


Table of Contents
If you’ve updated your site to WordPress 5.0 you will be able to add wpDataTables and wpDataCharts shortcodes via Gutenberg editor.

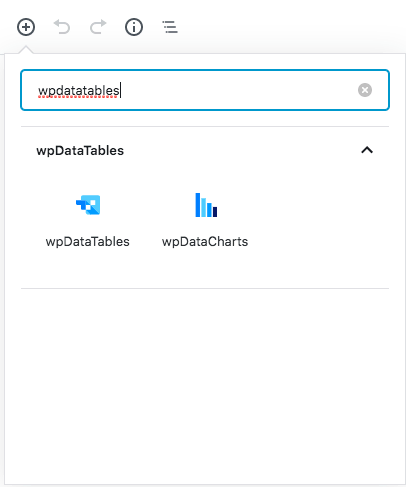
This is how wpDataTables and wpDatacharts buttons for shortcodes look like in the Gutenberg editor.
Click the + icon and type wpDataTables/wpDataCharts, then select the icon to insert the shortcode to your page.

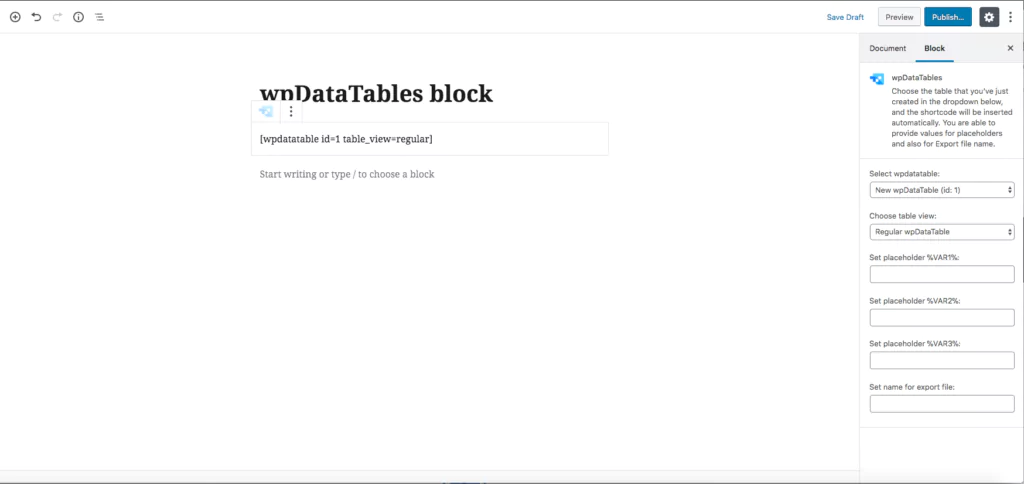
When you click on the wpDataTables/wpDataCharts the menu on the right will appear.
From there you can:
– Select which table do you want to display on the page.
– Choose table view between Regular view and Excel-like.
– Set placeholders for %VAR1% %VAR2% %VAR3% if you want to use them.
– Set the name for export file.
If you add something in these fields you will notice that the shortcode is automatically changed.

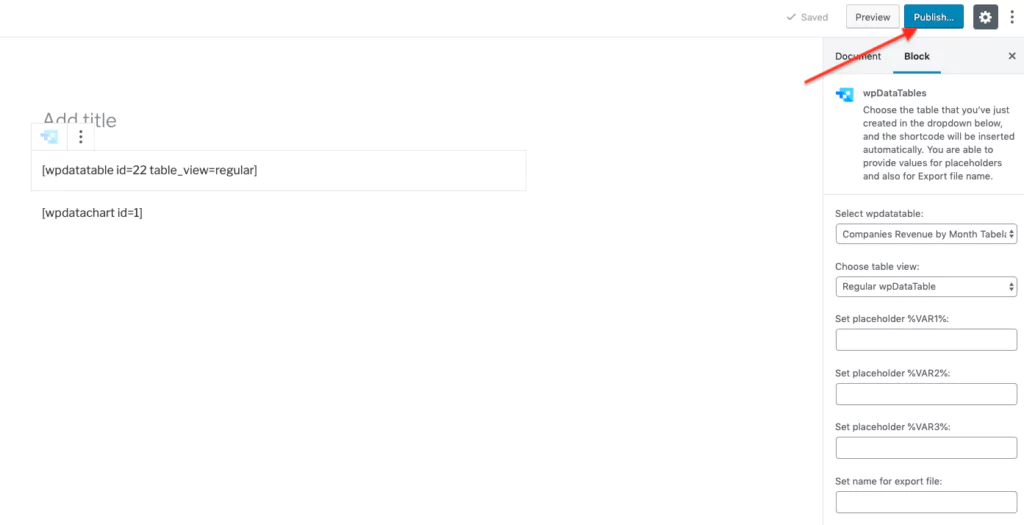
When you finish preparing your wpDataTable or wpDataChart shortcode click on Publish button to save your changes.

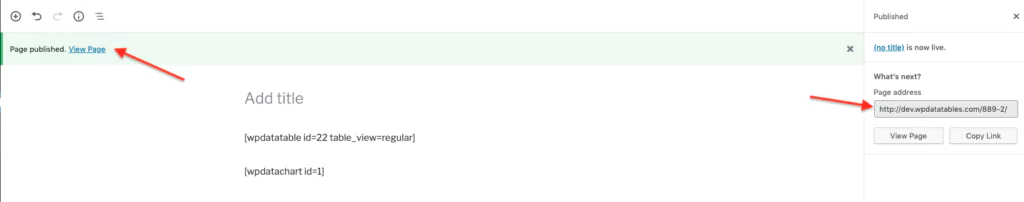
After you publish the page you can view it by clicking on the View page button on the left side or by clicking on the URL link on the right side of the page.
To get your hands on wpDataTables Lite, please enter your email address below. We’ll send you a direct download link and keep you updated on existing features along with helpful tips and tricks!
