


From wpDataTables 5.6, there’s a way to fix the table’s columns to the right and/or left of the screen, when the user scrolls horizontally through a large table on a page. This way, the selected number of columns will always be visible so that the user can see relevant information in scrollable columns, whilst keeping some columns with important information fixed.
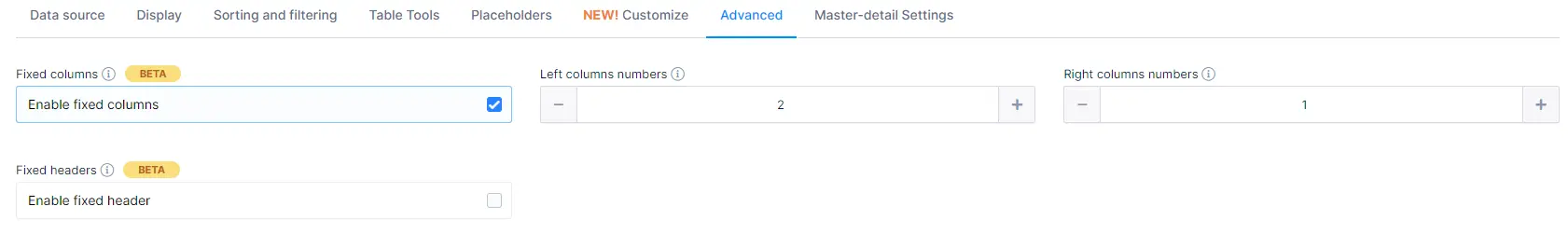
In order to activate Fixed Columns, you need to access the “Advanced” tab above your table and enable the Fixed Columns checkbox:

The Left columns numbers and the Right columns numbers represent the number of columns that are going to be fixed on the left and the right side of the table (respectively). In the example above, 2 initial columns on the left will be fixed, and the last (1) column will be fixed on the right while the columns in between will be scrollable horizontally.
The table shown below represents multiple hotels with a bit more data where your site visitors may want to browse through the table but still be looking at the first few columns in order to see what leisure these hotels have to offer and the last column, so they can see the price for each of those hotels.
Please note that this is a dummy table, and does not represent real data.
| Continent | Country | City | Hotel | Stars | Beds | Kitchen | Non-smoking rooms | Air conditioning | Balcony | Food | Wi-Fi | Spa | Gym | Pool | Pet friendly | Date | End date | Transportation | Excursions | Insurance | Price |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Africa | Tunisia | Sousse | Rose Jungle Resort & Spa | 4 | 2 | yes | yes | yes | yes | All-inclusive | yes | no | yes | Outdoor | yes | 15/07/2017 | 25/07/2017 | Plane | yes | 50 | 960.00 |
| Africa | Sierra Leone | Freetown | Royal Tide Resort | 2 | 2 | yes | yes | yes | yes | All-inclusive | yes | no | yes | Indoor | no | 02/08/2017 | 12/08/2017 | Plane | yes | 52 | 250.00 |
| Africa | Tunisia | Sousse | Lord's Spring Hotel | 2 | 3 | no | yes | yes | no | All-inclusive | yes | no | no | Indoor/Outdoor | yes | 22/08/2017 | 01/09/2017 | Bus | yes | 55 | 220.00 |
| Africa | Seychelles | Anse Boileau | Sunset Pass Resort | 5 | 2 | no | yes | yes | no | All-inclusive | yes | no | no | Indoor/Outdoor | no | 15/09/2017 | 25/09/2017 | Plane | yes | 53 | 1.62 |
| Africa | Egypt | Alexandria | Secluded Gorge Hotel & Spa | 5 | 4 | yes | yes | yes | no | All-inclusive | yes | yes | yes | Indoor/Outdoor | no | 17/09/2017 | 27/09/2017 | Plane | yes | 50 | 2.05 |
| Africa | South Africa | Cape Town | Remote Bear Hotel | 5 | 2 | yes | yes | yes | no | All-inclusive | yes | no | no | Indoor/Outdoor | no | 27/09/2017 | 07/10/2017 | Plane | yes | 51 | 720.00 |
| Asia | United Arab Emirates | Abu Dhabi | Chateau Hotel | 2 | 2 | no | yes | yes | no | Breakfast | yes | yes | yes | Indoor/Outdoor | no | 11/06/2017 | 21/06/2017 | Plane | yes | 48 | 350.00 |
| Asia | Maldives | Magoodhoo | Emerald Oyster Resort | 3 | 3 | no | yes | yes | no | Breakfast | yes | yes | yes | Indoor/Outdoor | yes | 17/07/2017 | 27/07/2017 | Plane | yes | 50 | 720.00 |
| Asia | Philippines | Cagayan de Oro | Quiet Dawn Hotel | 2 | 2 | no | yes | yes | no | Breakfast | yes | no | no | Indoor/Outdoor | yes | 19/07/2017 | 29/07/2017 | Plane | yes | 49 | 360.00 |
| Asia | Qatar | Doha | Excursion Resort | 5 | 2 | no | yes | yes | no | Breakfast | yes | yes | yes | Indoor/Outdoor | no | 27/07/2017 | 06/08/2017 | Plane | yes | 50 | 1.40 |
| Asia | Philippines | Davao | Pinnacle Hotel | 4 | 3 | no | yes | yes | no | Breakfast | yes | no | no | Indoor/Outdoor | no | 29/07/2017 | 08/08/2017 | Plane | yes | 48 | 1.10 |
| Asia | Maldives | Addu City | Saffron Peaks Resort | 4 | 3 | no | yes | yes | no | Breakfast | yes | no | yes | Outdoor | no | 23/08/2017 | 02/09/2017 | Plane | yes | 50 | 1.30 |
| Asia | Turkey | Antalya | Luxury Hotel | 3 | 2 | no | yes | yes | no | Breakfast | yes | no | no | Outdoor | no | 10/09/2017 | 20/09/2017 | Bus | yes | 50 | 680.00 |
| Australia | Papua New Guinea | Lae | Crown Baron Hotel | 5 | 2 | yes | yes | yes | yes | All-inclusive | yes | no | no | Outdoor | no | 11/07/2017 | 21/07/2017 | Plane | yes | 48 | 1.40 |
| Australia | Australia | Melbourne | Comfort Hotel & Spa | 2 | 4 | yes | yes | yes | yes | All-inclusive | yes | yes | yes | Indoor/Outdoor | no | 13/07/2017 | 23/07/2017 | Plane | yes | 50 | 300.00 |
| Australia | Fiji | Suva | Crescent Resort | 3 | 2 | yes | yes | yes | no | All-inclusive | yes | yes | no | Indoor | no | 14/07/2017 | 24/07/2017 | Plane | yes | 50 | 640.00 |
| Europe | Portugal | Lisbon | Enigma Hotel & Spa | 4 | 3 | yes | yes | yes | yes | Breakfast | yes | no | no | Indoor | yes | 09/06/2017 | 19/06/2017 | Plane | yes | 50 | 1.58 |
| Europe | Greece | Thessaloniki | White Coast Resort & Spa | 5 | 2 | yes | yes | yes | no | Breakfast | yes | no | no | Indoor | no | 10/06/2017 | 20/06/2017 | Plane | yes | 53 | 1.40 |
| Europe | Netherlands | Amsterdam | Noble Obelisk Hotel | 5 | 2 | yes | yes | yes | no | Breakfast | yes | yes | no | Indoor/Outdoor | no | 13/06/2017 | 23/06/2017 | Plane | yes | 50 | 1.85 |
| Europe | Italy | Florence | Mirror Resort | 4 | 4 | yes | yes | yes | no | Breakfast | yes | no | no | Indoor/Outdoor | no | 06/08/2017 | 16/08/2017 | Plane | yes | 50 | 1.10 |
| Europe | Greece | Chania | Iceberg Resort | 5 | 2 | yes | yes | yes | yes | Breakfast | yes | no | no | Indoor/Outdoor | yes | 11/08/2017 | 21/08/2017 | Plane | yes | 50 | 1.30 |
| Europe | Greece | Pefkochori | Antiquity Resort & Spa | 4 | 2 | yes | yes | yes | no | Breakfast | yes | no | no | Outdoor | yes | 23/08/2017 | 02/09/2017 | Plane | yes | 52 | 1.22 |
| Europe | Spain | Barcelona | Regal Square Resort | 3 | 4 | yes | yes | yes | yes | Breakfast | yes | yes | yes | Outdoor | no | 13/09/2017 | 23/09/2017 | Bus | yes | 50 | 520.00 |
| Europe | Spain | Madrid | Radiance Resort | 2 | 4 | yes | yes | yes | yes | Breakfast | yes | yes | no | Outdoor | no | 21/09/2017 | 01/10/2017 | Bus | yes | 50 | 380.00 |
| North America | Costa Rica | Tamarindo | Summer Isle Hotel | 2 | 2 | no | yes | yes | no | All-inclusive | yes | no | no | Outdoor | yes | 26/06/2017 | 06/07/2017 | Plane | yes | 51 | 310.00 |
| North America | Jamaica | Kingston | Grandiose Renaissance Resort | 3 | 2 | no | yes | yes | yes | All-inclusive | yes | no | no | Indoor | yes | 09/07/2017 | 19/07/2017 | Plane | yes | 51 | 620.00 |
| North America | Barbados | Bridgetown | Cinnamon Hotel & Spa | 4 | 2 | no | yes | yes | yes | All-inclusive | yes | no | no | Indoor/Outdoor | yes | 25/07/2017 | 04/08/2017 | Plane | yes | 50 | 980.00 |
| North America | Mexico | Mexico City | Parallel Tower Resort | 2 | 3 | no | yes | yes | no | All-inclusive | yes | no | no | Indoor/Outdoor | yes | 30/07/2017 | 09/08/2017 | Plane | yes | 50 | 290.00 |
| North America | Dominican Republic | Santo Domingo | Elite Ocean Resort | 2 | 2 | no | yes | yes | yes | All-inclusive | yes | no | yes | Outdoor | yes | 02/08/2017 | 12/08/2017 | Plane | yes | 50 | 270.00 |
| North America | Dominican Republic | Punta Cana | Obsidian Estate Hotel | 3 | 3 | no | yes | yes | yes | All-inclusive | yes | no | no | Indoor/Outdoor | yes | 07/08/2017 | 17/08/2017 | Plane | yes | 50 | 540.00 |
| North America | Jamaica | Kingston | Obsidian Shore Hotel | 4 | 2 | no | yes | yes | no | All-inclusive | yes | no | no | Indoor/Outdoor | yes | 17/08/2017 | 27/08/2017 | Plane | yes | 50 | 1.22 |
| North America | Haiti | Port-au-Prince | Mahogany Hotel | 3 | 2 | no | yes | yes | no | All-inclusive | yes | no | no | Indoor | yes | 13/09/2017 | 23/09/2017 | Plane | yes | 48 | 720.00 |
| North America | El Salvador | Ilopango | Seashore Hotel & Spa | 4 | 2 | no | yes | yes | no | All-inclusive | yes | no | no | Indoor/Outdoor | yes | 16/09/2017 | 26/09/2017 | Plane | yes | 50 | 890.00 |
| South America | Ecuador | Quito | Curiosity Hotel | 2 | 2 | yes | yes | yes | no | Breakfast | yes | no | no | Indoor/Outdoor | no | 09/06/2017 | 19/06/2017 | Plane | yes | 47 | 330.00 |
| South America | Argentina | Buenos Aires | Revelation Resort | 4 | 3 | yes | yes | yes | yes | Breakfast | yes | yes | yes | Indoor/Outdoor | no | 26/07/2017 | 05/08/2017 | Plane | yes | 50 | 1.02 |
| South America | Venezuela | Maracaibo | Aquamarine Pier Hotel | 1 | 4 | yes | yes | yes | yes | Breakfast | yes | no | no | Outdoor | no | 06/08/2017 | 16/08/2017 | Plane | yes | 46 | 350.00 |
| South America | Argentina | Mendoza | Ancient Raven Hotel | 5 | 3 | yes | yes | yes | no | Breakfast | yes | no | no | Indoor/Outdoor | no | 05/09/2017 | 15/09/2017 | Plane | yes | 50 | 1.48 |
| South America | Brazil | Rio de Janeiro | Lunar Brook Hotel | 5 | 2 | yes | yes | yes | no | Breakfast | yes | no | yes | Indoor/Outdoor | no | 08/09/2017 | 18/09/2017 | Plane | yes | 50 | 1.70 |
| South America | Peru | Lima | Supreme Treasure Hotel | 4 | 2 | yes | yes | yes | no | Breakfast | yes | no | no | Indoor | no | 23/09/2017 | 03/10/2017 | Plane | yes | 49 | 940.00 |
| South America | Venezuela | Caracas | Sightsee Hotel | 3 | 2 | yes | yes | yes | yes | Breakfast | yes | no | no | Outdoor | no | 23/09/2017 | 03/10/2017 | Plane | yes | 50 | 440.00 |
| Continent | Country | City | Hotel | Stars | Beds | Kitchen | Non-smoking rooms | Air conditioning | Balcony | Food | Wi-Fi | Spa | Gym | Pool | Pet friendly | Date | End date | Transportation | Excursions | Insurance | Price |
Fixed Headers can be combined with Fixed Columns, so your tables can have both a fixed header and fixed columns in order to provide a better viewing experience for your site visitors.
