Table of Contents
Video tutorial
Editor input types in wpDataTables

When the table is configured to be editable, you will also need to do one additional step – which is to configure the rules of editing for each column. In this tutorial we will look through all the possible configuration options in detail.
First, you need to go to the column settings by clicking on the “Column settings” button in the column header ![]() or by clicking the “Column list” button from where you can open column configuration for each column. When column settings is opened, go to the “Editing” tab where you can change the column settings related to table editing.
or by clicking the “Column list” button from where you can open column configuration for each column. When column settings is opened, go to the “Editing” tab where you can change the column settings related to table editing.
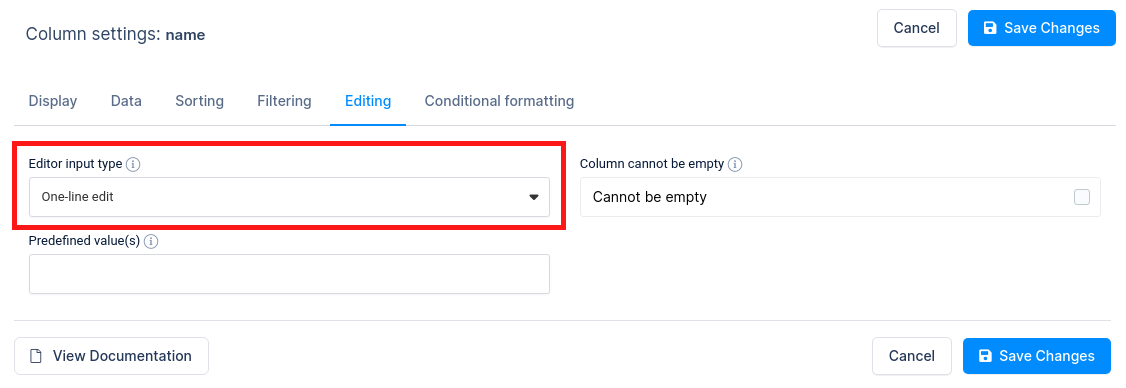
Similar as for the advanced filtering, you can define the look of the input elements for each column with this setting by choosing one of the options in the “Editor input type” drop-down.
Let’s go through each editor input type in detail.
This is an empty editor input type; it indicates that front-end users will not be allowed to edit the values of this column, and no input would be rendered. For edited rows, this column will not be modified, for new rows, the default value will be used if provided, or a blank value will be inserted if no default value is provided.
One-line edit
This editor type will render a simple one-line text input. Users can enter anything they need in this field, whether they are strings or numbers.
