


Implemented in wpDataTables v6.0, the Transform Value column setting allows you to transfer some of the values in your columns into links, mailing triggers, phone triggers, and images.
Column types such as email, link, image, and attachment are already HTML links and will be added as such when you are using them as a transform value column and they can’t be properly used to Transform the Value into href or src because they are already HTML. For example, if you have an “Email Link” column, it will already be stored as “mailto:[email protected]”, so if you add it to an HTML using the Transform Value feature, it will be rendered as “mailto: <a href=’mailto:[email protected]’>[email protected]</a>”
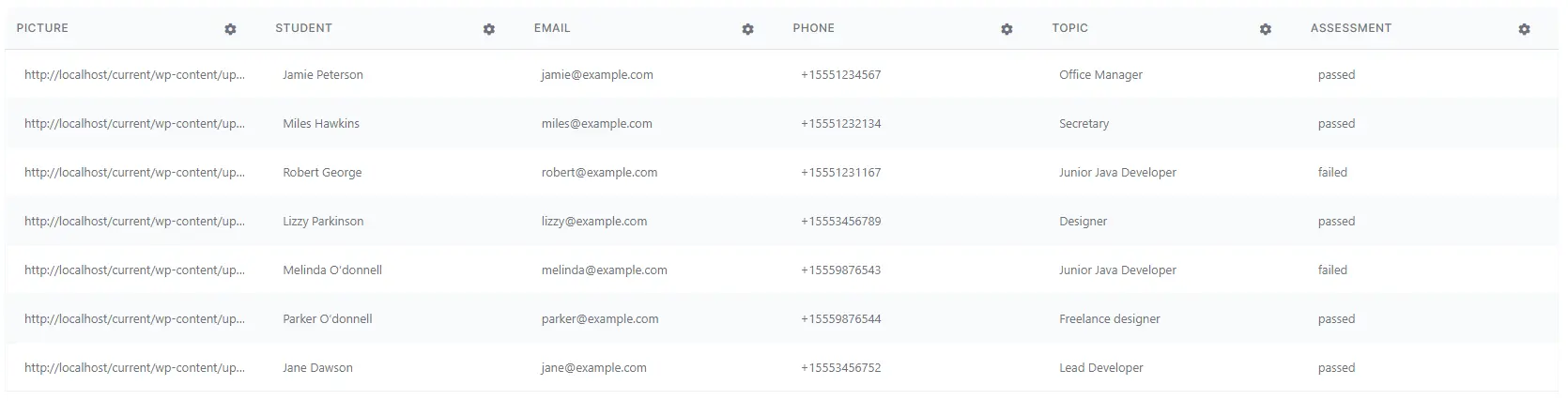
If you have a table with all the data that you need, but you want to modify it, so the images are pulled from the database and the email and the phone columns are clickable, you may have something like this, where we have the URL to the image, the email, and the phone number of some users:

Let’s start with the “Picture” column where we want to transform the URL into a profile image of the user.
Please Note that, as mentioned above, transforming a URL Link column into an image will not work since that’s already been transformed into HTML by wpDataTables. This column needs to be a String-type column.
