


Table of Contents
See the steps needed to create a responsive chart in WordPress using Chart Creation Wizard of the wpDataTables plugin, a very easy step-by-step generator.

Charts in wpDataTables can be created with a step-by-step chart creation wizard in WordPress admin. On each step you can go back to change the settings. In the “Formatting and preview” step, you can see a live chart preview, so you can check if you’re satisfied with the look of the chart before saving it and inserting it to a WordPress post or page. You can see the current step in the upper part of the screen in the breadcrumbs.
To open the Chart Creation Wizard, open your WordPress admin panel and go to wpDataTables -> Create a Chart, where you will define a chart name that will help you to identify it later, and choose one of the render engines – Google Charts, Highcharts, Chart.js or NEW ApexCharts.


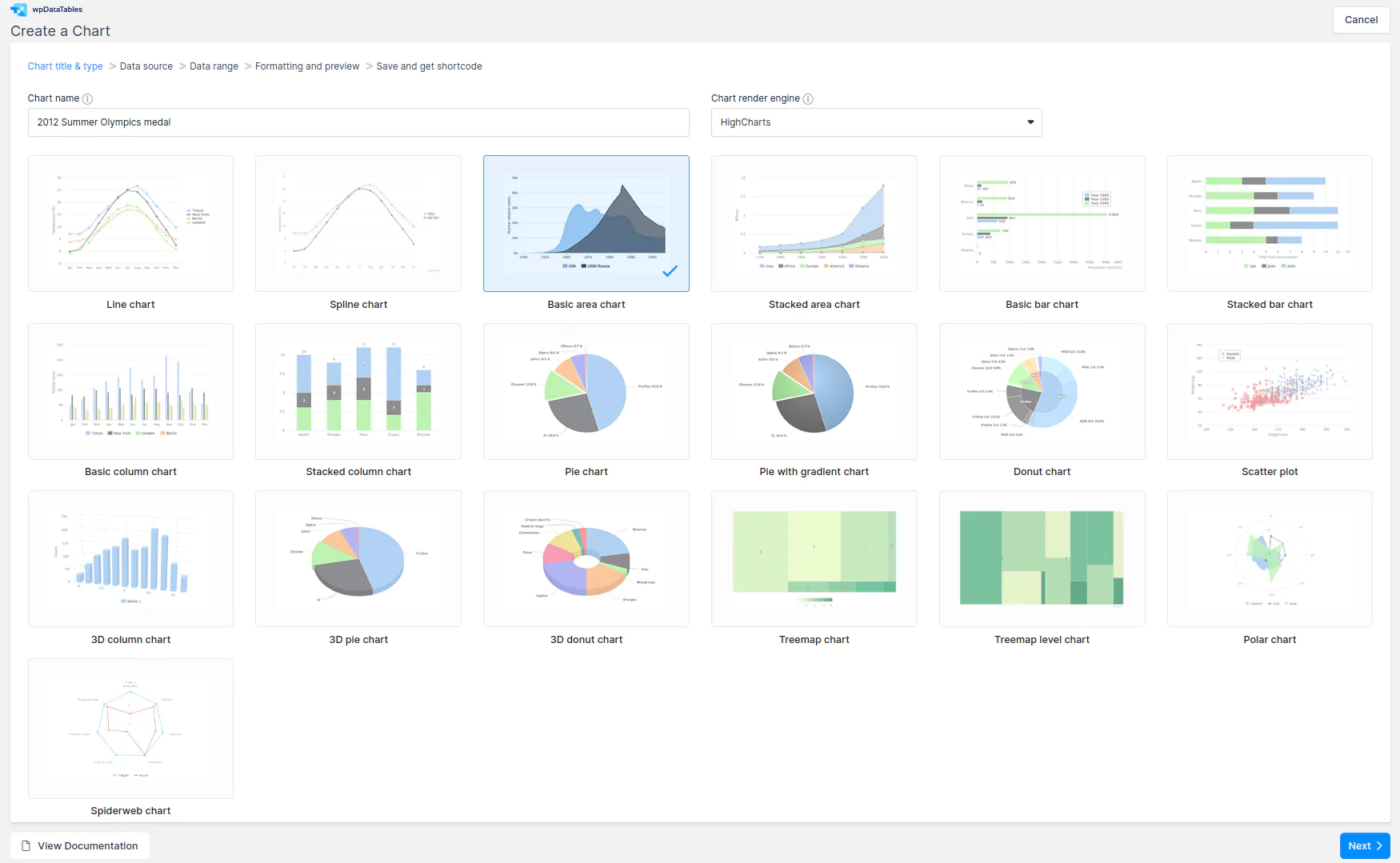
When you choose the rendering engine, wpDataTables will show a list of possible chart types, the list varies depending on the engine. You can find a full list of chart types with details for Google Charts in this documentation section, for Highcharts in this documentation section, for ApexCharts in this documentation section, and for Chart.js in this documentation section.
For this example, we will use the Highcharts area chart. After you choose the chart, click Next to go to the next step.
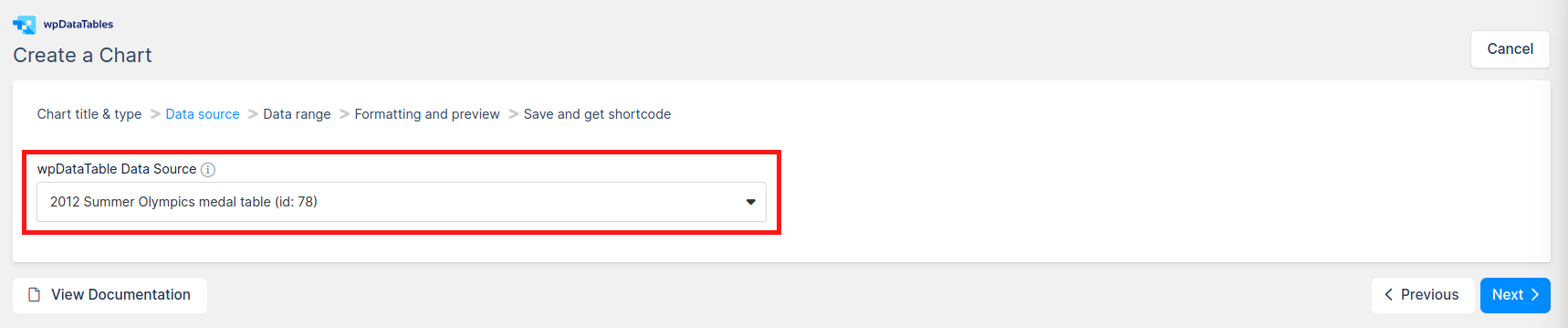
On the “Data source” step you will need to define the table that will be used as the data source for the new chart. This is done with a simple selectbox.


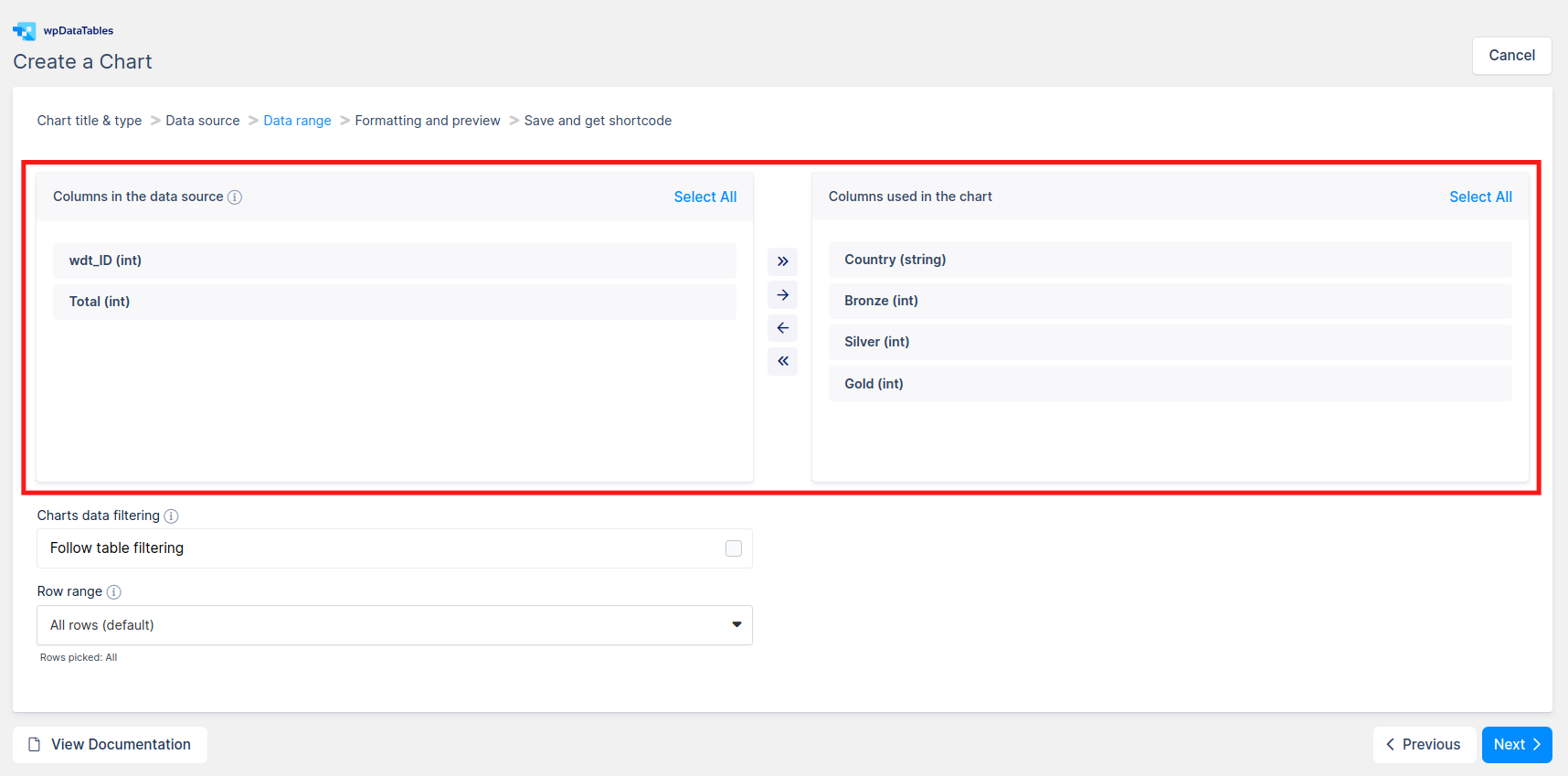
On the “Data range” step, you will need to provide the data range for the future chart. This consists of several blocks. The first block is the Column range picker.
In the column range picker, you can select the table columns that will be used in the future chart. In the left container you can see a list of all the columns that the table has, with their names and data types. The items of this list can be clicked to be selected; also, there are “Select all” and “Deselect all” shortcuts above them. The right container represents the list of columns that will be used in the chart. The items in this list can be drag&dropped for reordering. Add all, Add selected, Remove selected, Remove all buttons are between the two containers. These allow adding columns to the chart or removing them. The right container also displays hints if an incorrect amount or incorrect type of columns for the chosen chart type was selected (e.g., it shows that there are not enough columns added for the selected chart type).
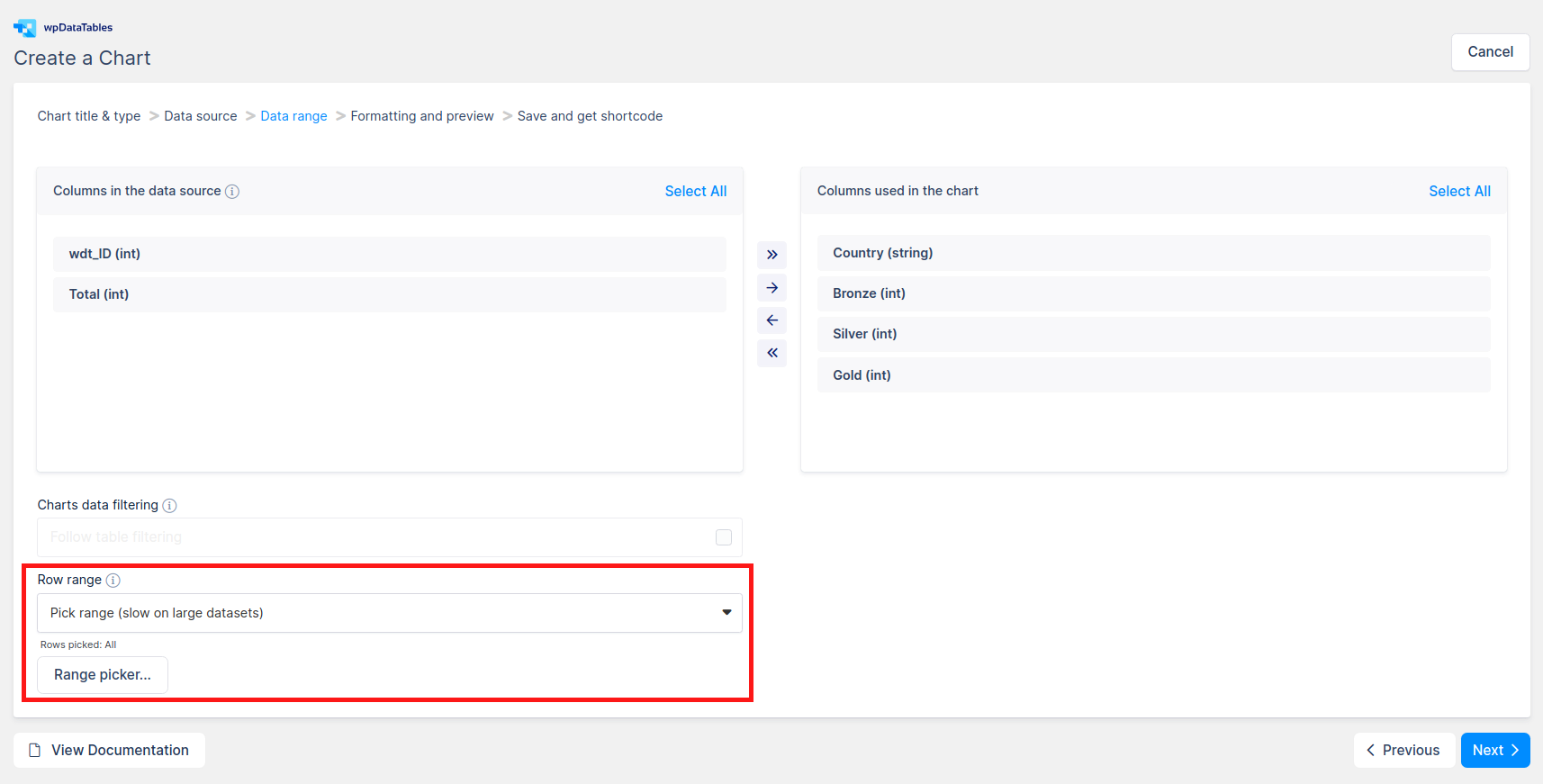
Next block is the Row range picker block:
wpDataTables allows you to choose not only the columns that will be used in the chart in the WordPress front-end, but also the rows. By default, it is set to “All rows“, but you can choose individual rows or row ranges as well. For this, choose “Pick range” in the dropdown, and click on the “Range picker…” button that appears.


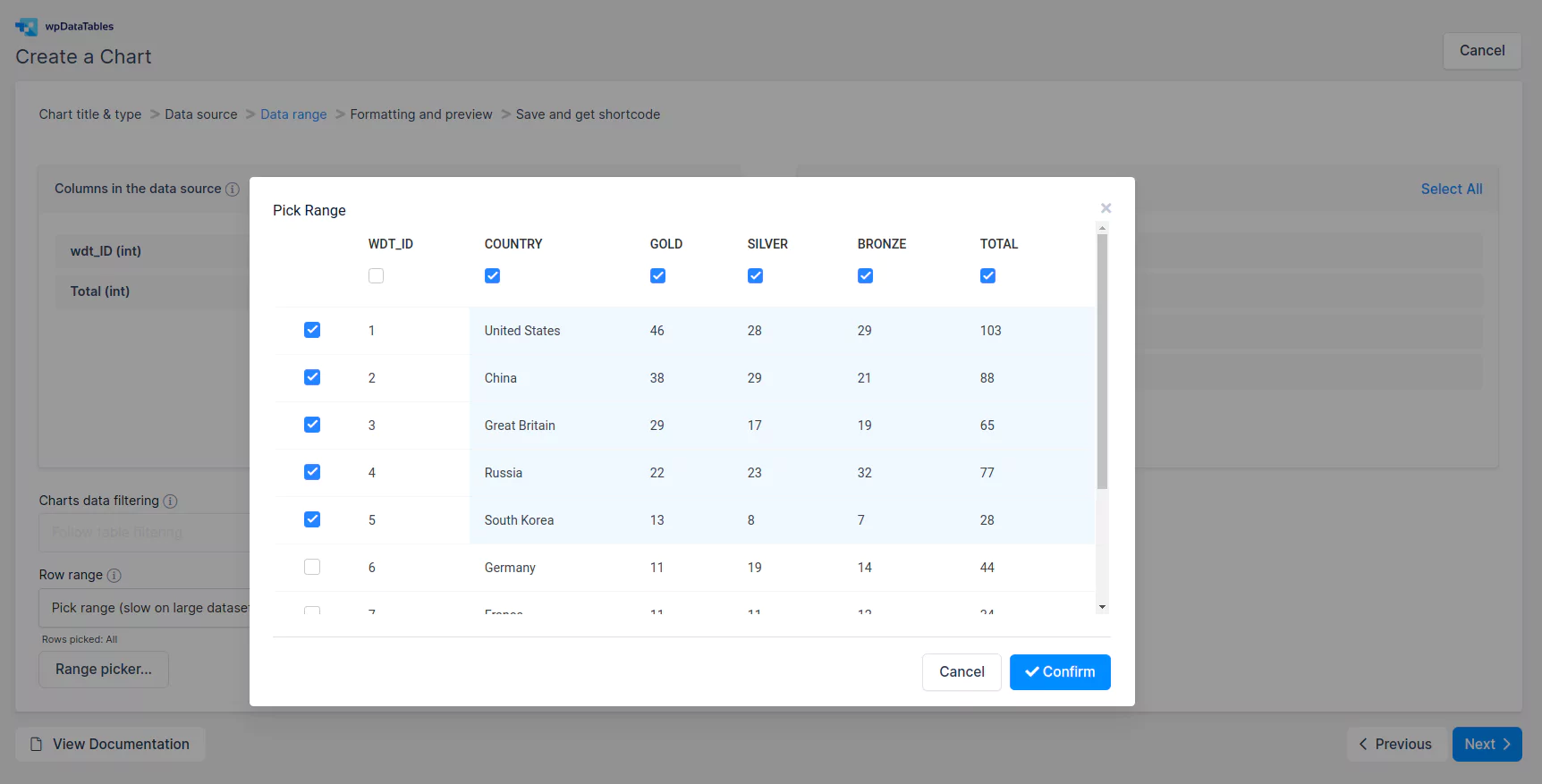
When you click on the “Range picker…” button, the row range picker popup will appear.
Range picker shows the data of your table, and you can select the cells that you would like to use in the chart there.
There are 2 options to pick a range:
When you’re done, click “OK“, and the range will be saved (see the hint below the dropdown which will show the number of selected rows).
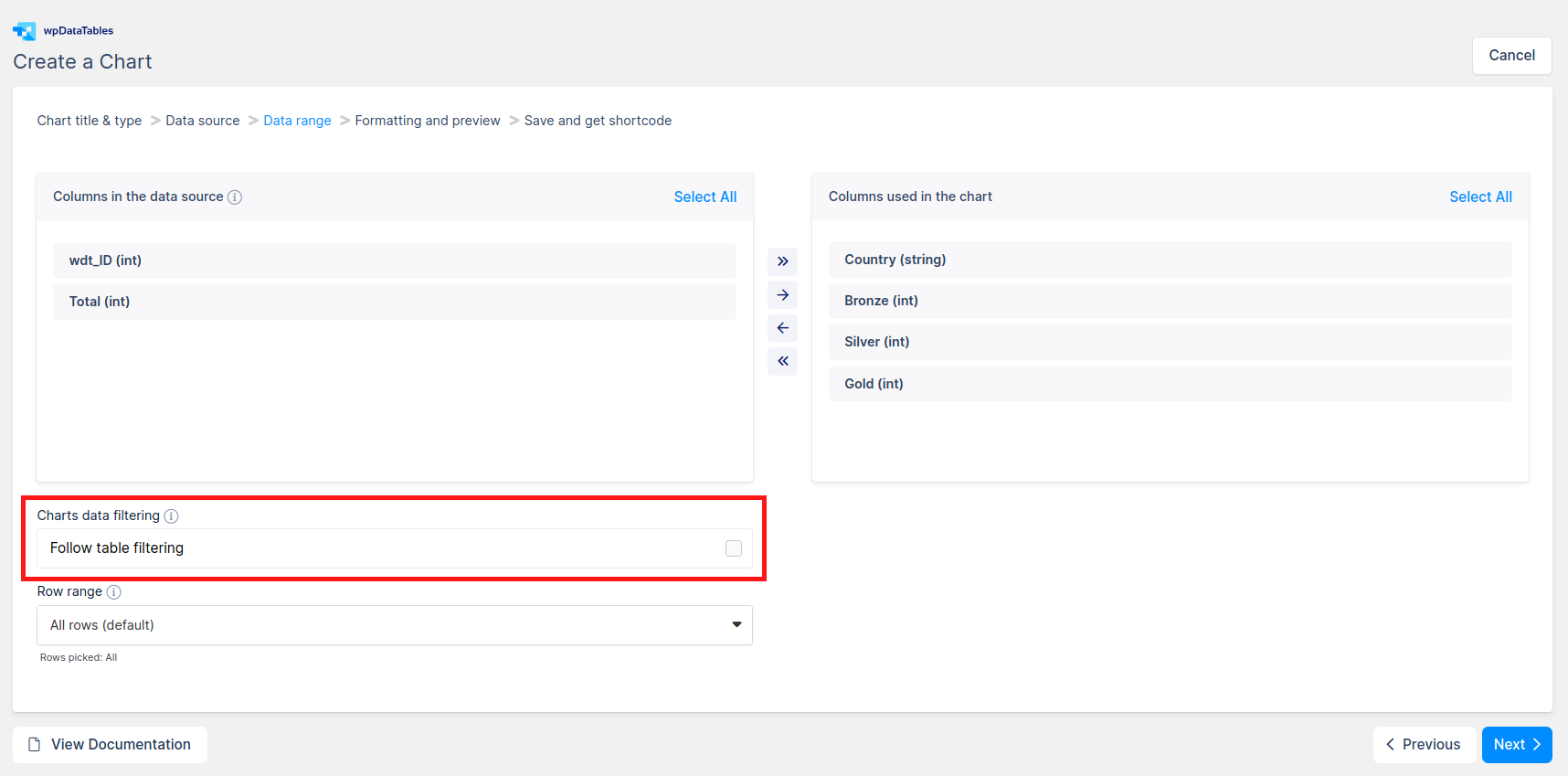
The last option on this step is the “Follow table filtering” checkbox. It is available only if you choose to use “All rows” in the “Row range” selectbox. It is explained in a separate documentation section you can see here.


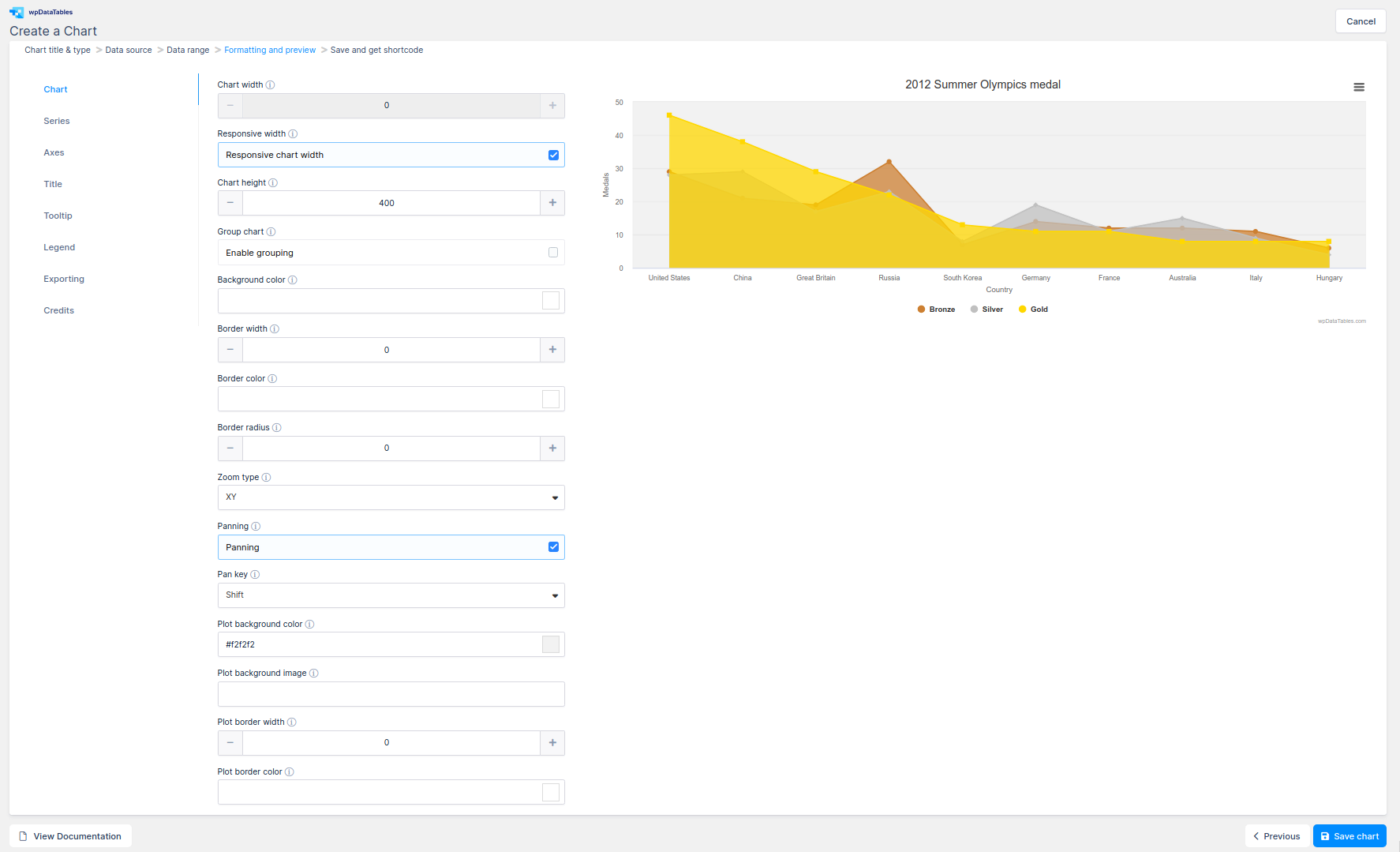
When the data range is chosen, you can click Next to proceed. The next step is “Formatting and preview“. Changes that are made on the chart are instantly visible on the chart that is rendered on the right side of the screen. The formatting step is divided into categories representing different chart elements.
In the first category you can change basic chart options like:
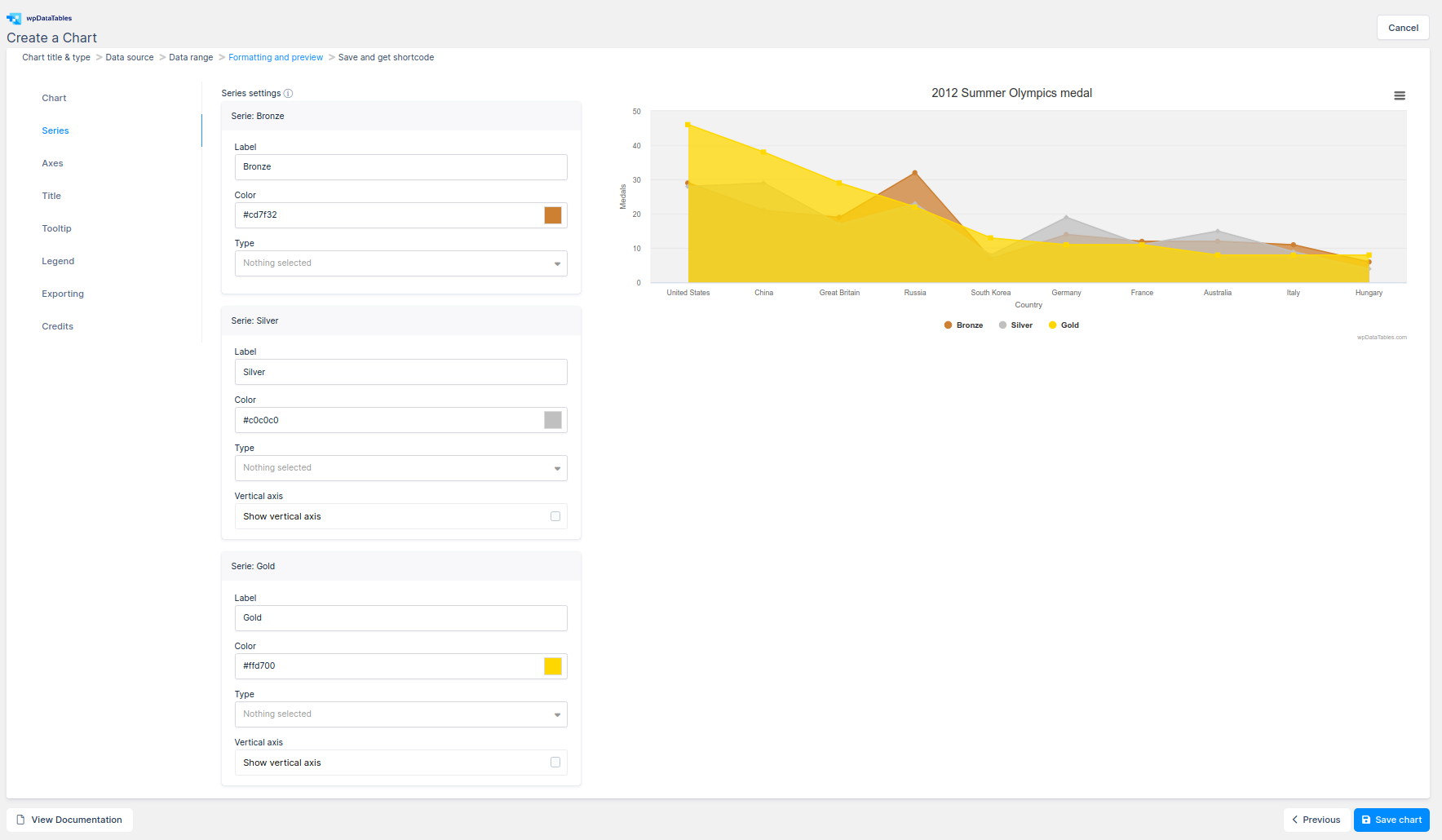
In the “Series” category you can customize actual series options for series that are used in the chart:


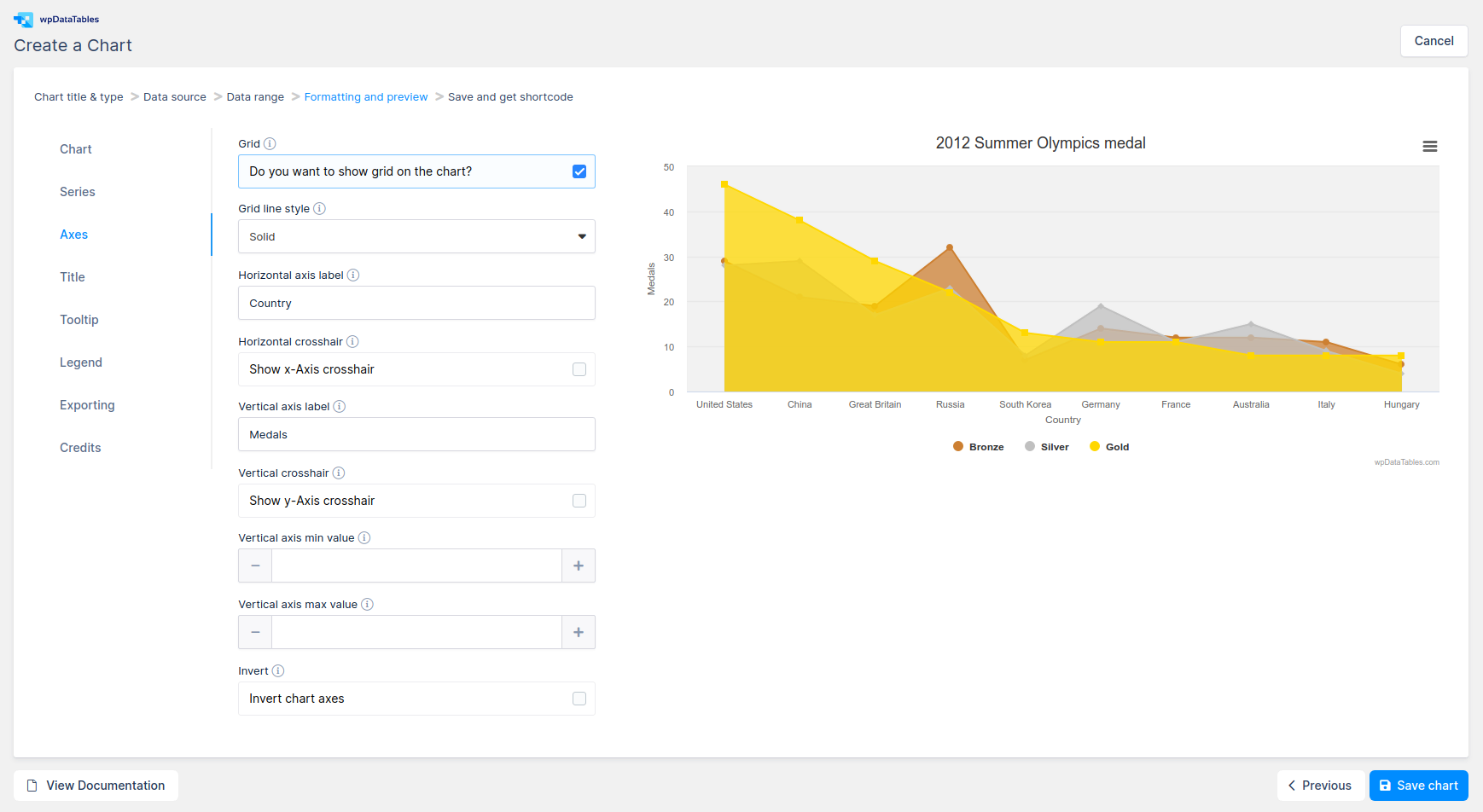
The “Axes” section describes chart axes options; the X(H) axis or category axis and the Y(V) axis or value axis. Options that are available for axes are:
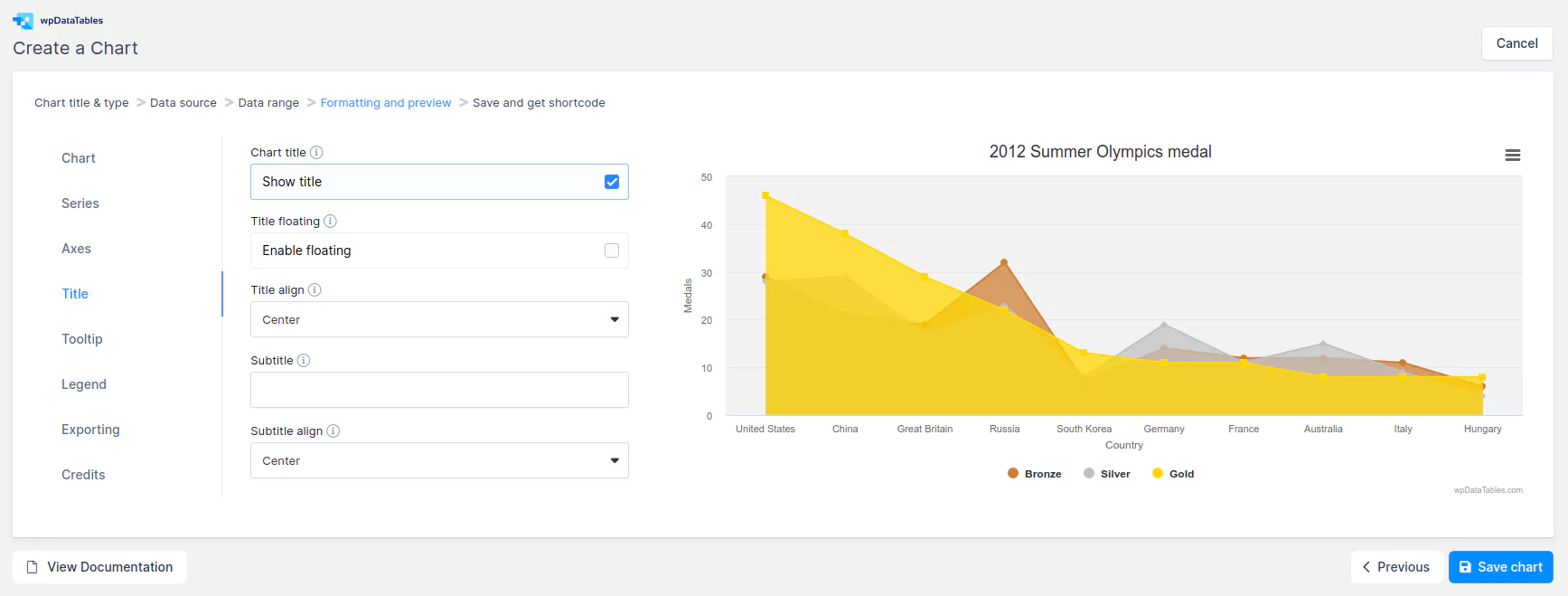
The chart’s main title options:


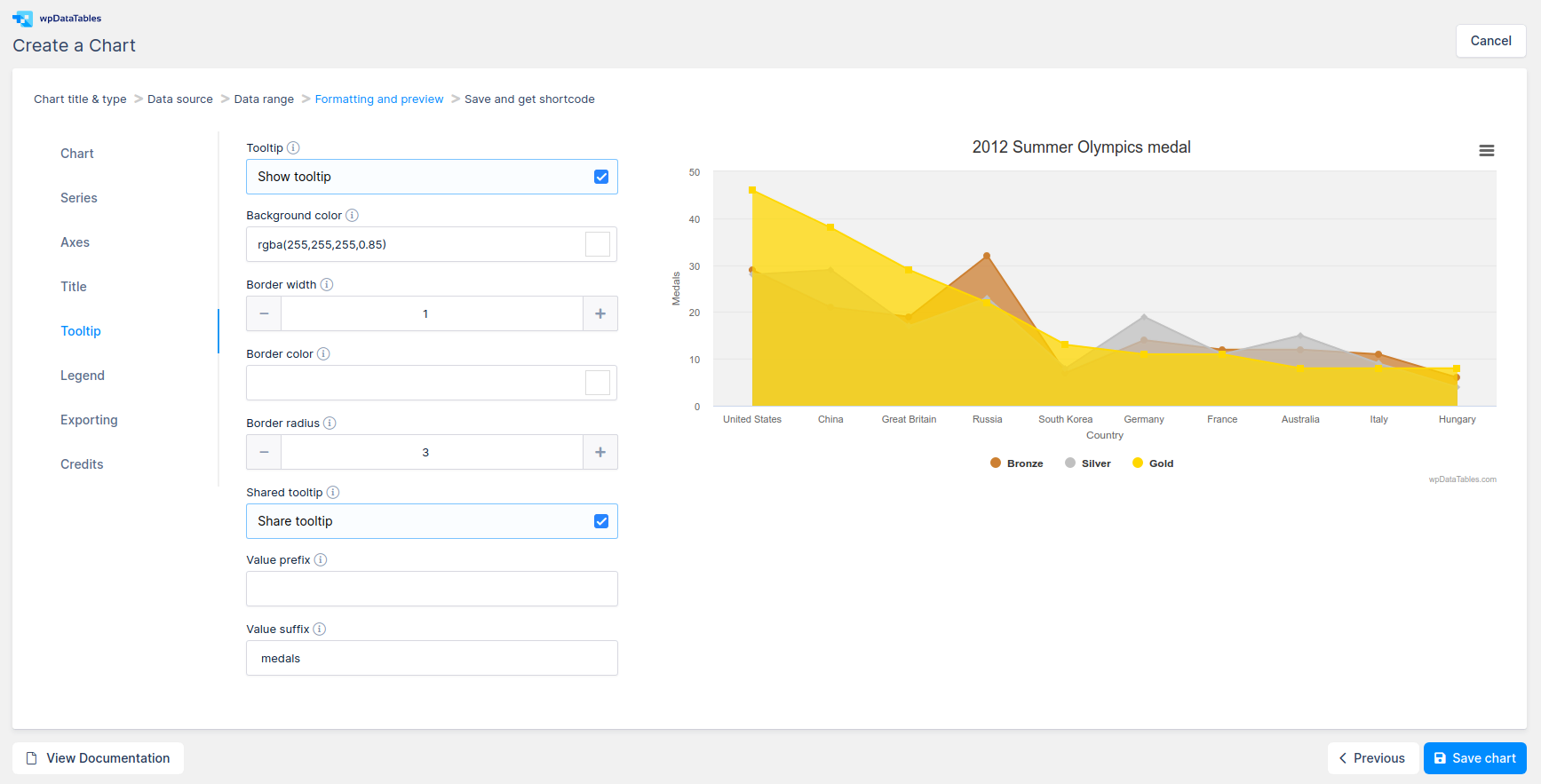
Options for the tooltip that appears when the user hovers over a series or point:
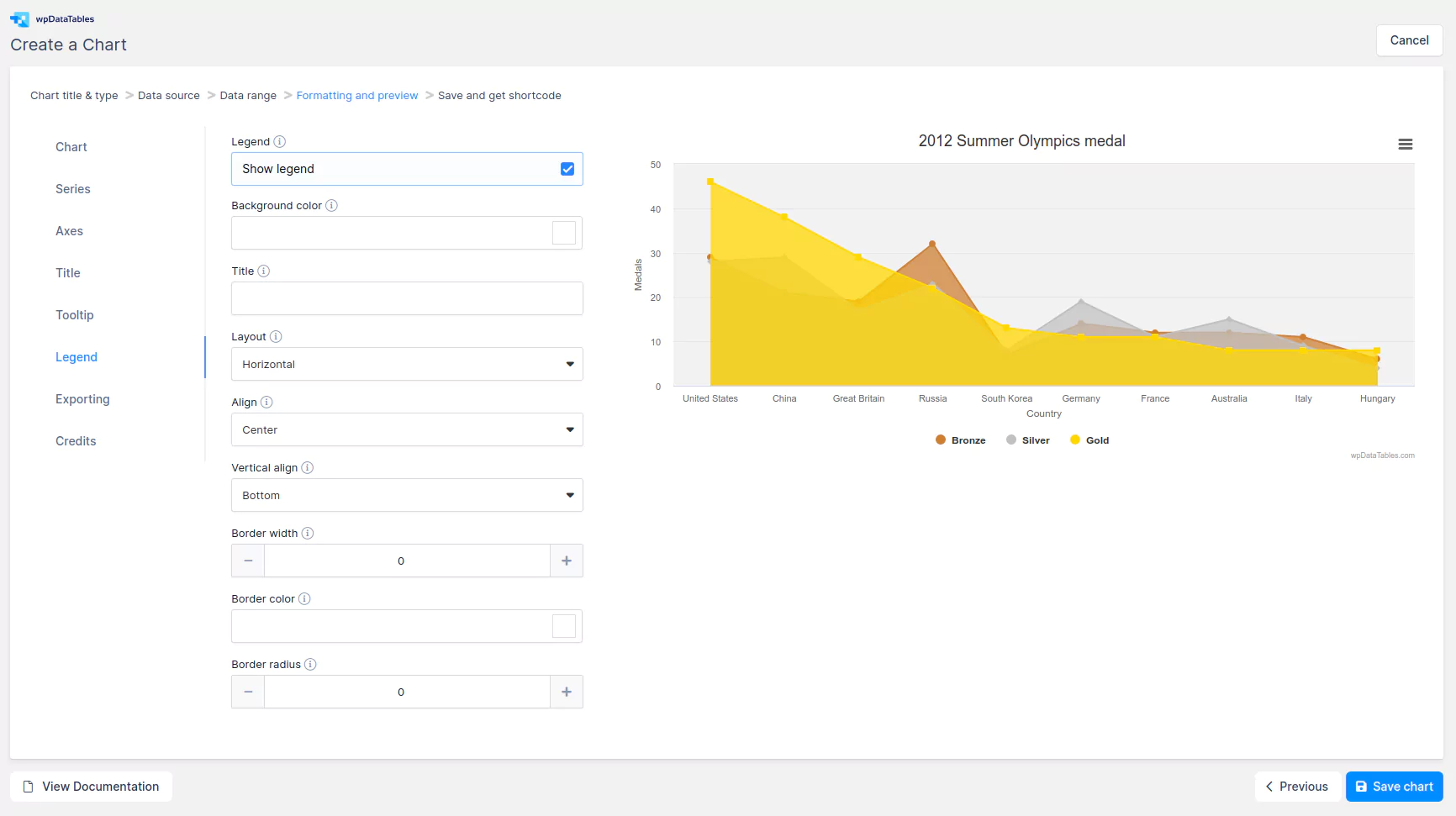
The legend is a box containing a symbol and name for each series item or point item in the chart:


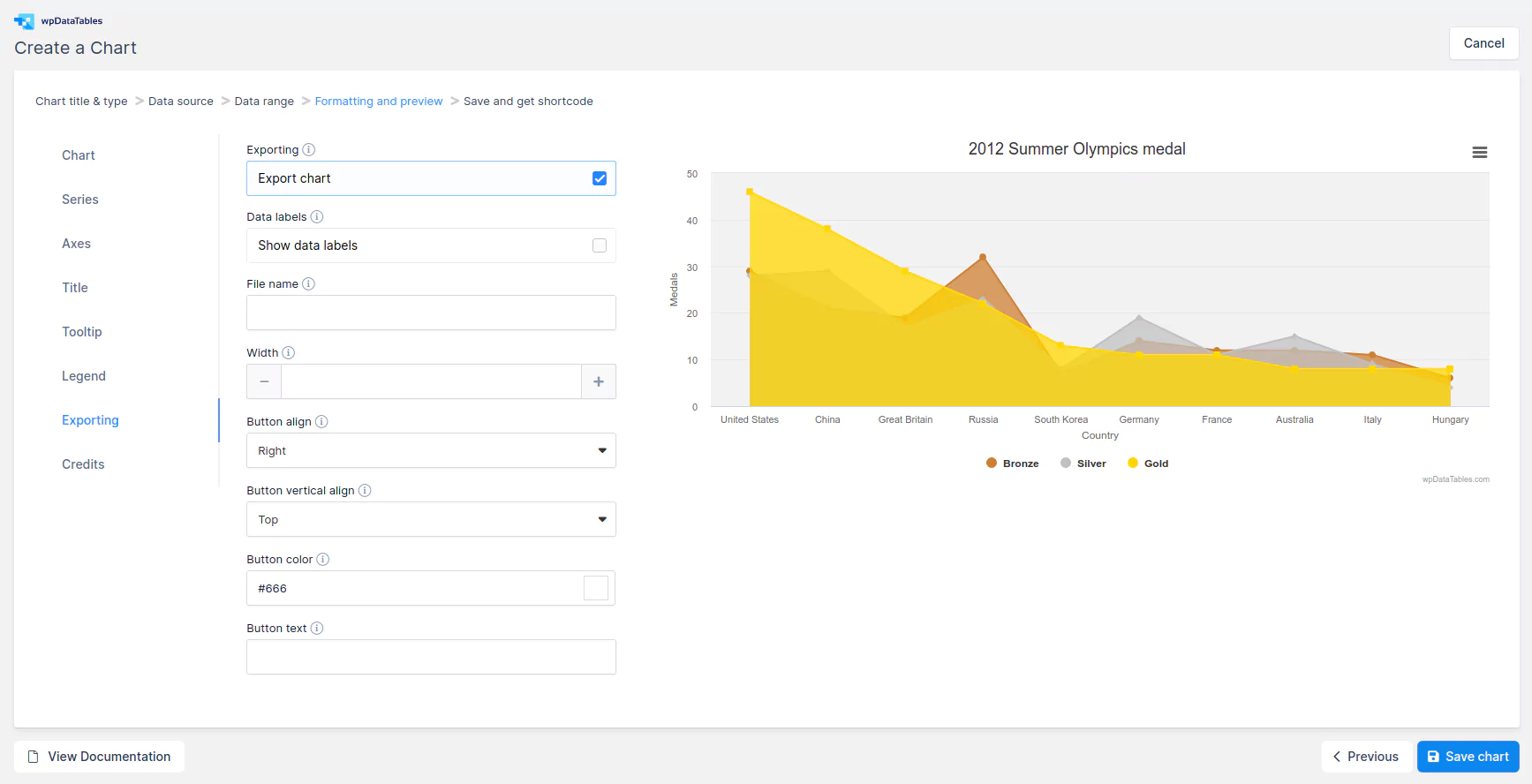
The “Exporting” category defines the exporting module that allows your users to download the chart as CSV, XLS, PDF, PNG, JPG, or SVG vector images. The chart also offers the option to View the data table in HTML below the chart (Highcharts only):
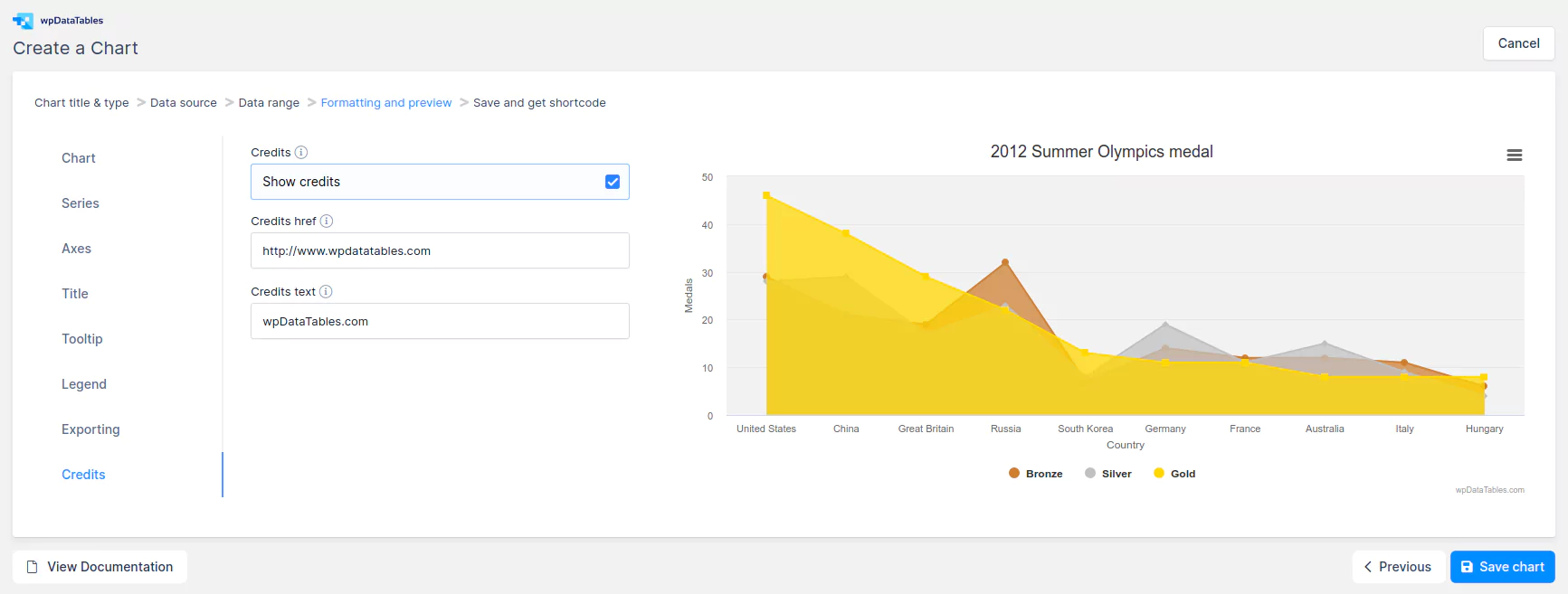
Credits label in the lower right corner of the chart
You can experiment with the settings and click Next to see the chart preview. If you’re not satisfied, you can always go back and change these settings:


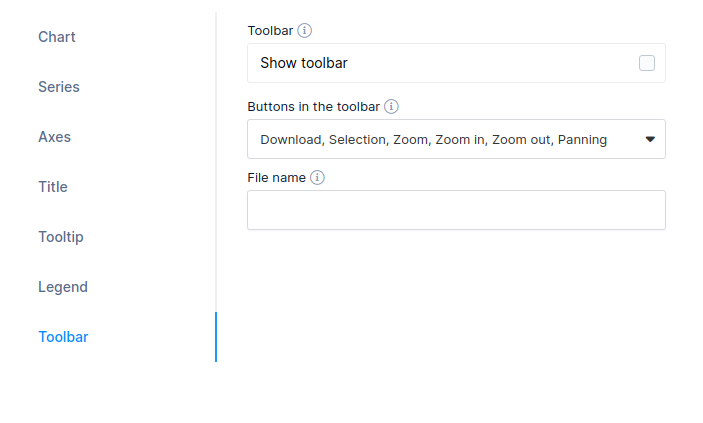
The “Toolbar“(ApexCharts only) category defines the exporting module that allows your users to download the chart as CSV, PNG, or SVG vector images. The option also offers Selection, Zoom, Zoom in, Zoom out, and Panning:

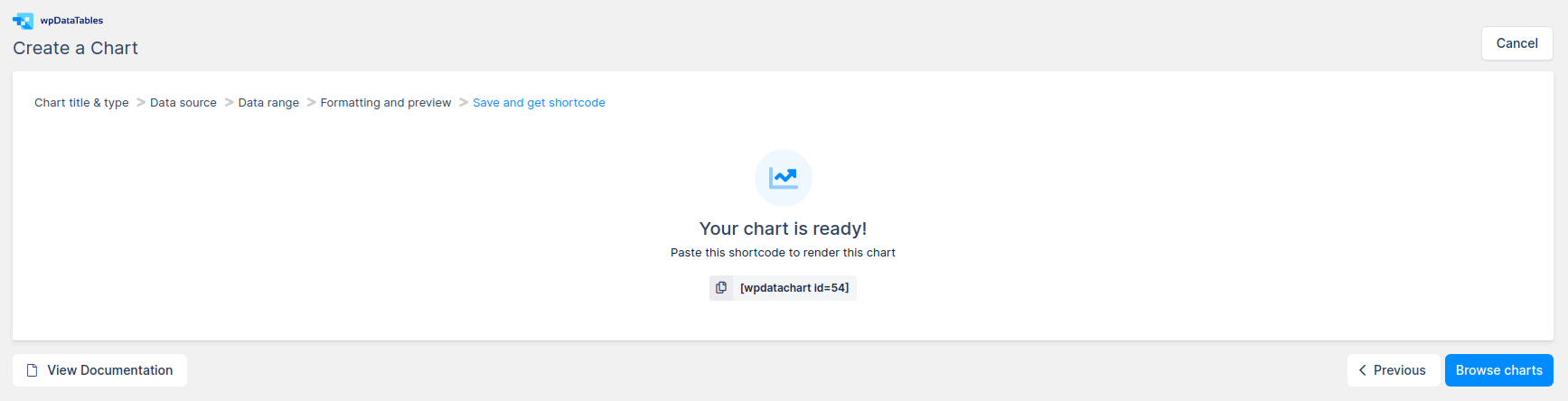
When you’re satisfied with the preview, click Save chart so your chart will be saved in the WordPress database, and a shortcode will be generated for you. Click on the Copy icon button, and the shortcode will be directly saved to your clipboard.
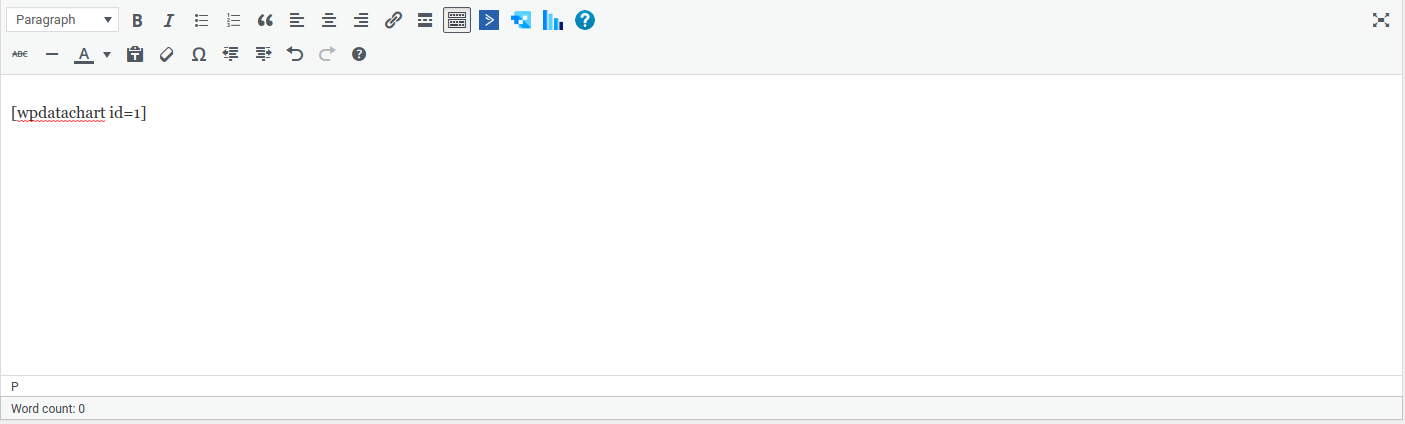
To insert the chart in a WordPress post or page please check out the section for Adding wpDataTables shortcodes on the page.

You can see the chart we created in this live tutorial:
To get your hands on wpDataTables Lite, please enter your email address below. We’ll send you a direct download link and keep you updated on existing features along with helpful tips and tricks!