Applicable column types: on the wpDataTables side any format, but usually string; on the MySQL side, VARCHAR, or TEXT.
Issues to note: If you use this edit on a MySQL column that is not VARCHAR or TEXT, and a user types in some text, it will not be saved.
Validation rules: none.

Multi-line edit

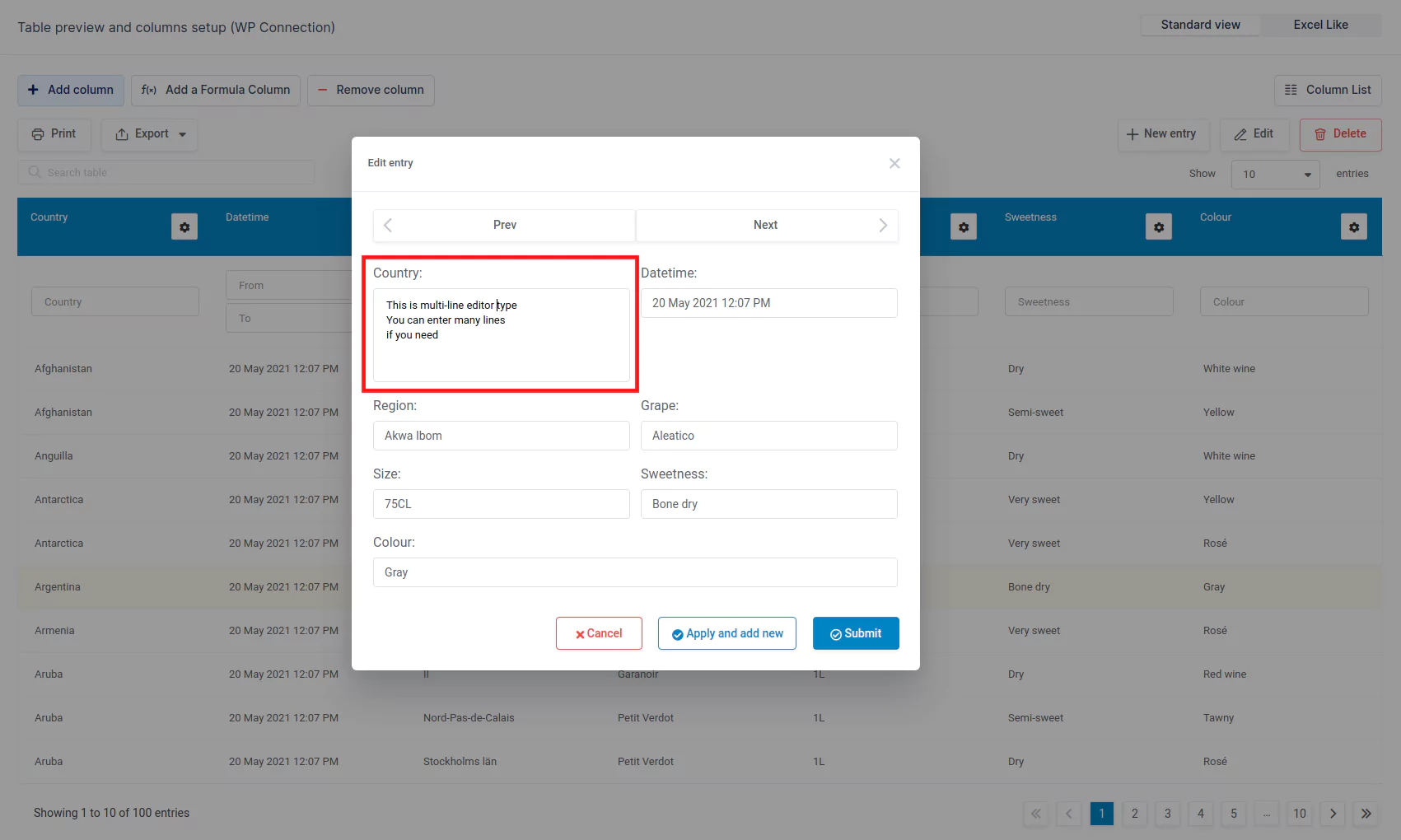
This editor type will render a textarea, where users can type in long texts, and do line breaks. When these cells are rendered in the front-end, they will also have the line breaks the user typed in.
Applicable column types: on the wpDataTables side any format, but usually string; on the MySQL side, VARCHAR, or TEXT.
Issues to note: If you use this edit on a MySQL column that is not VARCHAR or TEXT, and a user types in some text, it will not be saved. Also, if the MySQL type is, for example, VARCHAR (255) and users enter more than 255 characters, everything after the 255th character will be truncated upon saving.
Validation rules: none.
HTML editor
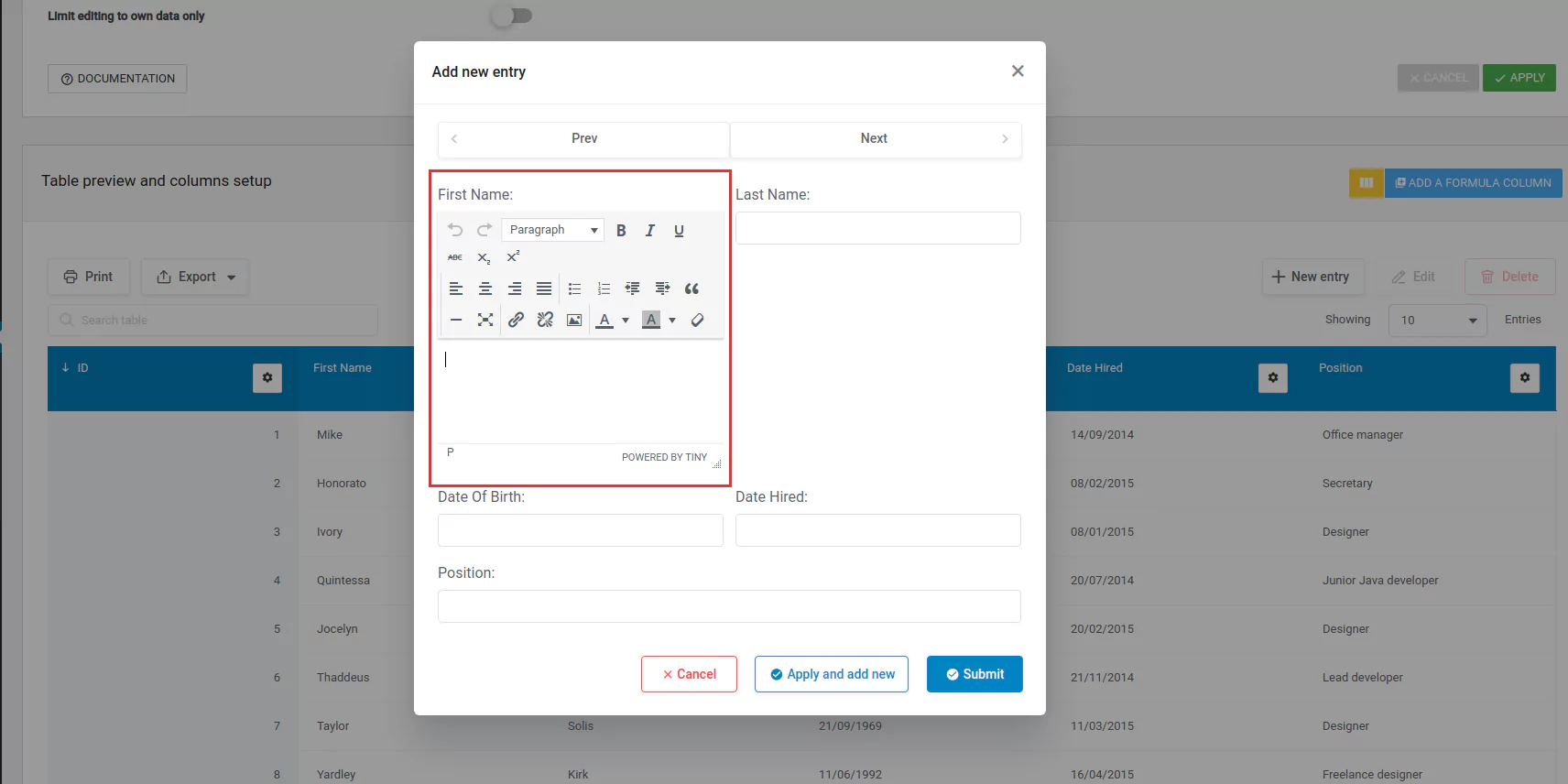
This editor type will render a TinyMCE editor input; the most advanced WYSWIYG HTML editor. It has the ability to convert HTML textarea fields or other HTML elements to editor instances. TinyMCE offers HTML formatting tools like bold, italic, and different types of alignments.
Applicable column types: Usually those on the wpDataTables side, on the MySQL side, VARCHAR, or TEXT.
Issues to note: If you use this edit on a MySQL column that is not VARCHAR or TEXT, and users type in text, the text will not be saved.
Validation rules: none.

Single-value selectbox

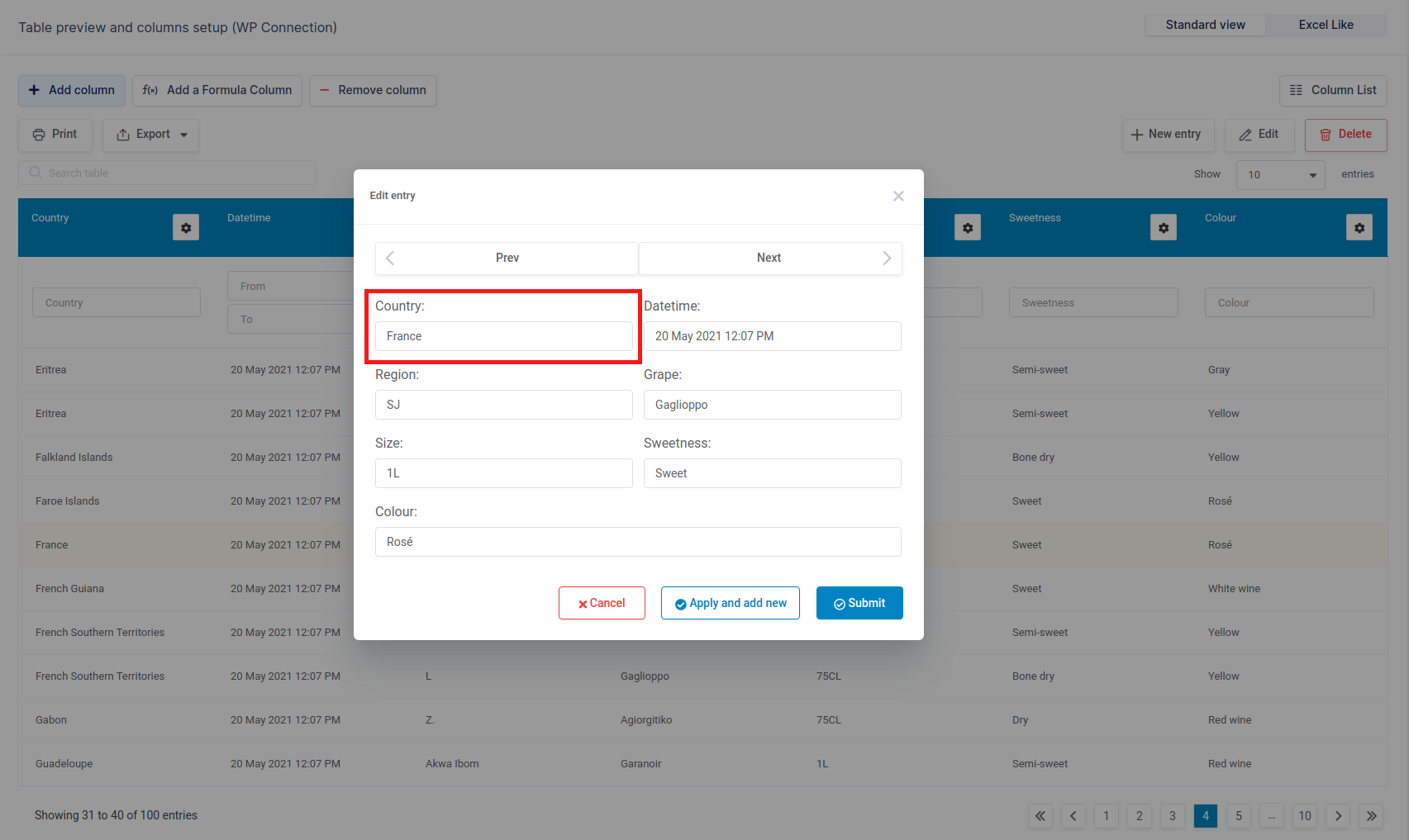
This editor input type will render a dropdown selectbox, where front-end users could select one of several possible values.
Applicable column types: on the wpDataTables side,any (but usually string); on the MySQL, side VARCHAR, TEXT, ENUM (can be used for numerical values also).
Issues to note: If you choose “Define value list” in the “Possible values for column” dropdown, you must define the possible values of the column in the “Values list” input field of the column settings on the “Data” tab, separated with a “,”.
Validation rules: none.
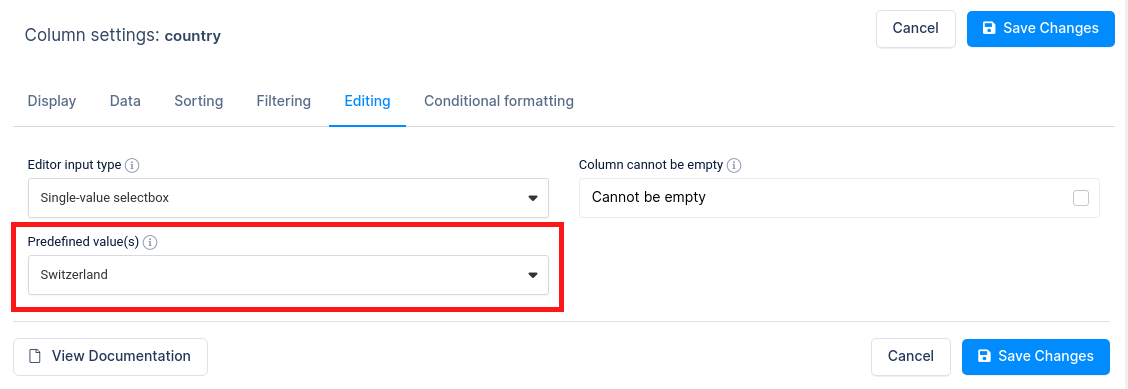
If you want one of the options to be pre-selected in the editor, enter it in the “Predefined value(s)” input on the “Editing” tab.
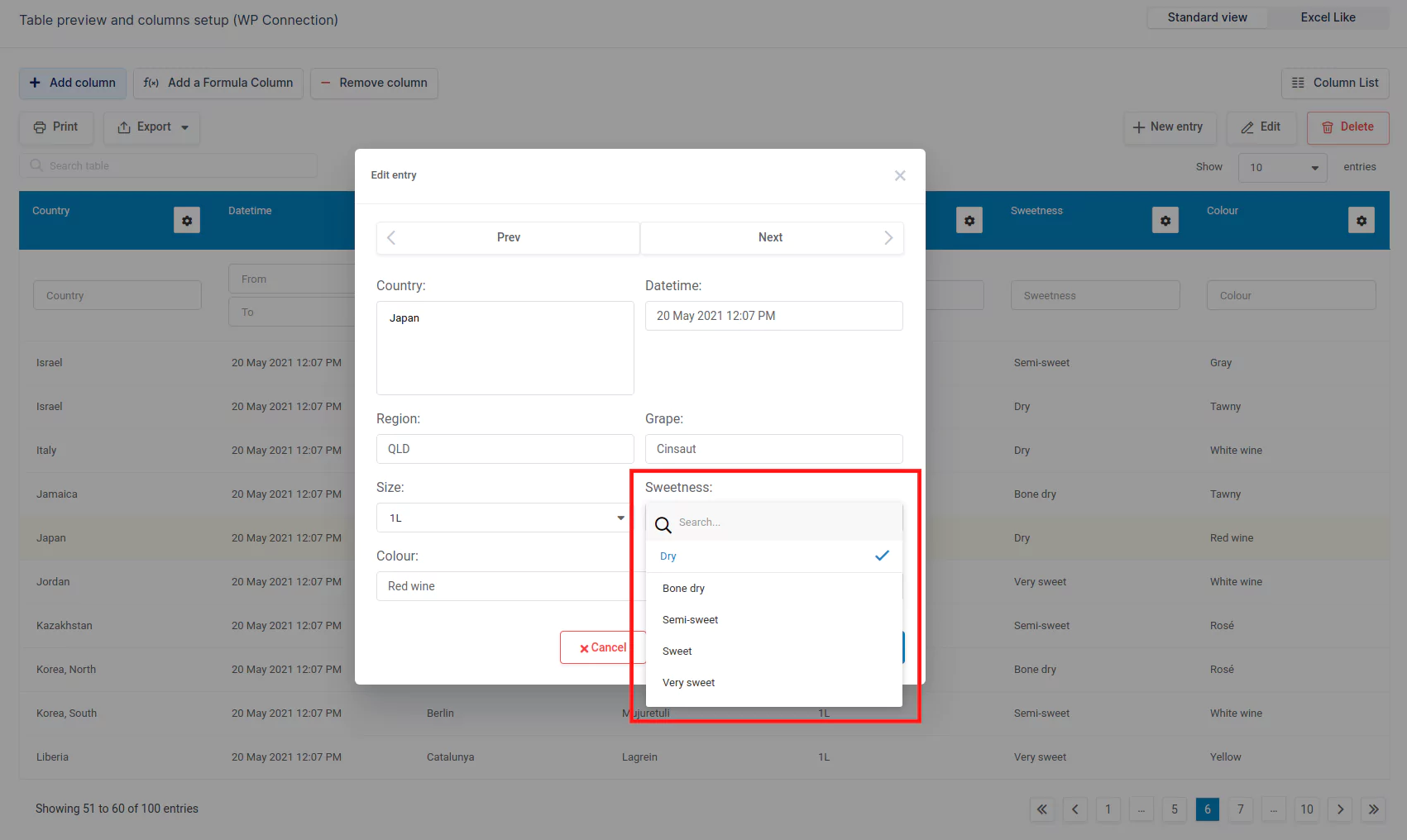
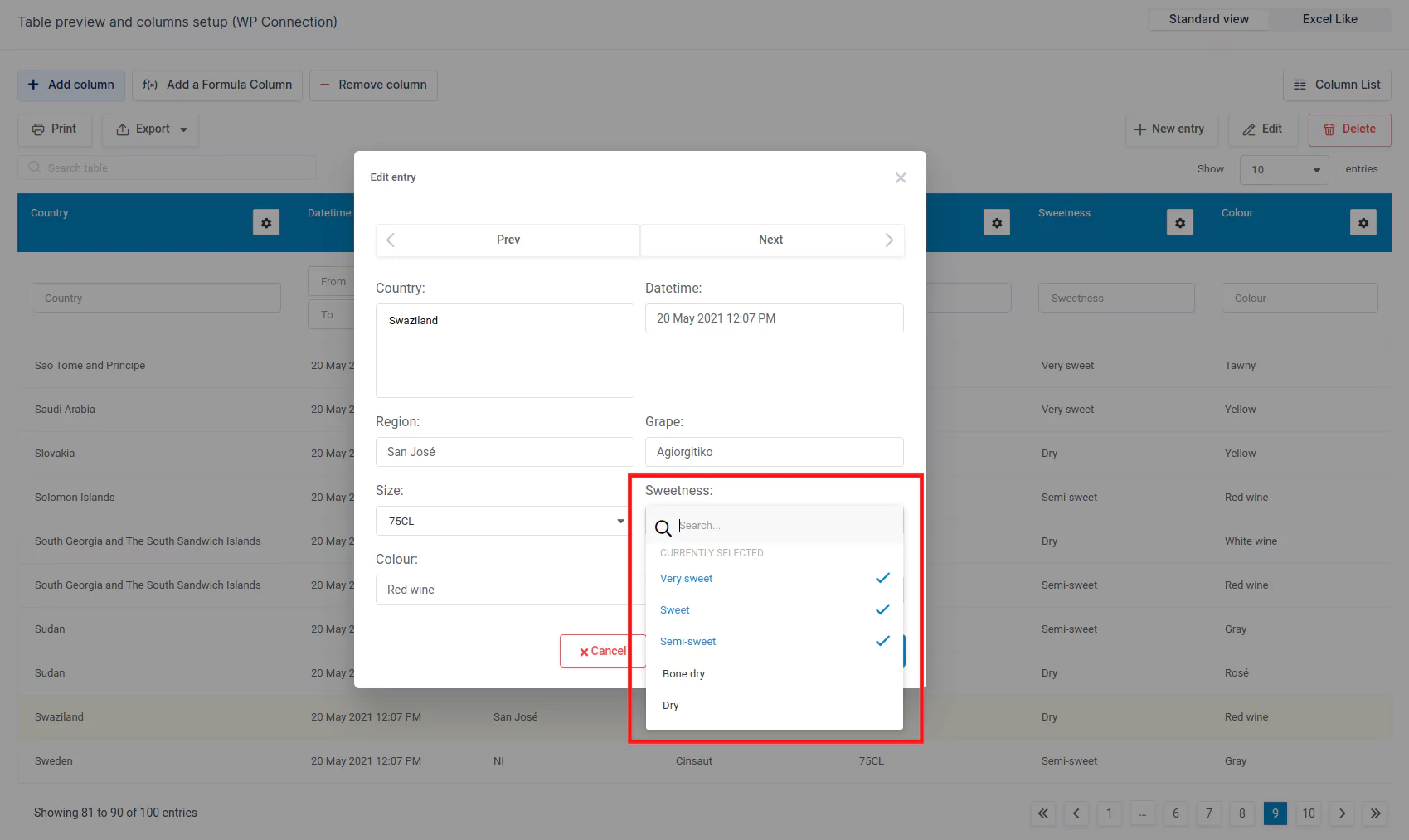
Multiple-value selectbox
This editor input type will render a selectbox, where front-end users could select several values from those defined.
Applicable column types: on the wpDataTables side, any (but usually string); on MySQL side, VARCHAR, TEXT, ENUM. Can also be used for numerical values.
Issues to note: If you choose “Define value list” in the “Possible values for column” dropdown, you must define the possible values of the column in the “Values list” input field of the column settings on the “Data” tab, separated with a “,”.
Validation rules: none.
If you want one of the options to be pre-selected in the editor, enter it in the “Predefined value(s)” input on the “Editing” tab.

