How can I create a horizontal bar (column) chart using Chart.js?
By Aleksandar Vukovic on 25/12/19 in
From plugin version 5.3, horizontal bar chart is available as option in chart wizard.
By default chart engine’s behavior, column chart cannot be inverted, so X axis becomes Y axis and vice versa. That’s where wpDataCharts Callbacks come in again. Every chart exposes several options that customize its look and feel. Charts usually support custom options appropriate to that visualization. You can use it for adding options that are available in Charts.js API.
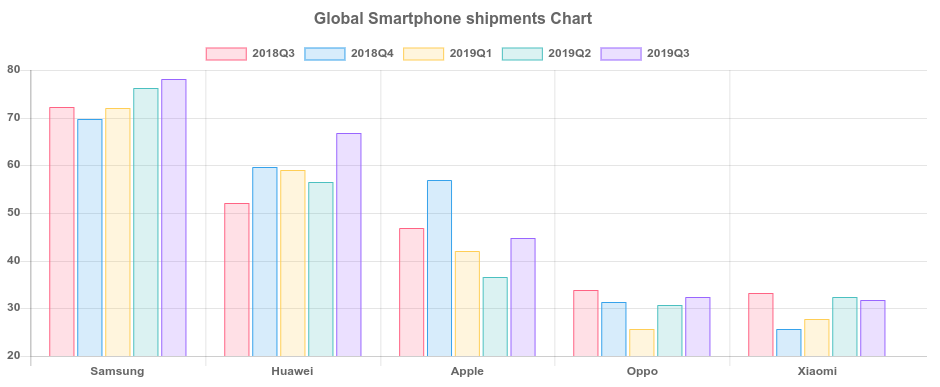
In this example, we look at Global Smartphone Shipments (in millions of units) since Q3 2018, until Q3 2019. Initially, the chart would come up like this:

To make the chart display the bars horizontally, you need to enter the following callback in HTML format above the chart’s shortcode, like this:
<script type="text/javascript">
jQuery(window).on('load',function(){
if( typeof wpDataChartsCallbacks == 'undefined' ){ wpDataChartsCallbacks = {}; }
wpDataChartsCallbacks[95] = function(obj) {
obj.options.type = 'bar';
obj.options.options.indexAxis = 'y';
};
});
</script>
For a chart that has this many bars, it’s recommended to change the default chart’s height in the creation wizard. So with the height set to 800px, and the callback seen above applied, the chart finally looks like this:
