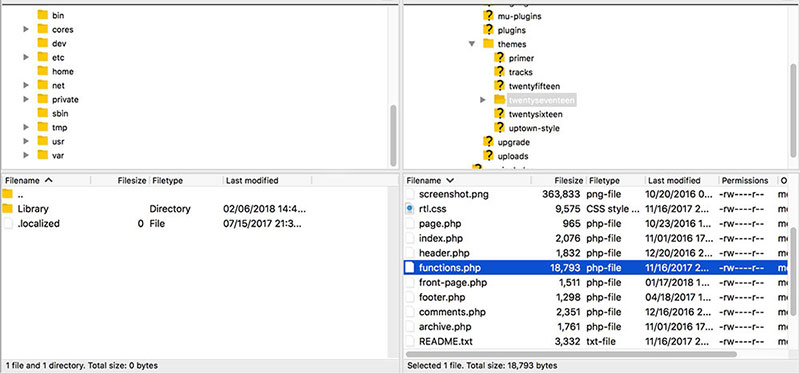
- The slug for the Uncategorized category is “uncategorized”. If you want to make this category hidden from your child theme, enter the following code into functions.php.
add_filter( ‘get_terms’, ‘ts_get_subcategory_terms’, 10, 3 );
function ts_get_subcategory_terms( $terms, $taxonomies, $args ) {
$new_terms = array();
// if it is a product category and on the shop page
if ( in_array( ‘product_cat’, $taxonomies ) && ! is_admin() &&is_shop() ) {
foreach( $terms as $key => $term ) {
if ( !in_array( $term->slug, array( ‘uncategorised’ ) ) ) { //pass the slug name here
$new_terms[] = $term;
}}
$terms = $new_terms;
}
return $terms;
}
- the get_terms function has been added to the category. The category “Uncategorized” should not be visible anymore.

- You can then enter the slug names for all the categories you want to hide:
add_filter( ‘get_terms’, ‘ts_get_subcategory_terms’, 10, 3 );
function ts_get_subcategory_terms( $terms, $taxonomies, $args ) {
$new_terms = array();
// if it is a product category and on the shop page
if ( in_array( ‘product_cat’, $taxonomies ) && ! is_admin() &&is_shop() ) {
foreach( $terms as $key => $term ) {
if ( !in_array( $term->slug, array( ‘uncategorised’,’furniture’ ) ) ) { //pass the slug name here
$new_terms[] = $term; }}
$terms = $new_terms;
}
return $terms;
}

This specific code will hide the items from the category “Uncategorized” and “furniture”.
Method #2: Using the “woocommerce_product_query_tax_query” filter

The second method for hiding uncategorized products from the shop page is by using the action called woocommerce_product_query. You’ll need to add this with the functions.php file. Add the code this way:
add_action( 'woocommerce_product_query', 'prefix_custom_pre_get_posts_query' );
/**
* Hide Product Categories from targeted pages in WooCommerce
* @link https://gist.github.com/stuartduff/bd149e81d80291a16d4d3968e68eb9f8#file-wc-exclude-product-category-from-shop-page-php
*
*/
function prefix_custom_pre_get_posts_query( $q ) {
if( is_shop() || is_page('awards') ) { // set conditions here
$tax_query = (array) $q->get( 'tax_query' );
$tax_query[] = array(
'taxonomy' => 'product_cat',
'field' => 'slug',
'operator' => 'NOT IN'
);
$q->set( 'tax_query', $tax_query );
}
}
This code targets the pages where you don’t want the Product Categories displayed. You’ll need to set the values in the $tax_query array to the values of the categories you want to be removed.
How?
Using the “woocommerce_product_query_tax_query” filter we check whether there is already an “is_shop()” function used on the page. With the query, we can add more taxonomy search criteria to be more specific.
Then, add an array to the taxonomy that will reduce or remove the desired categories on their slugs. In the example above, we removed the T-shirts and hoodies categories. You can specify any values you want.
You can use either of these two methods to hide the WooCommerce category from the shop page.
👉 Learn how you can solve common WooCommerce product table challenges and manage and present your product data with ease with wpDataTables.
How to Not Show WooCommerce Categories in Widgets
This script is useful for removing the category from the widget. It filters the woocommerce_product_categories_widget_args hook. Here’s the code:
add_filter( ‘woocommerce_product_categories_widget_args’, ‘organicweb_exclude_widget_category’ );
function organicweb_exclude_widget_category( $args ) {
// Enter the id of the category you want to exclude in place of ’30’
$args[‘exclude’] = array(’30’ );
return $args;
}
How to Hide Categories from Users
You can have a lot more control over who can and can’t see the categories. This is especially useful if you want to hide the categories from users. The WooCommerce hide category from shop page for users function is done like this:
add_filter( 'woocommerce_product_query_tax_query', 'hwn_hide_shop_categories_by_role');
function hwn_hide_shop_categories_by_role($tquery) {
$user = wp_get_current_user();
$blocked_user_roles = array("customer","administrator");
$hidden_categories = array("tshirts", "hoodies");
if (is_shop() && (!is_user_logged_in() || is_user_logged_in() && count(array_intersect($blocked_user_roles,$user->roles)) > 0)) {
$tquery[] =
array(
'taxonomy' => 'product_cat',
'terms' => $hidden_categories,
'field' => 'slug',
'operator' => 'NOT IN'
);
}
return $tquery;
}
Here’s how this code works.
In essence, this snippet of code is similar to the above code. However, this code will obtain the details of the current user with the function wp_get_current_user. Then, you can define the roles that you want the categories to be hidden from. With this code, we have defined that only the categories tshirt and hoodies will be visible for the selected users.
With this code, we’ll hide the categories.
if (is_shop() && (!is_user_logged_in() || is_user_logged_in() &&
count(array_intersect($blocked_user_roles,$user->roles)) > 0))
This code works in this way: the first part of the if statement checks whether you are on the same page as before, and identifies if the user is still logged in. If they belong to blocked users, they will not be able to see the categories. Remember to use the codes in the functions.php file of your theme.
