Table of Contents
Utilizing Hidden Columns
Hidden columns introduce new functionality within wpDataTables starting from version 6.3, enabling the automated population of values.
This feature is exclusive to Manual Tables and offers flexibility in specifying auto-population preferences for designated columns.
You can add hidden columns during the initial table creation or later on after the table has been generated.
By default, hidden columns remain concealed, but you can toggle their visibility either from the Column Display settings or from the “Column List.”
For each hidden field, you can define the ‘Dynamic editor predefined value‘ according to your requirements. When a new row is added to the Table, the Column will auto-populate accordingly.
It’s important to note that hidden fields cannot be edited manually, so naturally, they will not be visible as any Editor Input Type during editing.
Essentially, they solely serve the purpose of auto-population.
- Create a Manual Table.
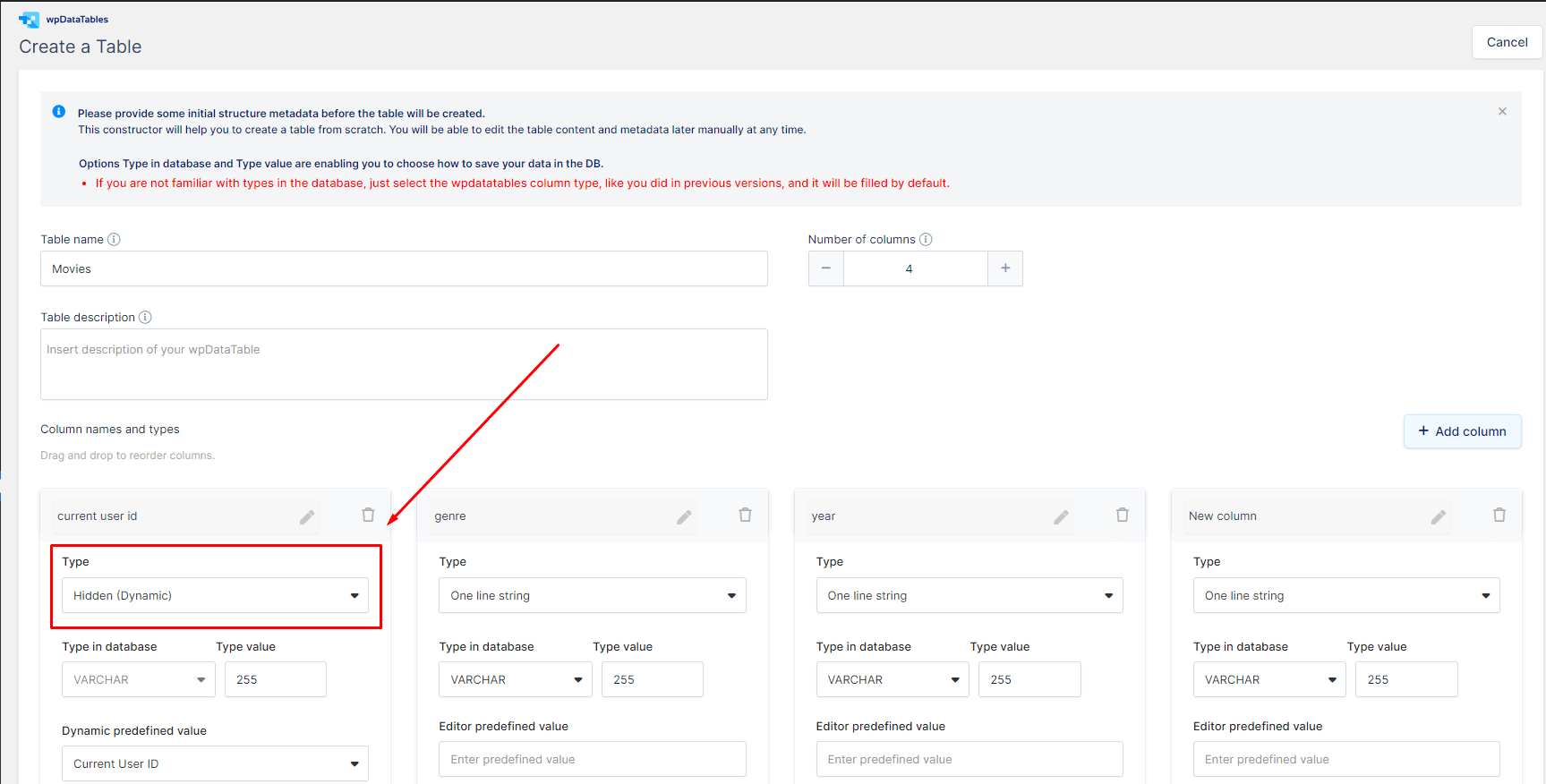
- Select the desired column type as “Hidden (Dynamic)”.