An example of this combination can be seen in the table below.
| Continent | Country | City | Hotel | Stars | Beds | Kitchen | Non-smoking rooms | Air conditioning | Balcony | Food | Wi-Fi | Spa | Gym | Pool | Pet friendly | Date | End date | Transportation | Excursions | Insurance | Price |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Africa | Tunisia | Sousse | Rose Jungle Resort & Spa | 4 | 2 | yes | yes | yes | yes | All-inclusive | yes | no | yes | Outdoor | yes | 15/07/2017 | 25/07/2017 | Plane | yes | 50 | 960.00 |
| Africa | Sierra Leone | Freetown | Royal Tide Resort | 2 | 2 | yes | yes | yes | yes | All-inclusive | yes | no | yes | Indoor | no | 02/08/2017 | 12/08/2017 | Plane | yes | 52 | 250.00 |
| Africa | Tunisia | Sousse | Lord's Spring Hotel | 2 | 3 | no | yes | yes | no | All-inclusive | yes | no | no | Indoor/Outdoor | yes | 22/08/2017 | 01/09/2017 | Bus | yes | 55 | 220.00 |
| Africa | Seychelles | Anse Boileau | Sunset Pass Resort | 5 | 2 | no | yes | yes | no | All-inclusive | yes | no | no | Indoor/Outdoor | no | 15/09/2017 | 25/09/2017 | Plane | yes | 53 | 1.62 |
| Africa | Egypt | Alexandria | Secluded Gorge Hotel & Spa | 5 | 4 | yes | yes | yes | no | All-inclusive | yes | yes | yes | Indoor/Outdoor | no | 17/09/2017 | 27/09/2017 | Plane | yes | 50 | 2.05 |
| Africa | South Africa | Cape Town | Remote Bear Hotel | 5 | 2 | yes | yes | yes | no | All-inclusive | yes | no | no | Indoor/Outdoor | no | 27/09/2017 | 07/10/2017 | Plane | yes | 51 | 720.00 |
| Asia | United Arab Emirates | Abu Dhabi | Chateau Hotel | 2 | 2 | no | yes | yes | no | Breakfast | yes | yes | yes | Indoor/Outdoor | no | 11/06/2017 | 21/06/2017 | Plane | yes | 48 | 350.00 |
| Asia | Maldives | Magoodhoo | Emerald Oyster Resort | 3 | 3 | no | yes | yes | no | Breakfast | yes | yes | yes | Indoor/Outdoor | yes | 17/07/2017 | 27/07/2017 | Plane | yes | 50 | 720.00 |
| Asia | Philippines | Cagayan de Oro | Quiet Dawn Hotel | 2 | 2 | no | yes | yes | no | Breakfast | yes | no | no | Indoor/Outdoor | yes | 19/07/2017 | 29/07/2017 | Plane | yes | 49 | 360.00 |
| Asia | Qatar | Doha | Excursion Resort | 5 | 2 | no | yes | yes | no | Breakfast | yes | yes | yes | Indoor/Outdoor | no | 27/07/2017 | 06/08/2017 | Plane | yes | 50 | 1.40 |
| Asia | Philippines | Davao | Pinnacle Hotel | 4 | 3 | no | yes | yes | no | Breakfast | yes | no | no | Indoor/Outdoor | no | 29/07/2017 | 08/08/2017 | Plane | yes | 48 | 1.10 |
| Asia | Maldives | Addu City | Saffron Peaks Resort | 4 | 3 | no | yes | yes | no | Breakfast | yes | no | yes | Outdoor | no | 23/08/2017 | 02/09/2017 | Plane | yes | 50 | 1.30 |
| Asia | Turkey | Antalya | Luxury Hotel | 3 | 2 | no | yes | yes | no | Breakfast | yes | no | no | Outdoor | no | 10/09/2017 | 20/09/2017 | Bus | yes | 50 | 680.00 |
