Table of Contents
Integration Overview
Starting with version 7.0, we introduced WooCommerce integration with wpDataTables.
It enables users to create dynamic, customizable tables to display product data from their WooCommerce store.
By using wpDataTables, you can organize and present product information more effectively, improving the experience for both site administrators and customers.
Key Features
- Dynamic Product Listings: Automatically generate tables displaying products based on specific parameters, such as categories, tags, or custom attributes. Tables update seamlessly as new products are added or modified in WooCommerce.
- Customizable Columns: Define which product details to display, such as images, prices, descriptions, stock status, and custom fields, tailoring tables to meet specific presentation needs.
- Add to Cart Functionality: Allow users to add products directly from the table by including an “Add to Cart” button next to each item, enabling them to select items easily and add them to their cart without leaving the page.
- Selection Capability: Enable users to select multiple products for bulk actions, allowing for more efficient management of product purchases and improving ease of use.
- Cart Display: Show real-time updates of the cart with the current number of items selected, creating a dynamic and interactive shopping experience. This feature ensures that users are always informed of their selections without navigating away from the product table.
Table creation
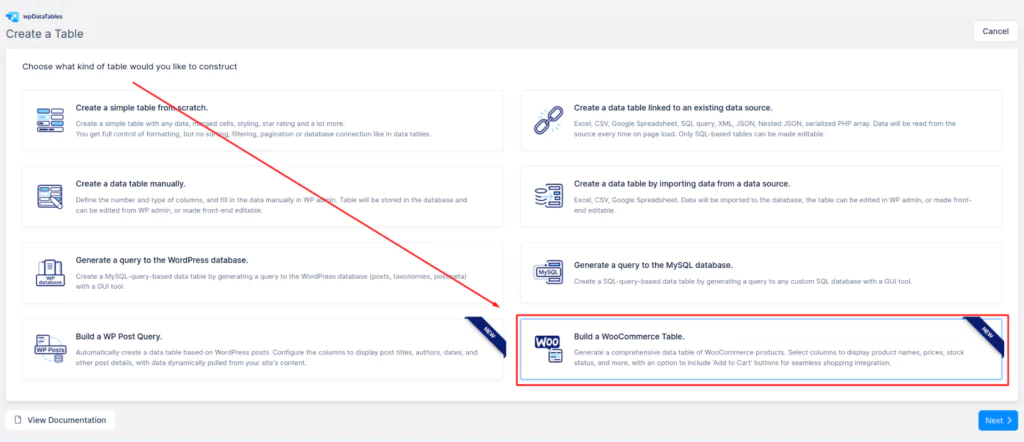
In our “Create a Table” wizard, choose “Build a WooCommerce Table”.

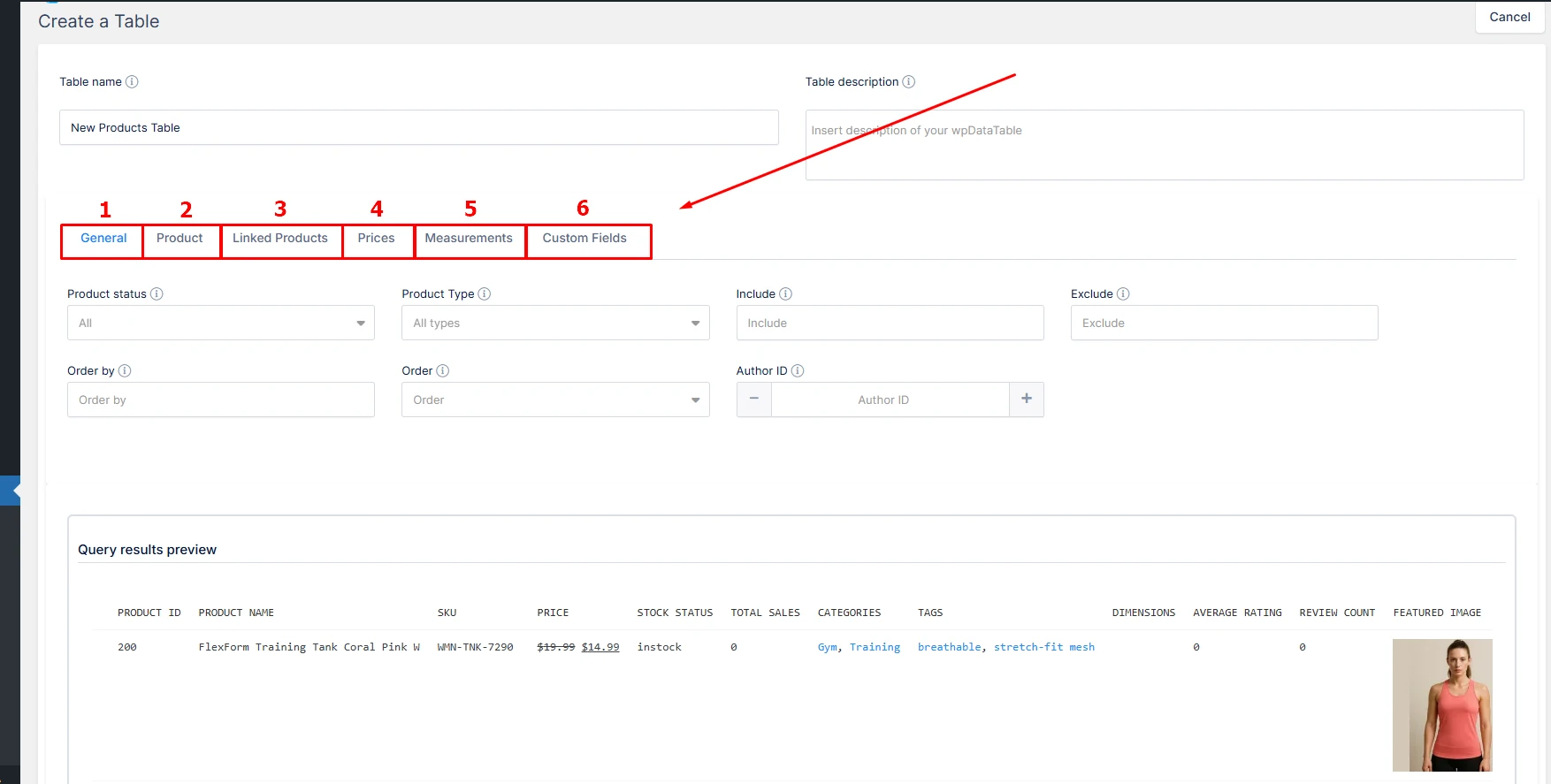
In the next step, you can choose from various parameters to query the products by—such as categories, tags, price, and more.
The parameters are organized under the following tabs:

- General: Product status, Product type, Include, Exclude, Order by, Order, Author ID
- Product: Tags, Categories, SKU, Total Sales, Stock quantity, Stock status, Backorders, Visibility, Average rating, Review count
- Linked Products: Up-sells, Down-sells, Parent ID, Exclude Parent ID
- Prices: Price, Regular Price, Sale Price
- Measurement: Width, Length, Weight, Height
- Custom Fields: Include product-specific custom fields (e.g., Brand, Color, Material) as table columns — they are automatically recognized from your WooCommerce product meta.
Whenever any input is changed, the results matching the selected parameters appear in the preview.
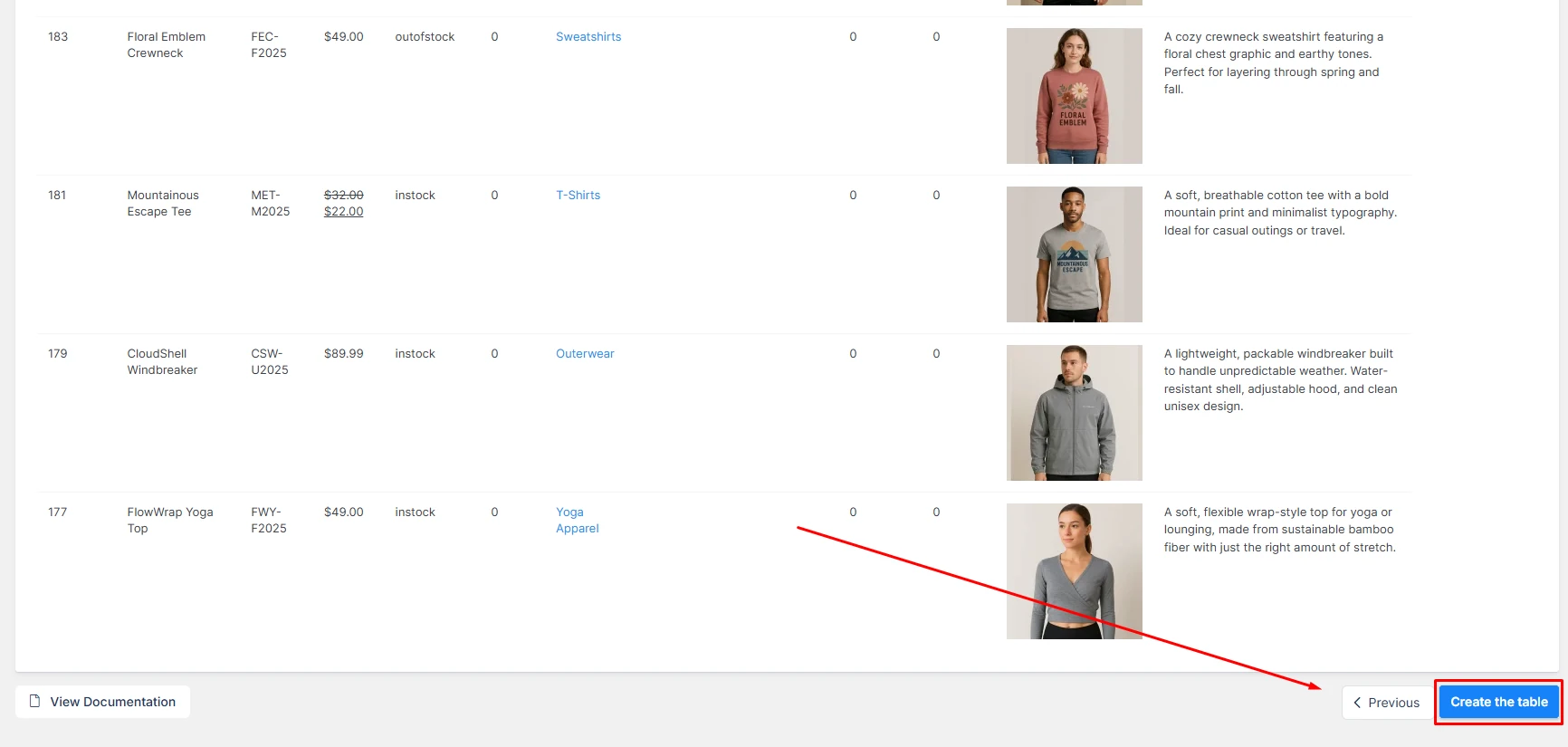
Unlike other wpDataTables “preview table” steps, this preview updates in real-time based on the query. In the next step, users see a final preview, and then the WooCommerce table is generated.

