Imagine this: You’ve crafted content that’s as rich and flavorful as a gourmet dish, but it’s the visual garnish that makes your audience’s eyes widen in anticipation. We’re not just talking about pretty pictures to spice up a webpage; we’re digging into the world of WordPress charts plugins, a treasure trove of tools that transform bland data into interactive stories.
Right here, in this bustling digital agora, chart plugins are the unsung heroes, the ace up your sleeve in creating compelling narratives from rows of numbers.
Why settle for static snapshots when dynamic charts breathe life into your data, making it dance at the command of your visitor’s curiosity? Gone are the days of dry presentations.
Welcome to an era where data visualization tools become your voice.
By the end of this particular journey, you’ll unlock the secrets to choosing and implementing the perfect chart plugin that doesn’t just display data but genuinely engages.
Prepare for a deep dive into the essence of data analysis WordPress plugin magic—the features, ease of use, and those coveted SEO entities—that will elevate your content game.
Table of Contents
WordPress Charts Plugins
| WordPress Charts Plugin | Core Feature | Unique Selling Point |
|---|---|---|
| wpDataTables | Interactive tables and charts creation | Advanced filtering and large dataset management |
| Easy Charts | User-friendly charts builder | Intuitive chart creation process |
| Charts Ninja | Chart widget addition for WordPress | Customization and styling options |
| WP Responsive Table | Creation of responsive tables | Tables that adapt to different screen sizes |
| League Table | Interactive sports league tables creation | Sports-centric features, e.g., points calculation |
| TablePress | Table creation and management | Shortcode embedding and Excel import/export |
| Visualizer | Charts and graphs embedding | Google Charts integration and front-end editing |
| CSS3 Responsive WordPress Compare Pricing Tables | Pricing tables creation | Pricing table design customization |
| Data Tables Generator | Data table and chart creation | Advanced data management with Excel-like editor |
| Google Chart WordPress Plugin | Integration of Google Charts | Utilizing Google’s Chart Tools |
| iChart | Easy charts and graphs creation | Beginners-friendly with live preview |
| M Chart | Chart creation with spreadsheet interface | Integration with Highcharts and Chart.js |
| WP Business Intelligence | Business intelligence-focused solutions | SQL querying and dynamic data visualization |
| Premium Charts for Elementor | Elementor page builder chart widgets | Easy integration with Elementor |
| amCharts: Charts and Maps | Creation of advanced charts and maps | Interactive and multi-purpose charts and maps |
| Inline Google Spreadsheet Viewer | Display live data from Google Spreadsheets | Google Spreadsheets integration and live data |
Now let’s look at them in detail.
wpDataTables
wpDataTables is the #1 WordPress table and charts plugin. It allows site owners to build responsive tables, among other types of tables and charts.
And it’s really easy to create a table:
- You provide the table data
- Configure and customize it
- Publish it as a table or chart in a post or page
This WordPress chart plugin allows you to seamlessly import data from a wide range of sources, including Google Sheets and Excel, as well as CSV, XML, and JSON files.
In addition, this WordPress table and chart plugin includes a number of other common useful features that are frequently found within spreadsheet applications.
A few of the advanced features include:
- Responsive Design
- Conditional Formatting
- Customize tables
- Sorting
- Advanced filtering
- Multiple DB engine connections support
- Making dynamic SQL Queries with placeholders
- Pre-filtering tables through URL
- Calculating totals for columns
- Table layout, word wrap
- Scrollable
- Row Grouping
- Table export tools
- Visual Composer integration
- Elementor integration
- Gutenberg integration
The list of features for wpDataTables is insane. You should check out the features page that the plugin has.
Here’s a video on how to use Google Charts in WP with the help of wpDataTables:
We have similar guides for Highcharts and Chart.js.
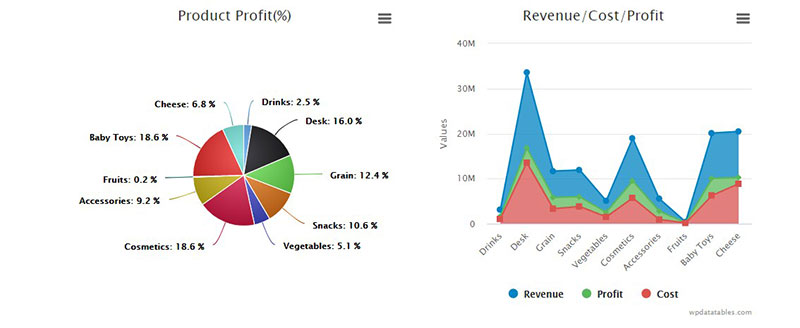
And here are some of the unique charts you can create with it (Google Charts examples below)
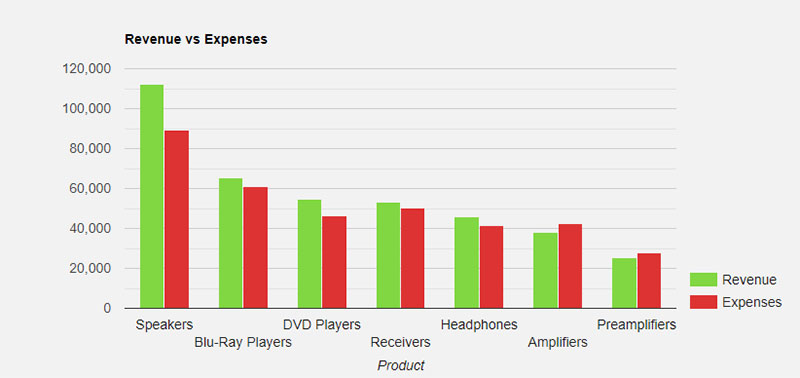
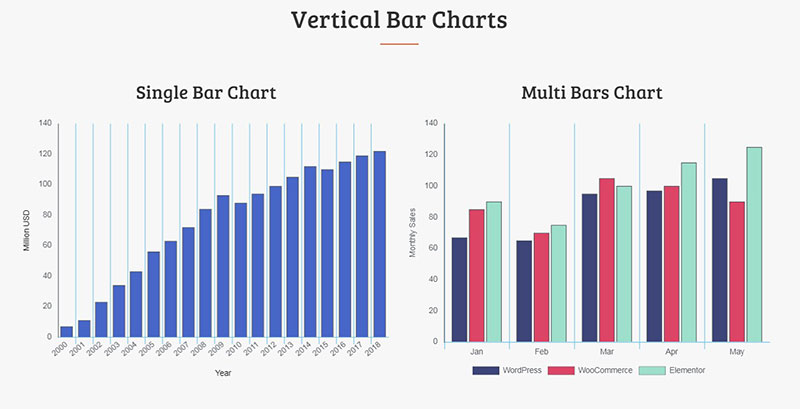
Google Column Chart
A column chart is a basic chart where series are rendered in simple vertical columns.
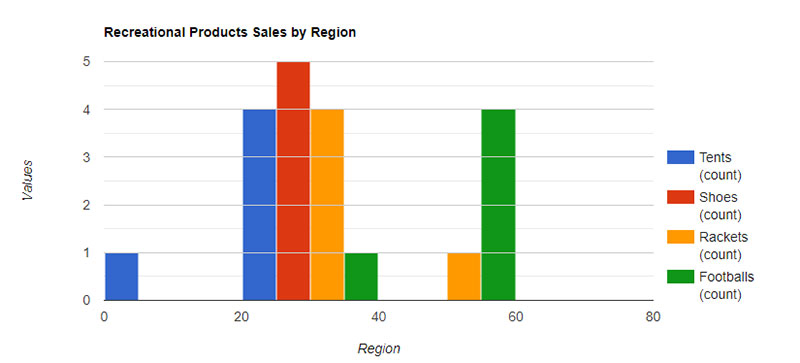
Google Histogram Chart
As Google explains: A histogram is a chart that groups numeric data into bins and displays the bins as segmented columns. They’re used to depict the distribution of a dataset: i.e., how often values fall into ranges.