- Define the parameters for the automatic population as per your requirements.

We will go over the types of ‘Dynamic editor predefined values’ you can choose from.
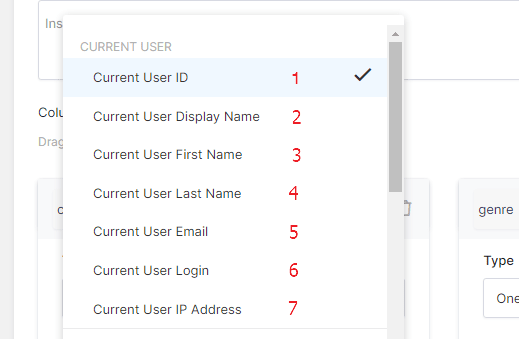
Current User
Under the “CURRENT USER“, you can find the following selections :
- Current User ID : It auto-populates the value of the currently logged user ID who is editing the row.
In the same principle, it is going to auto-populate the other details of the currently logged user, such as : - Current User Display Name
- Current User First Name
- Current User Last Name
- Current User Email
- Current User Login
- Current User IP Adress

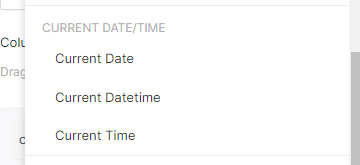
Current Date/Time
Under the “CURRENT DATE/TIME”, you can find the following selections :
1. Current Date : It auto-populates the value of the current Date when the row is being edited.
In the same principle, it is going to auto-populate the current Datetime and the Current Time.

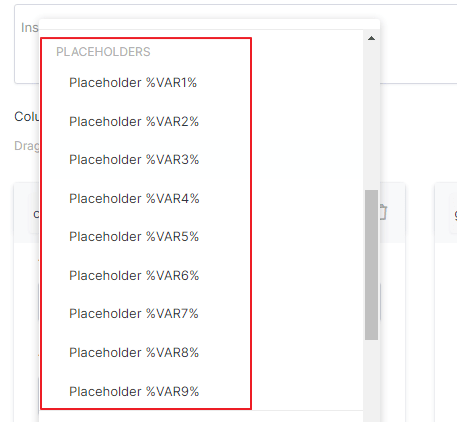
Placeholders
%VAR1%, %VAR2%, %VAR3%, %VAR4%, %VAR5%, %VAR6%, %VAR7%, %VAR8%, %VAR9% – these are the ‘variable’ placeholders.
You can provide a default value in the Table’s Placeholder settings that will be used for table generation, and when a different one is not defined in the shortcode.
You can check more on how our ‘variable’ placeholders are configured in tables here.

