Table of Contents
Full WCAG compatibility for tables on Front-End
Since version 6.2, wpDataTables has full front-end WCAG compatibility.
This feature can be toggled on or off for individual tables.
Activating the WCAG Compatibility
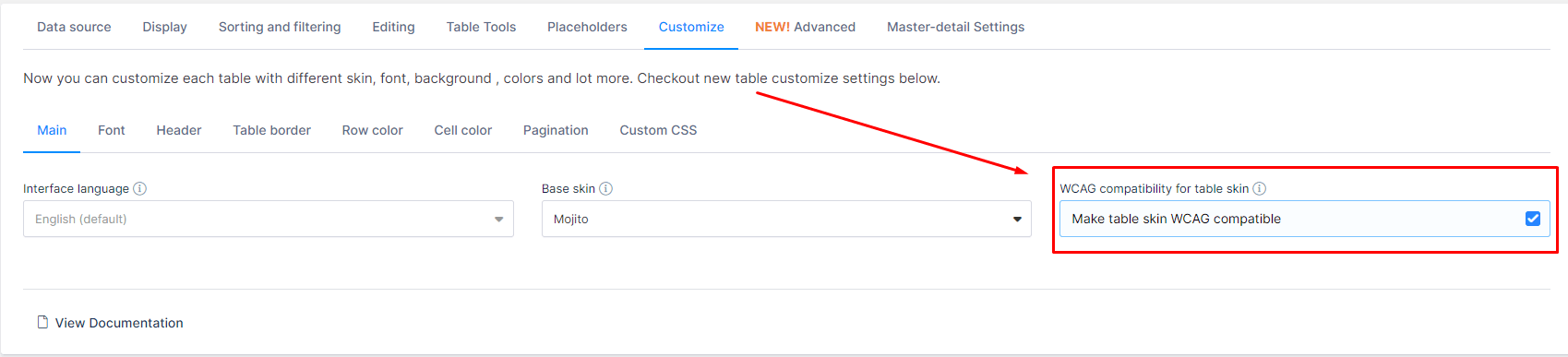
To activate this feature, navigate to the Table’s Back-End Settings and locate the “Customize” section.
Here, you can enable the “WCAG compatibility for table skin” option.
Enabling this option ensures that the table skin adheres to WCAG standards, improving accessibility for all users.
Once enabled, you may notice some changes in the table’s appearance. These changes address issues such as low contrast or focus that may have been present before.


Since each Table Skin varies in general styling, including colors and layout, the impact of enabling the WCAG option may differ between skins.
