Table of Contents
Video tutorial
Customize WordPress tables with wpDataTables
When you create a table with some of the options from our Creation Table Wizard, comes the fun part – take care of table layout. With the new “Customize tab” in table settings, it is very easy to customize your WordPress table for your needs, by settings custom table interface language, skin, fonts, backgrounds, colors, paginations, and a lot more. Check out below all settings separate by tabs.
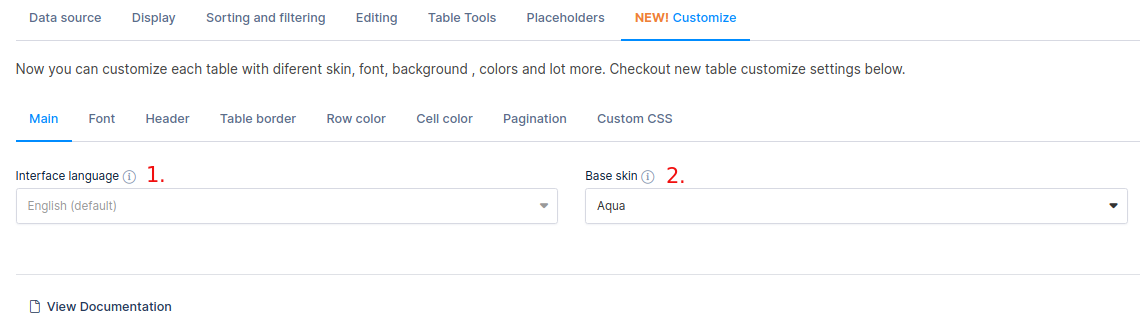
Main tab

The first tab in Customize section is Main that contains:
1. Interface language – Here you can pick the language which will be used in the table interface.
2. Base skin – Here you can choose which skin best fits your WordPress table
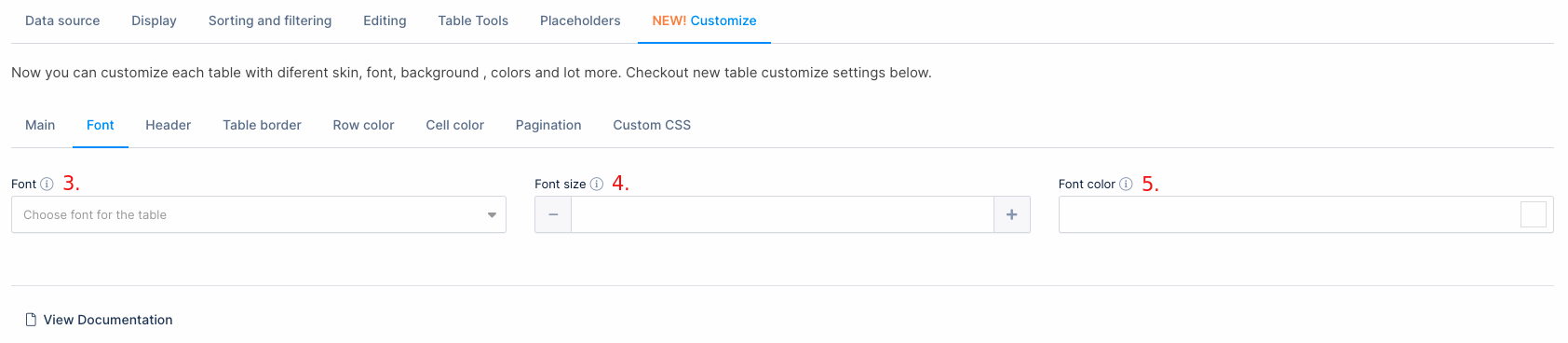
Font tab

