


Table of Contents
After you install and activate Formidable Forms integration for wpDataTables plugin, a “Formidable Form” table type will be integrated as a data source in your wpDataTables plugin. You will be able to create wpDataTables based on your Formidable Form entries using the “Create a table linked to an existing data source” page.

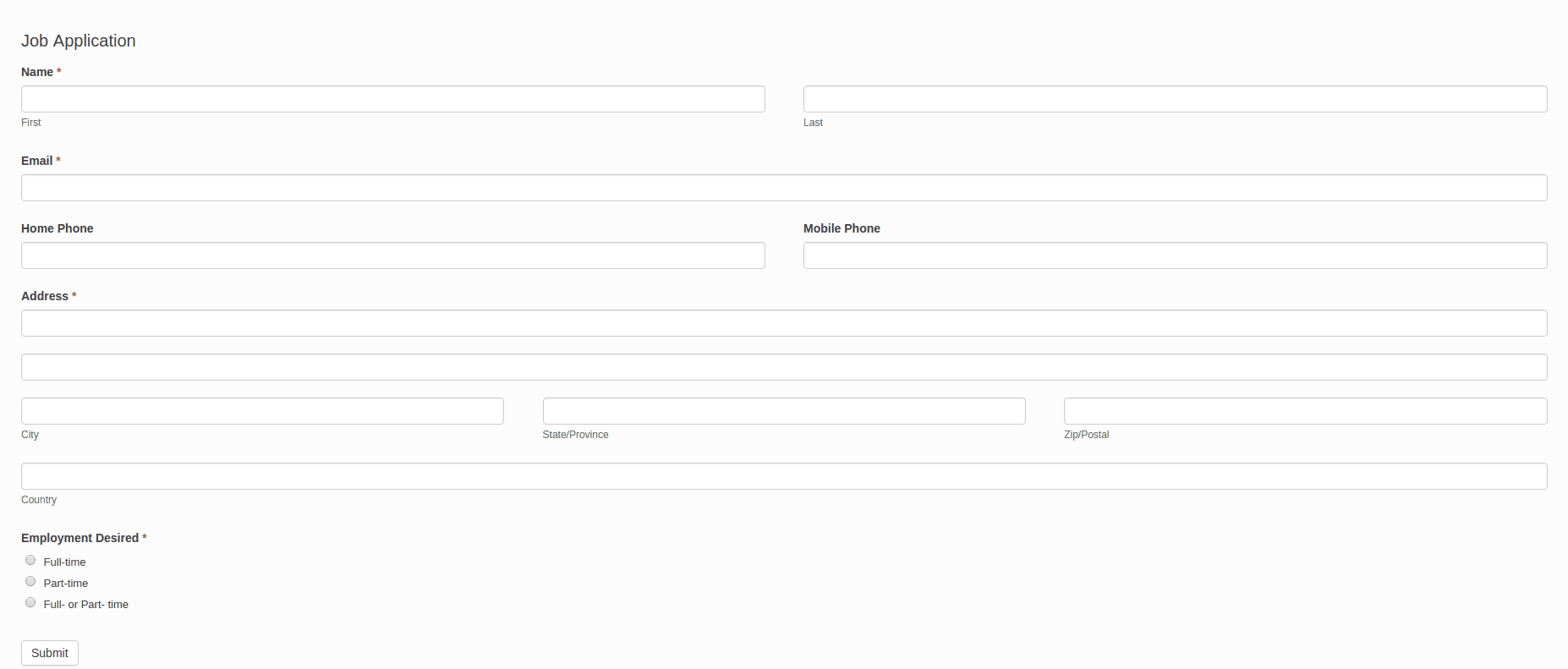
The first thing you need to do to create a WordPress forms with Formidable forms and wpDataTable is to prepare a Formidable Form, with at least one form entry in it. In this tutorial we will create a wpDataTable based on a dummy “Job Application” form that has 3 entries. Each form field will be shown as a wpDataTable column and each form entry will render one row in the wpDataTable. On the left side you can see a dummy form that will be used in this tutorial.