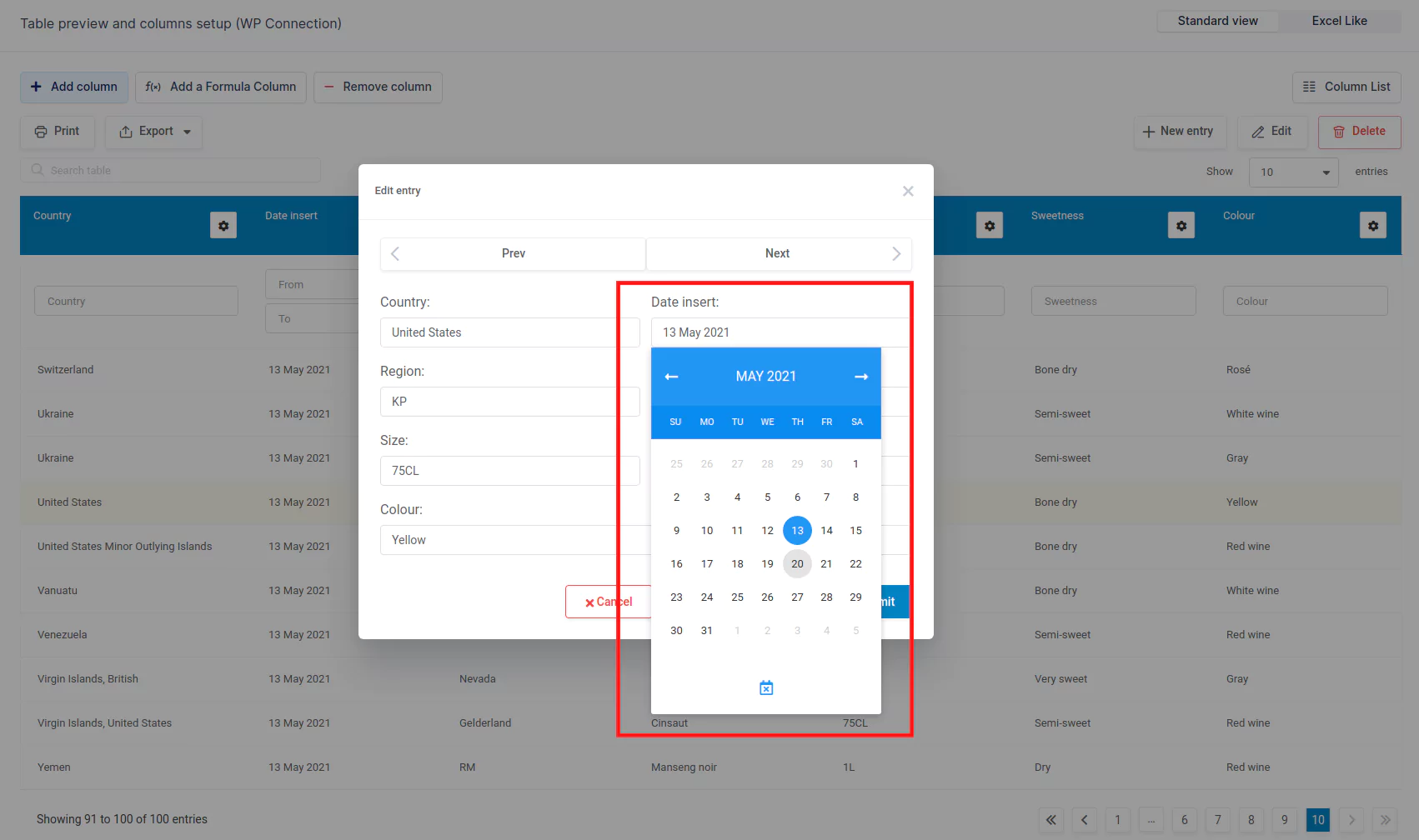
Date

This editor input type will render an input, which will show a datepicker upon clicking. With this datepicker, front-end users can define a date, which will be pasted in a format you provided on the settings page. The datepicker is responsive, which means it will render correctly on mobiles and tablets.
Applicable column types: on the wpDataTables side – date; on the MySQL side, DATE, TIMESTAMP.
Issues to note: On some configurations, you might need to play around with the column format on the MySQL side. Should you find problems with any of the date formats, please let us know.
Validation rules: none
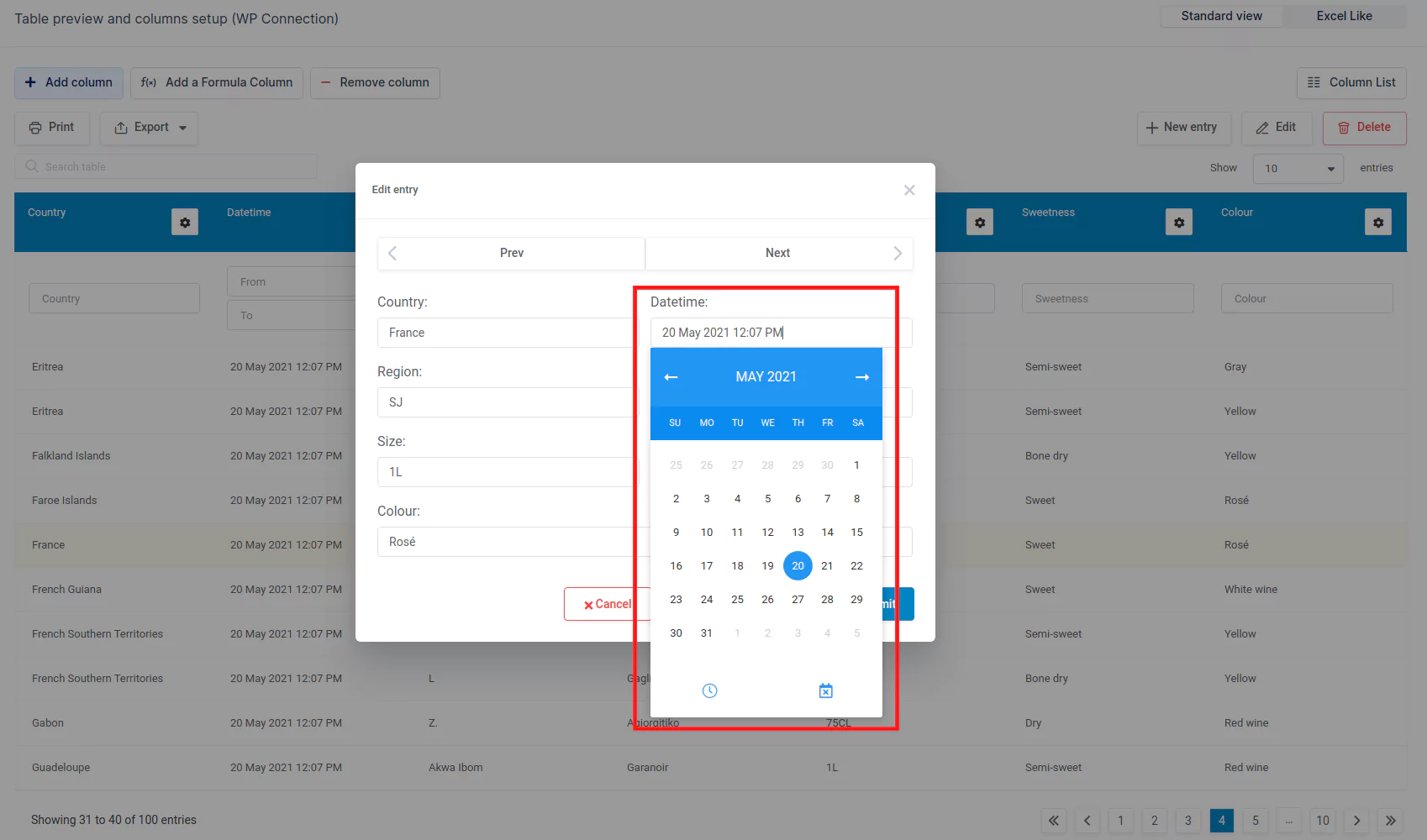
Datetime
This editor input type will render an input, which will show a datetimepicker upon clicking. In this datetimepicker, front-end users can define a date and time, which will then be pasted in a format you provided on the settings page for date and time. The datetimepicker is responsive, which means that it will render correctly on mobiles and tablets.
Applicable column types: on wpDataTables side – datetime, on the MySQL side DATETIME.
Issues to note: Seconds are not supported.
Validation rules: none

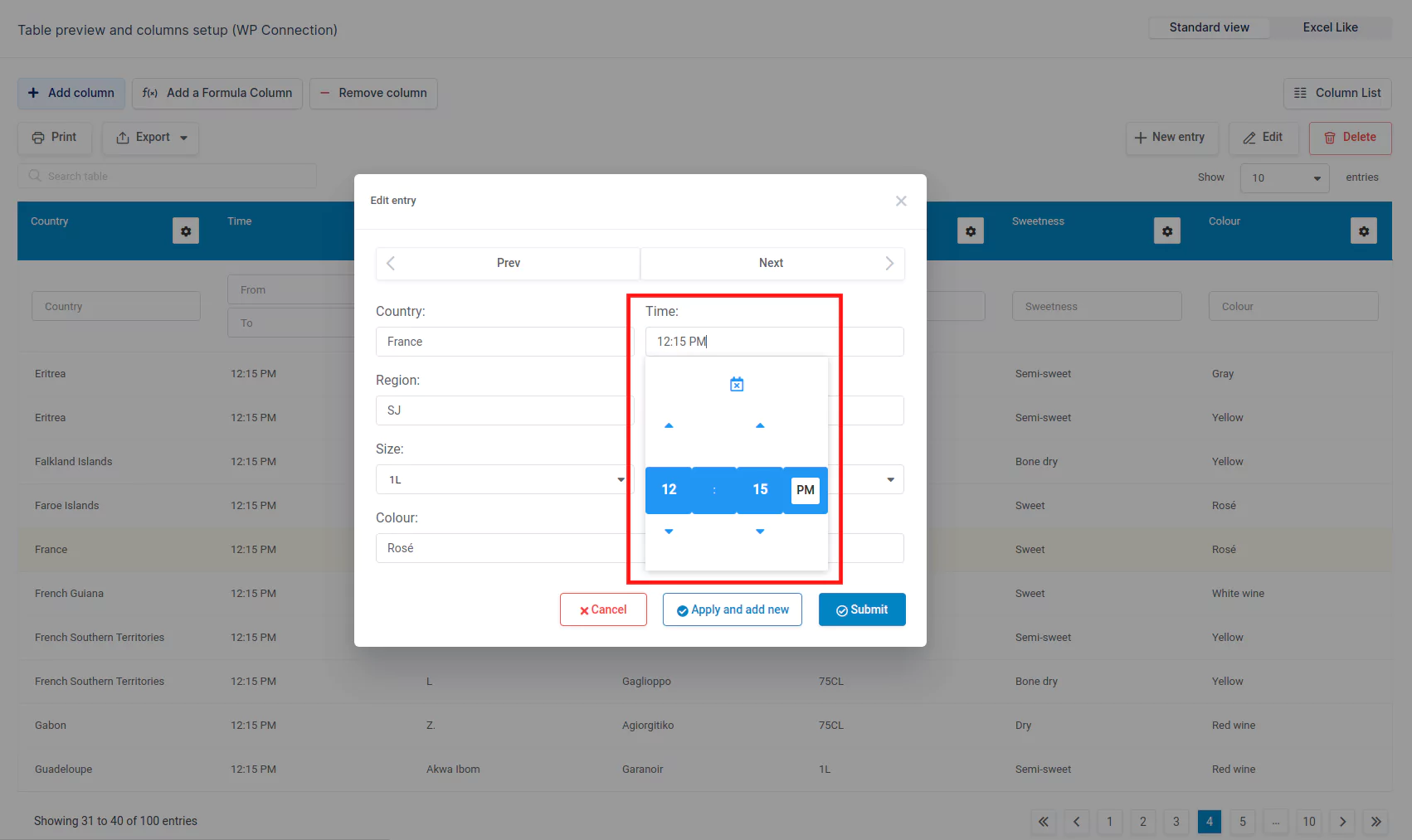
Time

This editor input type will render an input, which will show a timepicker upon clicking. In this timepicker, front-end users can define a time, which will then be pasted in a format you provided on the settings page. The timepicker is responsive, which means that it will render correctly on mobiles and tablets.
Applicable column types: on the wpDataTables side – time; on the MySQL side TIME.
Issues to note: Seconds are not supported.
Validation rules: none
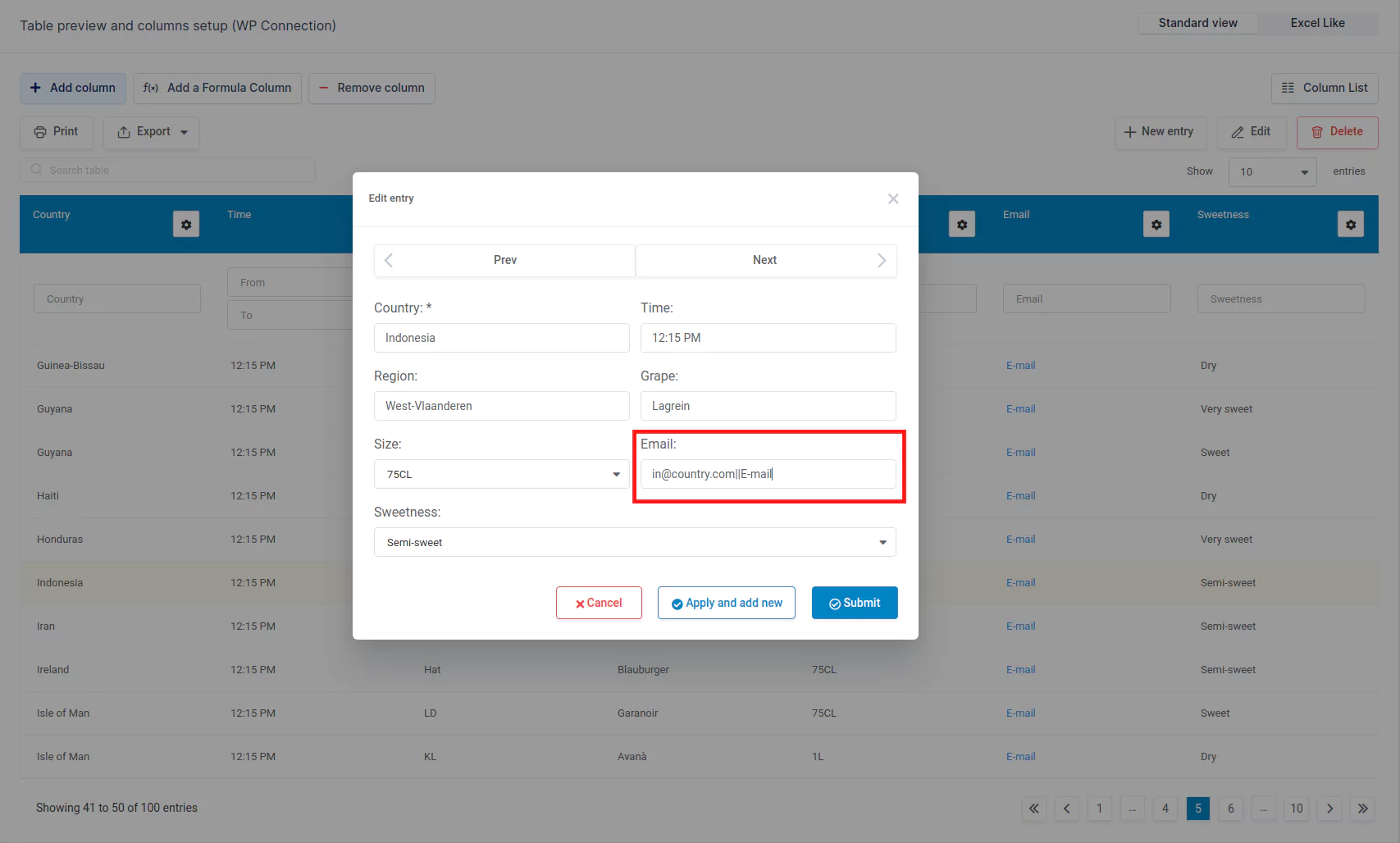
E-mail link
This editor type will render a simple one-line text input, which will be validated as an e-mail when the user tries to save the entry. If the field isn’t blank, but a non-valid email is specified, it will show a validation notice when the entry is to be saved; but entry itself will not be saved.
Applicable column types: on the wpDataTables side, “E-mail link” column; on the MySQL side, VARCHAR, or TEXT.
Issues to note: the only thing worth noting here, is if you use this edit on a MySQL column that is not VARCHAR or TEXT, and a user types in an e-mail, it will not be saved.
Validation rules: the entered data must be a valid e-mail (although it can be empty if the column isn’t configured as non-empty). Alternatively, the data can be entered in the “Two stick” format, where the displayed text and the e-mail are separated by a || (see the E-mail column documentation section for details)

