Ever find yourself endlessly scrolling through a sea of products, desperately wishing there was a way to simplify your online shop’s layout? Say hello to tailored browsing. You’ve landed on a goldmine that’ll revolutionize your WooCommerce store, giving customers the clear, concise shopping experience they crave.
Picture this: a streamlined showcase where every pixel counts, with just the right number of choices per glance. We’re cutting through the clutter, zeroing in on what truly matters in e-commerce optimization. It’s not magic; it’s mastering the art of display settings.
Unpack this trove, and you’ll command the art of eCommerce product listing and WooCommerce pagination settings, like a pro bending cyberspace to their will. We’re delving deep into the nooks and crannies of WooCommerce customization—tweaking, tuning, and ultimately mastering how to change the number of WooCommerce products per page.
From dialing in that perfect WooCommerce grid layout to leveraging intuitive product sorting, buckle up for a crash course.
This article created by our team at wpDataTables will explore WooCommerce’s customization options, starting with the customization of WooCommerce’s number of products per page.
Why Change the WooCommerce Number of Products per Page?

So when is it useful to change the default number of products per page?
- When you want to increase your sales by displaying more information about each individual product, or if you want to change the overall display of your page. By default, the number of products on a page will be 16, and they will be displayed in 4 rows by 4 columns.
- It makes it easier for your shoppers to scroll through your products and find what they are seeking, especially if you have many products to display. Users will get easily lost in a flood of products that they don’t want to buy. They’ll lose patience as they trawl through multiple pages of products before finding their preferred product.
- To make your page more functional. This could be because you have too many products on your page, and various images or widgets do not pop up properly. Or, you are changing the image sizes that you want to display.
How to Change the WooCommerce Number of Products per Page

There are two easy solutions to this problem for WooCommerce users. You might be limited by your site’s theme, and some themes only allow for a few solutions that we’ll explain here.
Before commencing, it is vital to backup everything on your page, by backing up the functions.php file. It would also make sense to have a child theme in place, or everything might disappear after a while.
Here are two ways to change the number of products per page.
Solution #1: With the Theme Customizer

The easiest way to change the WooCommerce number of products per page is by changing the theme’s settings, however, first make sure your theme allows it. If it doesn’t, move on to the second solution.
If it does, follow these steps.
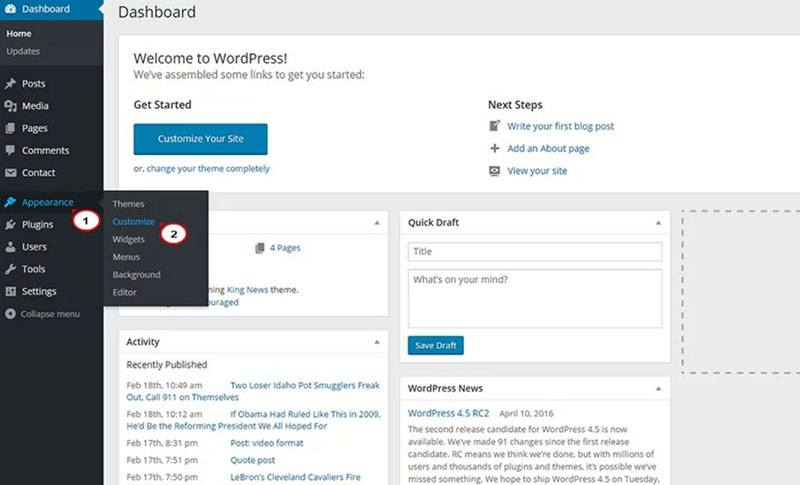
- Go to your admin area in WordPress. Hover over the Appearance button.
- A drop-down menu should appear where you can find the Customize option. Open it, and the WordPress theme customizer tool should open.