The second tab in Customize section is Font that contains:
3. Font – This font will be used in rendered tables. Leave blank not to override default theme settings
4. Font size – Here you can define the font size
5. Font color – This color is used for the main font in table cells.
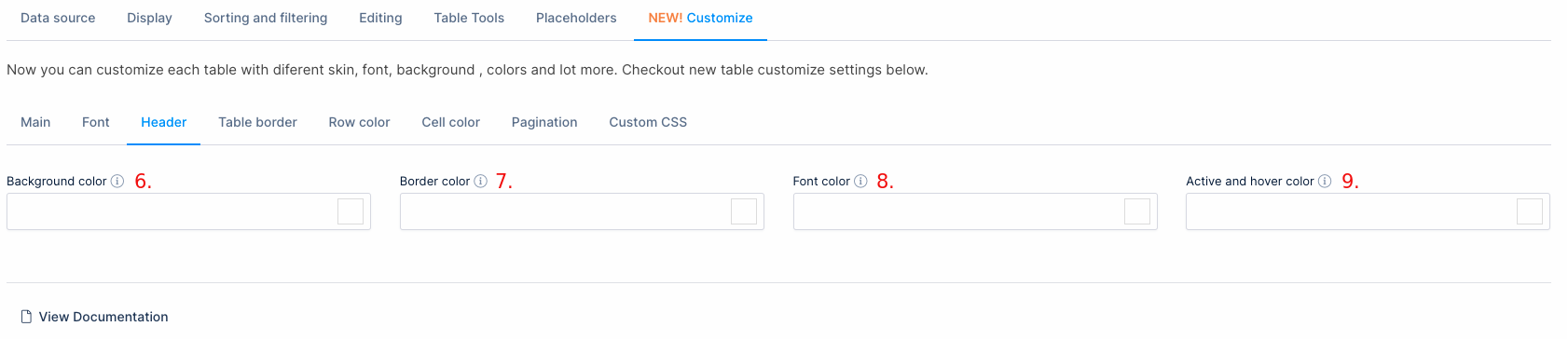
Header tab

The third tab in Customize section is Header that contains:
6. Background color – The color is used for the background of the table header
7. Border color – This color is used for the border in the table header.
8. Font color – This color is used for the font in the table header.
9. Active/Hover color – This color is used when you hover the mouse above the table header, or when you choose a column.
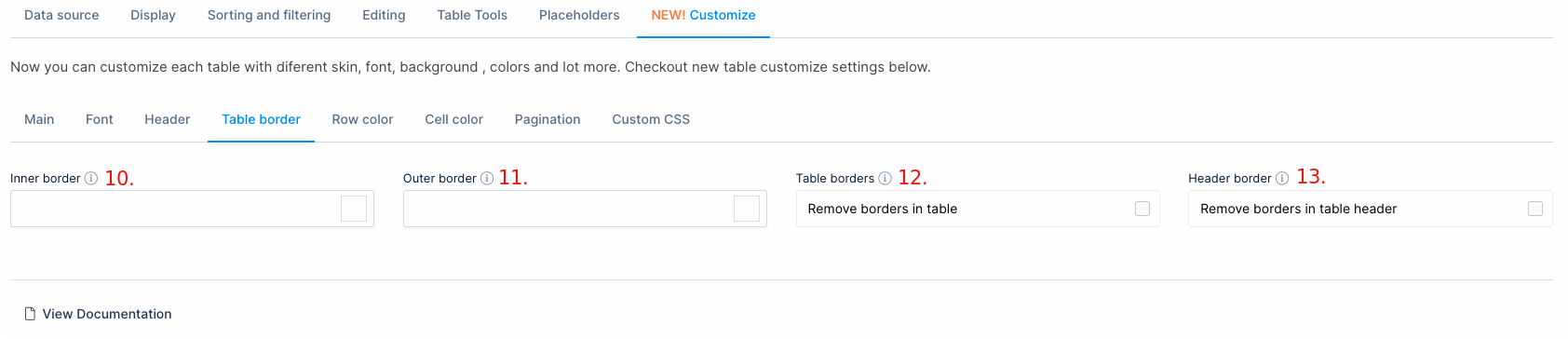
Table border tab

The fourth tab in Customize section is Header that contains:
10. Inner border – This color is used for the inner border in the table between cells.
11. Outer border – This color is used for the outer border of the whole table body.
12. Table borders – When this is checked, borders in the table will be removed.
13. Header border – When this is checked, borders in the header will be removed.
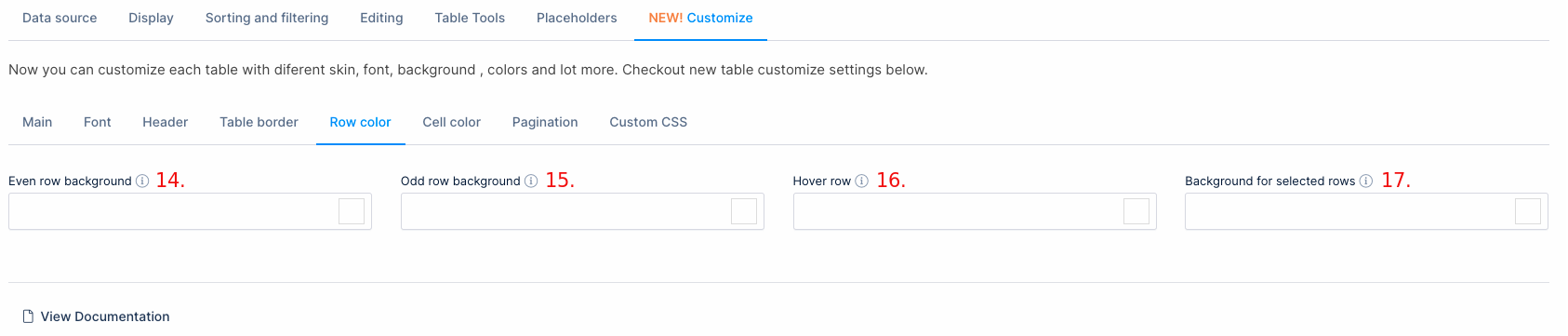
Row color tab