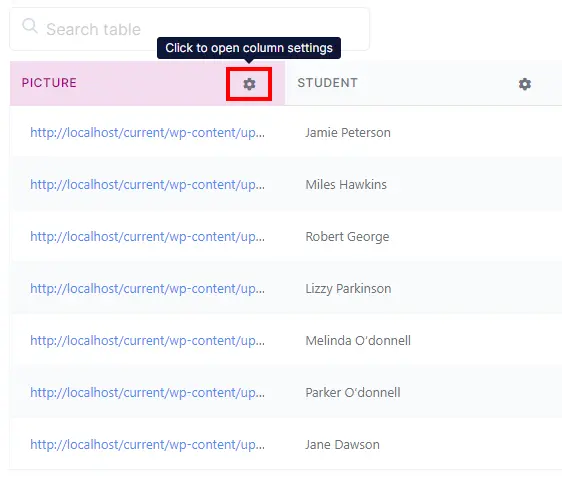
To access the Transform Value setting, you need to click on the gear symbol in the top right corner of the column whose values you want to transform:

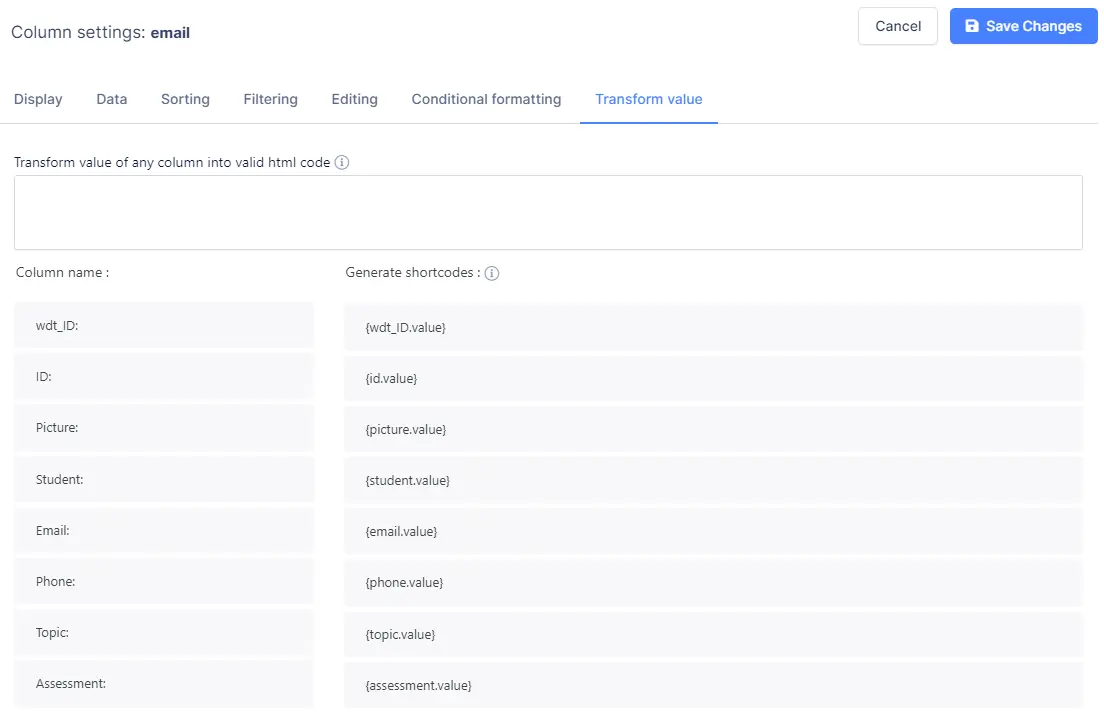
Currently, the last tab in the column settings is the Transform Value tab. Once you click on it, you will see three sections:

Since we currently want to transform the URL of the “Picture” column into a real profile picture, stored in our database, we will use the following code:
<img src="{picture.value}" height="70">
Please note that the placeholders are related to the name of the column, so you won’t be able to copy and paste the code above unless you have the column titled “picture” in your table.
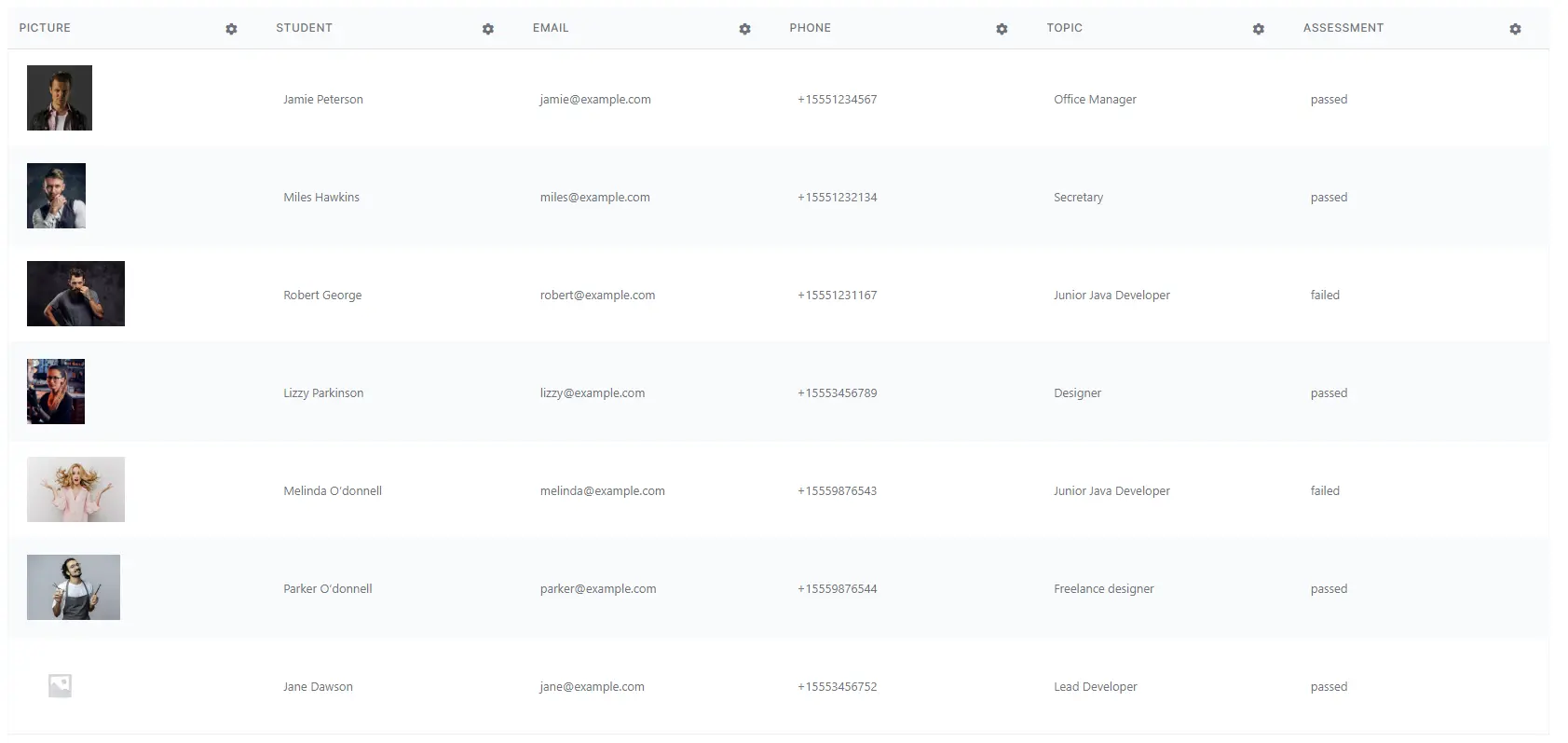
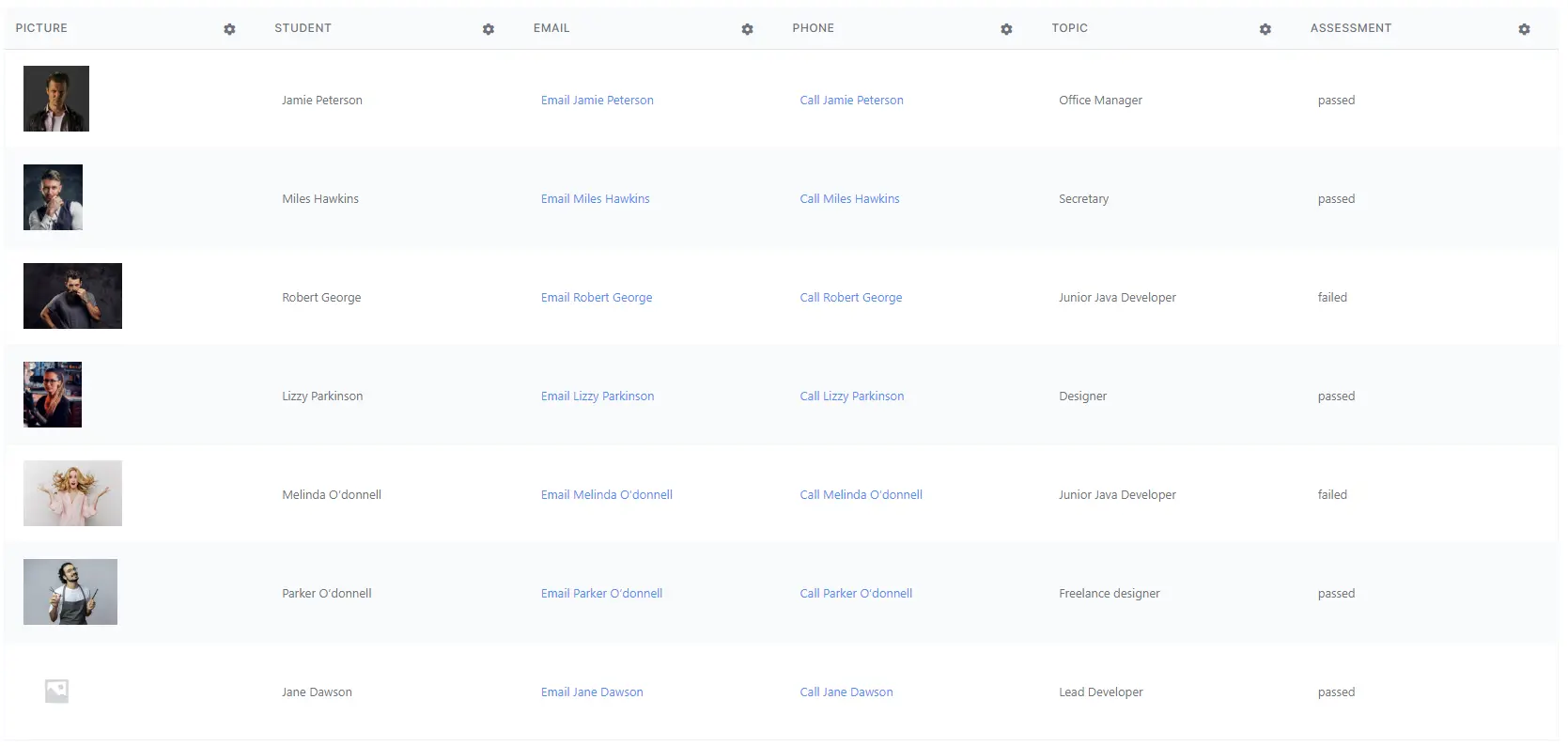
Once the code’s been added, the Picture column will now display the profile pictures of the users in the table.

Now, we can move on to the “Email” and the “Phone” columns, where we need to make these values clickable.
The “Email” column type is already clickable, so if you added this column type to your table it will already serve its purpose, and (similar to the URL column mentioned above) you won’t be able to use it with the Transform Value feature. This is why this column also needs to be a String-type column.
Since there’s no way to generate a “Phone” column type in wpDataTables, the Transform Value feature is a great way to utilize it without having to add classes and define them above the table.
Here’s the HTML that we’ll use for these two columns:
<a href="mailto: {email.value}">Email {student.value}</a>
<a href="tel: {phone.value}">Call {student.value}</a>
And, the final outcome of the table will be this:

So, to sum it up, here’s what’s important to note about the Transform Value feature:
To get your hands on wpDataTables Lite, please enter your email address below. We’ll send you a direct download link and keep you updated on existing features along with helpful tips and tricks!