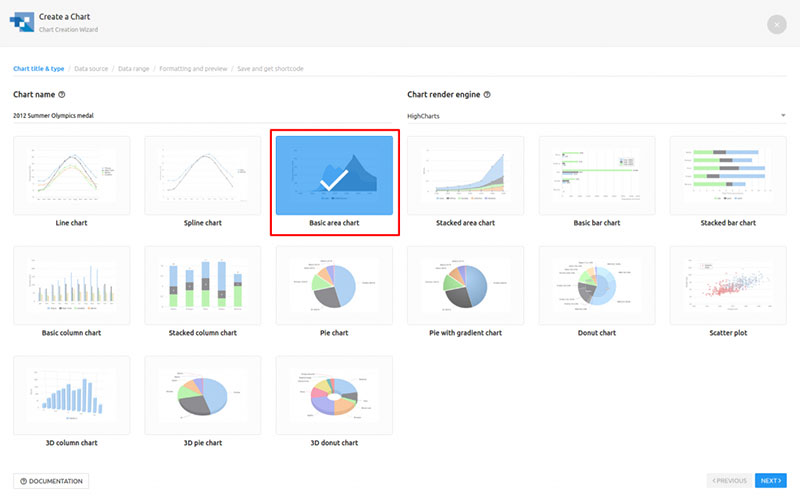
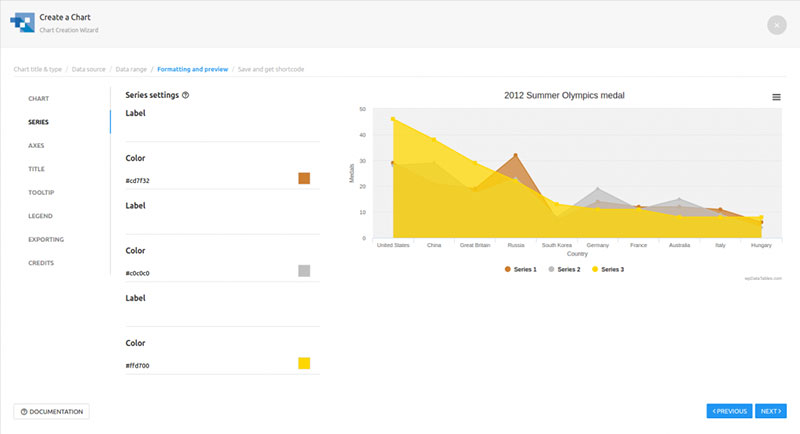
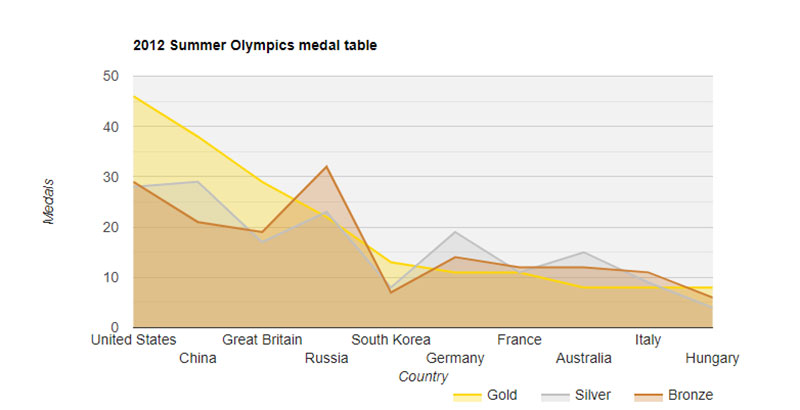
Google Area Chart
An area chart is similar to a Line chart, but the area below a series line is colored.
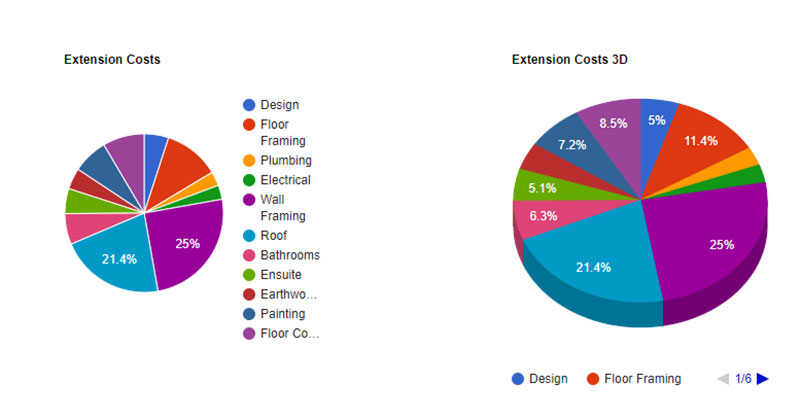
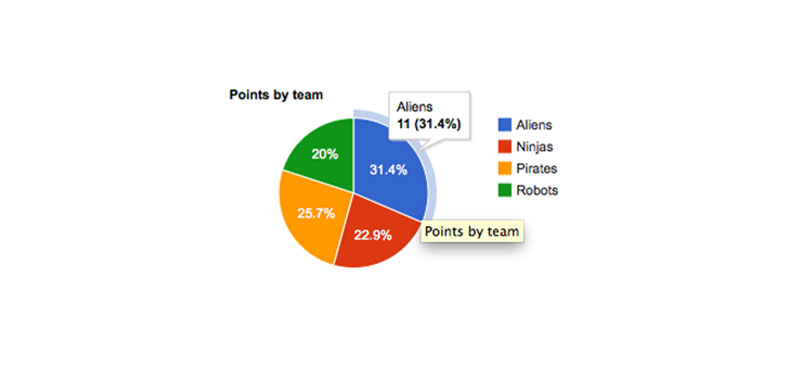
Google Pie Chart
The Pie Chart renders the data in a “sliced pie” format, where each slice stands for one series entry(left pie chart).If you turn on option 3D, your pie chart will be drawn as though it has three dimensions (right pie chart).
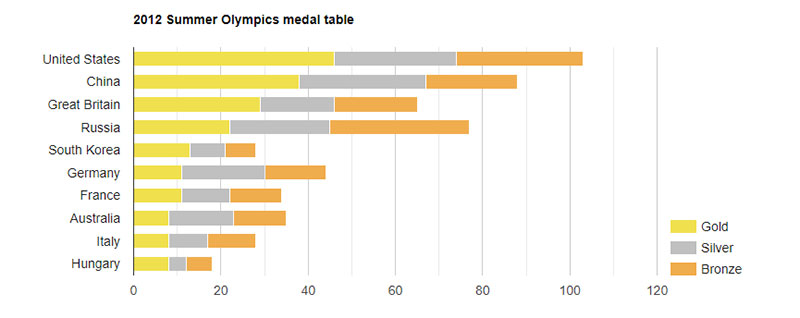
Google Stacked Bar Chart
This chart type is similar to a basic bar chart, but the series values are “stacked” to the right of each other in the horizontal bars.
Google Bar Chart
And lots more. You can check them out on our Google Charts examples page.
If that didn’t convince you to try wpDataTables, you can check out the other WordPress chart plugins from this article.
Easy Charts
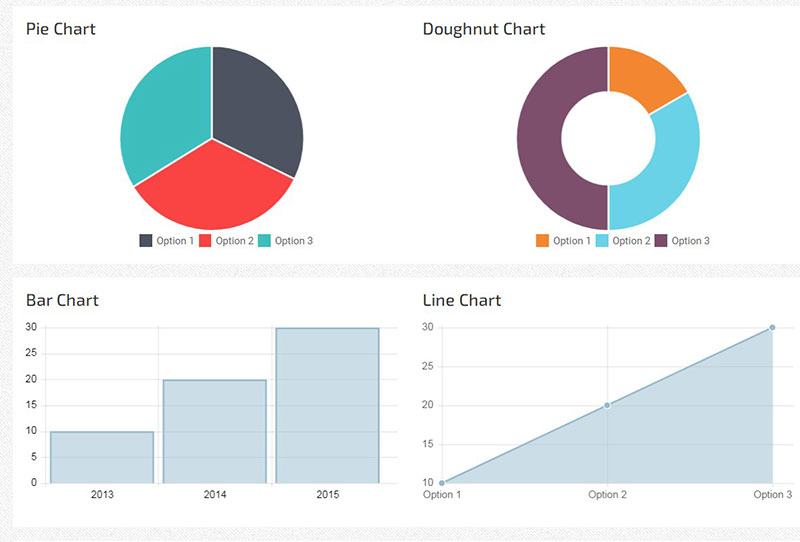
The free EasyCharts plugin is developed with the uvCharts Javascript library. It has twelve different chart types available:
- Bar chart
- Stacked bar chart
- Step up bar chart
- Percent bar chart
- Area chart
- Stacked area chart
- Percent area chart
- Line chart
- Pie chart
- Doughnut chart
- Polar area chart
- Waterfall chart
Data is added to a table that can be customized to suit your needs. It is easy to add columns and rows depending on the data set you wish to display.
Once your data is in the table and you’re ready to create your chart, EasyCharts provides an impressive number of customization options. You can customize just about everything, including styling, margins, labels, typography, and captions.
There are also a few ways that you can add the WordPress chart to your website. One way is by using the shortcode that is automatically generated in EasyCharts. Another way is to use the EasyCharts button in the WordPress editor page, which allows you to choose the chart you’d like to insert. Finally, the information page in EasyCharts allows you to download the chart as an image, which you can then insert into your page.
