Table of Contents
Video tutorial
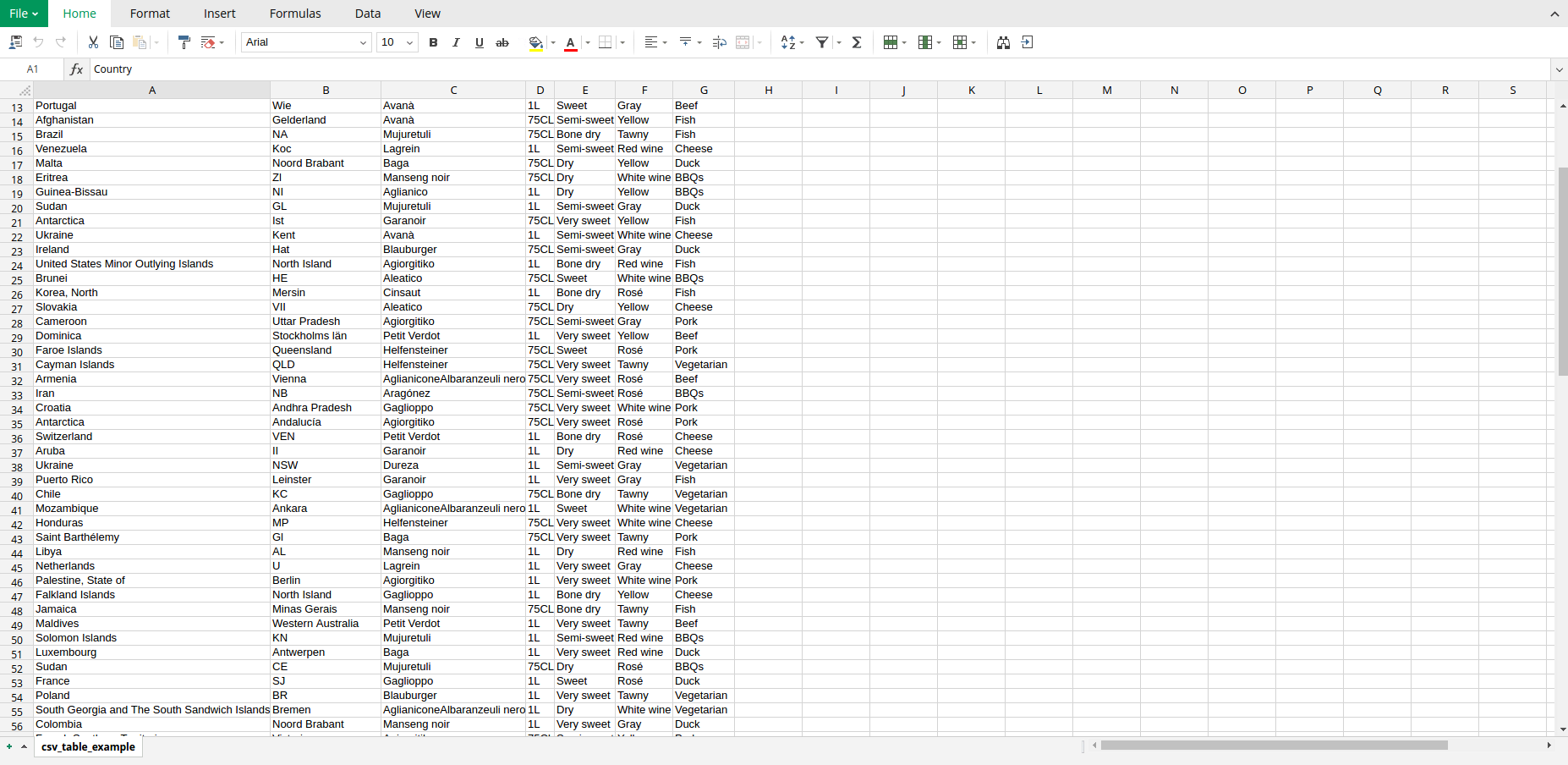
Example of a CSV-based table
Please note: From version 5.1 you are able to create CSV tables linked to an external source from any domain! Click here to read more about using the URL for generating linked CSV tables.
The CSV, or “comma-separated-values” format is widely used; it’s simple, lightweight, almost any software can generate it, and users can even create it manually. Basically, it’s just a text file, where cells are separated with commas, rows are separated with new lines, and the first line contains table headers. CSV has been supported by wpDataTables since its first release.
You can download the file that was used to generate this table from this link. The table rendered from this file is below.
See the step-by-step tutorial below the table.
Please note: Once you create a table from a CSV file, changes in this file like:
- Changing the column’s name,
- Changing the column’s order,
- Deleting the column, and
- Adding a new column.
are highly not recommended, because the table in the wpDataTable plugin will not work, at the moment. If you make any of these changes, please recreate the table again.
| Country | Region | Grape | Size | Sweetness | Colour | Food match |
|---|---|---|---|---|---|---|
| Sweden | NI | Cinsaut | 75CL | Semi-sweet | Gray | Vegetarian |
| Afghanistan | Saxony | Petit Verdot | 75CL | Dry | White wine | Duck |
| Comoros | Goa | Mujuretuli | 75CL | Dry | Rosé | Beef |
| Mauritania | Paraíba | Mujuretuli | 1L | Sweet | Rosé | Duck |
| Maldives | North Island | Lagrein | 1L | Very sweet | Rosé | Vegetarian |
| Argentina | Akwa Ibom | Aleatico | 75CL | Bone dry | Gray | Fish |
| Croatia | Argyllshire | Aglianico | 1L | Very sweet | White wine | Cheese |
| Isle of Man | LD | Garanoir | 75CL | Sweet | Red wine | Cheese |
| Marshall Islands | Madhya Pradesh | Avanà | 1L | Bone dry | Yellow | Vegetarian |
| Costa Rica | West Bengal | Gaglioppo | 75CL | Sweet | Rosé | Cheese |
| Cyprus | South Island | Dureza | 1L | Semi-sweet | Gray | Vegetarian |
| Portugal | Wie | Avanà | 1L | Sweet | Gray | Beef |
| Afghanistan | Gelderland | Avanà | 75CL | Semi-sweet | Yellow | Fish |
| Brazil | NA | Mujuretuli | 75CL | Bone dry | Tawny | Fish |
| Venezuela | Koc | Lagrein | 1L | Semi-sweet | Red wine | Cheese |
| Malta | Noord Brabant | Baga | 75CL | Dry | Yellow | Duck |
| Eritrea | Zl | Manseng noir | 75CL | Dry | White wine | BBQs |
| Guinea-Bissau | NI | Aglianico | 1L | Dry | Yellow | BBQs |
| Sudan | GL | Mujuretuli | 1L | Semi-sweet | Gray | Duck |
| Antarctica | Ist | Garanoir | 75CL | Very sweet | Yellow | Fish |
| Ukraine | Kent | Avanà | 1L | Semi-sweet | White wine | Cheese |
| Ireland | Hat | Blauburger | 75CL | Semi-sweet | Gray | Duck |
| United States Minor Outlying Islands | North Island | Agiorgitiko | 1L | Bone dry | Red wine | Fish |
| Brunei | HE | Aleatico | 75CL | Sweet | White wine | BBQs |
| Korea, North | Mersin | Cinsaut | 1L | Bone dry | Rosé | Fish |
| Slovakia | VII | Aleatico | 75CL | Dry | Yellow | Cheese |
| Cameroon | Uttar Pradesh | Agiorgitiko | 75CL | Semi-sweet | Gray | Pork |
| Dominica | Stockholms län | Petit Verdot | 1L | Very sweet | Yellow | Beef |
| Faroe Islands | Queensland | Helfensteiner | 75CL | Sweet | Rosé | Pork |
| Cayman Islands | QLD | Helfensteiner | 75CL | Very sweet | Tawny | Vegetarian |
| Armenia | Vienna | AglianiconeAlbaranzeuli nero | 75CL | Very sweet | Rosé | Beef |
| Iran | NB | Aragónez | 75CL | Semi-sweet | Rosé | BBQs |
| Croatia | Andhra Pradesh | Gaglioppo | 75CL | Very sweet | White wine | Pork |
| Antarctica | Andalucía | Agiorgitiko | 75CL | Very sweet | Rosé | Pork |
| Switzerland | VEN | Petit Verdot | 1L | Bone dry | Rosé | Cheese |
| Aruba | II | Garanoir | 1L | Dry | Red wine | Cheese |
| Ukraine | NSW | Dureza | 1L | Semi-sweet | Gray | Vegetarian |
| Puerto Rico | Leinster | Garanoir | 1L | Very sweet | Gray | Fish |
| Chile | KC | Gaglioppo | 75CL | Bone dry | Tawny | Vegetarian |
| Mozambique | Ankara | AglianiconeAlbaranzeuli nero | 1L | Sweet | White wine | Vegetarian |
| Honduras | MP | Helfensteiner | 75CL | Very sweet | White wine | Cheese |
| Saint Barthélemy | Gl | Baga | 75CL | Very sweet | Tawny | Pork |
| Libya | AL | Manseng noir | 1L | Dry | Red wine | Fish |
| Netherlands | U | Lagrein | 1L | Very sweet | Gray | Cheese |
| Palestine, State of | Berlin | Agiorgitiko | 1L | Very sweet | White wine | Pork |
| Falkland Islands | North Island | Gaglioppo | 1L | Bone dry | Yellow | Cheese |
| Jamaica | Minas Gerais | Manseng noir | 75CL | Bone dry | Tawny | Fish |
| Maldives | Western Australia | Petit Verdot | 1L | Very sweet | Tawny | Beef |
| Solomon Islands | KN | Mujuretuli | 1L | Semi-sweet | Red wine | BBQs |
| Luxembourg | Antwerpen | Baga | 1L | Very sweet | Red wine | Duck |
| Sudan | CE | Mujuretuli | 75CL | Dry | Rosé | BBQs |
| France | SJ | Gaglioppo | 1L | Sweet | Rosé | Duck |
| Poland | BR | Blauburger | 1L | Very sweet | Tawny | Vegetarian |
| South Georgia and The South Sandwich Islands | Bremen | AglianiconeAlbaranzeuli nero | 1L | Dry | White wine | Vegetarian |
| Colombia | Noord Brabant | Manseng noir | 1L | Very sweet | Gray | Duck |
| French Southern Territories | Victoria | Agiorgitiko | 75CL | Semi-sweet | Yellow | Pork |
| Italy | Guanacaste | Aleatico | 75CL | Dry | White wine | BBQs |
| Israel | W | Agiorgitiko | 1L | Semi-sweet | Gray | Cheese |
| Paraguay | RM | Lagrein | 75CL | Very sweet | Tawny | Duck |
| Bahamas | Noord Brabant | Cinsaut | 1L | Semi-sweet | Yellow | BBQs |
| Yemen | RM | Manseng noir | 1L | Dry | Red wine | Duck |
| United States | KP | Aglianico | 75CL | Bone dry | Yellow | Vegetarian |
| Mali | Comunitat Valenciana | Blauburger | 75CL | Dry | Gray | Beef |
| Swaziland | San José | Agiorgitiko | 75CL | Dry | Red wine | Pork |
| Haiti | HH | Blauburger | 1L | Dry | Tawny | Fish |
| Belize | PE | Helfensteiner | 1L | Semi-sweet | Yellow | Duck |
| Virgin Islands, British | Nevada | Helfensteiner | 75CL | Very sweet | Gray | Pork |
| Gabon | Z. | Agiorgitiko | 75CL | Dry | Red wine | BBQs |
| Northern Mariana Islands | IA | Aglianico | 75CL | Dry | Tawny | Duck |
| South Georgia and The South Sandwich Islands | Dolnośląskie | Agiorgitiko | 1L | Semi-sweet | Red wine | Duck |
| Guadeloupe | Akwa Ibom | Garanoir | 1L | Semi-sweet | Red wine | Duck |
| Macedonia | SP | AglianiconeAlbaranzeuli nero | 75CL | Dry | White wine | Vegetarian |
| Liberia | Catalunya | Lagrein | 1L | Very sweet | Yellow | Duck |