Form fields that can be displayed in wpDataTable as columns are: “First Name“, “Last Name“, “Email“, “Home Phone“, “Mobile Phone“, “Address“, “Employment Desired” although it is not required to show all of them in the table.
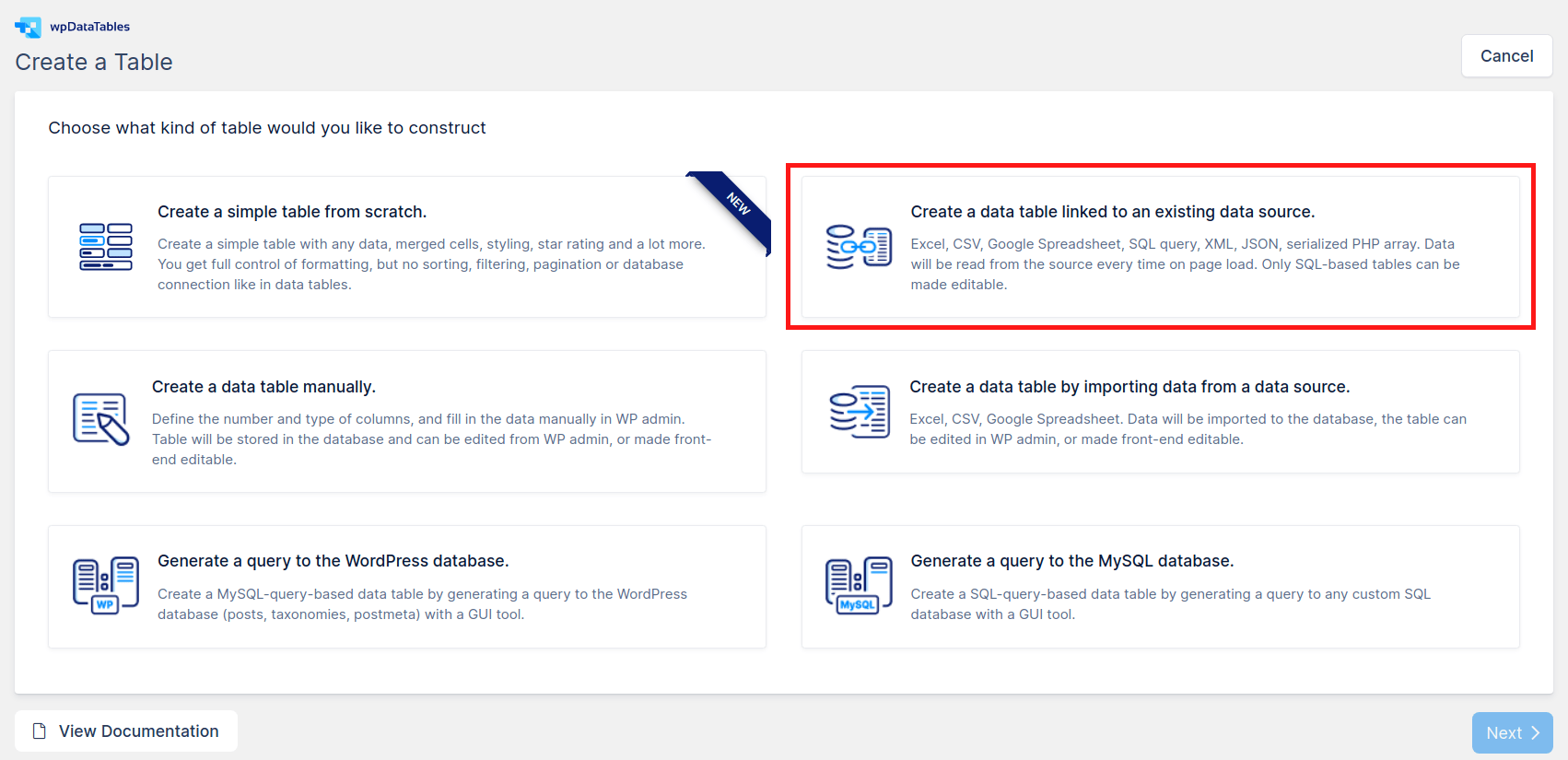
After the form is created, and one or more entries are added, you will be able to create a wpDataTable based on this form. To do so, go to wpDataTables -> Create a Table and choose Create a data table linked to an existing data source option and click next.