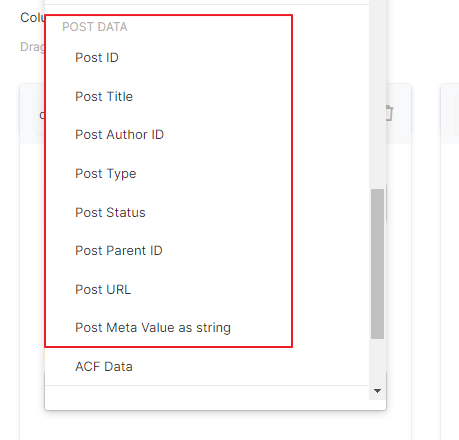
Post Data
In the Post Data selection, all of these hidden field types can only be populated from the Front-End.
For example, for the Post ID, the DataTable will only auto-populate the Post ID if a user creates the new row on the Front-End, while if you try to add a new row from the Table’s Back-End Editor, in that case, this field will be blank.


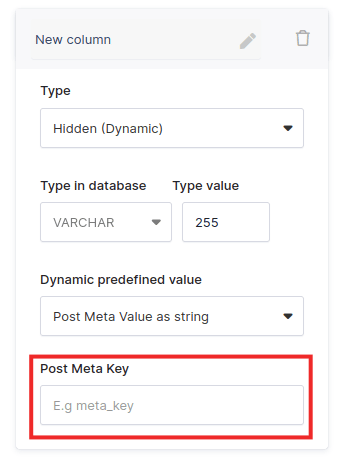
In order to render the Post Meta Value as string, you need to input the appropriate Post Meta Key.
Advanced Custom Fields data
