Table of Contents
Divi Page Builder
Divi Website Builder is a completely new website building platform that replaces the standard WordPress post editor with a vastly superior visual editor.
wpDataTables can be integrated with Divi Page Builder. You can insert tables and charts you’ve created with wpDataTables onto your pages using the Divi Page Builder interface with just a few clicks. The only thing to note here is that you should build your tables first (with “Table Creation Wizard“) before inserting them in any page you create with the Divi Page Builder.
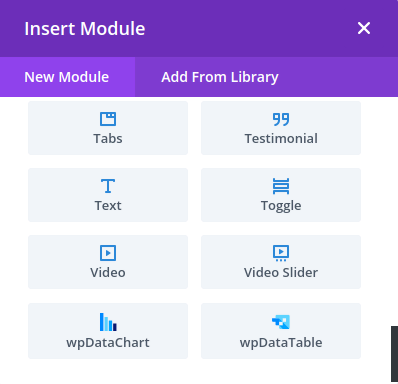
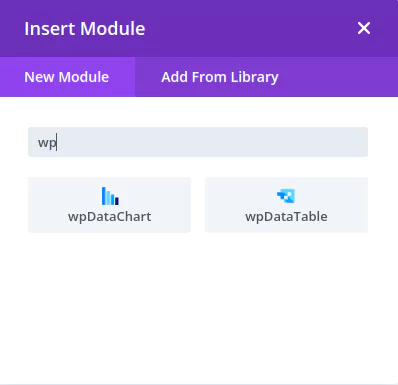
If you open the Divi Page Builder back-end editor after creating wpDataTables, after scrolling down you will see two new buttons in the “Insert module” Divi Page Builder popup or you can insert “wp” in search:


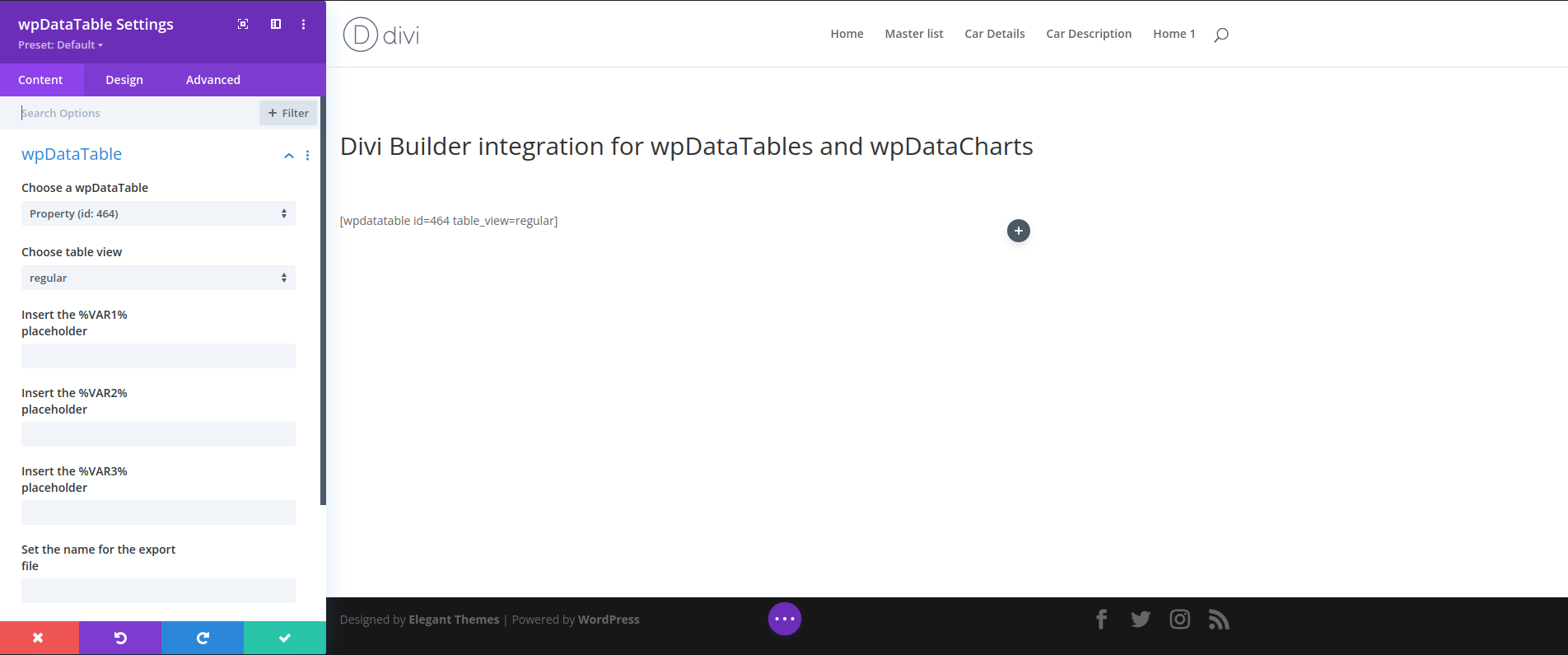
Adding a wpDataTable to a page
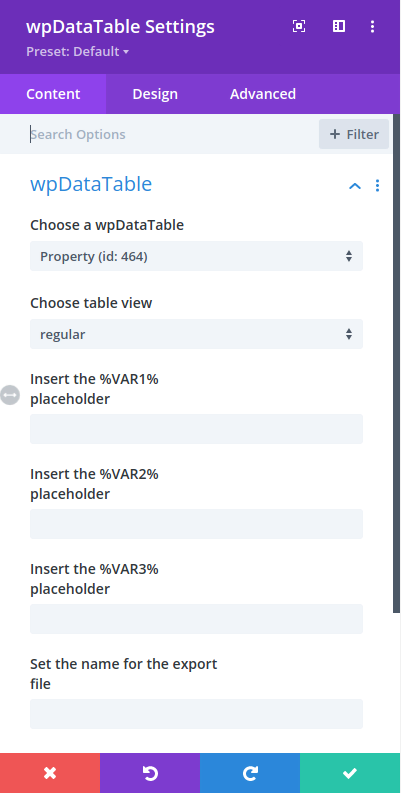
If you click the “wpDataTable” element, you will see a table configuration popup. The “Content” tab contains a
- Dropdown with the list of the wpDataTables that you previously created,
- Dropdown table view to chose “regular” or “excel-like” layout,
- Three inputs from which you can configure variable placeholders for your table,
- And input from which you can configure file name for export wpDataTable:

Please refer to this documentation section to see what these placeholders are and how they work.
When you choose the table, you can click the “Save Changes” button and Divi Page Builder will store the data.
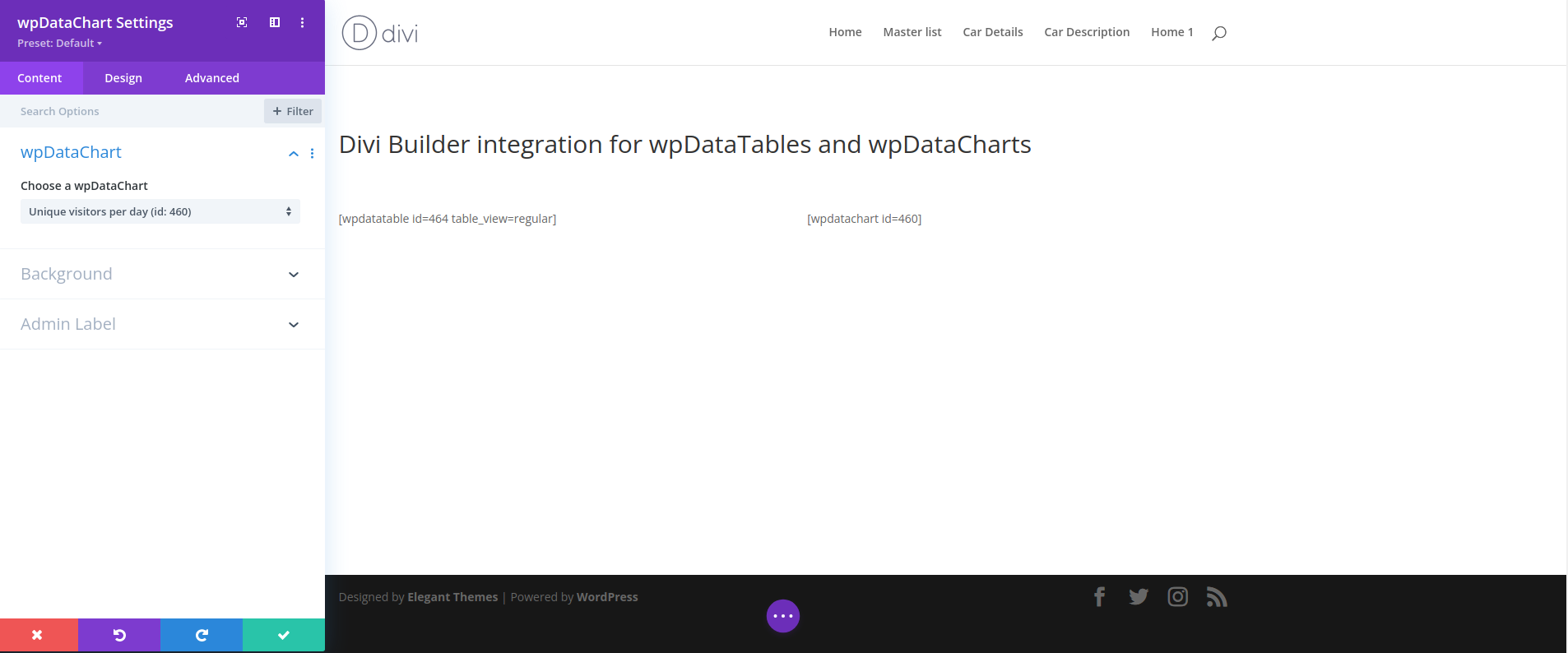
Adding wpDataTables charts to Divi Page Builder
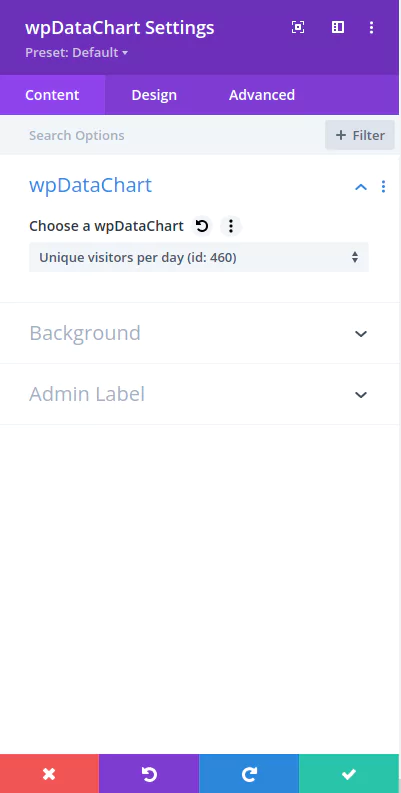
If you click the “wpDataChart” button, you will see a popup with a list of charts that you created (using the Chart Creation wizard):