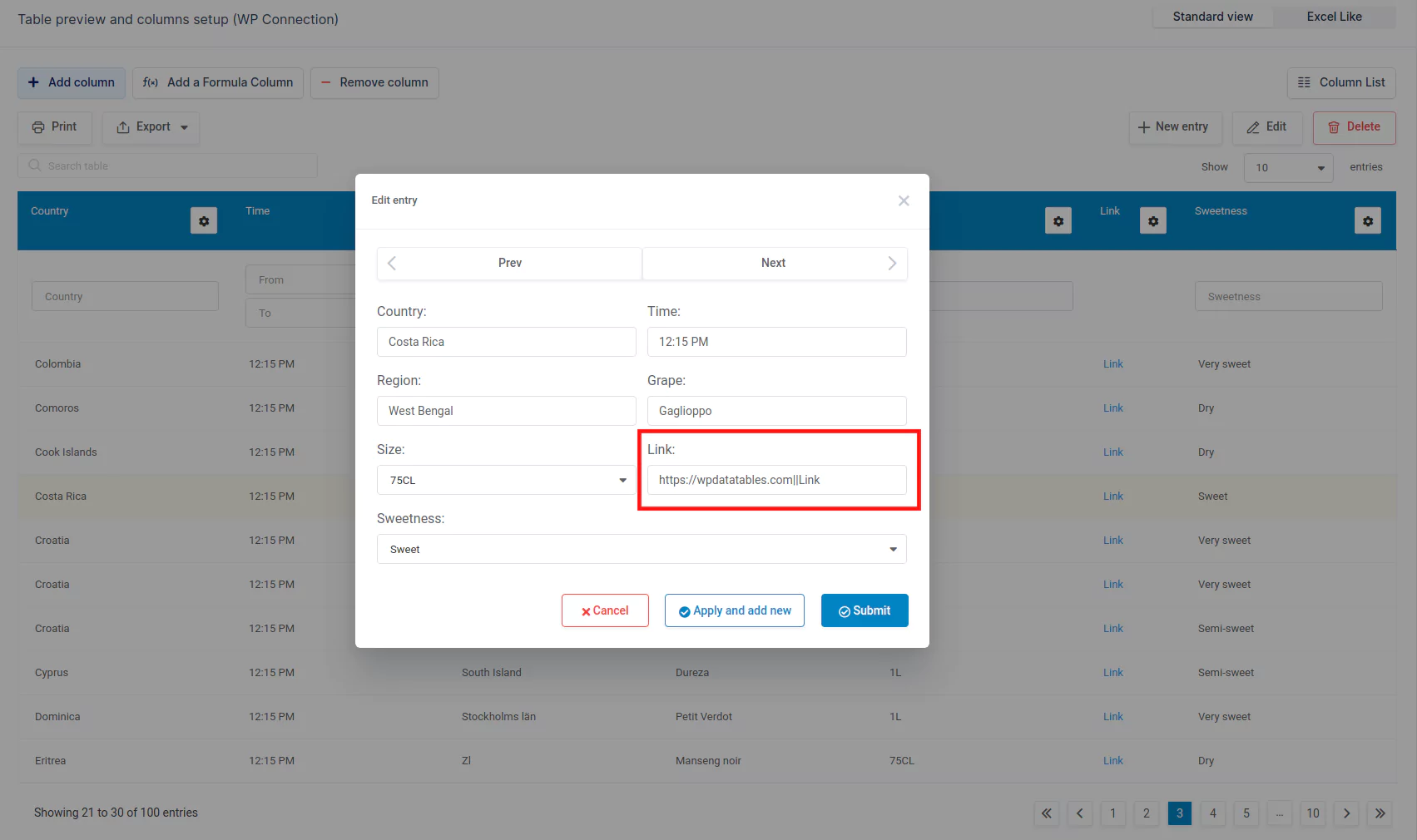
URL link

This editor type will render a simple one-line text input, which will be validated as a URL link when the user tries to save the entry. If an invalid URL is specified, a validation notice will appear upon saving, and the entry will not be saved.
Applicable column types: on the wpDataTables side, “URL link”; on the MySQL side, VARCHAR, or TEXT.
Issues to note: the only thing worth noting here is, if you use this edit on a MySQL column which is not VARCHAR or TEXT, and a user types in an e-mail, it will not be saved.
Validation rules: the entered data must be a valid URL (it can be empty if the column isn’t configured as non-empty). Alternatively, data can be entered in the “Two stick” format where the displayed text and the e-mail are separated with a || (see the URL link column documentation section for details)
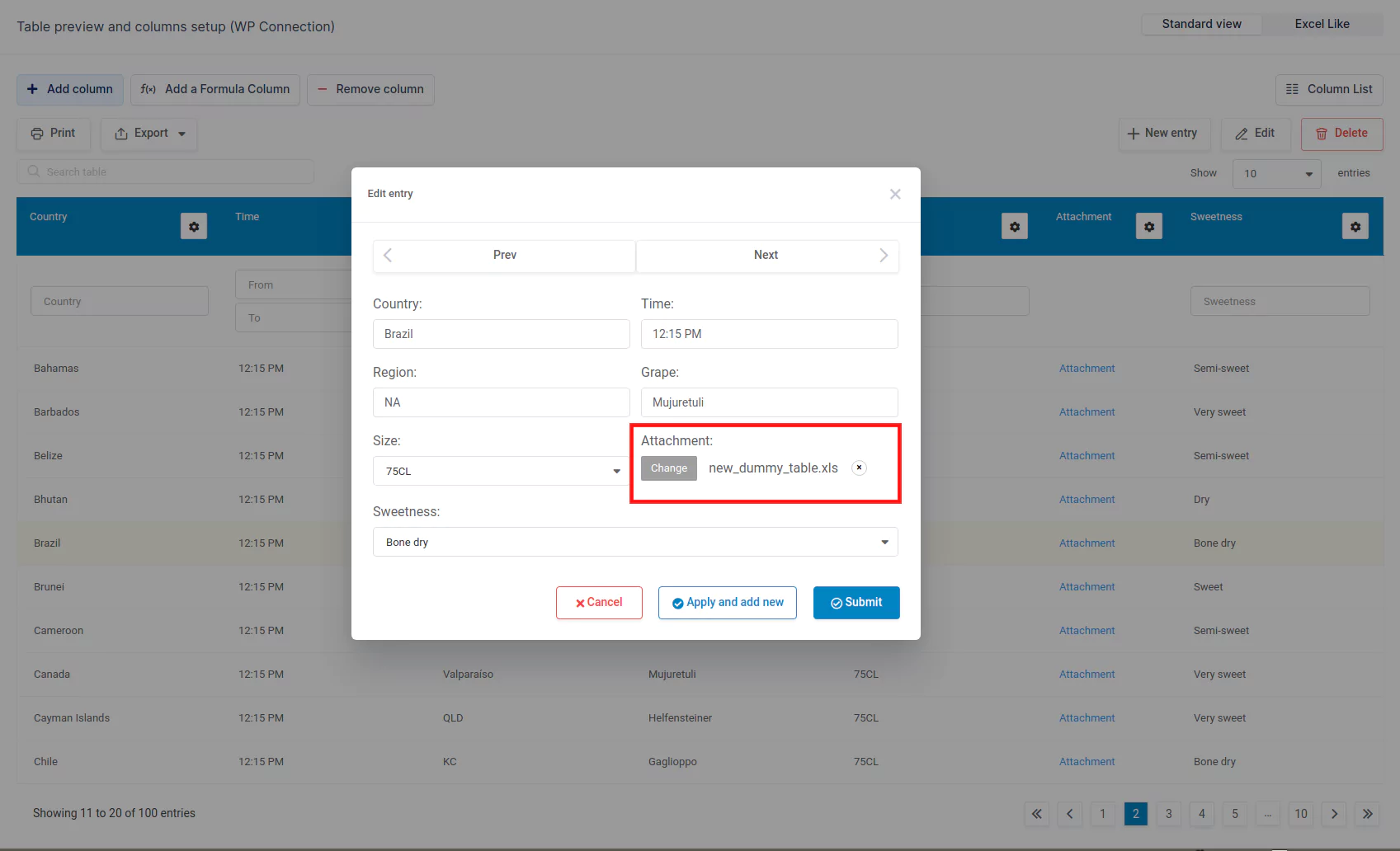
Attachment
This editor type will render a “Select file” button that will open the WP media library, and (if the file was already uploaded) “Change” and “Remove” buttons. By using the “Select file” button, front-end users can easily attach files to each table row from the native WordPress Media Library. Users can browse between previously uploaded files, or upload a new file. Users can simply click on the “Remove” button to remove the link to the file then it’s no longer needed. wpDataTables will store the link to the file in the MySQL table. The column of the table will contain the download links to the attachments.
Applicable column types: on the wpDataTables side – URL link and Image; on the MySQL side, VARCHAR, or TEXT.
Issues to note:
- If the Column type is set to Image, the uploader will automatically insert a ‘thumb’ size in the table cell (the resolution is defined in WP config), and link it to a full-size image. If you have a WP Lightbox 2 plugin installed, each image will automatically open in a lightbox,
- Since wpDataTables is using the native WP Media Library for uploading and managing files, the standard WP restrictions apply. This means that front-end users that edit the table must have the upload_files capability to be able to upload attachments. You can add this capability to Subscribers if needed (e.g. with Capability Manager Enhanced or User Role Editor plugin). If you want to allow uploads for non-logged-in users, you will need to remove the check for this capability (see our FAQ).
- Files should be with extensions WP allows.
- Files shouldn’t be bigger than the current PHP configuration allows.
Validation rules: none.