You can pull Advanced Custom Field(ACF) data by inserting your desired ACF Key and the table will store the value which matches from that specific WP Page where its shortcode is placed on.
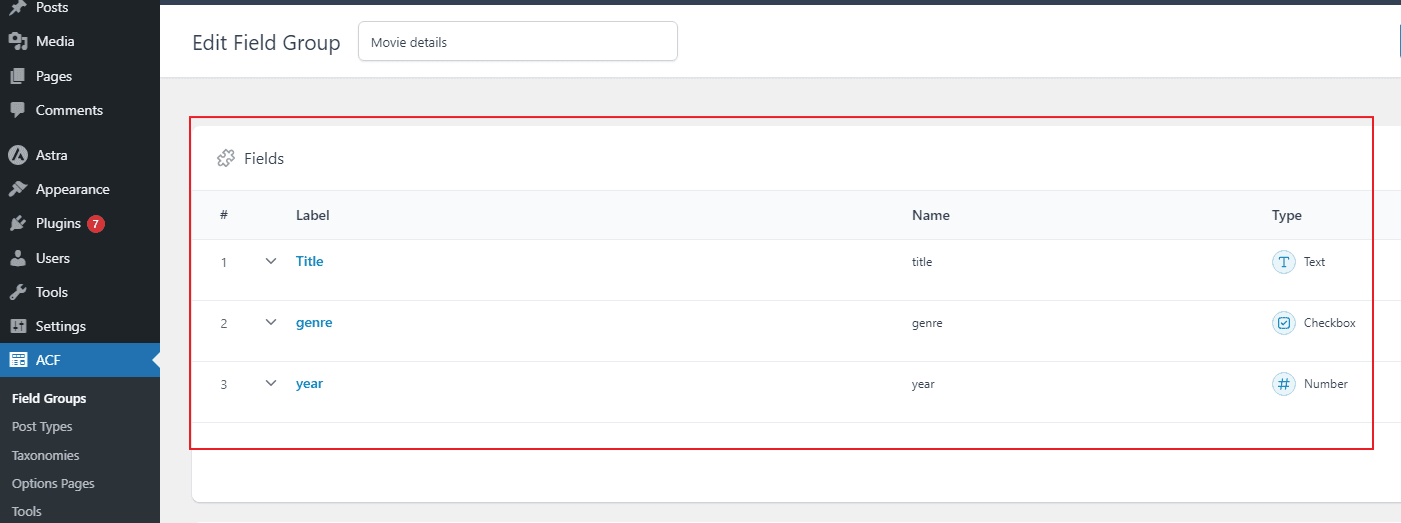
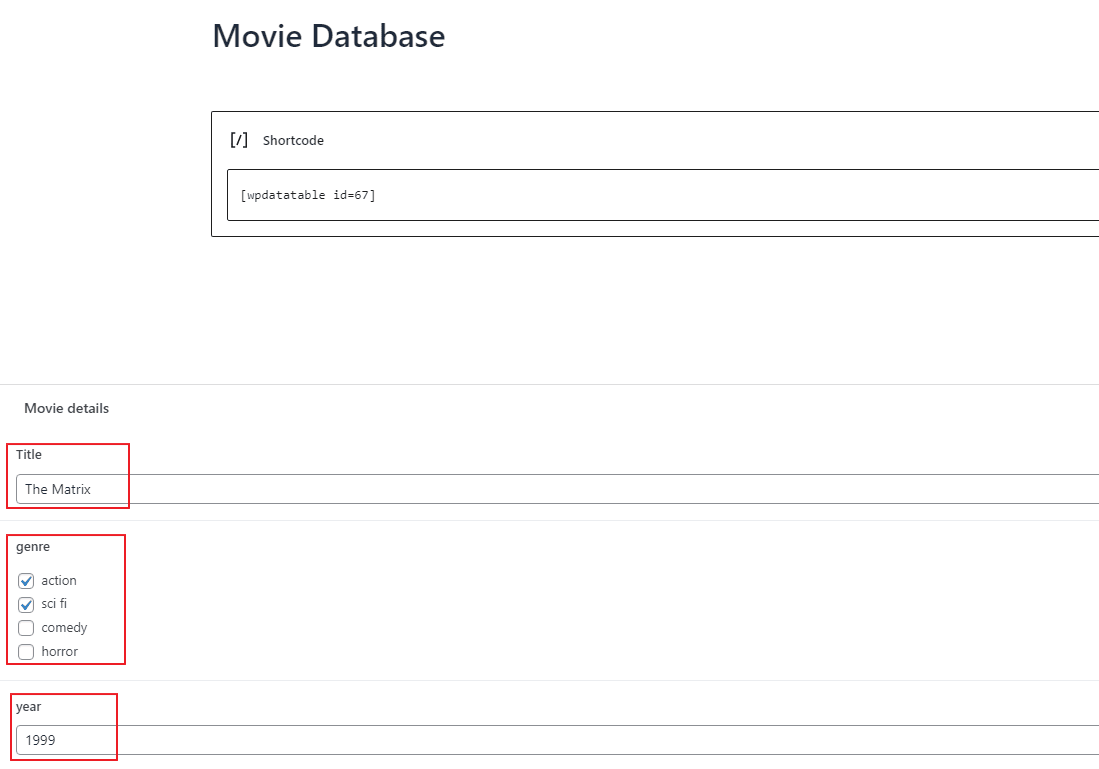
In this example, we created a Page about specific movie details and inserted a custom field group via ACF.
Let’s say we populate it on the Page Back-End Editor as Admin and set the custom field ‘title’ as “The Matrix”, the ‘genre’ is a checkbox of ‘action’ and ‘sci fi’ and the year is set as number 1999.
We need to have at least one editable Column in our Manual Table in order to be able to add new rows, so let’s set the ‘director’ as ‘One Line Editor’.