The fifth tab in Customize section is Row color that contains:
14. Even row background – This color is used for background in even rows.
15. Odd row background – This color is used for background in odd rows.
16. Hover row – This color is used to highlight the row when you hover your mouse above it.
17. Background for selected rows – This color is used for background in selected rows.
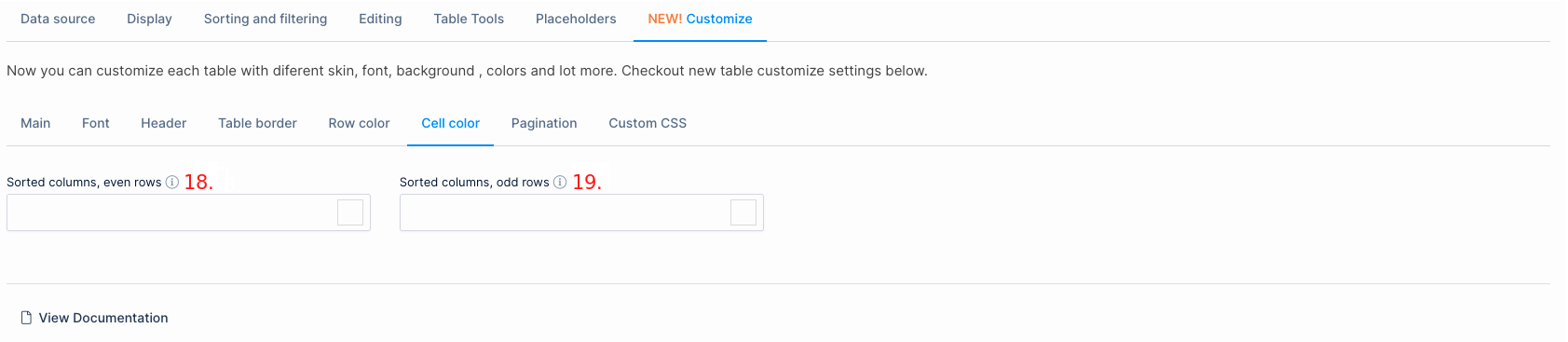
Cell color tab

The sixth tab in Customize section is Cell color that contains:
18. Sorted columns, even rows – This color is used for background in cells that are in the active columns (columns used for sorting) in even rows.
19. Sorted columns, even rows – This color is used for background in cells that are in the active columns (columns used for sorting) in odd rows.
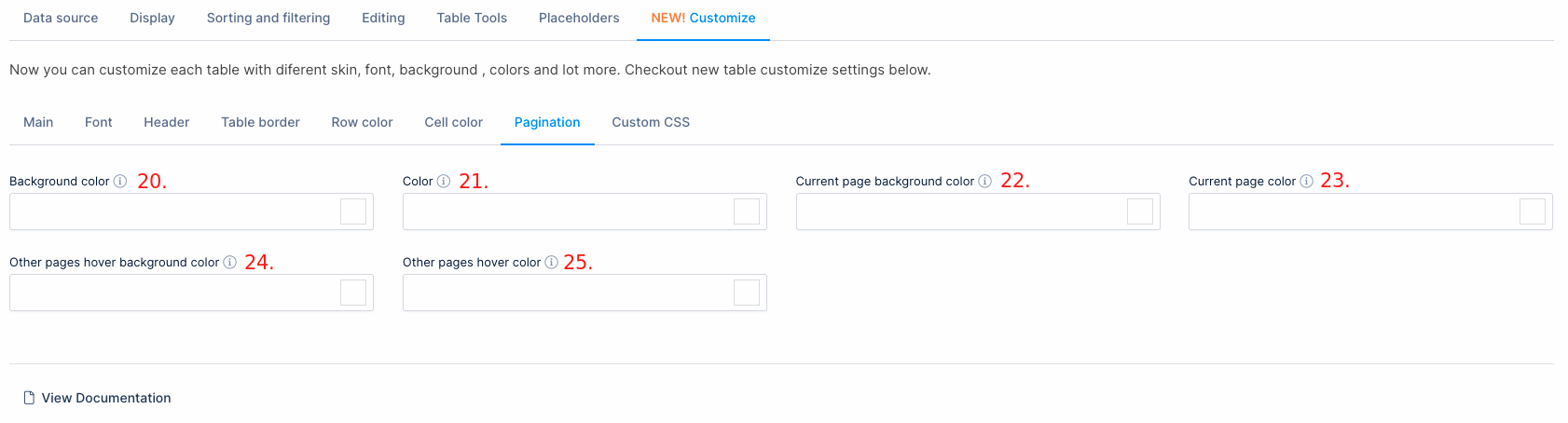
Pagination tab