Responsive Charts

Responsive Charts is an affordable solution for generating interactive WordPress charts. It utilizes charts.js to generate the chart of your choosing. There are seven types of chart options included:
- Radar chart
- Bootstrap progress bar
- Doughnut chart
- Pie chart
- Bar chart
- Polar chart
- Line chart
You can add your data manually and save different data sets at the bottom of the page. Alternatively, you can import a CSV file with your data. From there, you will choose which type of chart you would like and then customize it, including naming it, defining the width of the chart, padding, colors, typography, and margins.
Once you are happy with your chart, you can embed it into your WordPress site. Responsive Charts generates a shortcode that you can insert into your page. Alternatively, it can be added through PHP as a custom page template.
One of the disadvantages of Responsive Charts is that you cannot see your changes in real-time. You have to copy and paste the updated shortcode into your page and preview your page in order to see how it looks each time you make a change. The other drawback is that there is no free version of this WordPress chart plugin, only a premium paid version. However, it is a good option for visualizing large amounts of data with plenty of customizations.
Charts Ninja
Charts Ninja is a free website for the creation of WordPress charts. After creating an account, you’ll be able to enter your data into the website to generate a chart. The website will generate shortcode for your charts, which you will then add to the desired location on your WordPress site. The associated Charts Ninja plugin in WordPress is also free, which helps to convert the charts from shortcode into their visual representations.
Unfortunately, you will be limited to only bar charts and pie charts with a free account. There are also very few customization options. However, there is an option to pay $2.99 per month for access to more premium features, including additional chart types and customizations.
WP Responsive Table
WP Responsive Table uses charts.js to create any of seven different types of charts:
- Pie chart
- Doughnut chart
- Bar chart
- Line chart
- Radar chart
- Bootstrap progress bar
- Polar chart
It is an affordable WordPress charts plugin solution with a variety of styling options, including margins, padding, color schemes, typography, and more. The dashboard is responsive and can be scrolled horizontally, which is perfect for users with smaller screens or tablets.
You can add your data manually or by uploading a CSV file. WP Responsive Table has examples of CSV files and data templates, which will ensure that you can format your data efficiently before uploading it.
Inserting your WordPress charts into your website is also easy. Using the Classic Editor or the Gutenberg Editor in WordPress, you can use normal HTML to add the chart to your page, with no shortcode required.
League Table
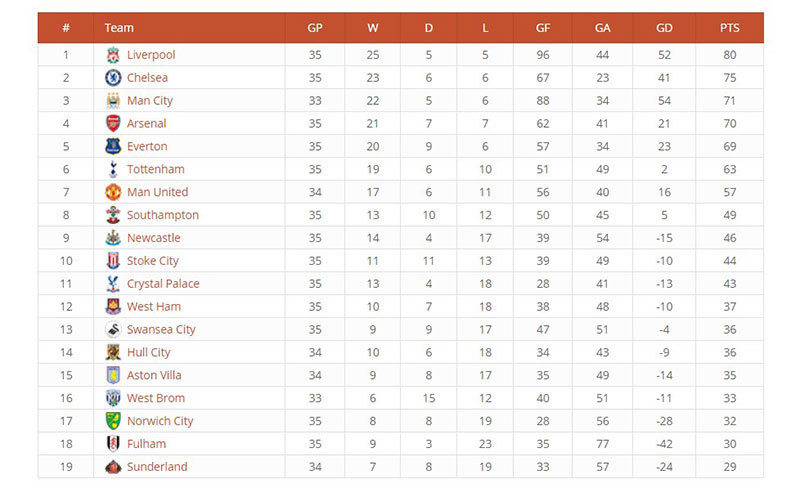
League Table is a relatively basic, but highly versatile, WordPress chart plugin. It is best for sharing statistics or doing a comparison in a simple data table. It also includes over 100 different table setting options, and can easily be customized to suit a range of needs.
The incorporated spreadsheet is interactive and allows users to migrate data from their external Excel or Google Sheets spreadsheet right into League Table. From there, the data can directly be manipulated, including using formulas or equations, sorting columns, highlighting cells, or even using custom code.
Users viewing the table on your site can also sort columns in order to view the data in a way that makes the most sense to them. Tables can be used across multiple sites and can also be multilingual.
TablePress
TablePress offers an interactive spreadsheet interface where you can manually enter the data for your table. In the spreadsheet, you can manipulate rows, columns, and cells by adding, deleting, combining, inserting, and duplicating them as you please.
To add a table, navigate to the TablePress interface and click on “Add New” and then select the “Table” option. On the right-hand side, you will see the chart data section where you can click on “Manual data” to manually enter your data into the table. You’ll be able to customize your table by using CSS coding or choose from one of many free plugin extensions instead.
When you are ready to insert the table onto your site, copy the provided shortcode. Then, go to the page or post where you’d like the table to appear and paste the shortcode into the editor.
Visualizer
This WordPress chart plugin has both a free version and a paid pro version. The free version will be sufficient for most people. However, the pro version allows users to use an interactive spreadsheet interface to directly add and change data.
Visualizer is added to the Media Library in WordPress, where you can upload your data in a CSV file or an online directory, such as a Google Sheets spreadsheet. Compatible data types include: string, number, boolean, date, and time. You can then generate a chart that can be customized based on Google’s Visualization API. It is possible to edit charts after they have been created as well as duplicate existing charts.
Finished charts are added to your WordPress page or post by inserting the provided shortcode.
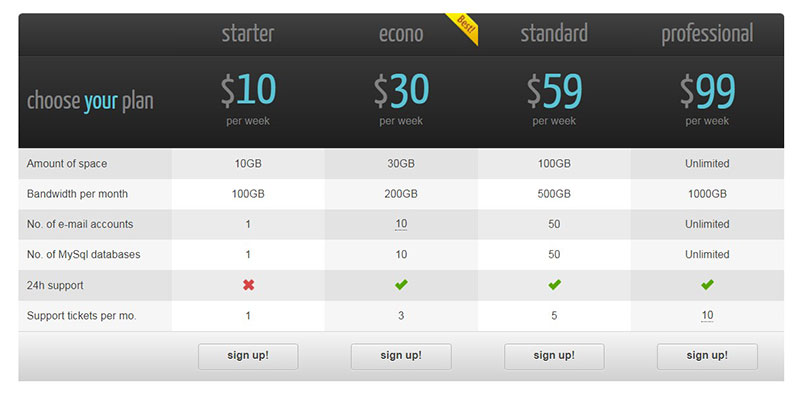
CSS3 Responsive WordPress Compare Pricing Tables
If your business offers different levels of pricing for memberships or if you want to create comparison charts, then CSS3 Responsive WordPress Compare Pricing Tables is a perfect solution. It can help to clearly articulate the different features of a tiered pricing system or a comparison of your competitors’ prices.
Pricing tables created with CSS3 are highly customizable, with 20 different color options, 60 varieties of ribbons, and adjustable dimensions. Admin can even hide certain rows or columns from users so they cannot be seen on the front end. Changes are done in real-time, so you can see what they look like. This WordPress chart plugin guarantees a clean, organized, and modern-looking pricing chart.
There are no limits to the number of rows, columns, or tables that you can add. It is also responsive, making it perfect for mobile and tablet users as well.
Data Tables Generator
From the plugin creator Supsystic, the Data Tables Generator plugin offers both free and premium versions. However, only the premium version allows you to turn tables of data into charts and graphs.
This WordPress chart plugin uses Google Chart to create virtually any type of chart, including pie, bar, doughnut, line, and more. Start by simply adding your data using CSV, Excel, PDF, or Google Sheets. You can sort and edit the data in your table with no limit to the number of columns or rows. Adjust cells, columns, and rows in the table to your preferred color, size, and alignment among other customizations.
The ability to integrate WooCommerce is a unique feature included in this data table generator plugin, which makes it truly convenient to create a searchable table of your products that can also be sorted.
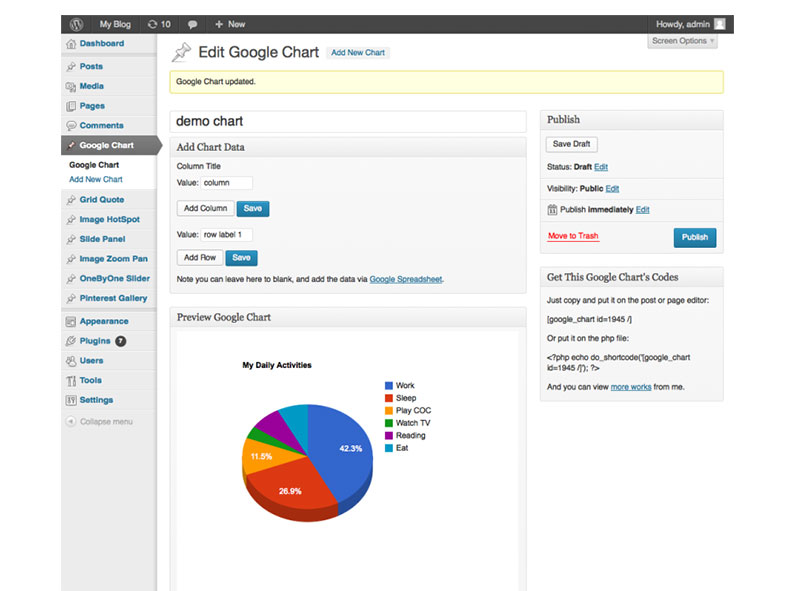
Google Chart WordPress Plugin

The Google Chart WordPress plugin allows you to use Google Chart to create responsive charts and graphs, which can then be embedded into your site. There are seven different chart type options and each can be highly customized:
- Pie chart
- Bar chart
- Line chart
- Column chart
- Bubble chart
- Area chart
- Stepped area chart
Customizations can include 3D renderings, stacked charts, interactive or responsive features, images, and more. Google Chart is conveniently integrated with Google Sheets, making it incredibly simple to use data from an existing spreadsheet to create your charts and graphs. To use this feature, when creating a new chart, you will see an option to paste a URL to your Google Sheets spreadsheet.
Once you have created the chart or graph to your liking, you’ll be able to copy shortcode and paste it into your chosen page or post.
iChart
iChart is a very popular WordPress graph plugin found in the WordPress plugin directory. It allows you to create seven different types of charts and graphs: bar chart, pie chart, line graph, polar area, radar chart, or doughnut chart.
Each of these chart types can be customized to suit your needs. They are responsive on different screen sizes, such as mobile devices or tablets, and you can even include animations.
Charts can be optimized so that they are less than 5KB to make loading time more efficient. They can also be put into the sidebar of your website instead of on a page or post.
iChart is constantly evolving and implementing new features such as different color schemes, key tables, and widgets.
M Chart
M Chart allows you to utilize Highchart or chart.js libraries to create the exact chart you desire. Choose from line charts, bar charts, pie charts, and column charts and once your chart is created, you can add it to your site using automatically generated shortcode.
The interactive spreadsheet in M Chart allows you to easily change and update your data, making the task of managing your data sets simple and convenient. Data can be added manually into the spreadsheet or you can import a CSV file. If you manually add data into M Chart, you can also conveniently export that data in a CSV file too, which is a unique feature.
WP Business Intelligence
WP Business Intelligence is an excellent solution for displaying charts and tables that update in real-time. It is designed with a dynamic query concept in order to represent data in real-time as it changes and evolves. You can use any internal or external database sources for creating your tables and charts. WPBI will automatically retrieve the data from those databases as it changes and updates the charts on your website. It is compatible with spreadsheets and databases from MySQL, Oracle, Microsoft SQL Server, and PostgreSQL.
This is a handy reporting tool on websites that require the most current information. It also has a user-friendly front end interface where visitors to your site can customize the appearance of the table, or even download your data in CSV format.
Premium Charts for Elementor
If you use the Elementor editor, then the Premium Charts plugin can help you build sophisticated WordPress charts and graphs. You can choose from seven different chart types, each of which can be customized to suit your purpose. You can see the changes you make to your chart in real-time as you build them in Elementor.
While the default scale for these charts is linear, it also offers the ability to create charts with a logarithmic scale. This is not common in most chart plugins and can be a handy tool to have. Choose from a variety of color schemes to complement the design of your site.
amCharts: Charts and Maps
This WordPress chart plugin is intended for more advanced WordPress users. amCharts has historically been a very experienced charts and maps Javascript service. Choose from nine different chart types: XY chart, pie chart, sliced chart, Sankey diagram, radar chart, gauge chart, chord diagram, treemap, and map. These are unique chart types compared to many other plugin options.
As you design your charts and graphs, you can define the Javascript resource libraries, HTML, and Javascript. Javascript resource libraries can be from a remote or local source. Once you define these settings, you can select the data you wish to represent visually. If you decide to switch to a different type of chart, you can do that relatively simply. However, you will also need to redefine your preferred settings for the resources box, HTML, and Javascript box. Otherwise, they will reset back to the default choices based on your settings.