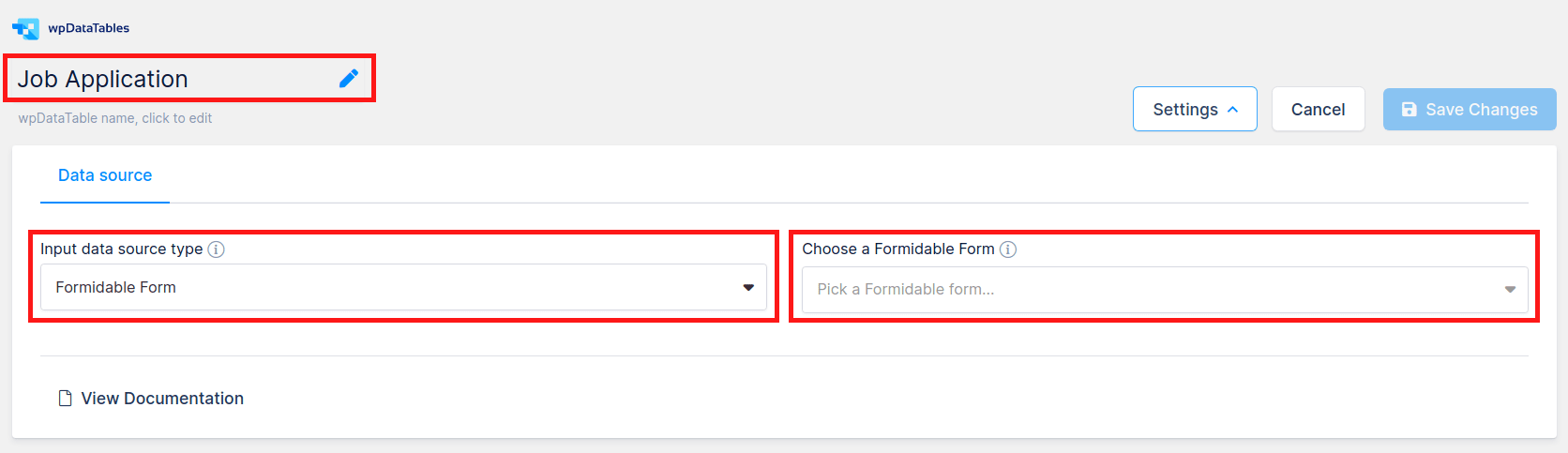
Define a name for your new wpDataTable to help you to find the table later, and choose “Formidable Form” as the Input data source type. After you choose Formidable Form as a table type, a new selectbox, “Choose a Formidable Form” will appear. You will need to select a form, which then needs to be rendered in a wpDataTable. In this tutorial we will use the “Job Application” form.