Mandatory fields

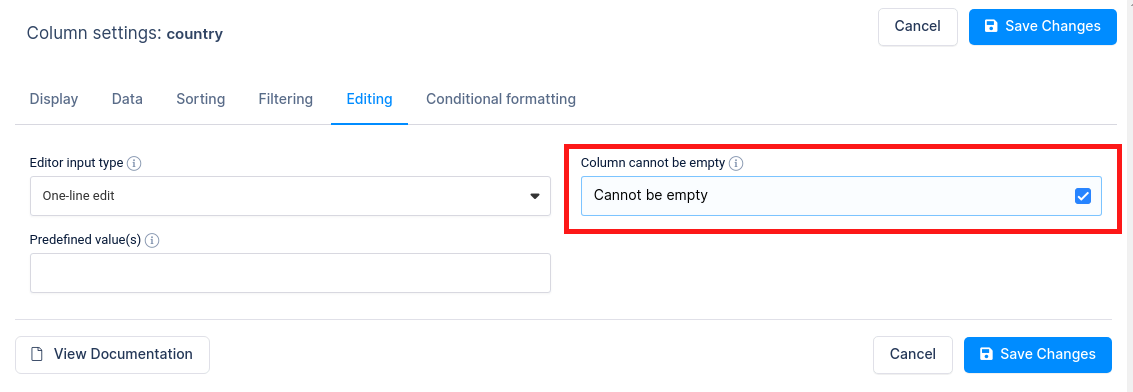
You can decide for yourself which fields cannot be empty upon user input, regardless of their editor input type. This could be helpful if a back-end MySQL table has a “NOT NULL” setting enabled for some column, so a front-end user wouldn’t try to save a blank field for it. To make a column mandatory, just tick the “Cannot be empty” checkbox in the column configuration panel.
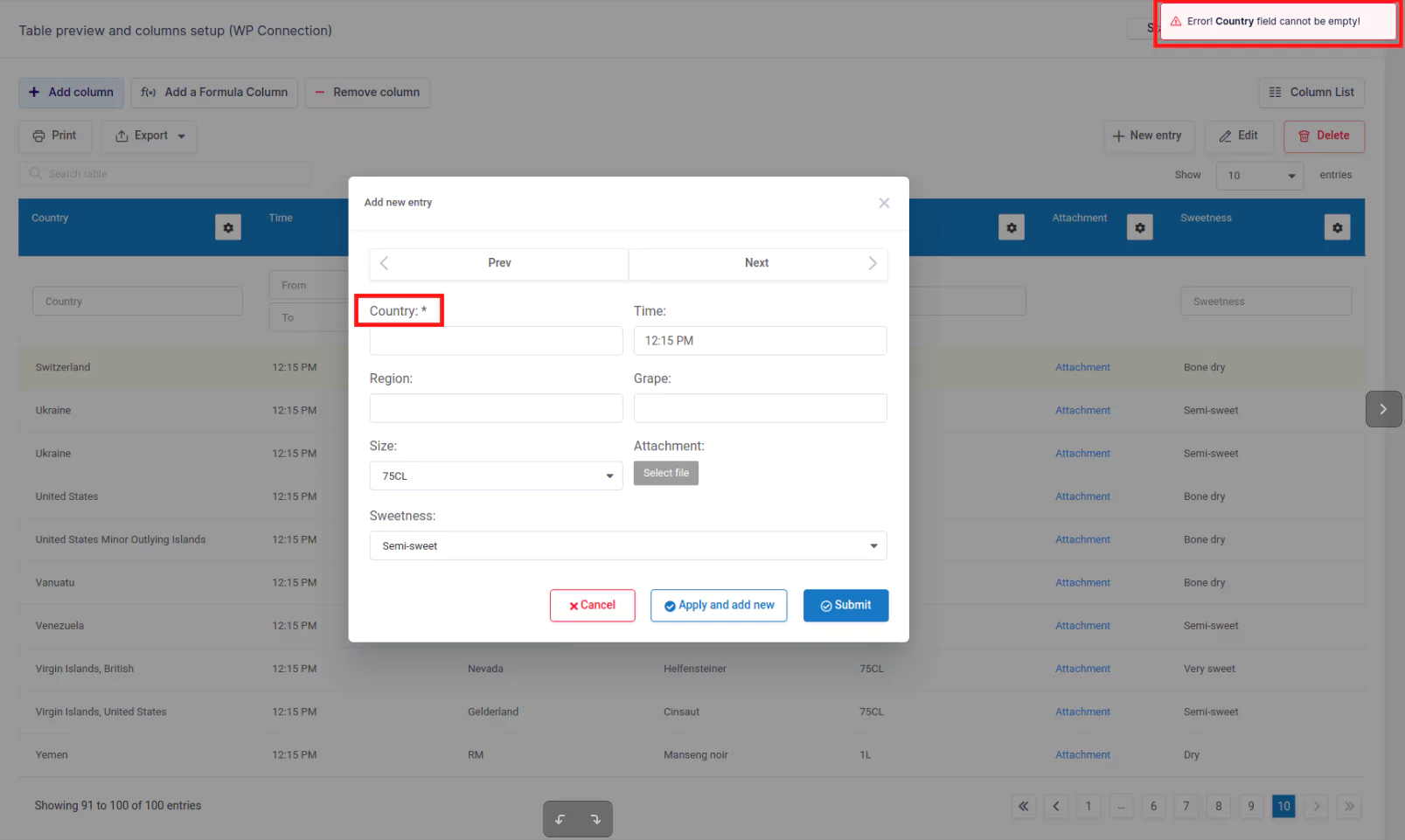
Then save and open the table in the front-end. Edit some row, or create a new row, and take a look at the editor. The field configured as mandatory gets a “*” sign near the label, and if you try to save the entry without filling in this field you get a validation error.

Predefined value(s) for editor

It is possible to have editor inputs with some predefined value(s). When you create new rows, you can use predefined editor values to set a value for an input. Predefined values can help to ensure consistency, and make it faster and easier for users to create records.
For One-line edit type it is possible to use placeholders as dynamic predefined values.
You can add predefined values on “Editing” tab in column configuration panel.
Read more
To understand better how this works try to play around with an editable table on your wpDataTables install or on our sandbox site – it is easier then it might seem after such a long documentation 🙂