The seventh tab in Customize section is Pagination that contains:
20. Background color – This color is used for the background of the pagination.
21. Color – This color is used for the color of the links in the pagination.
22. Current page background colors – The color is used for the background of the current page
23. Current page color – The color is used for the color of the current page
24. Other pages hover background color – This background color is used when you hover the mouse above the other pages
25. Other pages hover color– This color is used when you hover the mouse above the other pages.
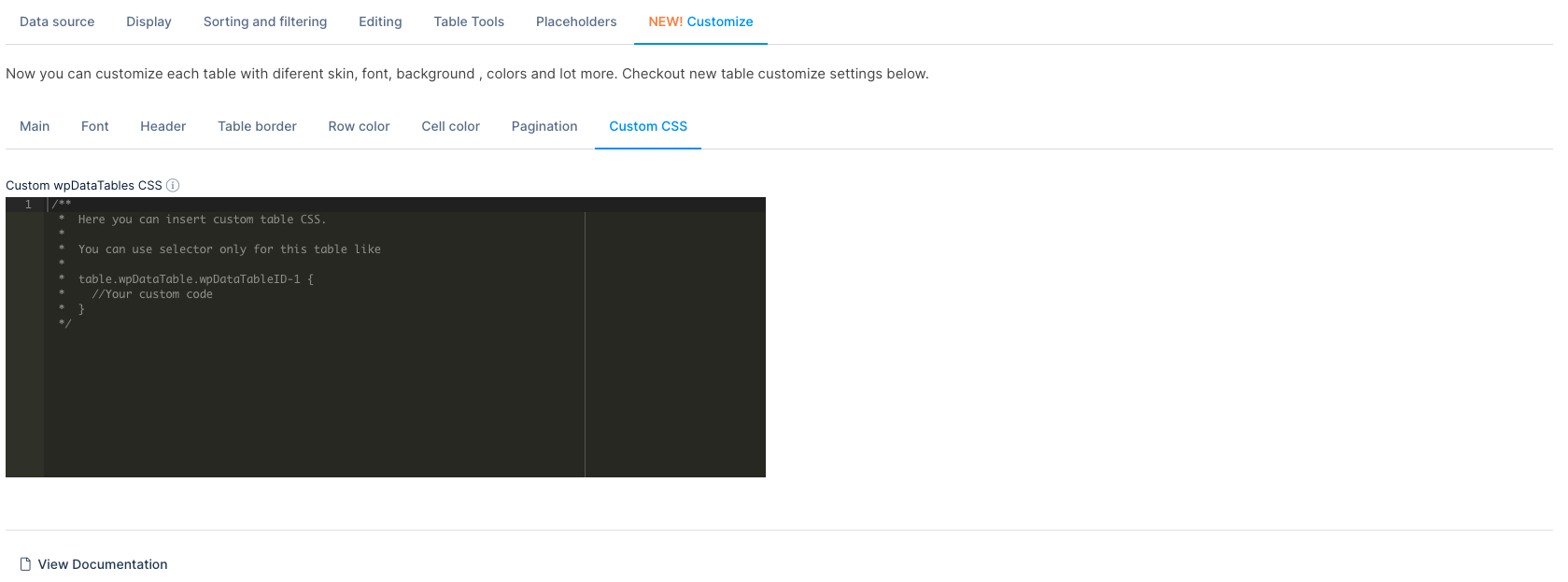
Custom CSS tab

The eighth tab in Customize section is Custom CSS that contains:
25. Custom wpDataTables CSS – This CSS will be inserted as an inline style block on every page that has this wpDataTable.
Read more
- Creating editable tables and filling the table data manually
- Creating Simple tables
- Creating non-editable tables from Excel files
- Creating tables with Google Sheets API
- Responsive design
- Conditional formatting
- Sorting tables
- Per-column filtering
- Pre-filter tables through URL
- Row grouping
- Using Placeholders – Adjusting MySQL queries dynamically based on shortcode attributes
- Calculating totals (sum row)
- Table data export tools
- Elementor integration
- Gutenberg integration
- WPBakery Page Builder