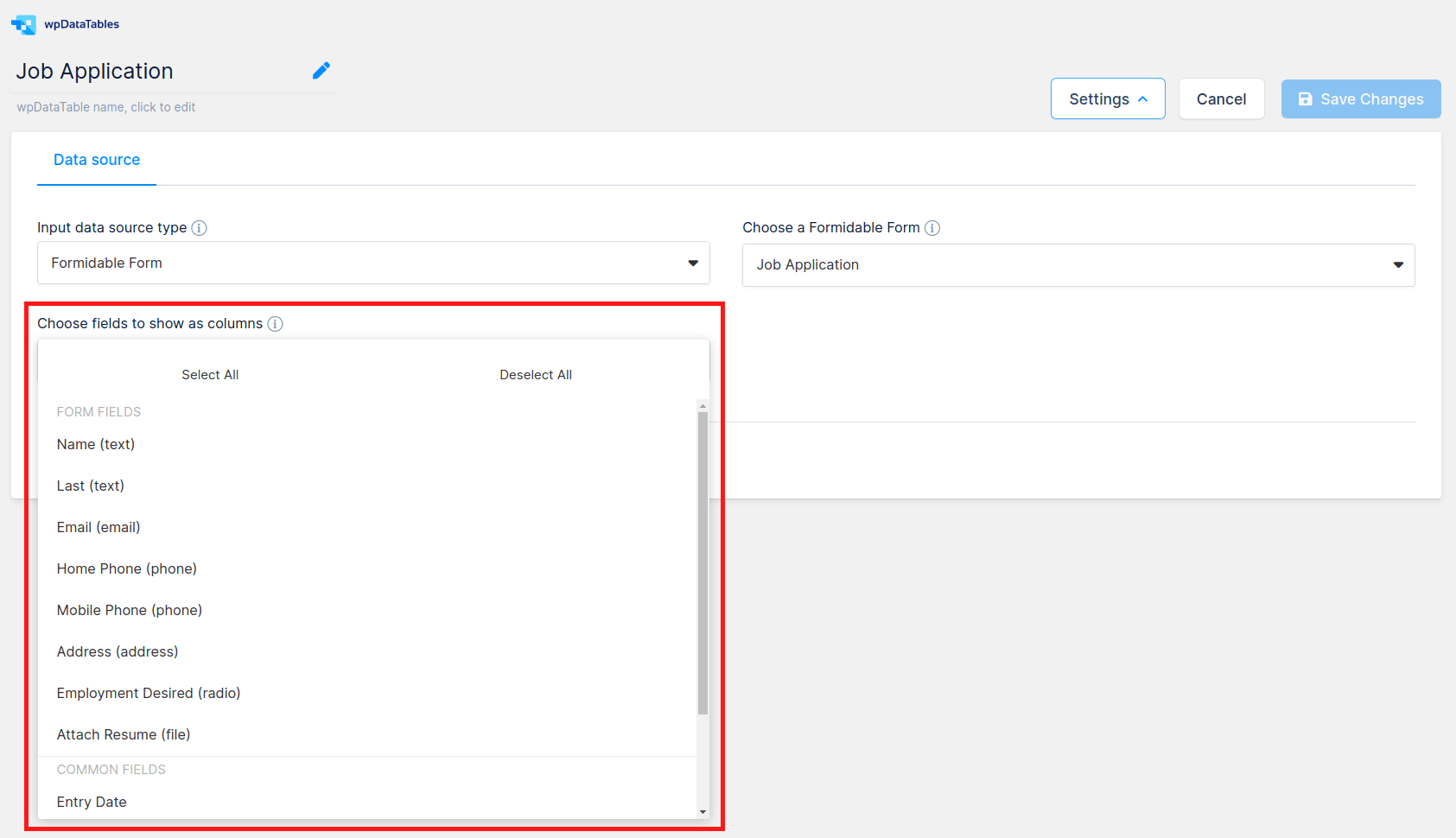
After selecting a form to be used as data source, a new “Choose fields to show as columns” selectbox will appear. Use this selectbox to choose form fields that will be used in the table. Form fields are separated in two categories: Form Fields and Common fields.
Form Fields are the fields that were defined by user in the process of creating a Formidable Form. In this case these fields are: “First Name“, “Last Name“, “Email“, “Home Phone“, “Mobile Phone“, “Address” and “Employment Desired“.
Common Fields are the metadata fields, containing additional data about the entry, that can be added in every Formidable Form based wpDataTable. They are always same: “Entry Date“, “Entry Id“, “User” and “User IP“.
It is not mandatory to add all of these fields to create a wpDataTable. In this example we will add “First Name“, “Last Name“, “Email” and “Address” from the Form Fields category and “Entry Date” from the Common Fields category.