| Japan | QLD | Cinsaut | 1L | Dry | Red wine | BBQs |
| Virgin Islands, United States | Gelderland | Cinsaut | 75CL | Semi-sweet | Red wine | Beef |
| Korea, South | Berlin | Mujuretuli | 1L | Semi-sweet | White wine | Cheese |
| Anguilla | OK | Aleatico | 1L | Dry | White wine | Vegetarian |
| Bhutan | Mer | Helfensteiner | 75CL | Dry | White wine | Cheese |
| Oman | Z. | Manseng noir | 1L | Bone dry | White wine | Duck |
| Kazakhstan | DE | Dureza | 75CL | Semi-sweet | Rosé | Vegetarian |
| Barbados | Andalucía | Manseng noir | 1L | Very sweet | Yellow | Beef |
| Saudi Arabia | łódzkie | Agiorgitiko | 1L | Very sweet | Yellow | Vegetarian |
| Isle of Man | KL | Avanà | 1L | Dry | Rosé | Vegetarian |
| Guyana | L | Blauburger | 1L | Very sweet | Rosé | Pork |
| Cook Islands | MA | Manseng noir | 75CL | Dry | Red wine | Beef |
| Palau | Cumberland | Mujuretuli | 75CL | Bone dry | Red wine | Pork |
| Canada | Valparaíso | Mujuretuli | 75CL | Very sweet | White wine | Duck |
| Sao Tome and Principe | SP | Garanoir | 1L | Very sweet | Tawny | BBQs |
| Eritrea | Zl | Garanoir | 1L | Semi-sweet | Gray | Vegetarian |
| Eritrea | Nairnshire | Agiorgitiko | 75CL | Semi-sweet | Yellow | Cheese |
| Croatia | Vlaams-Brabant | Aragónez | 1L | Semi-sweet | Red wine | Duck |
| French Guiana | Stockholms län | Aragónez | 1L | Sweet | White wine | Fish |
| Aruba | Nord-Pas-de-Calais | Petit Verdot | 1L | Semi-sweet | Tawny | Vegetarian |
| Israel | Mississippi | Aglianico | 75CL | Dry | Tawny | Pork |
| Jordan | NI | Avanà | 75CL | Very sweet | White wine | Duck |
| Aruba | Stockholms län | Petit Verdot | 1L | Dry | Rosé | Duck |
| French Southern Territories | L | Gaglioppo | 75CL | Bone dry | Yellow | Vegetarian |
| Guyana | Manisa | Aleatico | 1L | Sweet | Tawny | Vegetarian |
| Vanuatu | Alsace | Mujuretuli | 1L | Bone dry | White wine | Fish |
| Indonesia | West-Vlaanderen | Lagrein | 75CL | Semi-sweet | Gray | Cheese |
| Country | Region | Grape | Size | Sweetness | Colour | Food match |
By default, this format will work only up to a certain limit (no exact limit, but 3.000 – 5.000 cells is a good example). If you have a larger file, the page load time will increase.
However, with the new caching option that was implemented in wpDataTables 5.0, this issue is resolved for large tables linked to an existing data source.
For really large data sets, it also makes sense to import the data to MySQL, you can use the “Create a table by importing data from data source” option to do this.
Tables linked to an existing CSV file are not editable, nor are they saved in the database.
Please note that the default CSV delimiter is comma ( , ) but in wpDataTables settings, you can change it to:
- colon ( : )
- semi-colon ( ; )
- pipe ( | )
- TAB
Instructions to create the table from CSV

The first thing you will need to do to create a CSV-based table in WordPress is to create the CSV file with your data set in your favorite software e.g., MS Excel, OpenOffice, LibreOffice, Numbers, Google Spreadsheet, or any other.
Save the file at a location where you can easily find it later.
