Table of Contents
wpDataTable front-end callbacks: JavaScript hooks for customizing the table layout
The front-end (JS) part of wpDataTables plays a significant role in the plugin’s functionality. Generally, front-end rendering is done by the DataTables jQuery plugin, but wpDataTables introduces some callbacks of its own.
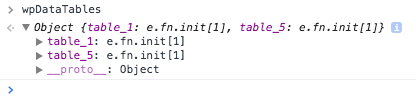
All wpDataTables existing on the page are reflected in the global JavaScript object called ‘wpDataTables‘. If you check this variable in the JS developer console you will see the wpDataTables as properties of this object:

addOnDrawCallback( function callback() );
To assign a simple function to the redraw event we can use e.g. this jQuery snippet:
<script type="text/javascript">
jQuery(window).on('load',function(){
wpDataTables.table_1.addOnDrawCallback(
function(){
jQuery('#callback_msg_container').append('Callback triggered!');
})
});
</script>
The snippet is live on this page – try to sort, filter, or switch pages in the table to see how it works!
If we check the developer console, we can see that this wpDataTable can be accessed by means of a global variable:
wpDataTables.table_1
Here’s a wpDataTable:
