


Table of Contents
After installing and activating the Gravity Forms integration for wpDataTables plugin, “Gravity Form” will appear natively as a table type in the wpDataTables plugin. You will be able to create wpDataTables based on your Gravity Form entries using the “Create a table linked to an existing data source” page.

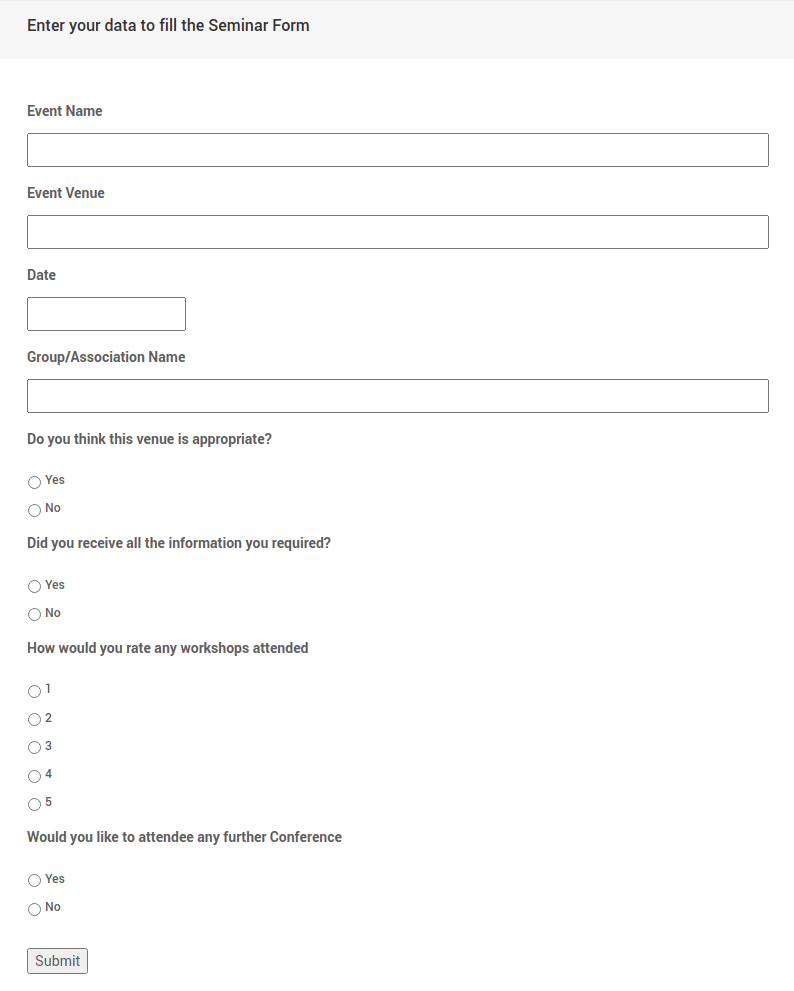
The first thing you need to do to create a Gravity Form-based wpDataTable is to prepare a Gravity Form, and add at least one form entry in it. In this tutorial we will create a wpDataTable based on a dummy “Seminar Feedback Form” form that has 15 entries. Each form field will be shown as a wpDataTable column, and each form entry will render one row in the wpDataTable. On the left side you can see a dummy form that will be used in this tutorial.
Form fields that can be displayed in wpDataTable as columns are: “Event Name“, “Event Venue“, “Date“, “Group/Association Name”, “Do you think this venue is appropriate?“, “Did you receive all the information you required?“, “How would you rate any workshops attended?“, “Would you like to attendee any further Conference?“, although it is not required to show all of them in the table.
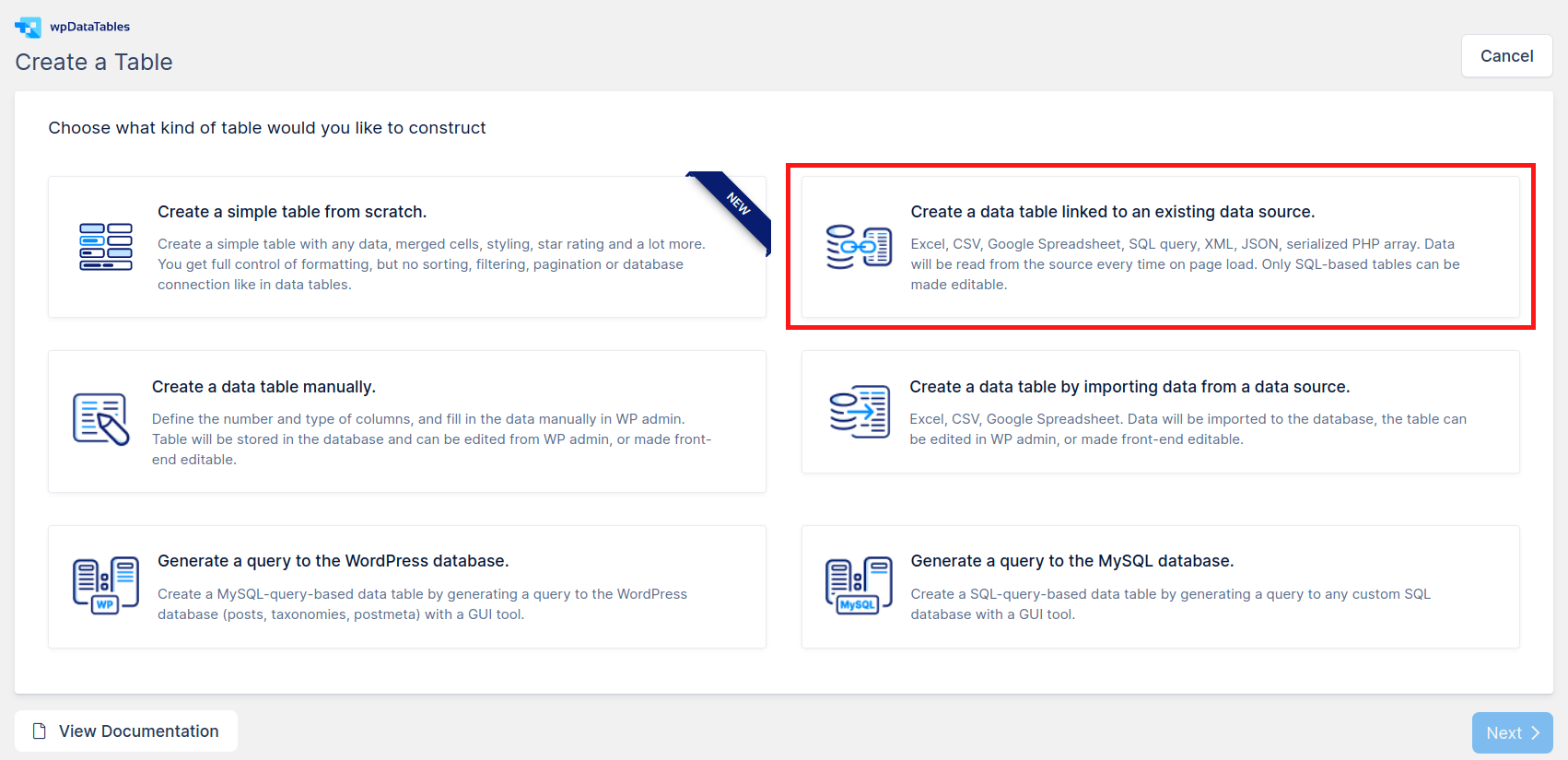
When the form and entries are ready, you can begin creating a wpDataTable based on it. First, go to wpDataTables -> Create a Table, choose “Create a data table linked to an existing data source” option, and click “Next”.


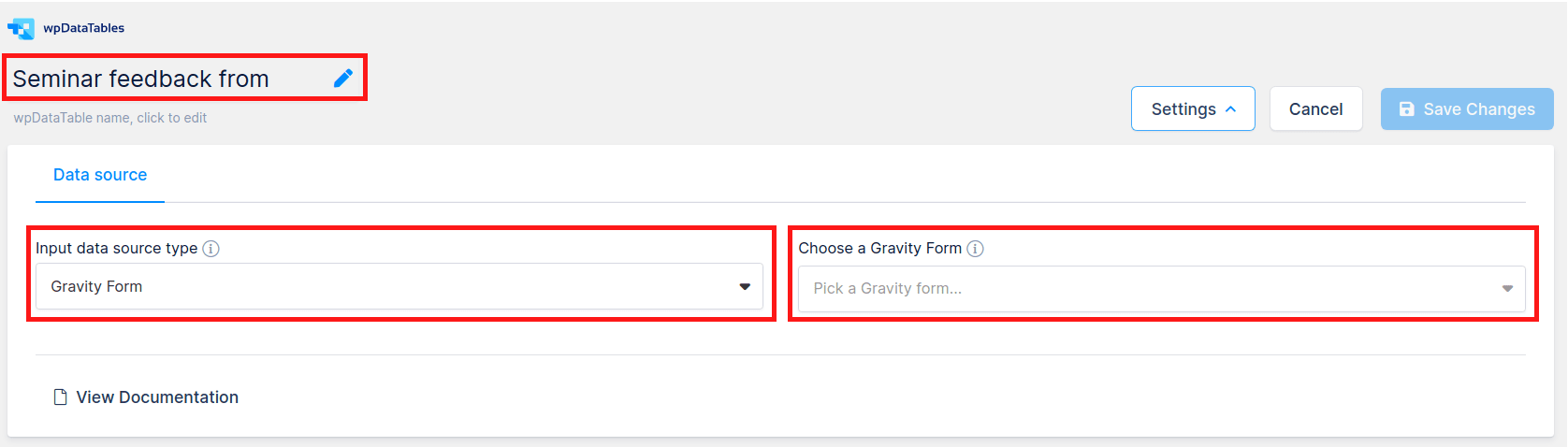
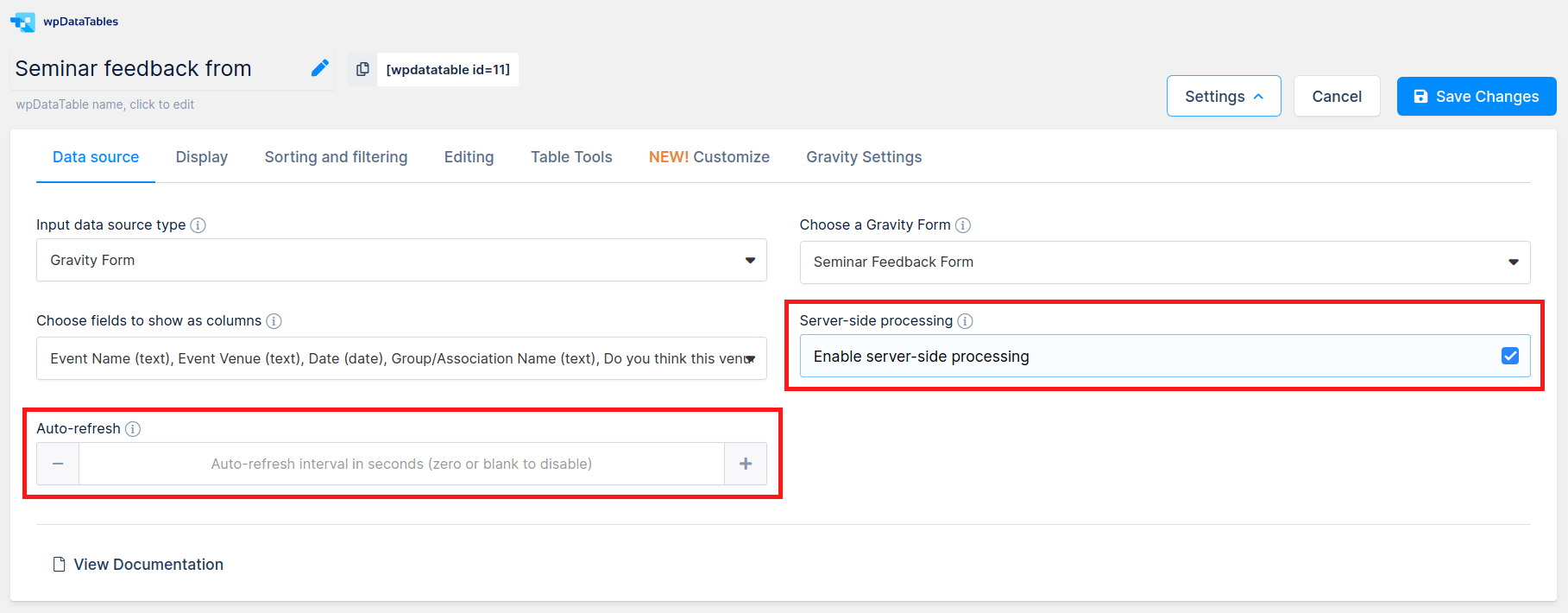
Set a name for your new wpDataTable to help you find the table later; then choose “Gravity Form” as the Input data source type. After you choose “Gravity Form” as a table type, a new selectbox “Choose a Gravity Form” will appear. With this selectbox, you can choose a form, that will provide entries as data for your new table. In this tutorial we will use the “Seminar Feedback” form.
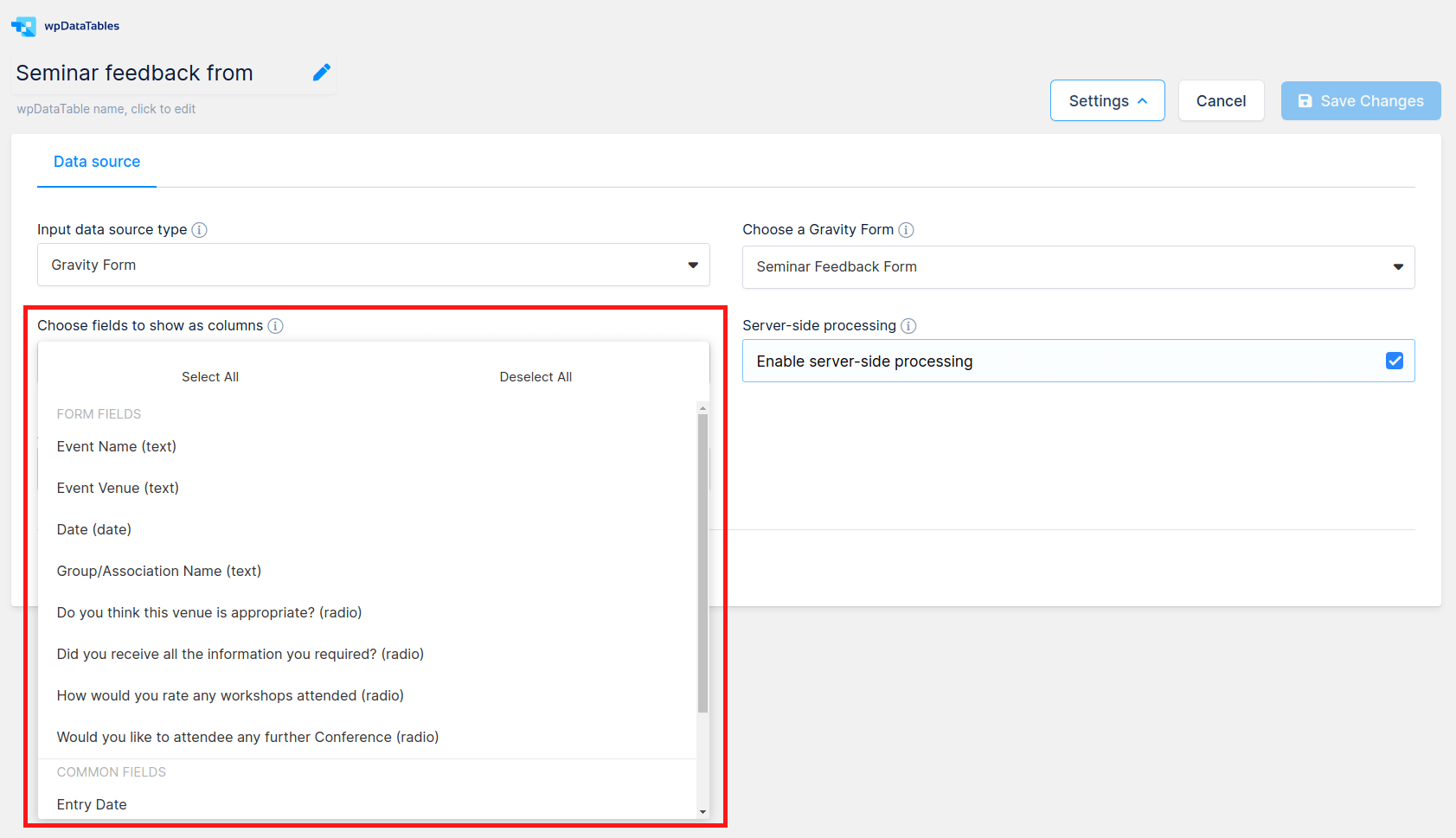
After this step you will see a selectbox “Choose fields to show as columns” that allows you to choose the form fields you will use as columns. Using this selectbox, you can choose form fields that will be used in the table. Fields are separated in two categories: Form Fields and Common fields.
Form Fields are fields that were added in the process of creating a Gravity Form. Here, the fields are: “Your Name“, “Your Phone Number“, “Is This Pick Up or Delivery?“, “Delivery Date“, “Delivery Time“, “Delivery Address“, “Product Name“, “Select Your Size“, “Select Your Crust“, “Choose Your Toppings”, “Instructions or Additional Comments” and “Your Order Total“.
Common Fields are the default metadata fields that exist for every Gravity Form entry, and can be added in every Gravity Form based wpDataTable. These fields are always same: “Entry Date“, “Entry Id“, “User” and “User IP“.
As mentioned above, it is not required to add all these fields to create a wpDataTable – just choose the ones you would like to show in the table. In this example we will add “Event Name“, “Event Venue“, “Date“, “Group/Association Name”, “Do you think this venue is appropriate?“, “Did you receive all the information you required?“, “How would you rate any workshops attended?“, “Would you like to attendee any further Conference?“, and “Entry Date” from the Common Fields category.


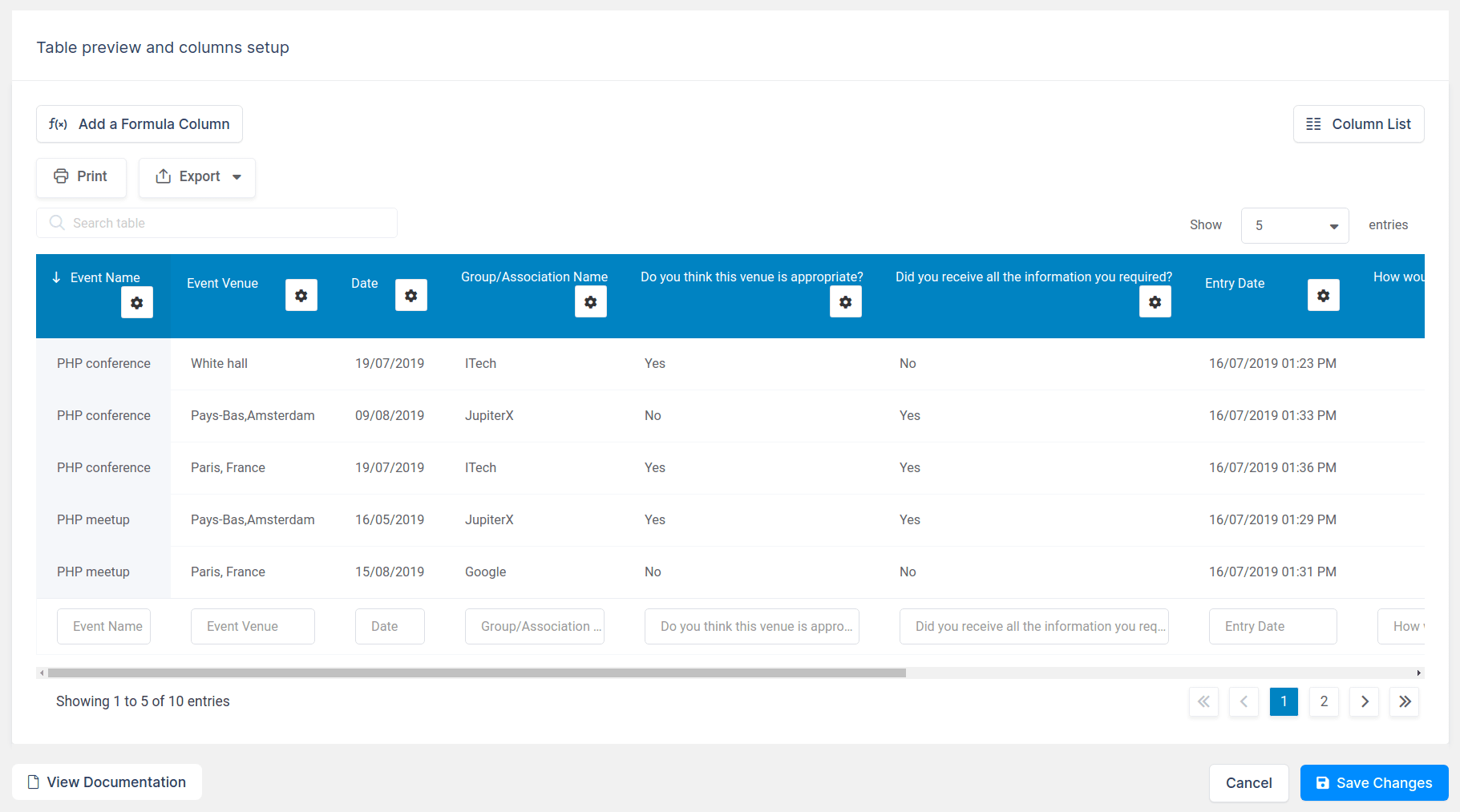
Once you’ve selected the fields/columns you want to show in the table, click “Save Changes”, and a wpDataTable will be created and displayed in the “Table preview and columns setup” card. You can see in the image on the left that the new wpDataTable. Each row represents one form entry that was previously added in the form.
From version 1.1 there is an option to use Server-side processing with Gravity form based tables. This allows you to create a table from the form which has hundreds of thousands of entries. To find out more information about server-side processing please visit – LINK
Under DATA SOURCE tab you will find two more options:


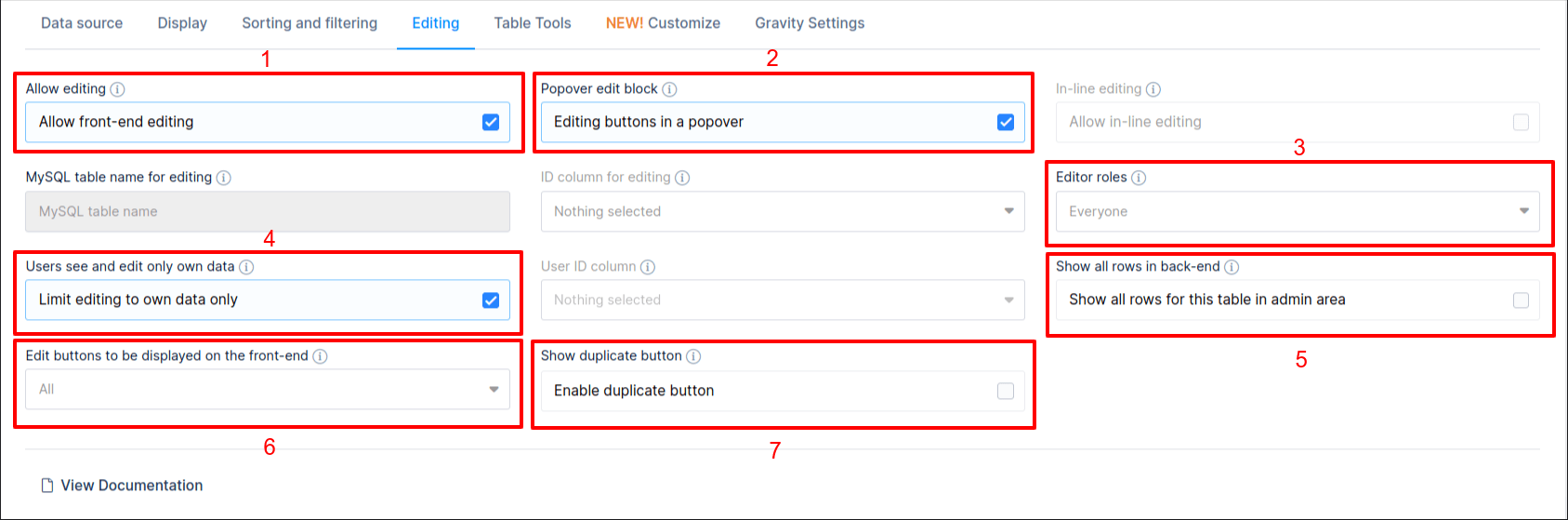
Show duplicate button – If this option is enabled, Duplicate edit button will be available in table Edit buttons. This options is unchecked by default. More info on this link.
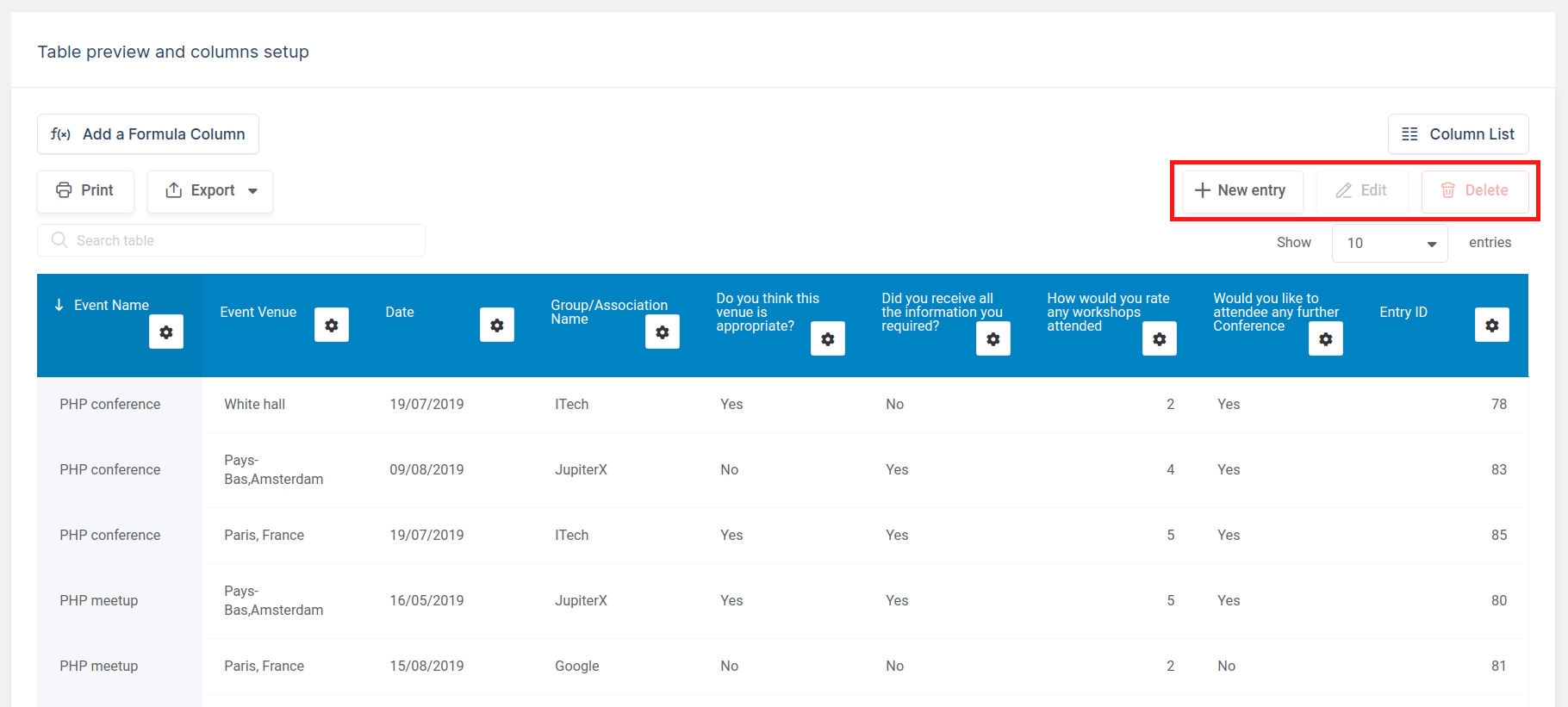
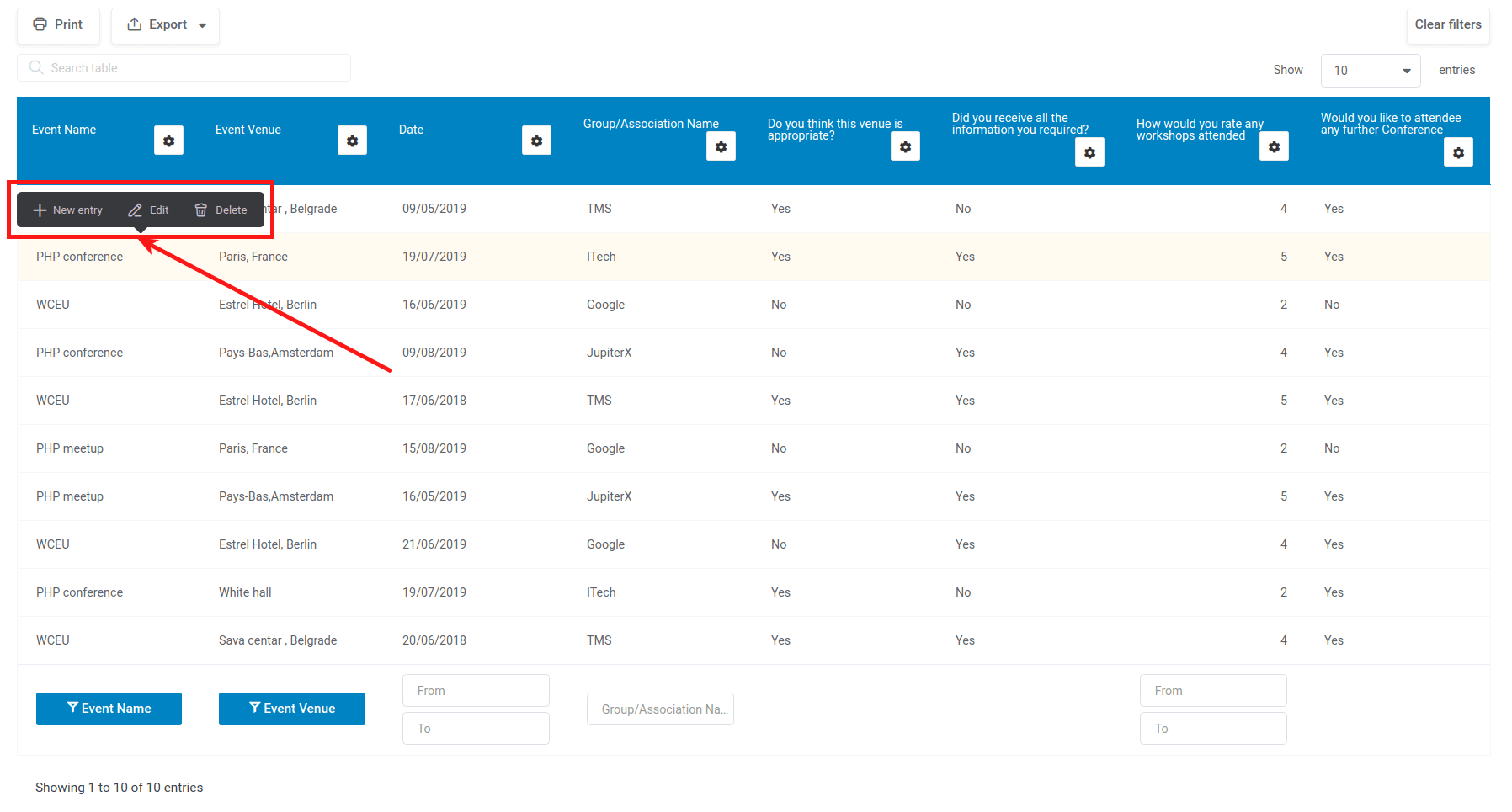
When the table is saved, and inserted in the post or page, the look of the table in the front-end is slightly different from the typical non-editable table. You’ll see three new buttons (if you didn’t set it different with option “Edit buttons to be displayed on the front-end“) in the Table Tools section of the table.

On other hand if option “Popover edit block” is enabled, you won’t see the “Add”, “New” and “Delete” buttons in their standard place (the top right corner above the table, in the TableTools block), but when you click on any table row, you will see a popover with edit buttons (if you didn’t set it different with option “Edit buttons to be displayed on the front-end“) in the Table Tools section of the table.


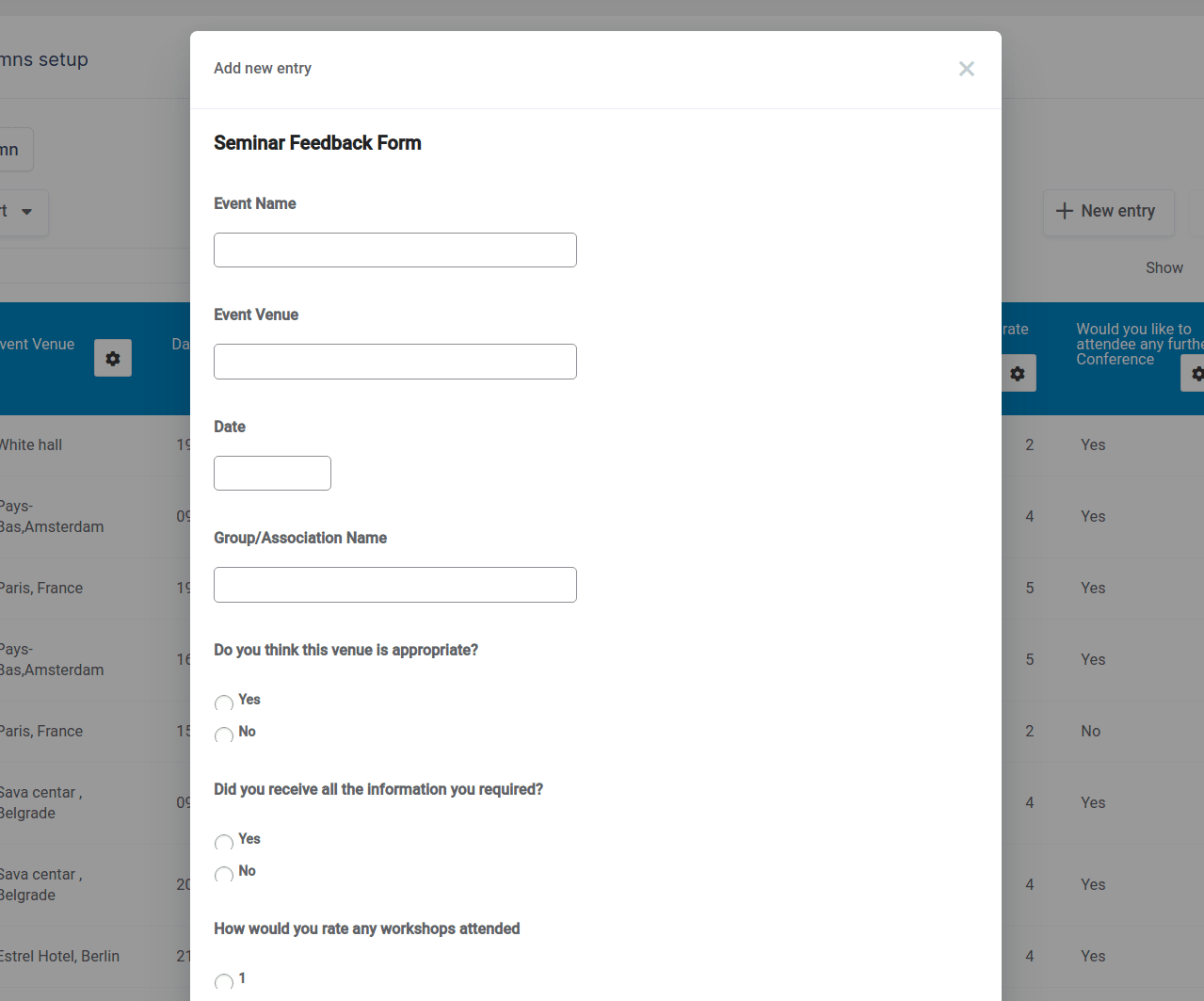
After clicking on the NEW button, you will see an editor popup. The popup is responsive, so it will work correctly on mobile and tablet devices as well.
Multi-page forms will also work for adding new entries.
Please keep in mind that we are using Gravity own form for adding new and editing entry functionality.
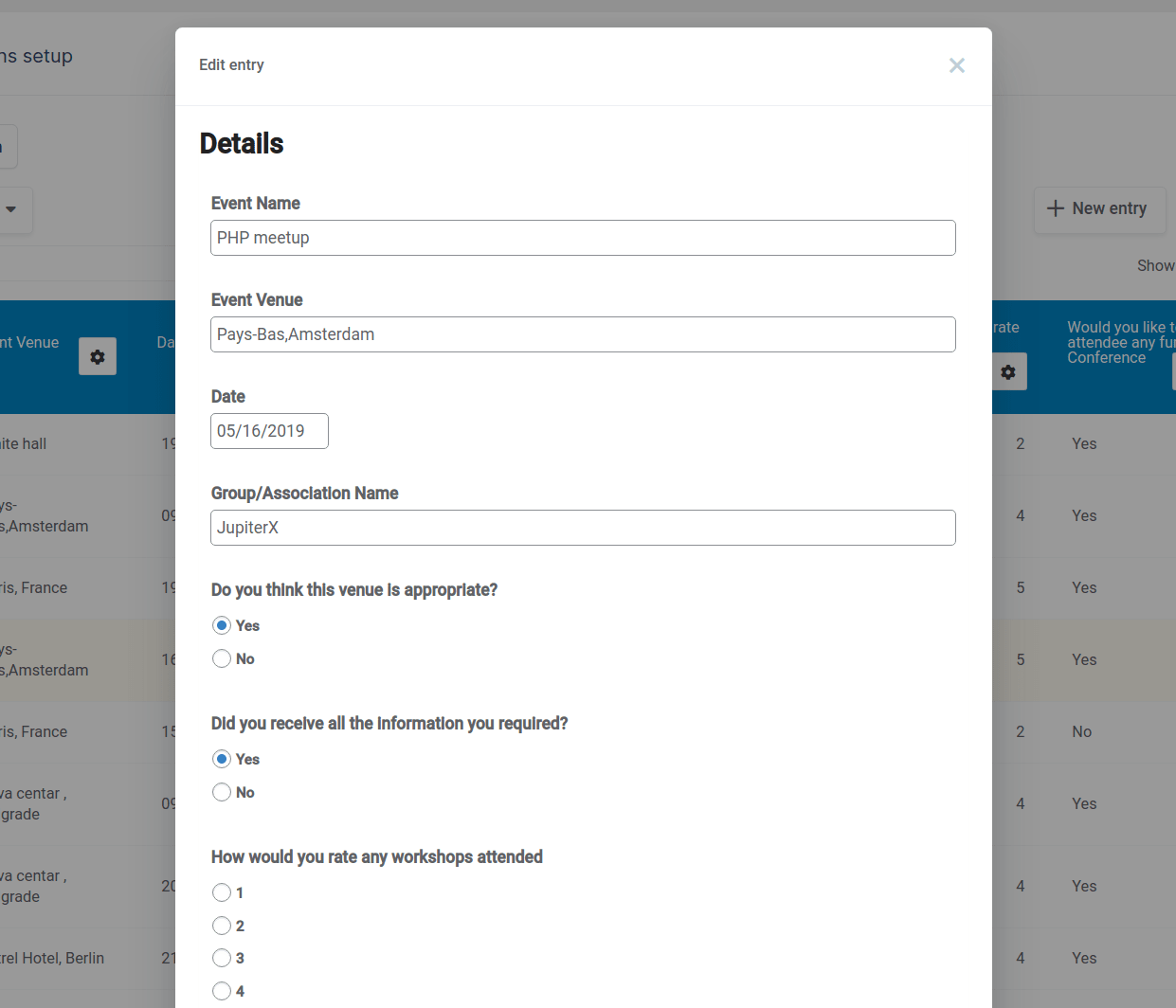
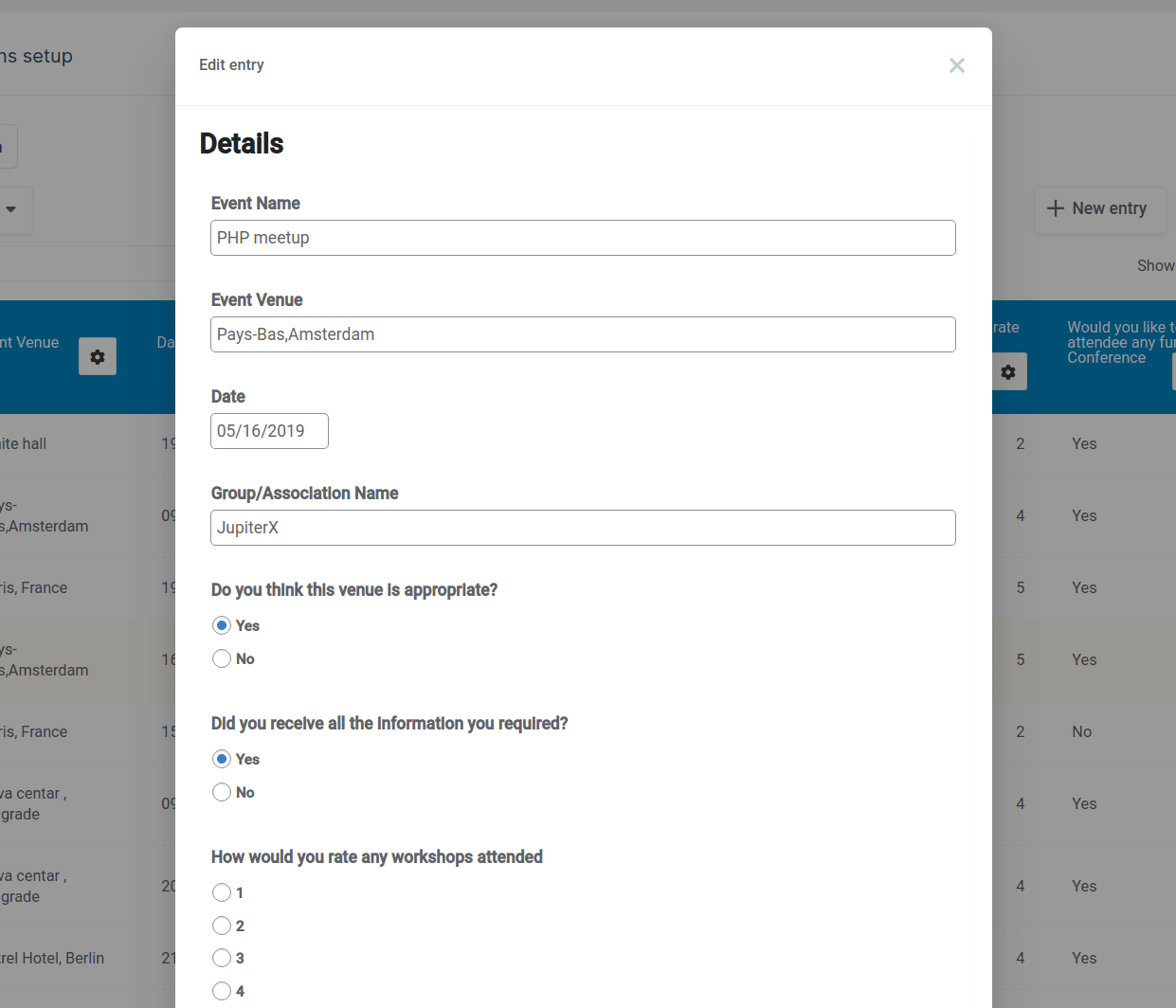
For editing existing entry you need to click on the row which has desirable entry data and, after you select it, click on the EDIT button. The same popup will show up, with the same form in it, only this time populated with data. After entering the necessary changes, click the OK button to save it.


For duplicate existing entry you need to click on the row which has desirable entry data and, after you select it, click on the Duplicate button. Before that, pelase make sure that option “Show duplicated button” is turn on on Editing tab in table settings. The same popup will show up, with the same form in it, only this time populated with data. After entering the necessary changes, click the OK button to duplicate it and edit modal will be closed.
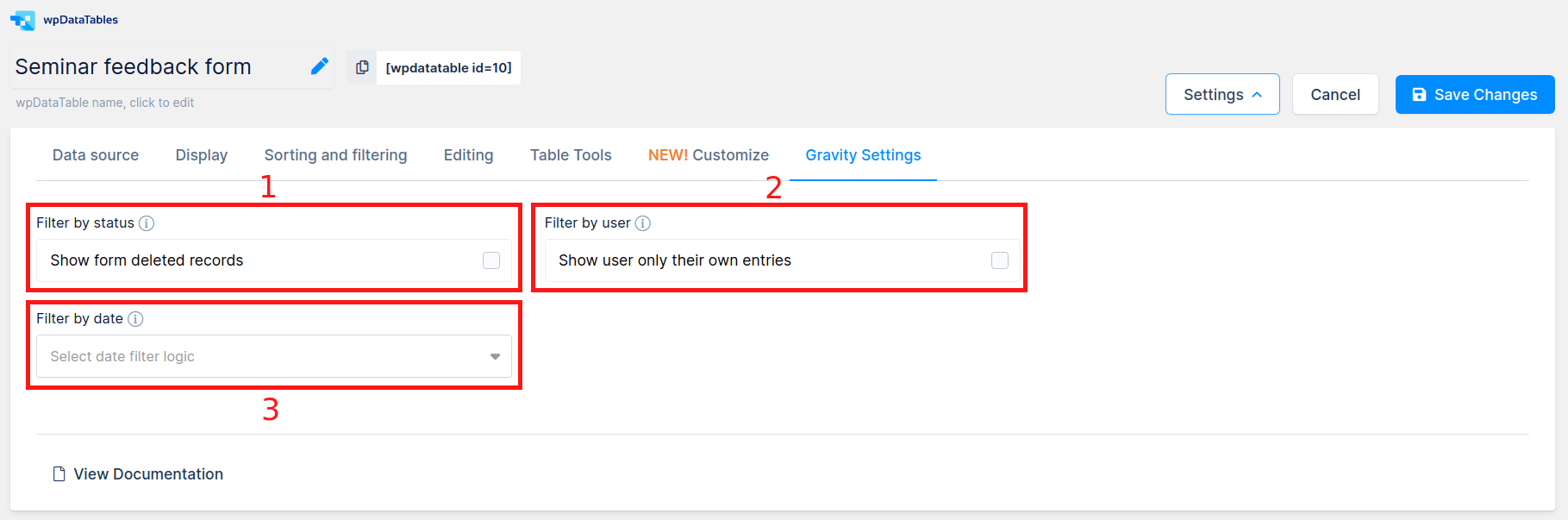
Each Gravity form-based wpDataTable receives an extra Gravity settings tab on the table configuration page, along with several additional table settings. These will allow you to narrow the range of form entries to be displayed in wpDataTable – by status and by date.


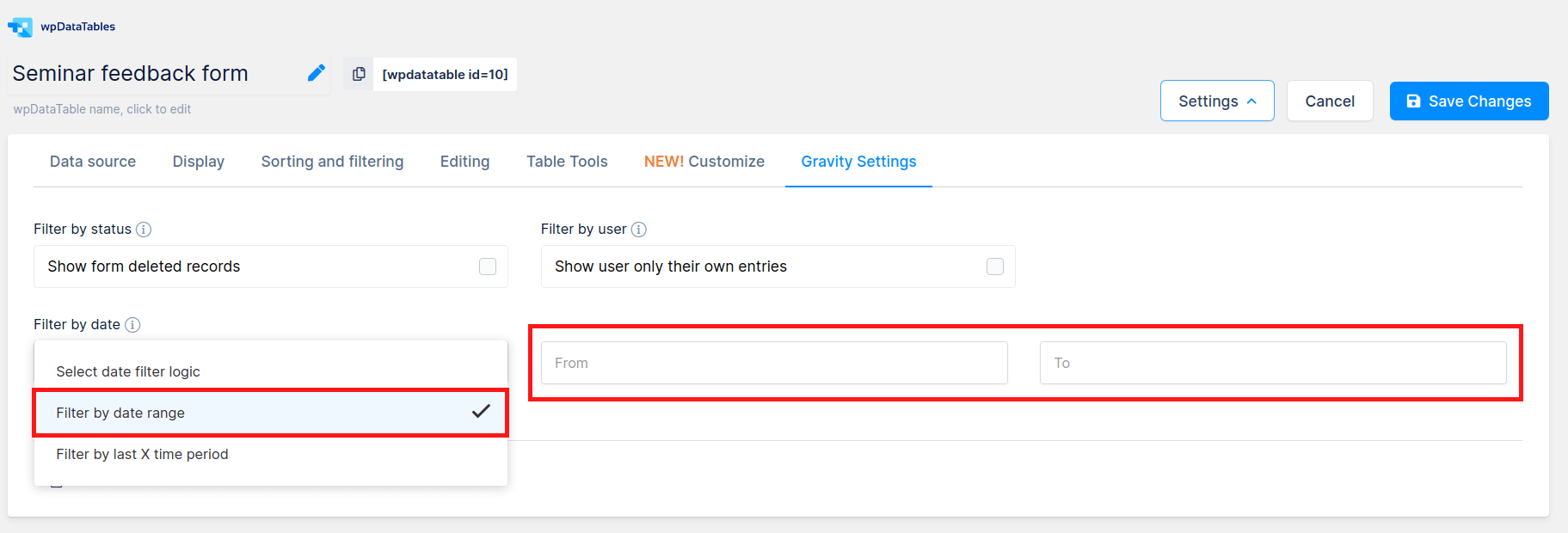
Filter by date range – If you select this option, two input fields (“From” and “To”) will be displayed by the Filter by date selectbox. By choosing several date values in these datetimepicker input fields, wpDataTable rows will be updated by date range once entries have been added to the form.
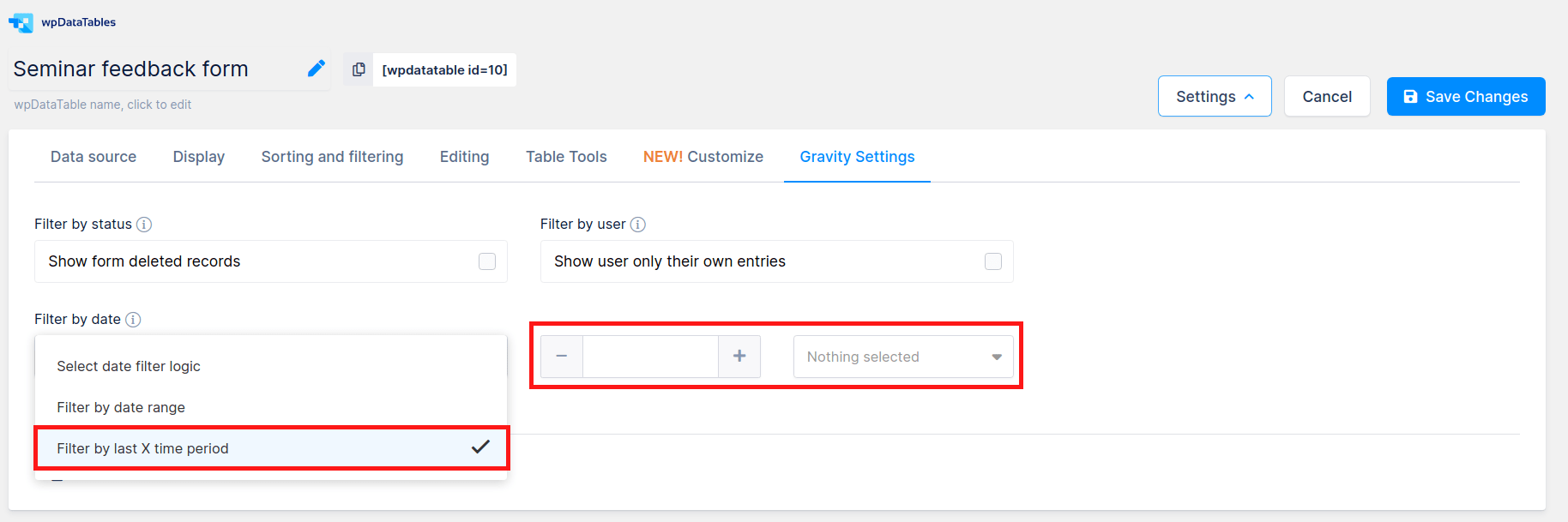
Filter by last X time period – If you choose this option, two additional input fields will be displayed by the Filter by date selectbox. In the first field, you can add a number of periods (e.g., 30), and in the second field, you can choose between (Day(s), Week(s), Month(s) and Year(s)). By selecting “30 Day(s)” for example, you will filter and display in the wpDataTable only those entries that were added in last 30 days in the Gravity Form that is used as the data source for this wpDataTable.

At this point, the table is prepared. But to improve its usability, we need to define some additional settings for the table and its columns. In this case, we defined these settings as:
1. Enabled Limit table width checkbox and disable Table title checkbox on “Display” tab.
2. Set the Filter type for “Created at” as “DateTime range”.
3. Add “$” character in Cell content suffix input field for “Your total order” column.

When the configuration of your Gravity form-based wpDataTable is finished, you simply need to insert it in your post or page.
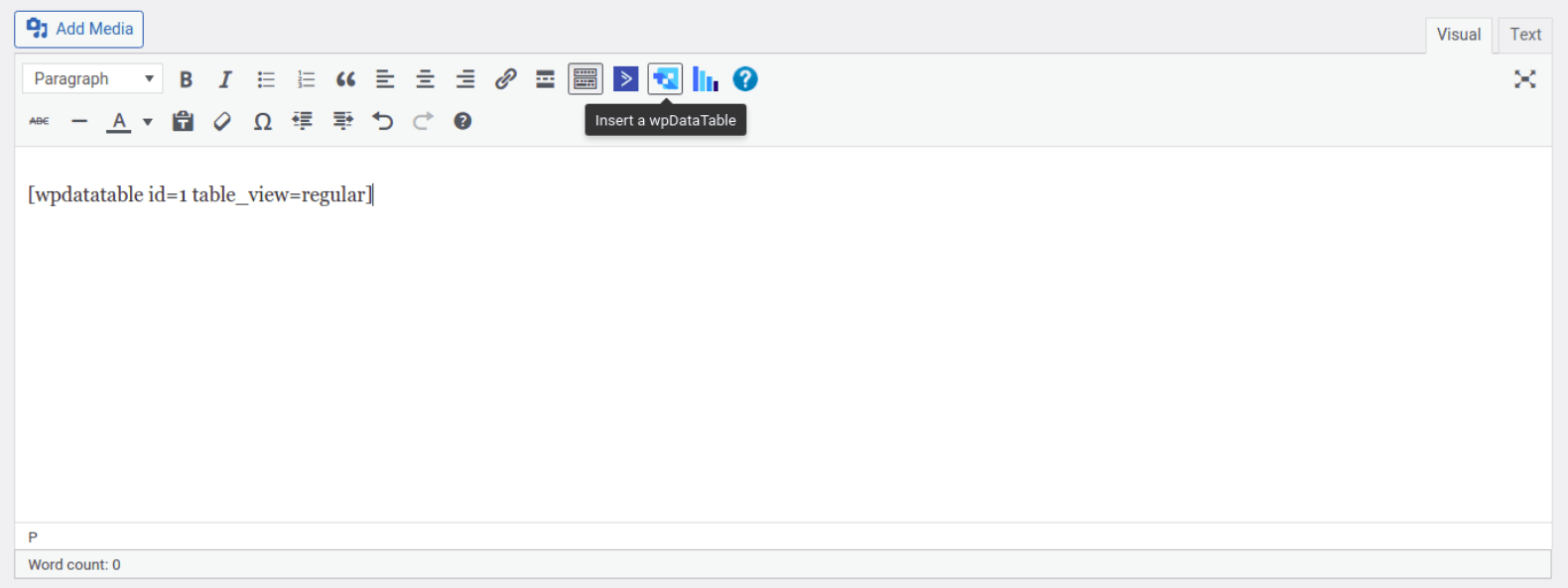
To open or create a new WordPress post or page, place the cursor in the position where you would like to insert your table, click the “Insert a wpDataTable” button in the MCE editor panel, and choose the Gravity wpDataTable that you prepared.
Or, if you prefer to do things manually, you can just copy&paste the wpdatatable shortcode (you can find it in the wpDataTables browse page, or in wpDataTable edit page). To add wpDataTable shortcodes on the page, please check out the section for Adding wpDataTables shortcodes on the page.
To get your hands on wpDataTables Lite, please enter your email address below. We’ll send you a direct download link and keep you updated on existing features along with helpful tips and tricks!