Inline Google Spreadsheet Viewer
This WordPress chart plugin is unique in that you can use data sets that are stored in the cloud, including sources such as Google Sheets, MySQL, or a CSV file. The Inline Google Spreadsheet Viewer plugin generates interactive and customizable charts, tables, and graphs with your selected data.
You can choose to create a sortable table, a graph or chart, or a combination of all of the above. A built-in cache helps to decrease page loading time, which can be particularly helpful for small websites and businesses without a lot of server power.
Using data from a cloud source is especially handy for constantly changing data. The data in your representative table or chart will automatically be updated as it changes in your cloud-based spreadsheet or database.
FAQ on WordPress charts plugins
What Exactly Are WordPress Charts Plugins?
They’re a combo pack of sugar, spice, and everything nice—for your data, that is. These plugins take your plain-Jane tables and numbers and whip them up into visual feasts that even the most graph-phobic can’t resist. They’re the paintbrushes for your stats-driven masterpiece.
Can I Customize Charts to Match My Site’s Style?
Absolutely. It’s like being the fashion designer of your data. With the right WordPress charting library, you’ve got a wardrobe of styles, colors, and fonts at your disposal. Customize to your heart’s content, making sure every chart fits your brand like a glove.
How User-Friendly Are These Plugins for Beginners?
Most are friendlier than a golden retriever. They’re designed with a drag-and-drop interface or straightforward shortcodes. No coding degree required! Even if you’re new to this, many plugins offer guidance, getting you from data to dazzling without a steep learning curve.
Do These Plugins Affect My Site’s Performance or Speed?
Typically, they’re like that gym buddy who’s all about efficiency. The best ones are optimized for speed, ensuring your site keeps sprinting. Yet, remember: overindulgence in any plugin can lead to bloat—keep it lean, mean, and use only what serves your story.
How Does Data Visualization Help With SEO?
Data visualization isn’t just eye candy—it’s brain candy for search engines too. Visually-rich content can lead to longer user engagement, shareable graphics, and those all-important backlinks. It’s a recipe where user engagement meets SEO goodness, giving search engines more to feast on.
Are There Free WordPress Charts Plugins Available?
Sure thing. There’s plenty of fish in the sea, and some of the best chart plugins come with a delightful price tag of zero. Of course, the complimentary ones might not offer all the bells and whistles, but they often nail the basics.
Can These Plugins Handle Real-Time Data?
Many can juggle real-time data like a pro. Whether it’s sales numbers or social media stats, there’s a plugin out there that can keep your data fresh out of the oven, updating as the world turns and your numbers tick up.
Is It Possible to Import Data Automatically?
You bet. Most chart plugins play nice with a range of data sources. You can often link up with external databases, Google Sheets, or even crank out charts from your WordPress posts. It’s plug, play, and then some—making data imports a breeze.
How Do I Make My Charts Mobile-Friendly?
In today’s world, if it’s not mobile-friendly, it’s not friendly. These plugins typically roll out the red carpet for every device, ensuring your charts look stunning on screens from smartphones to desktops. Responsive design is the name of the game.
What About Compatibility With Page Builders?
Worry not. Many of these chart-tastic wonders are like social butterflies, meshing well with popular page builders like Elementor, Beaver Builder, and more. They plug into your creative flow, ensuring seamless integration, no matter your design habitat.
Conclusion
In this grand finale of our insightful tour, we’ve explored the alleyways and avenues where WordPress charts plugins light up the digital landscape. Like master key-holders to the kingdom of data storytelling, these unassuming tools empower your narratives, transforming them from mere whispers to resonant songs.
Remember, whether it’s crafting that perfect data visualization tool or picking a dynamic chart generator that aligns with your brand’s heartbeat—choices abound. With the knowledge tucked under your belt, the power to heighten user experience and sharpen SEO edge is truly in your hands.
- Let the plugins dance to the rhythm of your creativity.
- Let the charts echo the pulse of your data’s story.
- Let the interactive visualizations captivate and educate.
As you wave goodbye to this article, embrace the adventure ahead. It’s about taking these tools and painting the cyber skies with the hues of your unique data tapestry. Go forth, create, engage, and let those charts chart new territories!
Whatever your needs may be, one of these plugins is sure to help, as they are the best WordPress data visualization tools available for creating WordPress charts.
If you liked this article about WordPress charts, you should check out this article about embedding a chart.
There are also similar articles discussing survey graph makers, survey chart types, survey tables, and creating a Google forms results graph.
And let’s not forget about articles on Chart.js examples, chart designs, types of charts, and Highcharts alternatives.