| Australia | Papua New Guinea | Lae | Crown Baron Hotel | 5 | 2 | yes | yes | yes | yes | All-inclusive | yes | no | no | Outdoor | no | 11/07/2017 | 21/07/2017 | Plane | yes | 48 | 1.40 |
| Australia | Australia | Melbourne | Comfort Hotel & Spa | 2 | 4 | yes | yes | yes | yes | All-inclusive | yes | yes | yes | Indoor/Outdoor | no | 13/07/2017 | 23/07/2017 | Plane | yes | 50 | 300.00 |
| Australia | Fiji | Suva | Crescent Resort | 3 | 2 | yes | yes | yes | no | All-inclusive | yes | yes | no | Indoor | no | 14/07/2017 | 24/07/2017 | Plane | yes | 50 | 640.00 |
| Europe | Portugal | Lisbon | Enigma Hotel & Spa | 4 | 3 | yes | yes | yes | yes | Breakfast | yes | no | no | Indoor | yes | 09/06/2017 | 19/06/2017 | Plane | yes | 50 | 1.58 |
| Europe | Greece | Thessaloniki | White Coast Resort & Spa | 5 | 2 | yes | yes | yes | no | Breakfast | yes | no | no | Indoor | no | 10/06/2017 | 20/06/2017 | Plane | yes | 53 | 1.40 |
| Europe | Netherlands | Amsterdam | Noble Obelisk Hotel | 5 | 2 | yes | yes | yes | no | Breakfast | yes | yes | no | Indoor/Outdoor | no | 13/06/2017 | 23/06/2017 | Plane | yes | 50 | 1.85 |
| Europe | Italy | Florence | Mirror Resort | 4 | 4 | yes | yes | yes | no | Breakfast | yes | no | no | Indoor/Outdoor | no | 06/08/2017 | 16/08/2017 | Plane | yes | 50 | 1.10 |
| Europe | Greece | Chania | Iceberg Resort | 5 | 2 | yes | yes | yes | yes | Breakfast | yes | no | no | Indoor/Outdoor | yes | 11/08/2017 | 21/08/2017 | Plane | yes | 50 | 1.30 |
| Europe | Greece | Pefkochori | Antiquity Resort & Spa | 4 | 2 | yes | yes | yes | no | Breakfast | yes | no | no | Outdoor | yes | 23/08/2017 | 02/09/2017 | Plane | yes | 52 | 1.22 |
| Europe | Spain | Barcelona | Regal Square Resort | 3 | 4 | yes | yes | yes | yes | Breakfast | yes | yes | yes | Outdoor | no | 13/09/2017 | 23/09/2017 | Bus | yes | 50 | 520.00 |
| Europe | Spain | Madrid | Radiance Resort | 2 | 4 | yes | yes | yes | yes | Breakfast | yes | yes | no | Outdoor | no | 21/09/2017 | 01/10/2017 | Bus | yes | 50 | 380.00 |
| North America | Costa Rica | Tamarindo | Summer Isle Hotel | 2 | 2 | no | yes | yes | no | All-inclusive | yes | no | no | Outdoor | yes | 26/06/2017 | 06/07/2017 | Plane | yes | 51 | 310.00 |
| North America | Jamaica | Kingston | Grandiose Renaissance Resort | 3 | 2 | no | yes | yes | yes | All-inclusive | yes | no | no | Indoor | yes | 09/07/2017 | 19/07/2017 | Plane | yes | 51 | 620.00 |
| North America | Barbados | Bridgetown | Cinnamon Hotel & Spa | 4 | 2 | no | yes | yes | yes | All-inclusive | yes | no | no | Indoor/Outdoor | yes | 25/07/2017 | 04/08/2017 | Plane | yes | 50 | 980.00 |
| North America | Mexico | Mexico City | Parallel Tower Resort | 2 | 3 | no | yes | yes | no | All-inclusive | yes | no | no | Indoor/Outdoor | yes | 30/07/2017 | 09/08/2017 | Plane | yes | 50 | 290.00 |