How to Hide Products from a WooCommerce product category

In this tutorial, we’ll take a look at how to remove products from categories instead of removing categories in the first place.
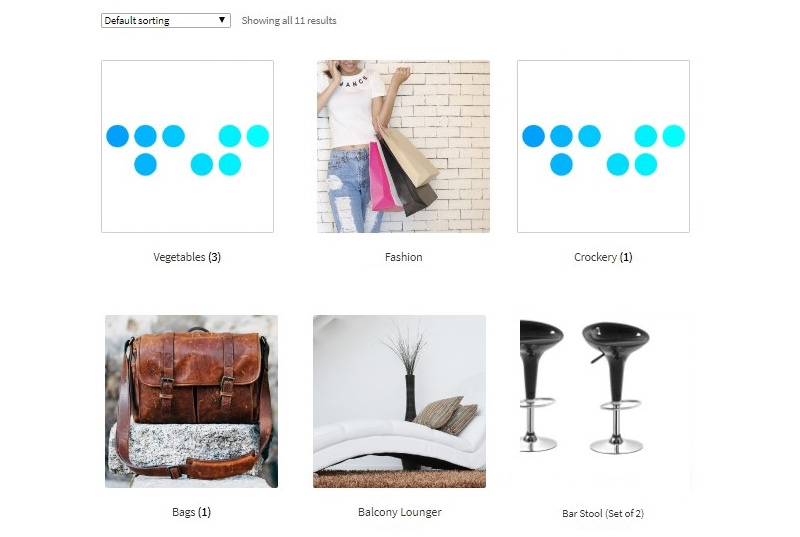
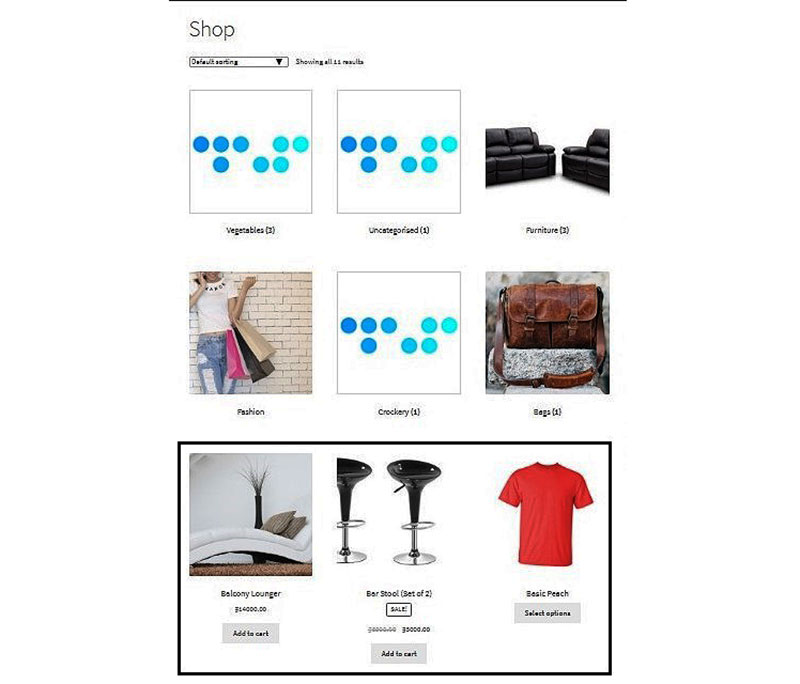
Perhaps you don’t want to show the products from a specific category that you have deleted before. So now the categories “uncategorized” and “furniture” will not be shown, but how can you prevent the products from these categories from showing as well? The screenshot shows two products from the category Furniture.
You’ll need to add this code snippet to the functions.php file:
add_action( ‘woocommerce_product_query’, ‘ts_custom_pre_get_posts_query’ );
function ts_custom_pre_get_posts_query( $q ) {
$tax_query = (array) $q->get( ‘tax_query’ );
$tax_query[] = array(
‘taxonomy’ => ‘product_cat’,
‘field’ => ‘slug’,
‘terms’ =>array( ‘uncategorised’,’furniture’), // Don’t display products in the clothing category on the shop page.
‘operator’ => ‘NOT IN’
);
$q->set( ‘tax_query’, $tax_query );
}

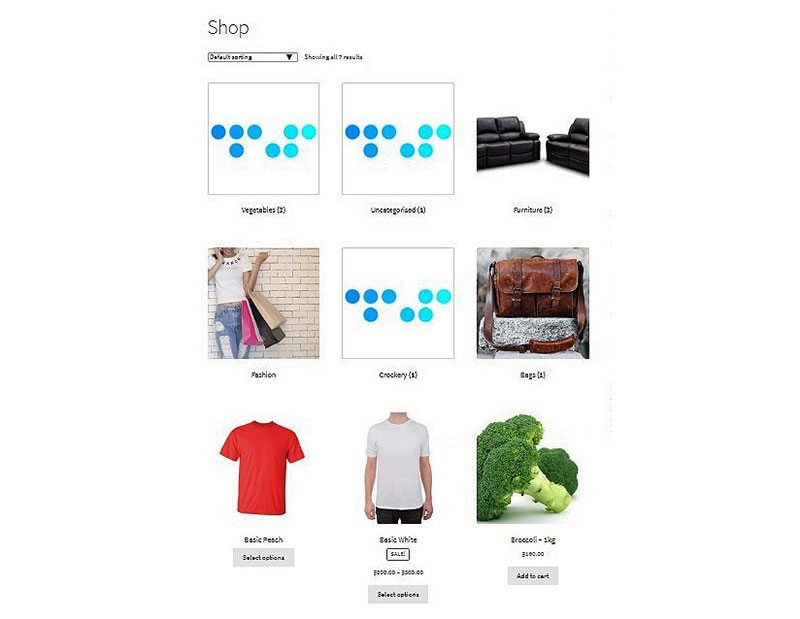
So after we enter this code, the products from the Furniture and the Uncategorized categories should not be visible. If you want to remove the categories from showing as well, use the code snippets displayed above.
You can remove the categories as well as the products from the given categories.
FAQs about hiding the category from your WooCommerce shop page
How do I hide a specific category from my WooCommerce shop page?
Alright, listen up. It’s all about tweaking your setup in WooCommerce. Head over to Appearance, then Customize, and jump into the WooCommerce settings section. Simply fiddle with the category visibility options there, or for the tech-savvy, a swift PHP snippet added to your theme’s functions.php file does the trick.
Is there a plugin that can help me hide categories in WooCommerce?
Sure is, plugins make life easier. Look for one like ‘WooCommerce Hide Products by User Roles’ – doesn’t just sound like it means business, it does. Install, activate, and configure settings to hide categories based on user roles. Quick and painless.
Can I hide categories from the shop page without using code?
Absolutely. For non-coders, the bliss of plugins is your answer. Numerous WooCommerce extensions let you manage product category visibility with a few clicks. Snag one from the WordPress repository or purchase a premium one with support. Either way, you’re in control, no code necessary.
Does hiding a category affect its subcategories?
It’s like this: typically, hiding a parent category doesn’t automatically hide its offspring, those subcategories. You’d usually need to specify each you want to disappear from the shop page. Like playing whack-a-mole, but for your online store.
Can hiding categories improve my shop’s user experience?
You bet. It’s user experience 101. Less clutter equals more focus on your hits—the stuff that really flies off the virtual shelves. Customers find what they need with less fuss. A win-win.
Will hiding a category from the shop page affect SEO?
Curious beast, SEO. See, hiding a category can streamline user experience but won’t directly hit your SEO. Why? Because the category is still there, just not on display. The content’s still being indexed. You’re good.
What is the best practice for hiding categories in WooCommerce?
Best practice? Keep it clean and strategic. Use WooCommerce’s conditional logic or a dedicated plugin. And hey, keep an eye on those WooCommerce templates; always have a child theme ready for any custom CSS you throw in – you don’t want to lose it on the next theme update.
How does hiding a category affect my store’s layout?
Think of it like removing a piece of furniture from a room – there’s suddenly more space. Hiding a category frees up visual real estate, sharpening focus on remaining items. Your layout breathes, your products shine – simple.
Can I hide categories based on user roles in WooCommerce?
Oh, absolutely. It’s all about creating that personalized shopping atmosphere. Set up conditions using plugins where some categories are VIP only – a little exclusivity never hurts.
If I hide a category, how do I make it visible again?
Change your mind? Happens to the best of us. Just revisit those settings that you tweaked—reverse the changes in the Customizer, remove the code snippet, or adjust the plugin settings. Like flippin’ a light switch back on.
Conclusion
Alright, let’s wrap this up—the road to a cleaner, more focused WooCommerce shop page isn’t as daunting as it seems. We’ve gone through the motions, from plugins that are as straightforward as a hammer, to the nifty use of conditional tags for the fine-tuners — it’s all about that right tool for the job.
Peeking behind the curtain, we’ve got CSS up our sleeve for a quick fix or diving into WooCommerce hooks for those who like to get their hands code-dirty. Each of these methods aims to simplify the clutter, sharpen the focus on products that matter, and dial up that user-friendliness.
Here’s the gist: personalizing that shopping experience? It’s not just possible; it’s essential. And when it’s time to hide the category from the shop page in WooCommerce, remember it’s just a few clicks away from reality. Now, gear up and get your online store looking slicker than ever.
Hey, did you know data can be beautiful too?
wpDataTables can make it that way. There’s a good reason why it’s the #1 WordPress plugin for creating responsive tables and charts.

And it’s really easy to do something like this:
- You provide the table data
- Configure and customize it
- Publish it in a post or page
And it’s not just pretty, but also practical. You can make large tables with up to millions of rows, or you can use advanced filters and search, or you can go wild and make it editable.
“Yeah, but I just like Excel too much and there’s nothing like that on websites”. Yeah, there is. You can use conditional formatting like in Excel or Google Sheets.
Did I tell you you can create charts too with your data? And that’s only a small part. There are lots of other features for you.
If you enjoyed reading this article on hiding the WooCommerce category from the shop page, you should check out this one about how to set WooCommerce related products.
We also wrote about a few related subjects like how to change the WooCommerce number of products per page, how to export WooCommerce orders, WooCommerce product variations, WooCommerce appointments plugins, WooCommerce redirect after checkout, how to set up WooCommerce test mode, WooCommerce grouped product, WooCommerce variable product and the best WooCommerce extra product options.