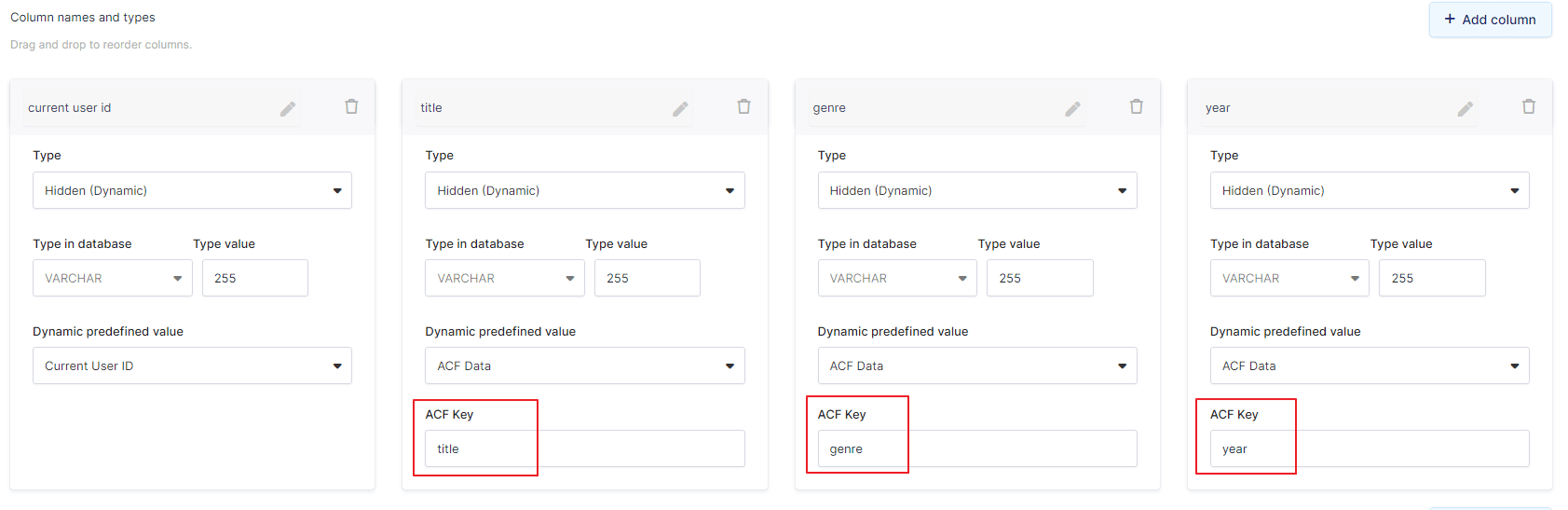
We can choose the hidden Columns ACF keys as ‘title’ along with other Custom fields from this Group.
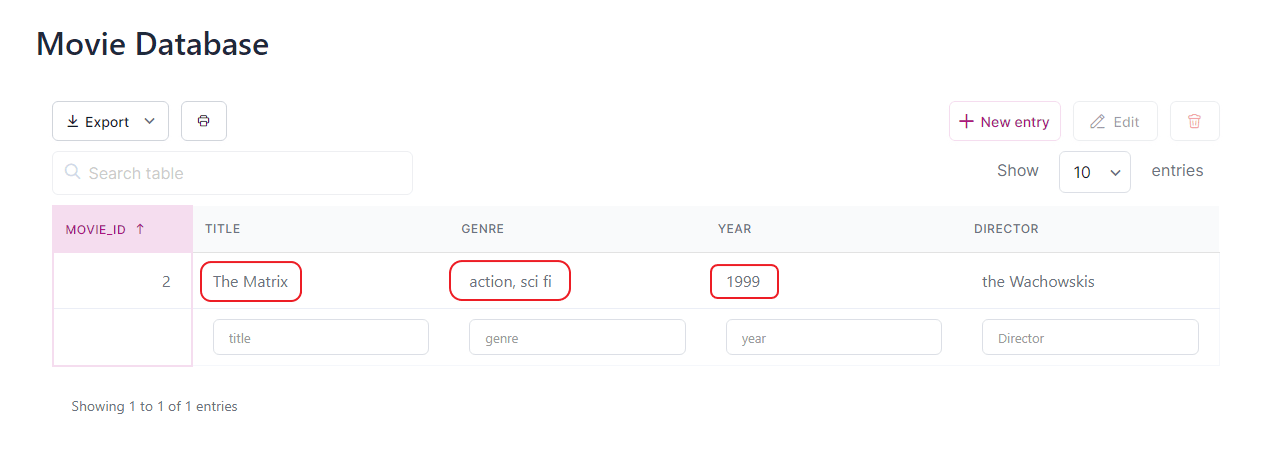
Then we set our Manual Table shortcode on this Page and create a new row, the hidden ‘ACF Data’ fields will auto-populate the correct values matching their ACF key.