Column manipulation
As of now, the columns available include: Select, Product ID, Product Name, SKU, Price, Stock Status, Total Sales, Categories, Tags, Dimensions, Average Rating, Review Count, Featured Image, Date Published, Short Description, and Add to Cart.
The “Select” and “Add to Cart” columns are “special” columns integrated by wpDataTables, while the other columns are pulled directly from the WooCommerce database and correspond to each product.
Column visibility can be adjusted in the same way as for other table types, but please note that, at this time, there is no step during table creation in which the administrator chooses which columns to include in the table.
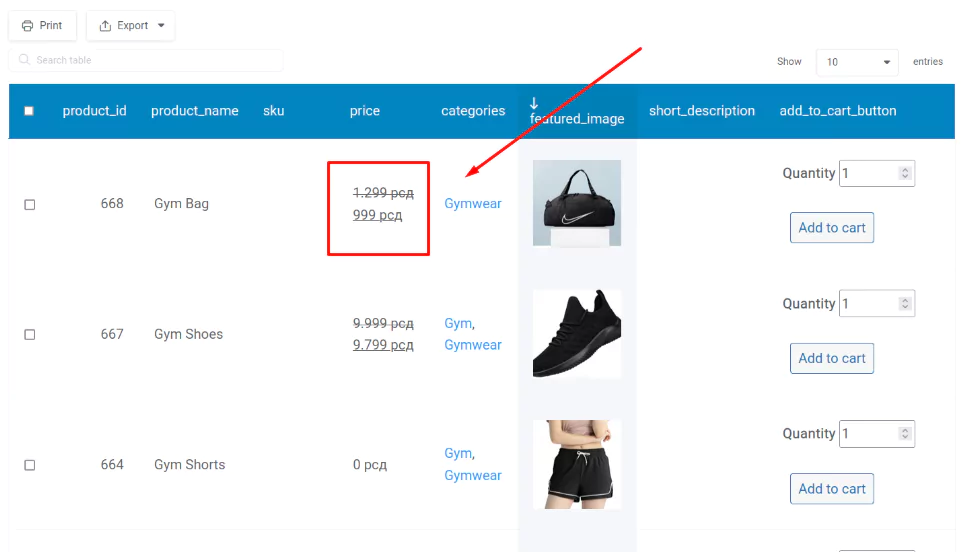
Price column:
There are three possible ways the product price may be displayed, depending on the product:
- For a simple product with no sale price, only the regular price is shown.

- For a product on sale, the original price will appear struck through, with the sale price displayed next to it.
- For a variable product, a price range is shown if there are price differences among variations.
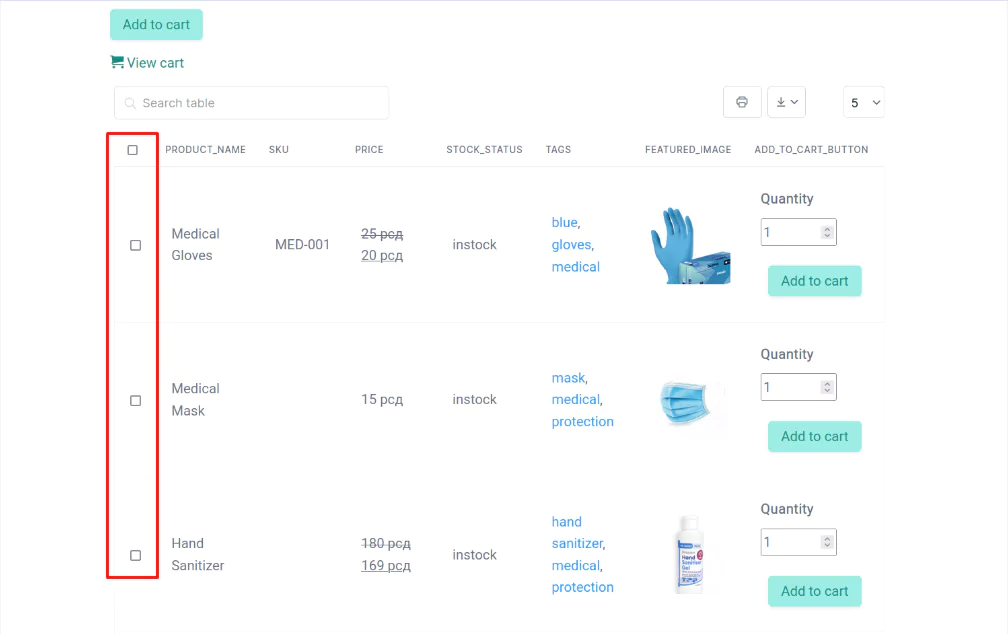
Select Column:
- Renders checkboxes for each row, as well as in the header.
- When a checkbox is selected, the row is highlighted, and clicking the “Add to Cart” button above the table will add the selected row(s) to the cart.
- Clicking the header checkbox selects all rows.


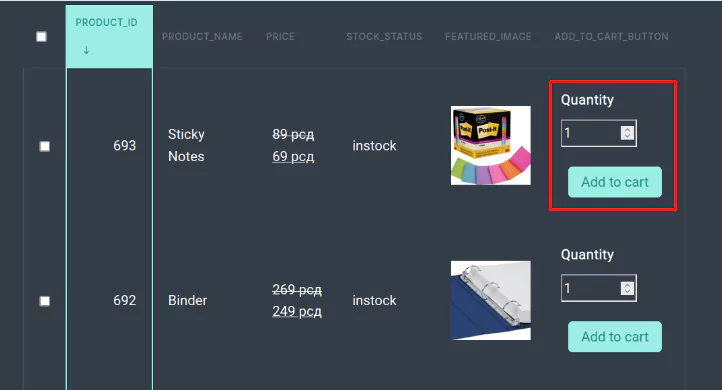
Add to Cart Column:
- For products without variations, it displays an “Add to Cart” button. Clicking the button adds the product to the cart without redirecting.
- Includes a quantity input field before the “Add to Cart” button, allowing users to select the product quantity.
For variable products, it loads dropdowns for selecting variations (e.g., size, color).
If predefined values exist, they are pre-filled in the dropdowns.
The “Add to Cart” button is disabled on table load until variations are chosen.

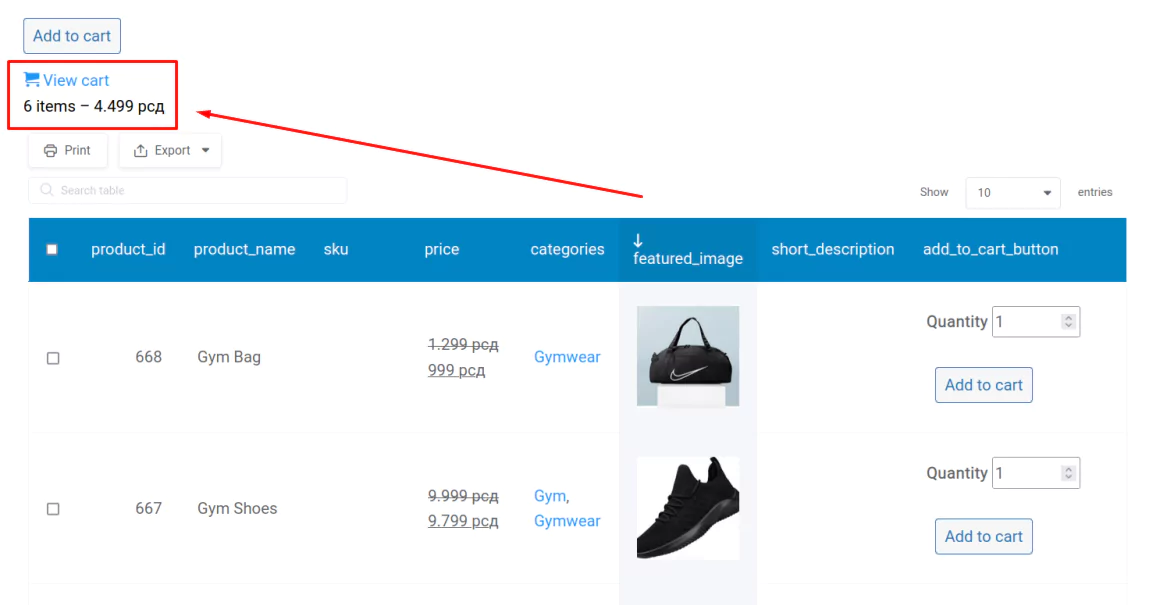
Above the table, immediately above the “Select” column and below the “Add to Cart” button, the number of items in the customer’s cart and the total accumulated amount are displayed.