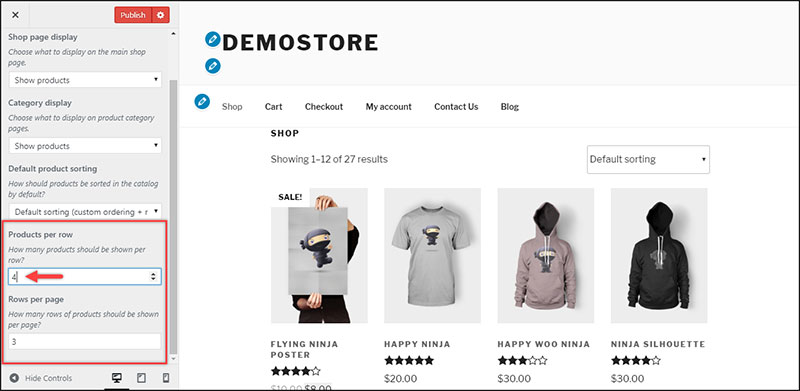
- In the left sidebar, click on WooCommerce. Then, go to Product Catalog, and scroll down the left-hand side, where you can see the Products per Row Then, you can set the number of products per page to the preferred number. You can also customize the number of rows per page.
- If this doesn’t appear in your theme’s customizing tool, then the theme doesn’t allow this option, so try the second solution!
Solution #2: With a Filter

This option is for everyone whose theme does not allow them to customize the products per page. You can use a very simple code snippet and incorporate it into your functions.php file. Simply follow these steps.
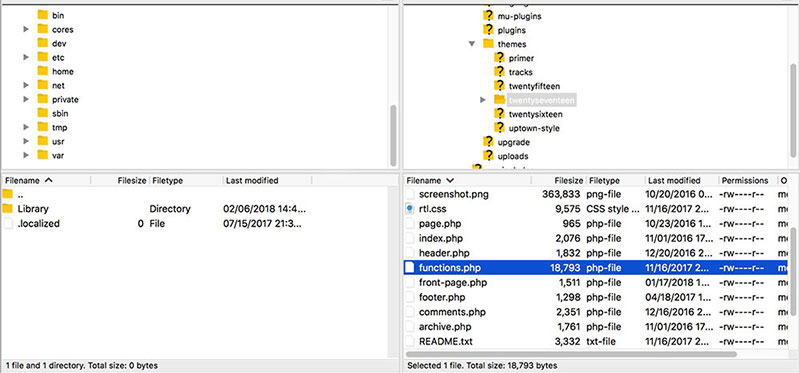
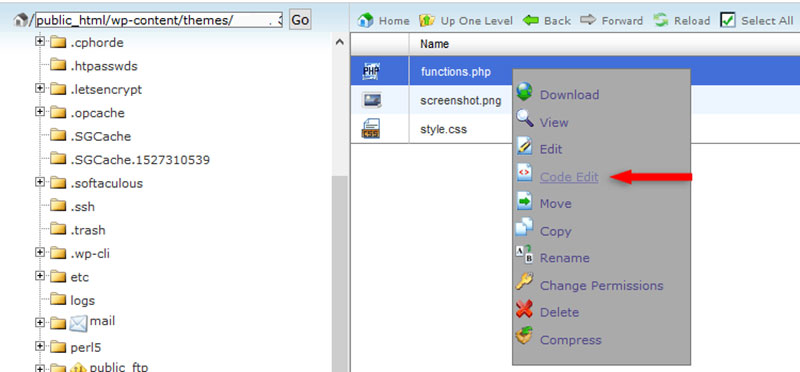
- Go to your WordPress site’s files, and locate the child theme’s functions.php file. Normally, it should be located in /public_html/wp-content/themes/YourThemeName-child/functions.php.
- If you’re using an add-on domain, then this folder will be: /public_html/YourDomain/wp-content/themes/YourThemeName-child/functions.php.
- Then, you should add this code snippet on the bottom of the file, or before the closing tag. Here’s the code you’ll need to enter.
/**
* Change number of products that are displayed per page (shop page)
*/
add_filter( 'loop_shop_per_page', 'new_loop_shop_per_page', 20 );
function new_loop_shop_per_page( $cols ) {
// $cols contains the current number of products per page based on the value stored on Options -> Reading
// Return the number of products you wanna show per page.
$cols = 9
return $cols;
- Update the file, and save it. With this filter, you’ll now enable your users to see 9 products per page.
- You can always modify the number to any value you want. To do that, change the value in $col = 9 to any value you want.
Hey, did you know data can be beautiful too?
wpDataTables can make it that way. There’s a good reason why it’s the #1 WordPress plugin for creating responsive tables and charts.

And it’s really easy to do something like this:
- You provide the table data
- Configure and customize it
- Publish it in a post or page
And it’s not just pretty, but also practical. You can make large tables with up to millions of rows, or you can use advanced filters and search, or you can go wild and make it editable.
“Yeah, but I just like Excel too much and there’s nothing like that on websites”. Yeah, there is. You can use conditional formatting like in Excel or Google Sheets.
Did I tell you you can create charts too with your data? And that’s only a small part. There are lots of other features for you.
Changing the Number of Columns per Page

You can also change the number of columns per page; the above code will only change the number of products per page. You can easily change the default number of columns, which is 3, with the following code snippet:
// Change the Number of Columns Displayed Per Page
add_filter( 'loop_shop_columns', 'lw_loop_shop_columns' );
function lw_loop_shop_columns( $columns ) {
$columns = 5;
return $columns;
}
Enter this code snippet into the functions.php file. You can change the number of columns to any number you want; for example, if you want to set it to more than 5 columns, you can simply change the number after $columns =.
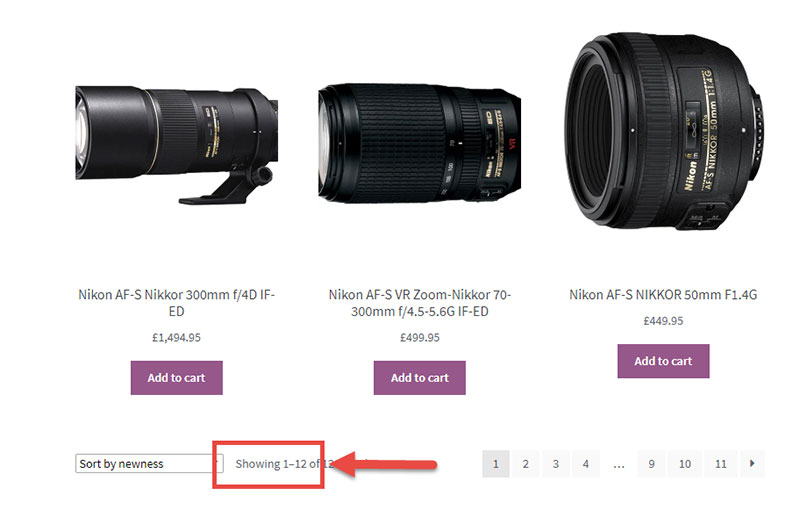
In this example, the number of products is changed to 12, and the number of columns to 5.
Create responsive tables, graphs, and charts for WordPress
If your business is growing and sales are increasing, then you can offer your users the chance to compare the products. You can also display comparisons, pricing tables, statistics, or other data with tables.
For this task, wpDataTables is recommended. It is a premium WordPress plugin for creating responsive tables, graphs, charts, which enables comparison of products and provides the data for your users.
Creating a table or a chart with the plugin is as easy:
- Create the data.
- Customize the table and add responsive elements, conditional formatting, multi-criteria filtering, and more.
- Publish the table on your site, and enjoy the results.
FAQs about the WooCommerce number of products per page
How do I adjust the number of products displayed on my WooCommerce shop page?
Let’s dive straight in. WooCommerce gives you a handy customization option under ‘Settings’ > ‘Products’ > ‘Display’. Find the ‘Products per page’ field and enter your desired number. It’s like setting the stage for your product showcase. Swift, no-nonsense, and effective.
What’s the code snippet to change products per page in WooCommerce?
Heads up, code wranglers. A snippet in your theme’s functions.php file does the trick. Use add_filter( 'loop_shop_per_page', create_function( '$cols', 'return X;' ), 20 );, replace ‘X’ with your number, and you’re golden. This little tweak and your shop dances to your rhythm.
Can I set different numbers of products for different categories?
Absolutely. With a few lines in your functions.php file, hook into the WooCommerce magic. Apply conditions using is_product_category( 'category-slug' ) and set your rules. Each category, its own stage. The result? A finely tuned product symphony.
Is there a plugin that can change the number of products per page?
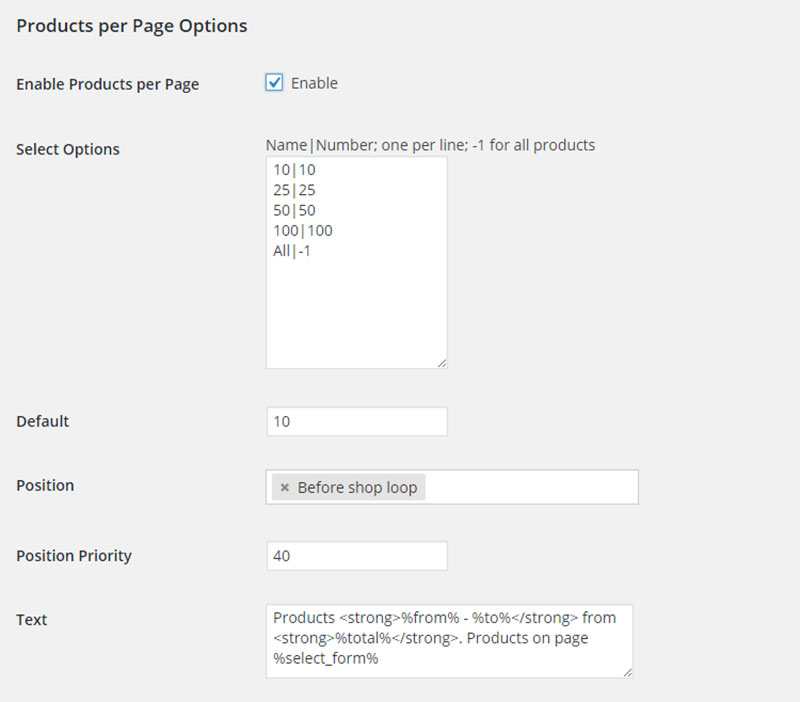
Sure thing. The WooCommerce Product Settings plugin is your friend here. Install, activate, and navigate to the settings. Pick your number comfortably from the admin interface, no code needed. Plugins like this make you a maestro, orchestrating the perfect user interface with mere clicks.
How does changing the number of products per page impact page load time?
Here’s the skinny. More products equal more data to load, translating to potential lag. Keep it optimized – not too crowded, not too sparse. Balancing the WooCommerce products per page is key to keeping your page load time slick.
Will altering products per page affect my store’s mobile responsiveness?
Play it smart. Although you adjust product count, your theme’s responsiveness keeps the layout snug on all devices. But always test. Different screens, various resolutions—inspect them all to guarantee that user experience sweet spot no matter the gadget.
What effect does the product per page setting have on SEO?
Remember, search engines have an appetite for structure. An optimized number of products can make your page more scannable, improving the user experience and potentially SEO performance. Less clutter, more relevance—search engine spiders eat that up.
How does changing the number of products per page interact with product filters?
Think of it as a duet. Your products per page set the stage, while filters serenade users with options. When you strike that balance, users navigate through without a hitch—smooth, tidy, and just the way they like it.
Can customers override the set number of products per page?
Straight out of the box? Nope. But WooCommerce is flexible. With the right plugin or custom development, you can empower customers with options. A drop-down to choose their view? Classy move.
Should I consider infinite scroll instead of pagination?
That’s one to ponder. Infinite scroll keeps users in the flow, but it’s not everyone’s cup of tea. Pagination gives control, keeping things tidy with a clear start and end. It’s all about matching your vibe with your audience’s expectations.
Conclusion
So, you’ve journeyed through the twists and turns of WooCommerce settings, taken a dive into code, and even flirted with handy plugins.
Let’s wrap this up with a bow:
You now hold the keys to change the number of WooCommerce products per page. You’ve peeked behind the curtain to see how this simple tweak shapes the whole shopping experience, laying out your online store’s welcome mat just the way you want.
- Checked boxes for efficiency?
- Optimized that crucial page load time?
- Kept it snappy for mobile users?
- Even got a little chummy with SEO.
You’re no longer just playing shop. You’re crafting journeys. Remember, whether it’s dialing back for clarity or ramping up for choice overload, it’s all in your hands. Pro tip? Keep it balanced, test the waters often, and watch your customers stick around for the encore.
If you enjoyed reading this article on how to change the WooCommerce number of products per page, you should check out this one about how to set WooCommerce related products.
We also wrote about a few related subjects like how to export WooCommerce orders, WooCommerce product variations, WooCommerce appointments plugins, WooCommerce redirect after checkout, how to set up WooCommerce test mode, WooCommerce grouped product, WooCommerce variable product, WooCommerce hide category from shop page and the best WooCommerce extra product options.