For instance, with the ‘Mojito’ Table skin, you might notice enhanced accessibility, particularly if you use a SelectBox/MultiSelectBox Column Filter with the “Search” option enabled.
In this scenario, enabling the WCAG option adds a highlighted border around the Search input, improving its visibility.
To illustrate these changes, we’ve provided a before-and-after comparison for a SelectBox filter.
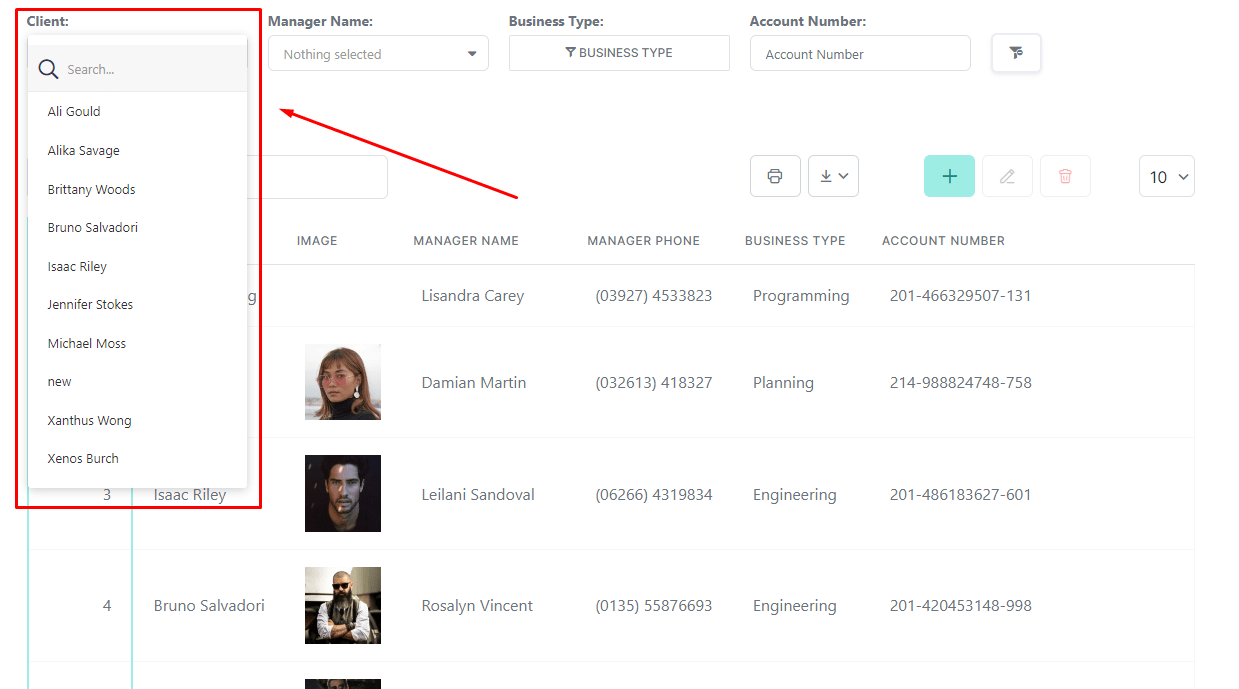
First, the default Appearance (Before enabling WCAG compatibility) :
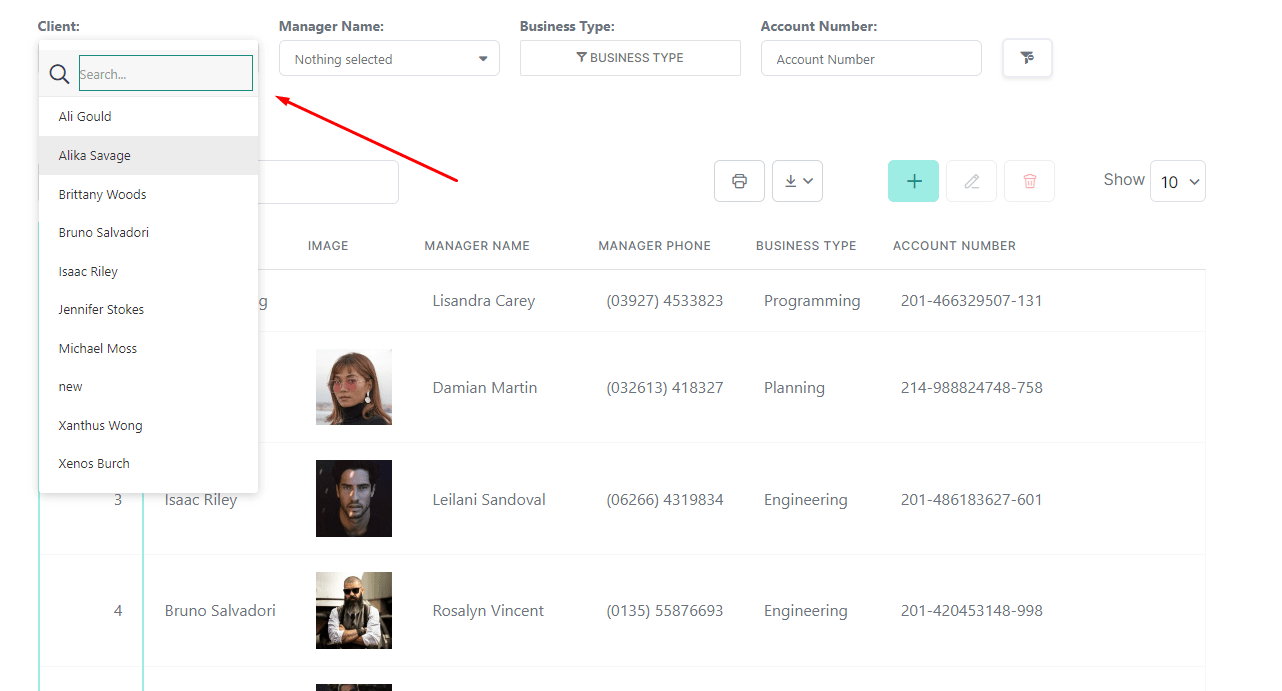
And in this example, with the enhanced Accessibility (After enabling WCAG compatibility)

The same enhanced accessibility features apply to other advanced column filters, such as MultiSelectBox, Checkbox, and more.