You can choose a chart, and when you click “Save” it will be inserted in your page as wpDataTable as well.

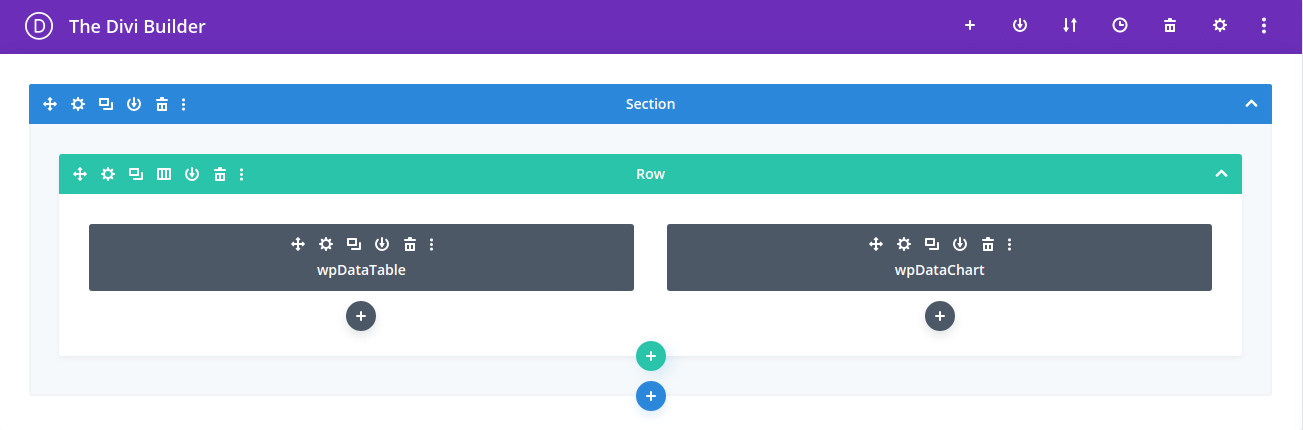
Adding a wpDataTable and wpDataChart to a page with Divi Live Editor
If you open the Divi Live front-end editor after creating wpDataTables in “Include modal” you will see two new buttons same as on the back-end. The only difference is that in the place where you are trying to insert wpDataTables, a shortcode as a string will be shown.

Same thing if you choose to insert the “wpDataChart” element:

When you save the page, the wpDataTables and wpDataCharts are inserted as shortcodes as you configured them in the Divi Page Builder Live editor. After visiting the live page you will see wpDataTables and wpDataCharts.
Read more
- Creating editable tables and filling the table data manually
- Creating non-editable tables from Excel files
- Creating non-editable tables from Google Spreadsheets
- Responsive design
- Conditional formatting
- Sorting tables
- Per-column filtering
- Pre-filter tables through URL
- Row grouping
- Using Placeholders – Adjusting MySQL queries dynamically based on shortcode attributes
- Calculating totals (sum row)
- Table layout and word wrap
- Table data export tools