Above this section, there is a clickable “View Cart” icon that redirects to the WooCommerce cart.
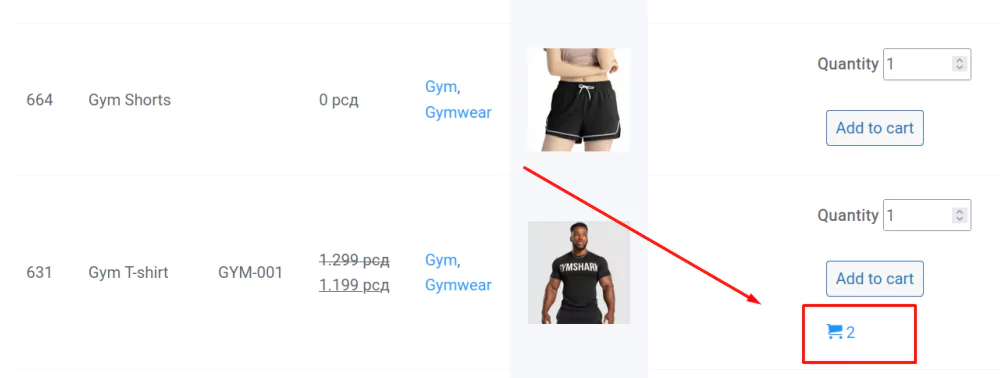
Below the “Add to Cart” button, once a product is added to the cart, a clickable cart icon appears with a number indicating how many of that specific product has been added. Clicking the icon redirects the user to the WooCommerce cart.

If a product has limited stock, and a user attempts to add an unavailable quantity to the cart, a notification appears indicating that the product is unavailable.
Displaying WooCommerce Custom Fields in Tables
Starting with wpDataTables version 7.2, WooCommerce product tables now fully support displaying custom fields associated with your products.
When creating or editing a WooCommerce table using the Table Constructor, any custom fields linked to your products can be added as additional columns.
This enhancement allows you to build more dynamic, detailed, and informative product tables.
For example, you can now easily display custom fields such as Brand, Season, Colorway, Material, and more.
Here is an example of how to do this using ACF (Advanced Custom Fields), although you can use any other custom field plugin as well.
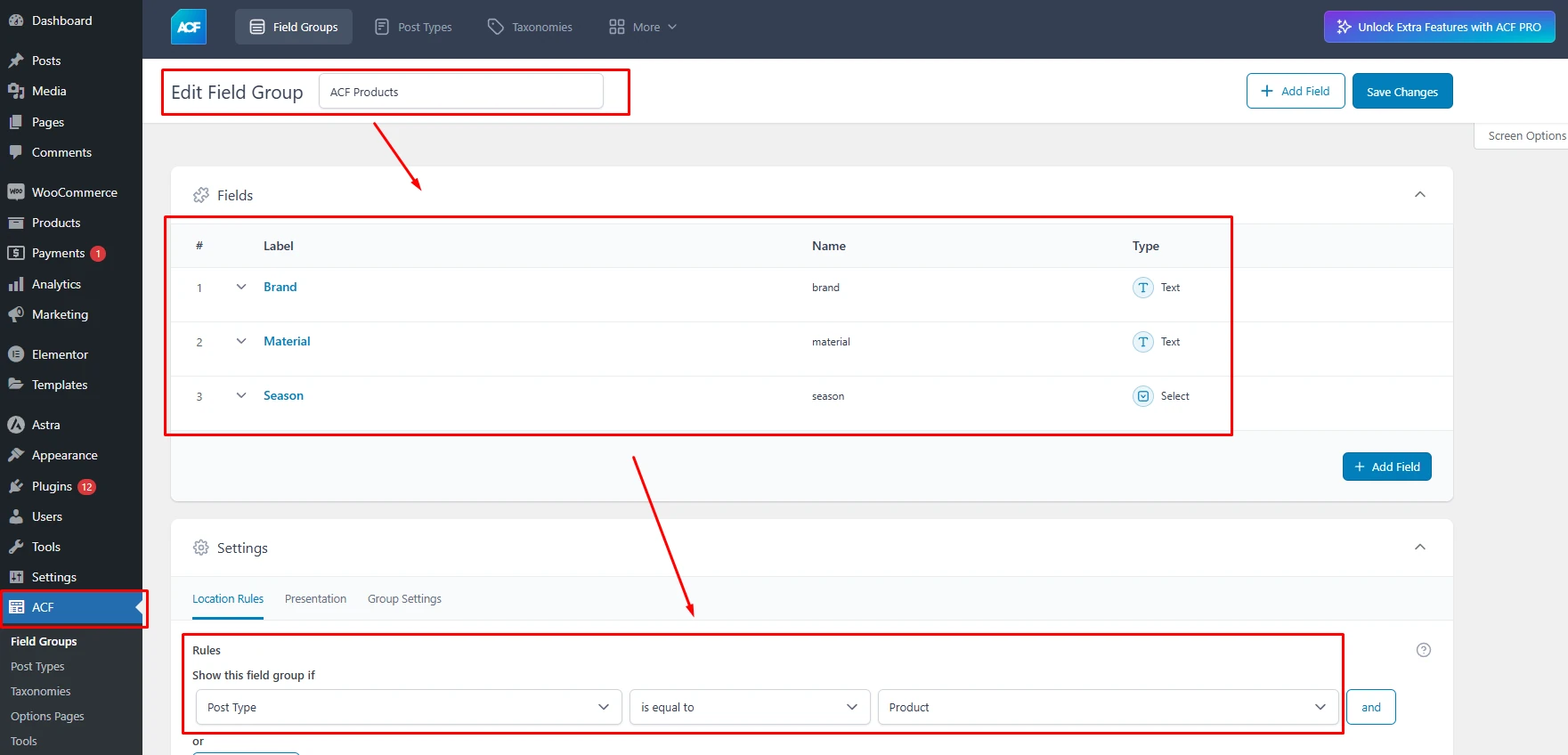
First, create a new ACF Field Group. In this case, we name it “ACF Products”.