| North America | Dominican Republic | Santo Domingo | Elite Ocean Resort | 2 | 2 | no | yes | yes | yes | All-inclusive | yes | no | yes | Outdoor | yes | 02/08/2017 | 12/08/2017 | Plane | yes | 50 | 270.00 |
| North America | Dominican Republic | Punta Cana | Obsidian Estate Hotel | 3 | 3 | no | yes | yes | yes | All-inclusive | yes | no | no | Indoor/Outdoor | yes | 07/08/2017 | 17/08/2017 | Plane | yes | 50 | 540.00 |
| North America | Jamaica | Kingston | Obsidian Shore Hotel | 4 | 2 | no | yes | yes | no | All-inclusive | yes | no | no | Indoor/Outdoor | yes | 17/08/2017 | 27/08/2017 | Plane | yes | 50 | 1.22 |
| North America | Haiti | Port-au-Prince | Mahogany Hotel | 3 | 2 | no | yes | yes | no | All-inclusive | yes | no | no | Indoor | yes | 13/09/2017 | 23/09/2017 | Plane | yes | 48 | 720.00 |
| North America | El Salvador | Ilopango | Seashore Hotel & Spa | 4 | 2 | no | yes | yes | no | All-inclusive | yes | no | no | Indoor/Outdoor | yes | 16/09/2017 | 26/09/2017 | Plane | yes | 50 | 890.00 |
| South America | Ecuador | Quito | Curiosity Hotel | 2 | 2 | yes | yes | yes | no | Breakfast | yes | no | no | Indoor/Outdoor | no | 09/06/2017 | 19/06/2017 | Plane | yes | 47 | 330.00 |
| South America | Argentina | Buenos Aires | Revelation Resort | 4 | 3 | yes | yes | yes | yes | Breakfast | yes | yes | yes | Indoor/Outdoor | no | 26/07/2017 | 05/08/2017 | Plane | yes | 50 | 1.02 |
| South America | Venezuela | Maracaibo | Aquamarine Pier Hotel | 1 | 4 | yes | yes | yes | yes | Breakfast | yes | no | no | Outdoor | no | 06/08/2017 | 16/08/2017 | Plane | yes | 46 | 350.00 |
| South America | Argentina | Mendoza | Ancient Raven Hotel | 5 | 3 | yes | yes | yes | no | Breakfast | yes | no | no | Indoor/Outdoor | no | 05/09/2017 | 15/09/2017 | Plane | yes | 50 | 1.48 |
| South America | Brazil | Rio de Janeiro | Lunar Brook Hotel | 5 | 2 | yes | yes | yes | no | Breakfast | yes | no | yes | Indoor/Outdoor | no | 08/09/2017 | 18/09/2017 | Plane | yes | 50 | 1.70 |
| South America | Peru | Lima | Supreme Treasure Hotel | 4 | 2 | yes | yes | yes | no | Breakfast | yes | no | no | Indoor | no | 23/09/2017 | 03/10/2017 | Plane | yes | 49 | 940.00 |
| South America | Venezuela | Caracas | Sightsee Hotel | 3 | 2 | yes | yes | yes | yes | Breakfast | yes | no | no | Outdoor | no | 23/09/2017 | 03/10/2017 | Plane | yes | 50 | 440.00 |
| Continent | Country | City | Hotel | Stars | Beds | Kitchen | Non-smoking rooms | Air conditioning | Balcony | Food | Wi-Fi | Spa | Gym | Pool | Pet friendly | Date | End date | Transportation | Excursions | Insurance | Price |
To get your hands on wpDataTables Lite, please enter your email address below. We’ll send you a direct download link and keep you updated on existing features along with helpful tips and tricks!