Create a wpDataTable and upload your CSV file
After you saved the CSV file with your data, the next step is to go to your WordPress admin and create a new wpDataTable from the CSV data source.
Please open your WordPress admin, and:

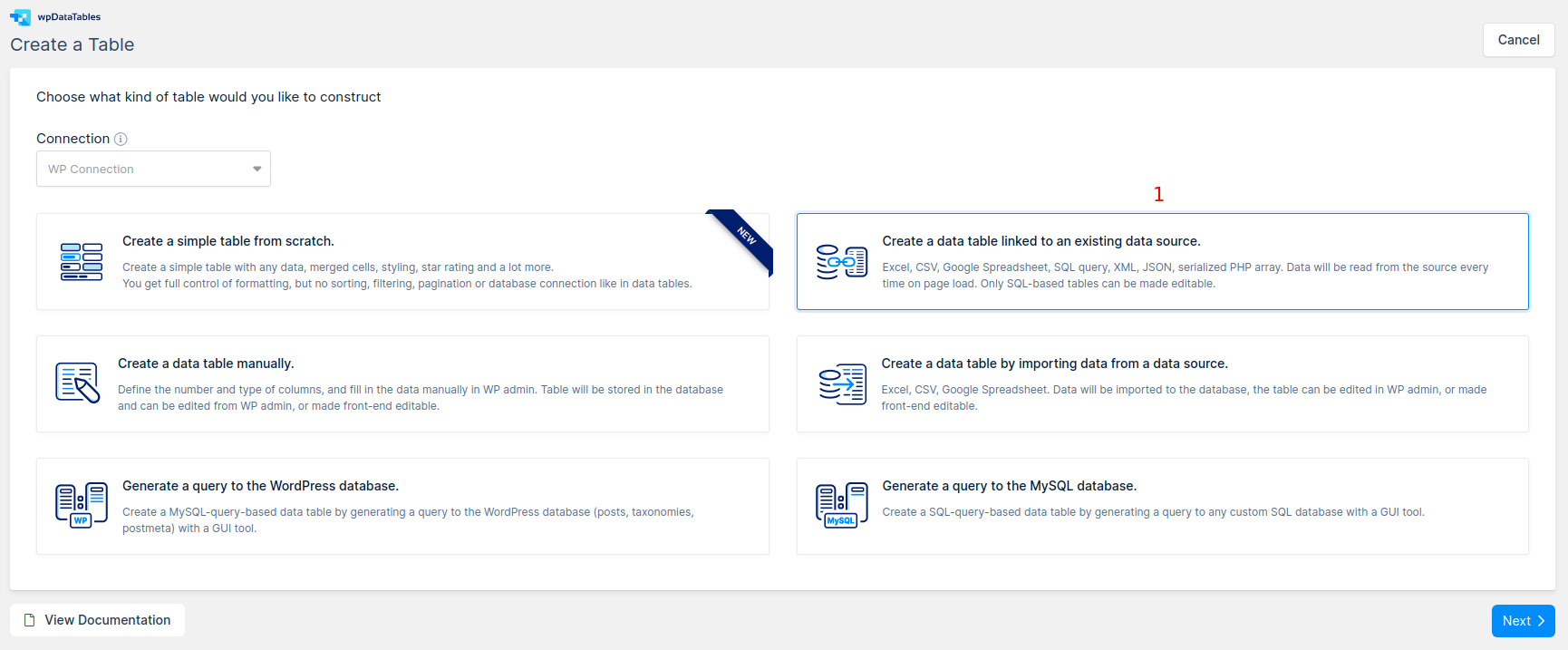
1. Go to wpDataTables -> Create a Table, and choose Create a table linked to an existing data source option.

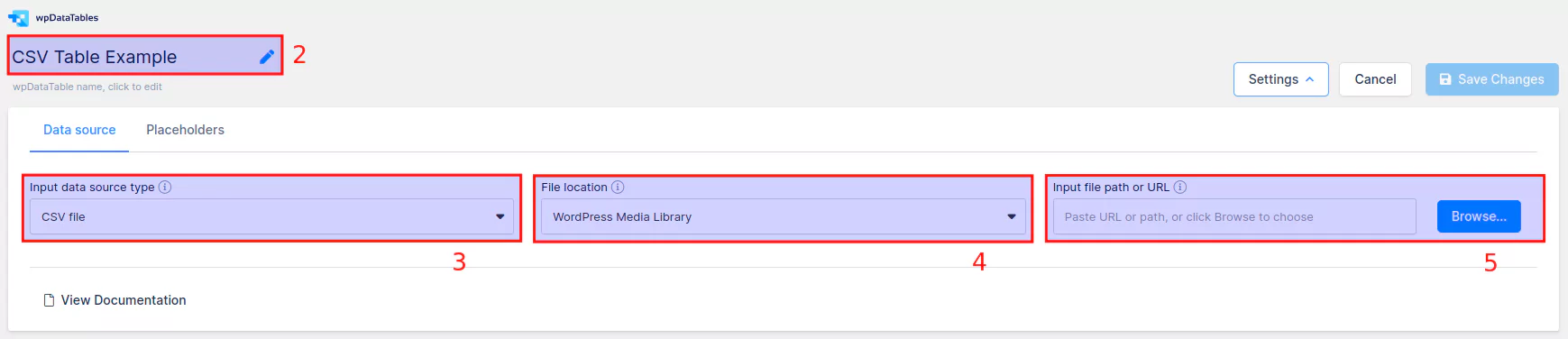
2. Provide a name for the new wpDataTable in the “Table title” input to help you identify it.
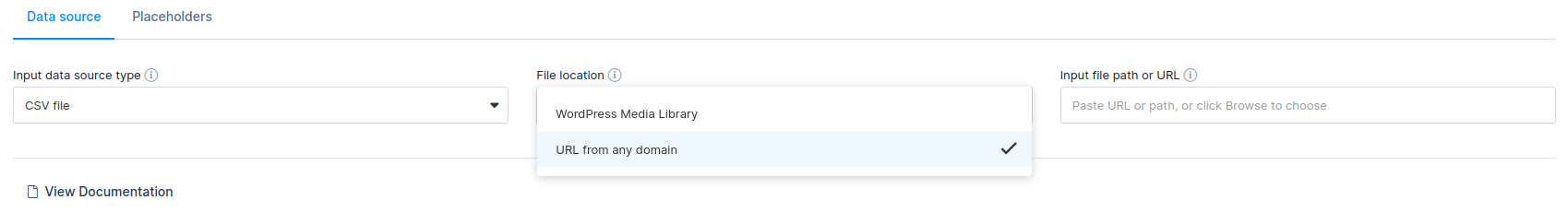
3. Select “CSV file” as the Input data source type.
4. The WordPressMedia Library will automatically be selected as the File location and it is used when you’re creating a table by uploading a CSV file.
5. Click on the Browse button to open the WordPress media library.

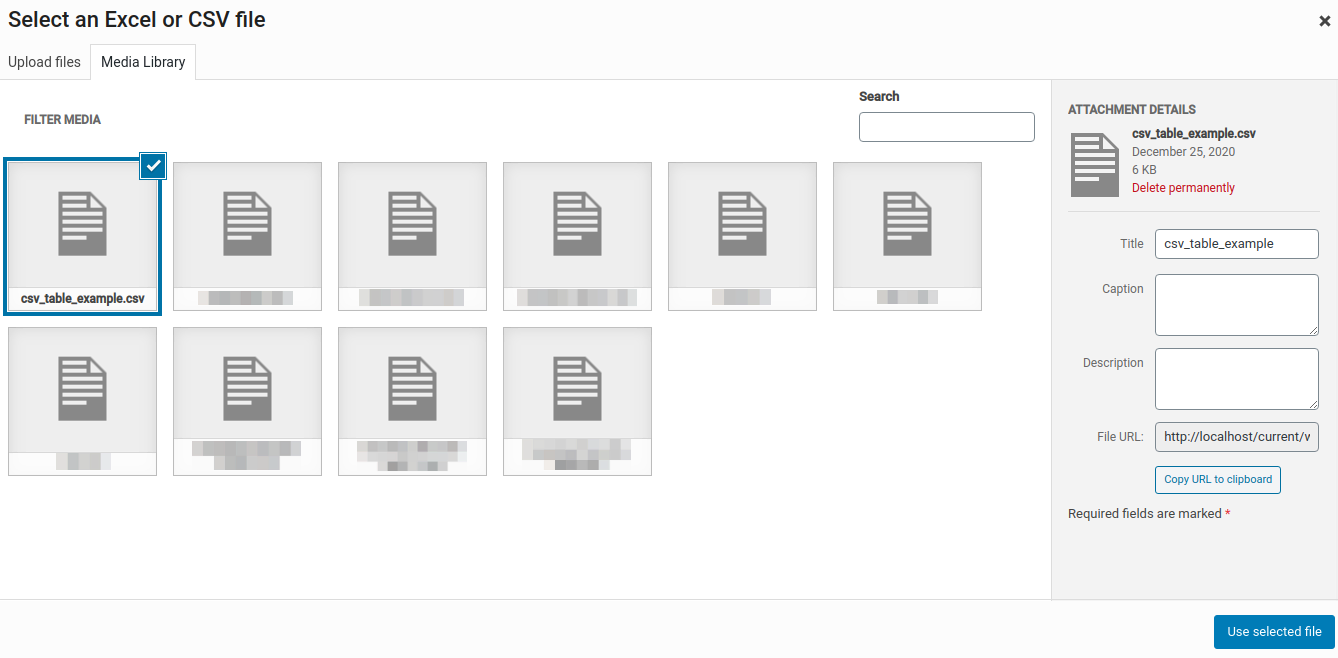
6. Upload the CSV file that you prepared (or select one of the CSV files you previously uploaded into your Media Library); then click Use selected file.
6. Click Save Changes, so wpDataTables reads the CSV file you uploaded and initializes the columns’ metadata.
Please note that your CSV file should be on the same domain as WordPress.
URL from any domain
Creating a table linked to a CSV file by providing its URL is pretty much the same as it is for creating a table by uploading a CSV file. The only difference is that you would choose the URL from any domain option instead of the WordPress Media Library option under File location when creating the table.

That is it, everything else is the same as when you’re creating a table linked to an uploaded Excel file.
Please note: The file needs to be accessible online in order to create a table from it.
Define additional column and table settings (Optional)
At this point table is already prepared. But to improve its usability, we need to define several additional settings for the table and its columns. For this case, we define these settings:
1. Enabled Limit table width checkbox and disable Table title checkbox on “Display” tab.
2. Set the Filter type for “Country“, “Region” and “Color” columns as “Select box”.
3. Set the Filter type for “Grape” and “Sweetness” columns as “Checkbox“.
You can dynamically filter the table by using placeholders as predefined filtering values.
Insert the wpDataTable in your page or post

When the configuration of your CSV-based wpDataTable is complete, you simply need to insert it to your post or page.
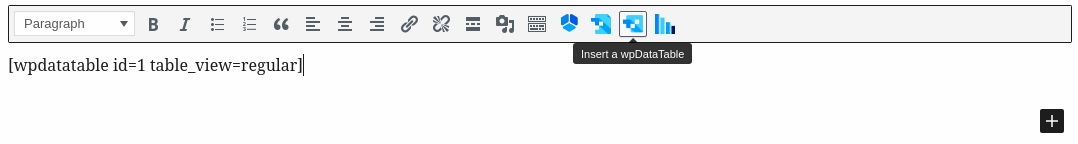
Open (or create a new) a WordPress post or page, place the cursor in the position where you want to insert your table, click the “Insert a wpDataTable” button in the MCE editor panel, and choose the CSV-based table that you prepared.
Or, if you prefer to do things manually, you can simply copy&paste the wpDataTable shortcode (you can find it on the wpDataTables browse page, or in the wpDataTable edit page).
If you are using Gutenberg editor, Elementor, or WPBakery page builder, you can check out the section for Adding wpDataTables shortcodes on the page.