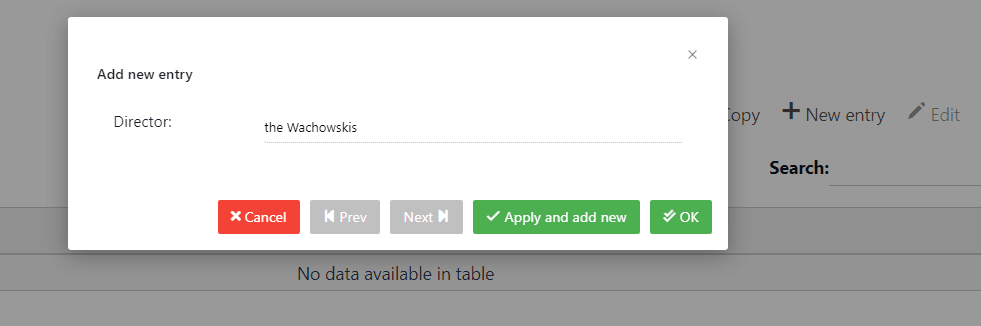
When we add a new row, the Table will only show us the columns which have an editor input type selected ( in this case, we will just insert the director as ‘the Wachowskis’).
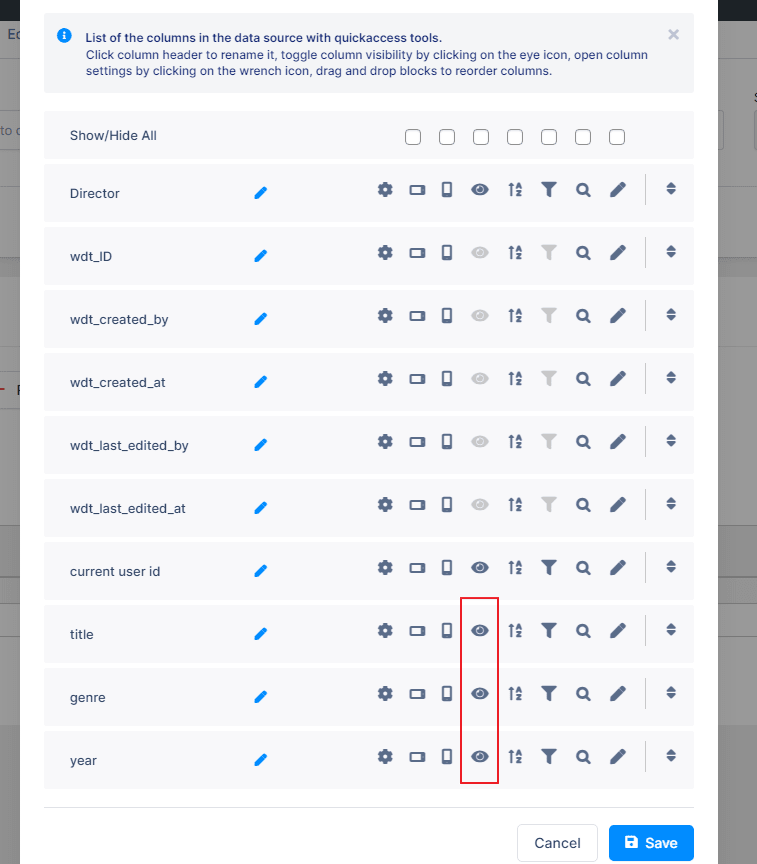
All the hidden Columns will auto-populate in the ‘background’ and we will then reveal them from the Column List to check how they look in the end.