These accessibility improvements are also implemented during the loading of modals. For example, you’ll notice them when editing entries, such as during the “new entry” or “delete” actions.
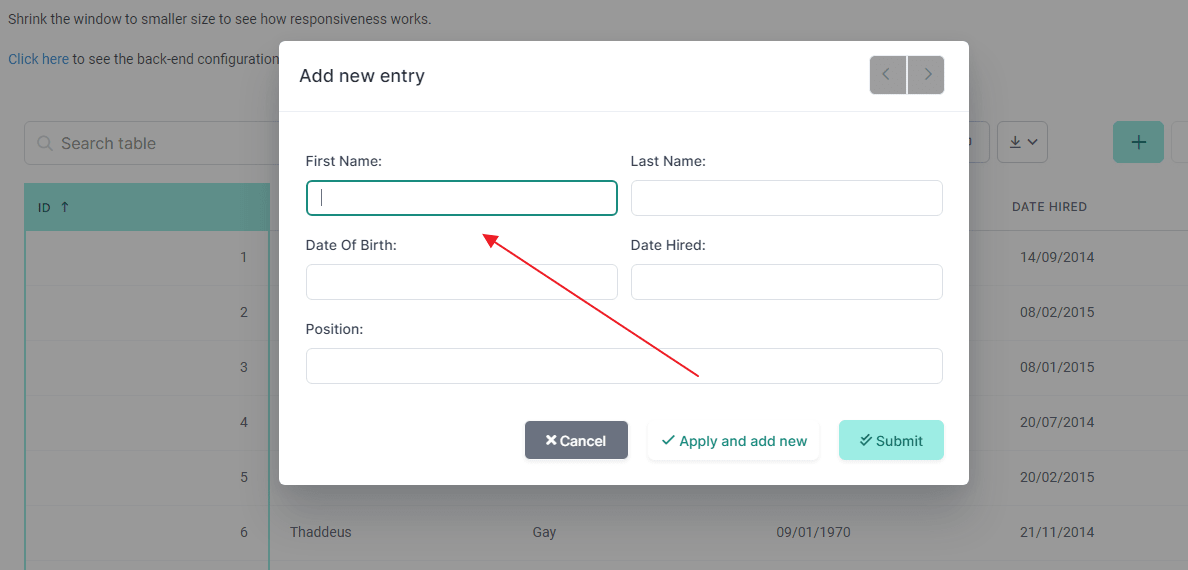
Here are a couple of comparison screenshots for adding a new entry on the ‘Mojito’ table skin.

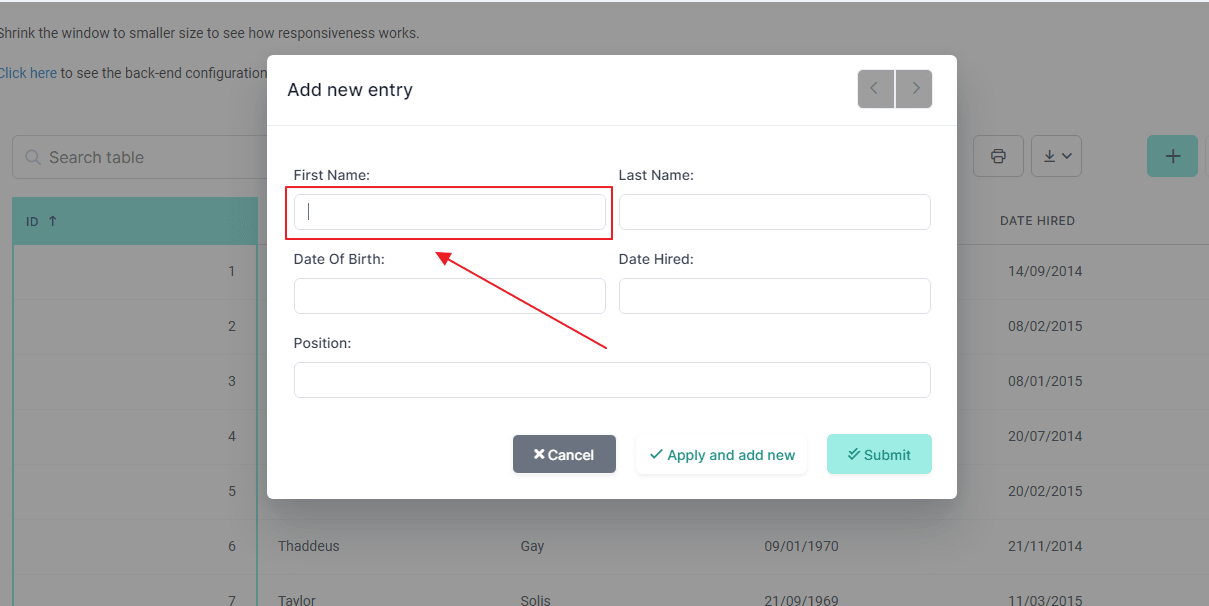
First, how it looks when we press the tab key to highlight a text input field, when the WCAG option is disabled. You can see the cursor blinking, but there is no visible border around it.
And here you can see how it looks on the front-end when the WCAG option is enabled, it highlights the selected input field with a visible green border.

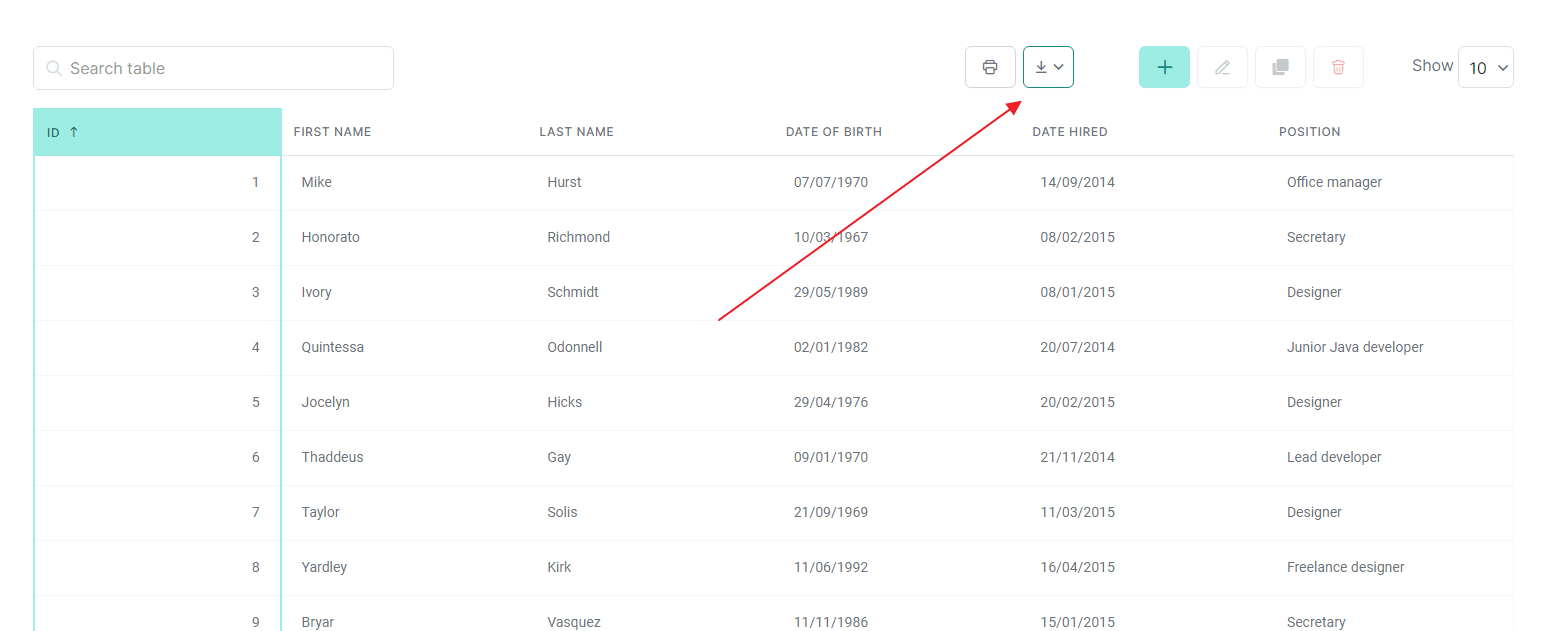
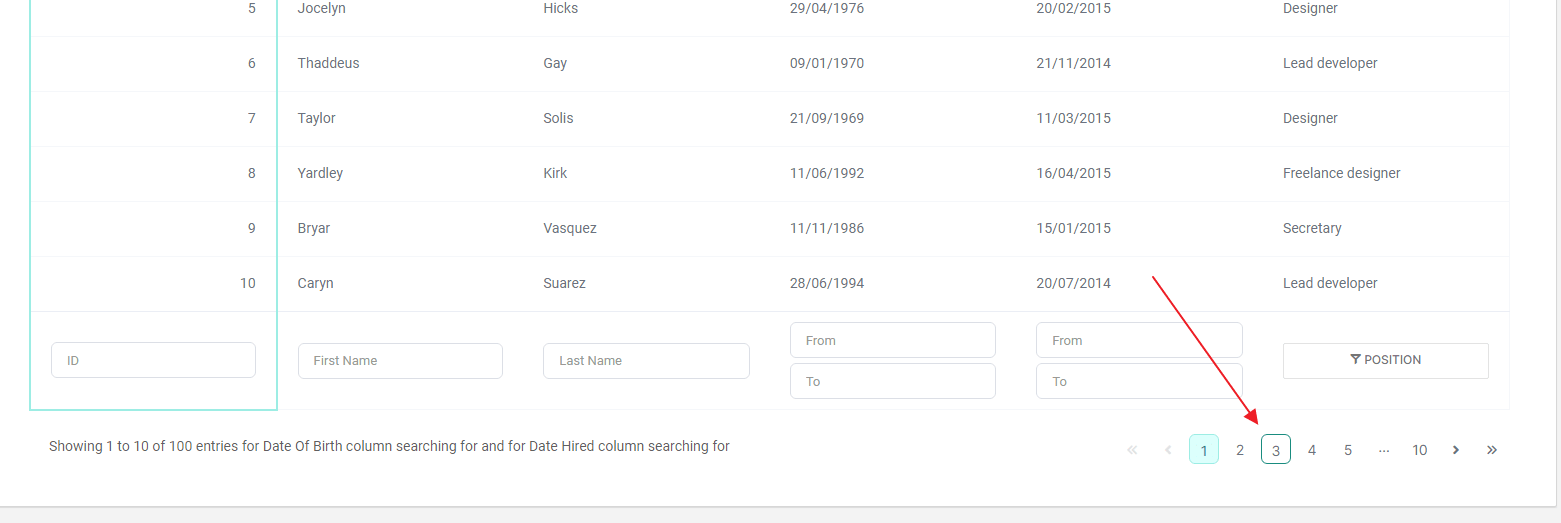
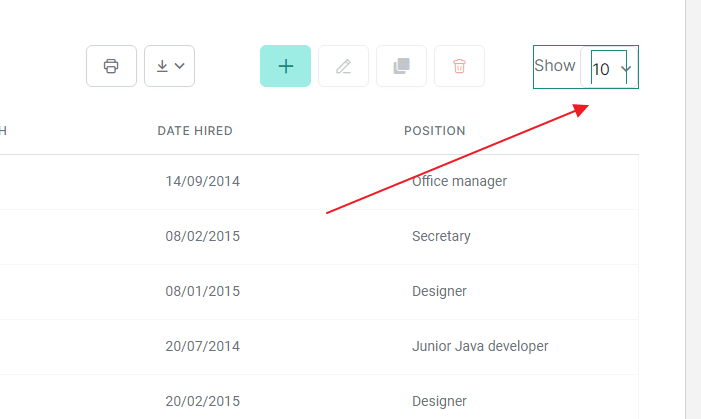
Additionally, these enhancements are applied to Table Tools, Pagination, the number of rows display, and many other table elements.



Beyond these visible changes, numerous improvements have been made, ranging from subtle enhancements to more noticeable adjustments in contrast and other aspects of table presentation.
In addition to visual improvements, we have enhanced screen reader support. It is also available on our website.