We’ll include a couple of simple text fields, such as “brand” and “material”.
Make sure to add a Location Rule to your Field Group so that it applies only when the Post Type is equal to “Product”.


Important Note:
When creating custom fields through plugins like Advanced Custom Fields (ACF) or similar tools, keep in mind that:
-
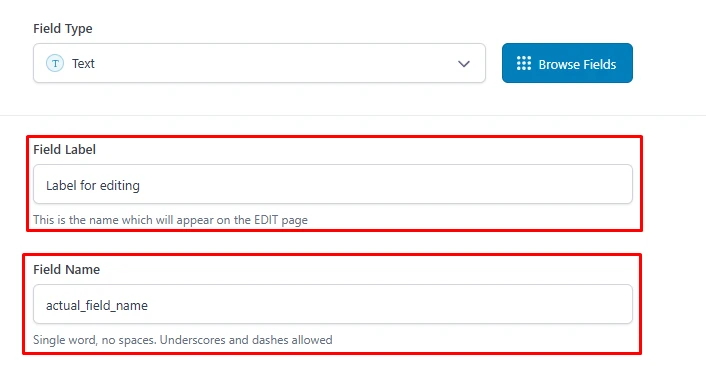
The Label you set for a field is used only for display purposes in the WordPress product edit screen.
-
The actual Custom Field Name (also called the “field key” or “meta key”) is what wpDataTables uses to detect and display the custom field in your WooCommerce table.
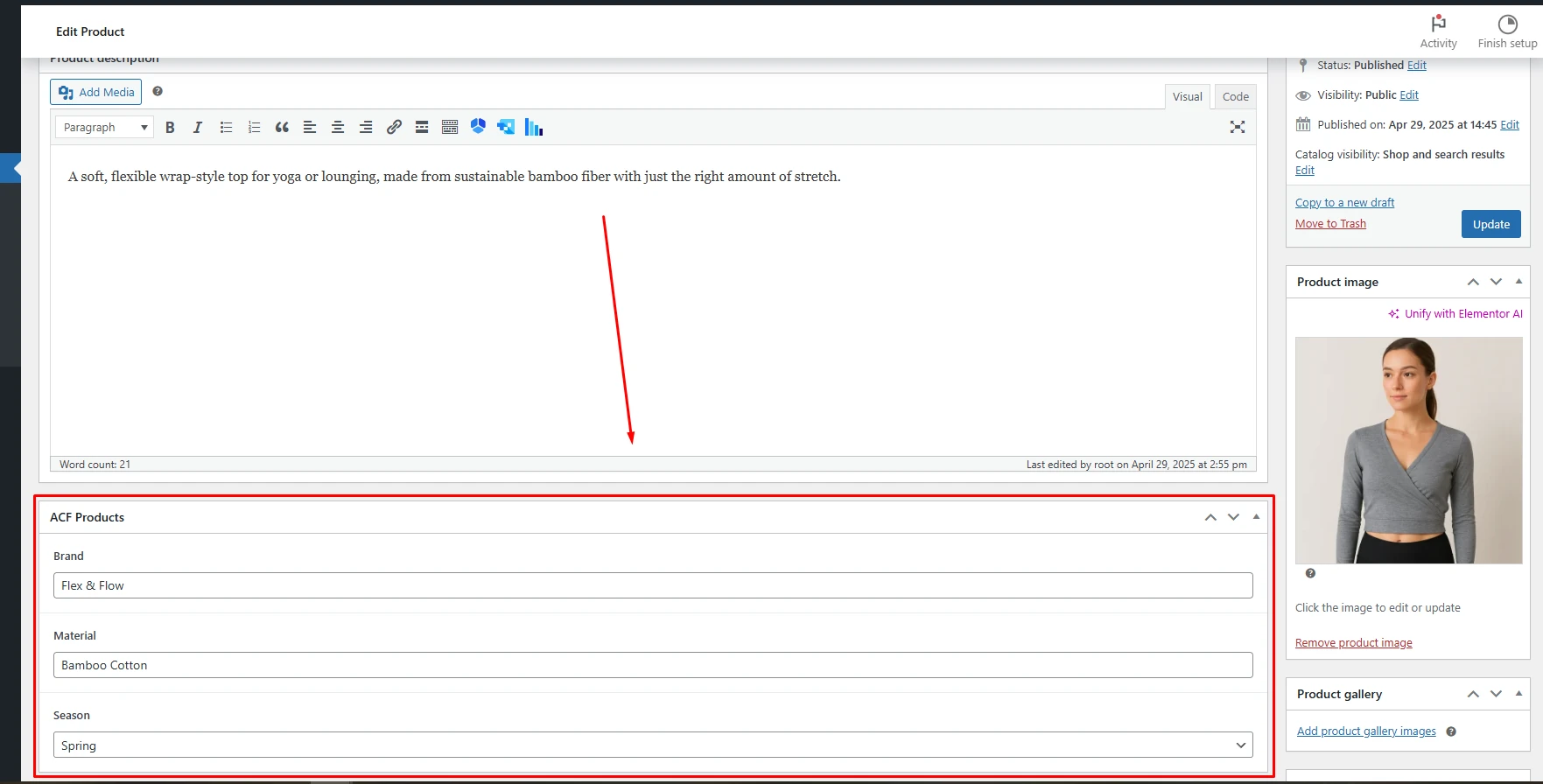
When we edit our WooCommerce products, ACF will load the new custom fields we just created.


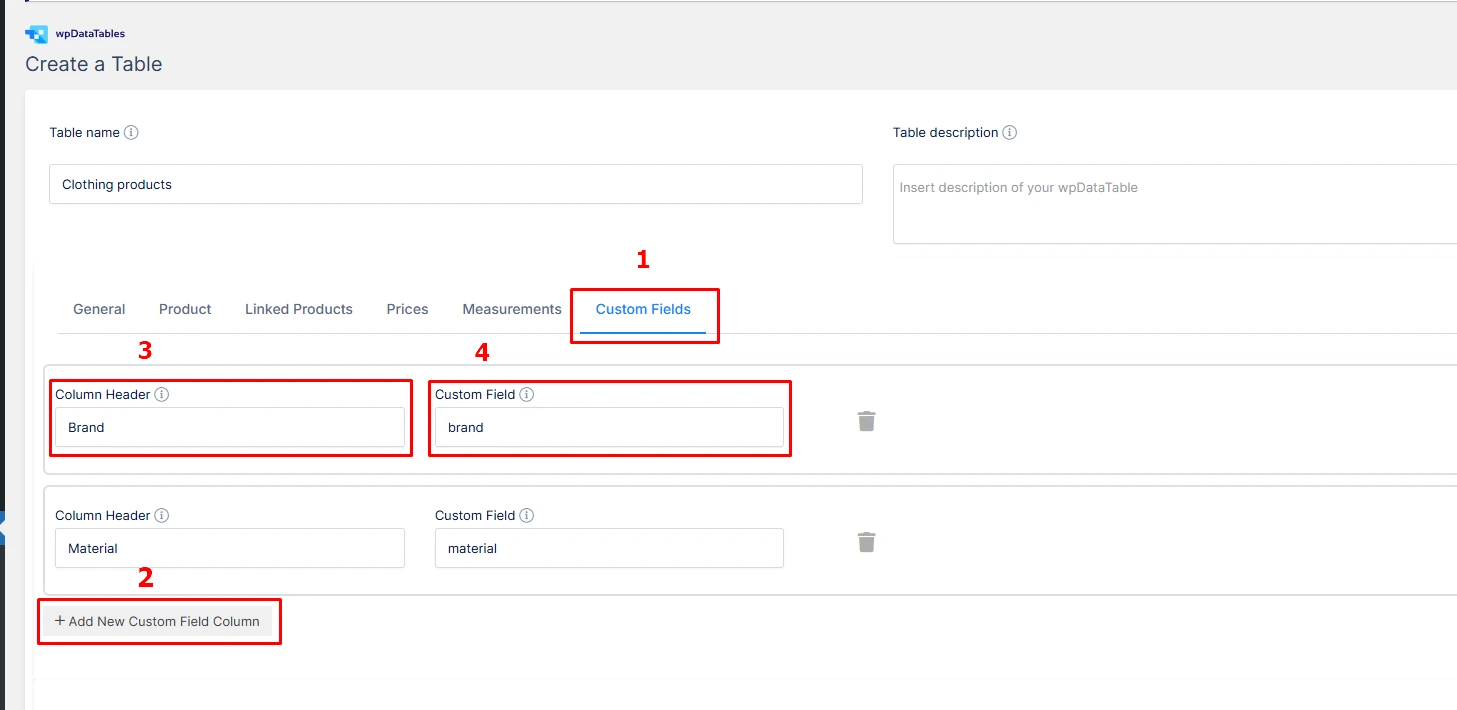
Now, we will add the custom fields as additional columns to our table:
-
Open the Custom Fields tab in the table’s settings.
-
Click “Add New Custom Field Column.”
-
Set the Column Header to your desired display name.
-
The Custom Field value must match the actual custom field name.
In this case, we used'brand'and'material'.
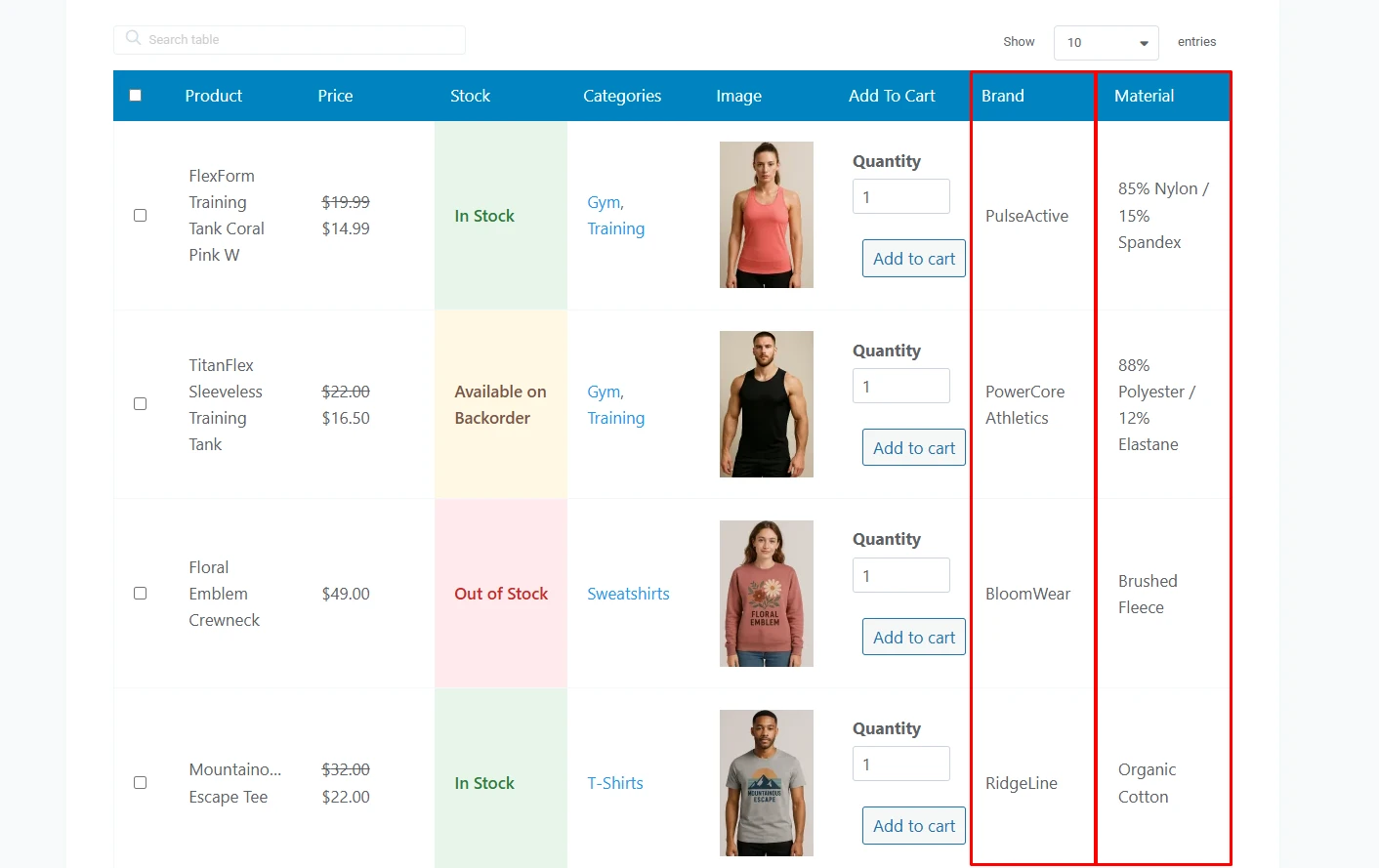
Save changes, and here is how the custom fields render in our example table.

Limitations for WooCommerce integration
- The Excel-like table view is currently disabled/unavailable for this table type because certain functionalities (such as ‘Select’ and ‘Add to Cart’ columns) are not compatible with the Handsontable library for the time being.
- When using the ‘Add to Cart’ column, items cannot be removed directly from the cart within our plugin at the moment. Once an item has been added, the customer can only remove it from the WooCommerce cart itself.
- The ‘Select’ and ‘Add to Cart’ columns cannot be sorted, filtered, or edited.