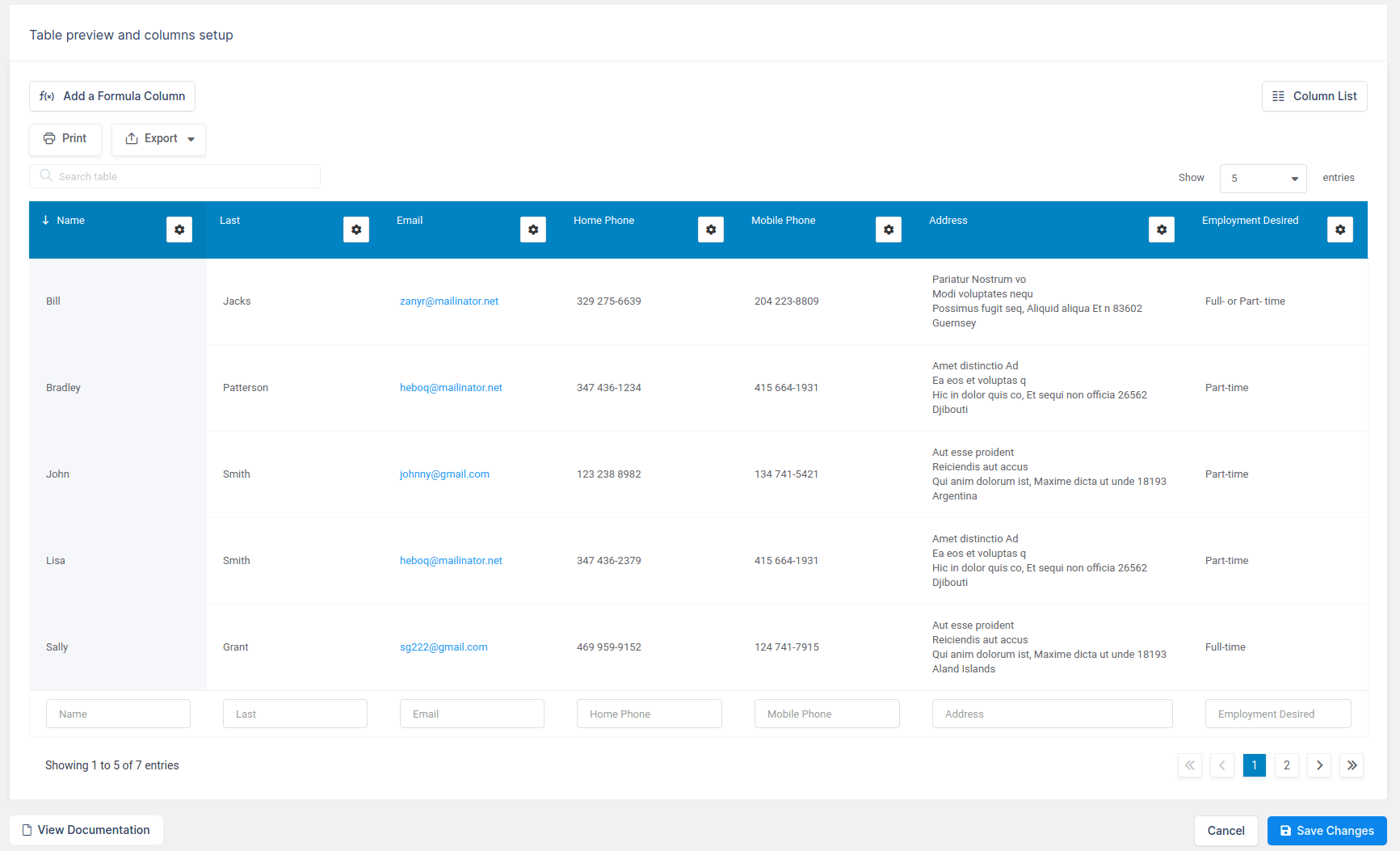
When you choose all the fields you would like to show in the table, click “Save changes” and a wpDataTable will be created and displayed in the “Table preview and columns setup” block. You can see in the image on the left that the new wpDataTable has 5 columns; 4 columns created from Form Fields, and one created from Common Fields (“Entry Date”). Each row represents one form entry that was previously added in the form.
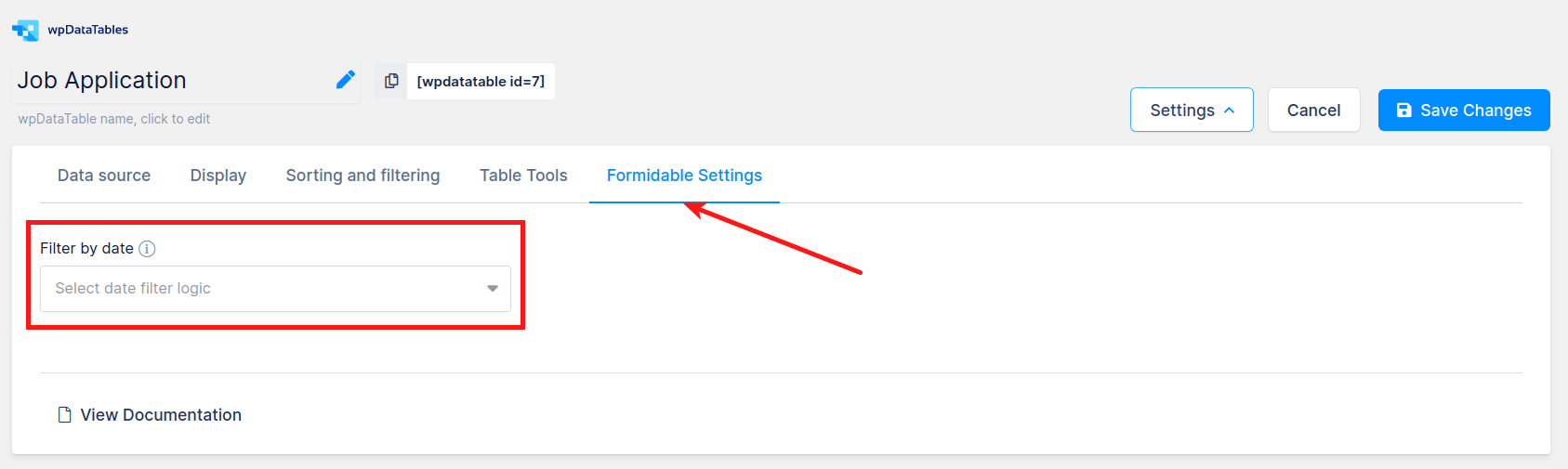
Each Formidable form based wpDataTable receives an extra Formidable settings tab on the table configuration page, together with several additional table settings. Using this tab, you can define which form entries will appear in the wpDataTable based on the entry date, by choosing one of the two possible filtering logic options in the Filter by date selectbox. You can select between Filter by date range and Filter by last X time period; or, you can leave this block empty if you don’t wish to filter form entries that are displayed in the table.


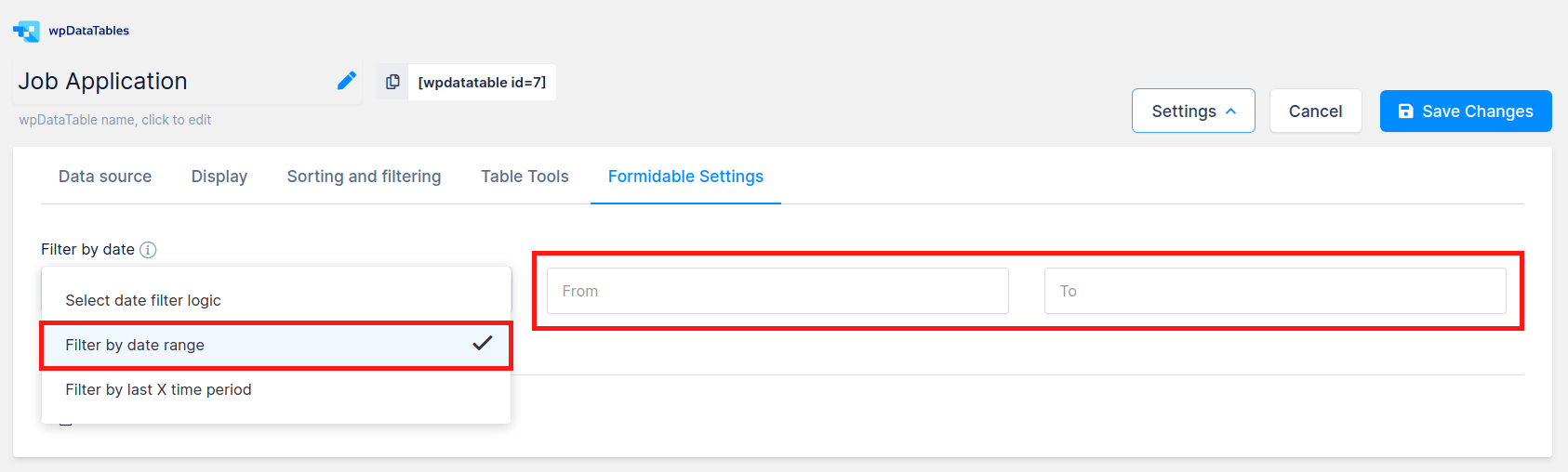
Filter by date range – If you select this option, two input fields (“From” and “To”) will be displayed right to the Filter by date selectbox. By choosing date values in these datetimepicker input fields, wpDataTable rows will be updated by date range once the entries have been added to the form.
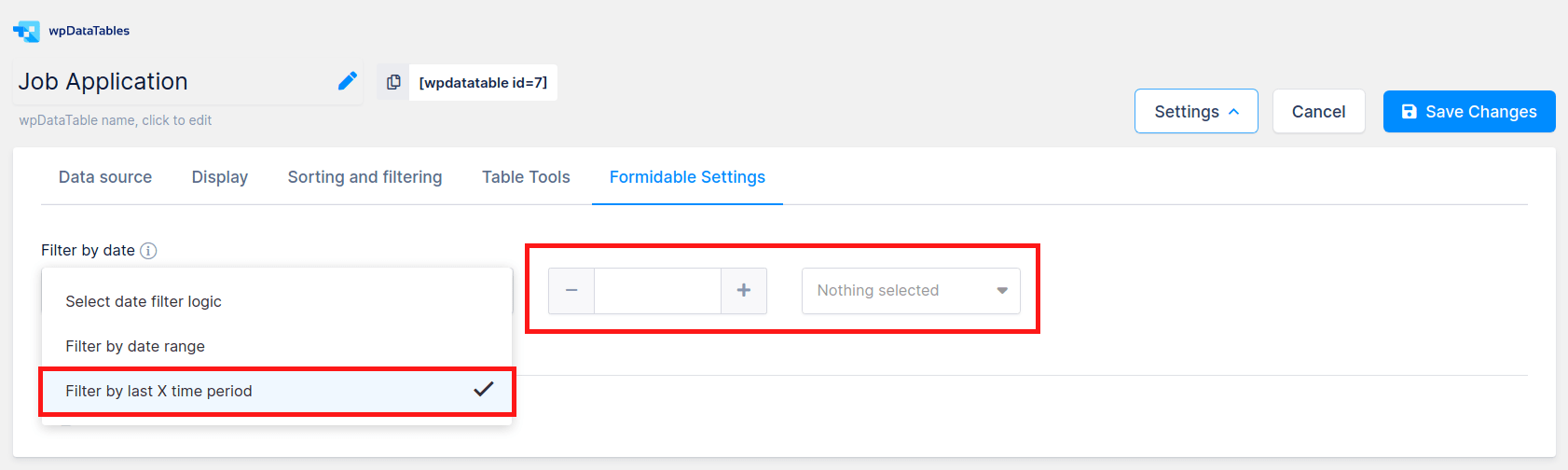
Filter by last X time period – By choosing this option, two input fields will be displayed by the Filter by date selectbox. In the first one you can add the number of periods (e.g., 30), and in the second one you can choose between (Day(s), Week(s), Month(s) and Year(s)). By selecting e.g., “30 Day(s)” you will filter and display in the wpDataTable only the entries that were added in last 30 days in the Formidable Form that is used as data source for this wpDataTable.

At this point the table is already prepared. But to improve its usability we need to define several additional settings for the table and its columns. In this case, we’ve defined these settings:
1. Enabled Limit table width checkbox and disable Table title checkbox on “Display” tab.
2. Set the Filter type for “Created at” as “DateTime range”.

When the configuration of your Formidable form based wpDataTable is finished, you simply need to insert it in your post or page.
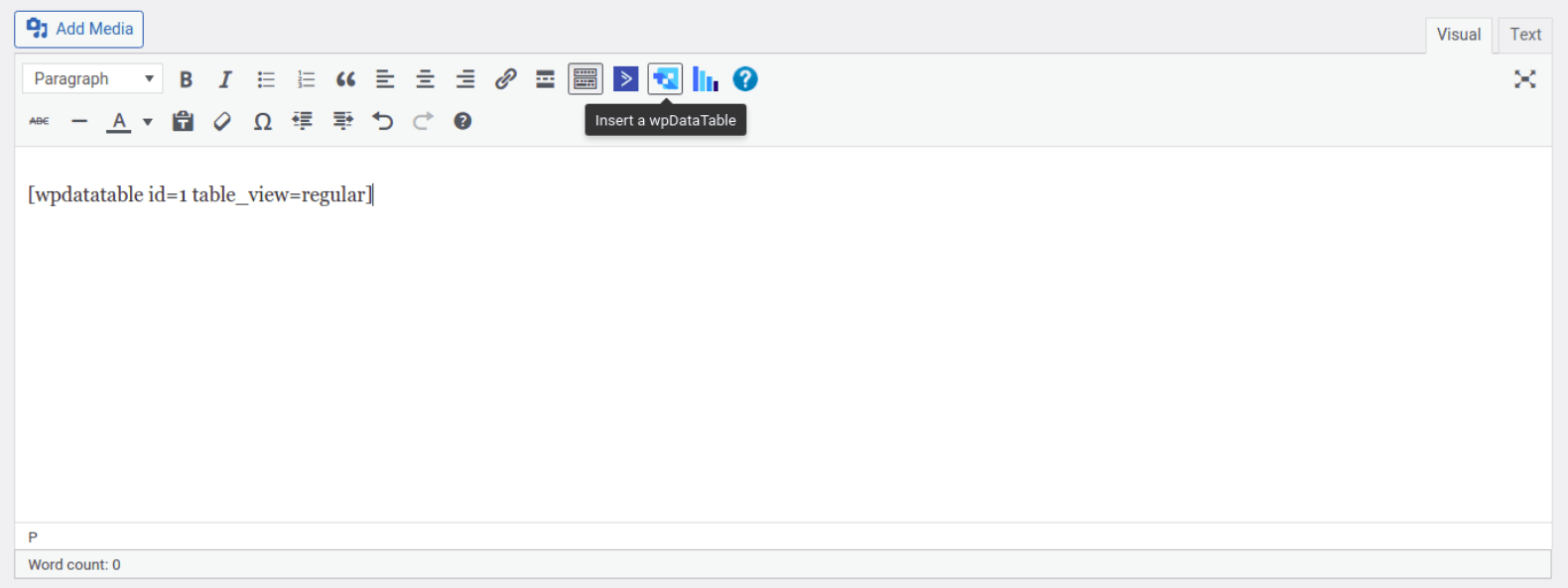
To open (or create a new) a WordPress post or page, place the cursor in the position where you want to insert your table, click the “Insert a wpDataTable” button in the MCE editor panel, and choose the Formidable table that you prepared.
Or, if you prefer to do things manually, you can just copy&paste the wpdatatable shortcode (you can find it in the wpDataTables browse page, or in wpDataTable edit page).
To add wpDataTable shortcodes on the page, please check out the section for Adding wpDataTables shortcodes on the page.
To get your hands on wpDataTables Lite, please enter your email address below. We’ll send you a direct download link and keep you updated on existing features along with helpful tips and tricks!
