


Table of Contents

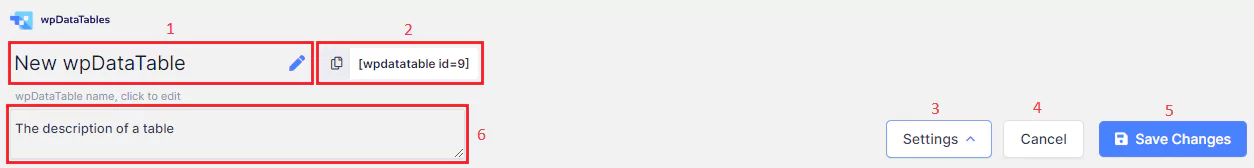
The Table Settings block header, in the table configuration page, contains the following tools and buttons:

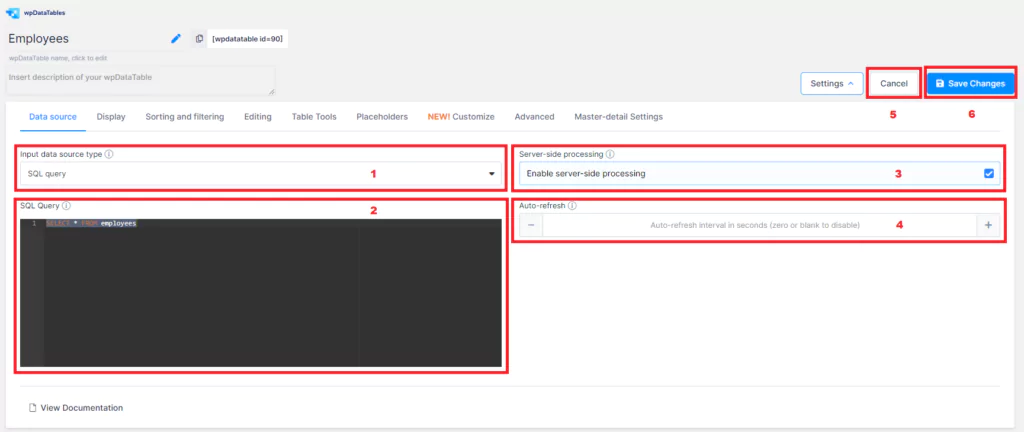
The Data source tab of the Table Configuration page contains the settings which allow you to define from where the data will be read (MySQL query, Excel file, CSV file, Google Spreadsheet, URL for JSON, XML or Serialized PHP array), and some additional attributes as applicable.

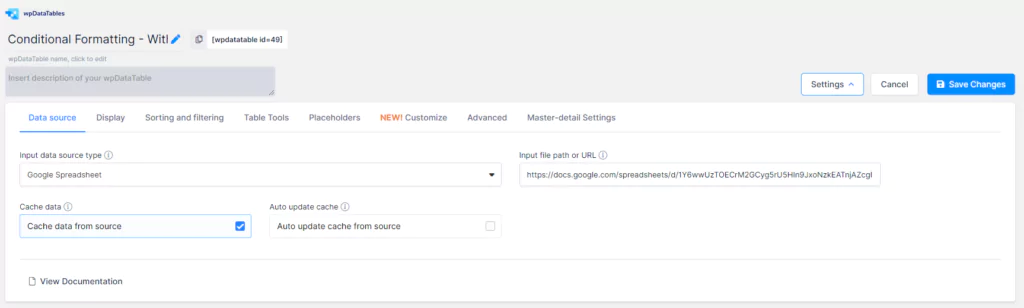
For non-MySQL table types, the only difference is that on the right-hand side, you will get an input for the file upload, or a URL to paste.
Excel or CSV files should be uploaded to the server. JSON, XML, Google Spreadsheet and Serialized PHP arrays require a remote URL to be placed in this field.
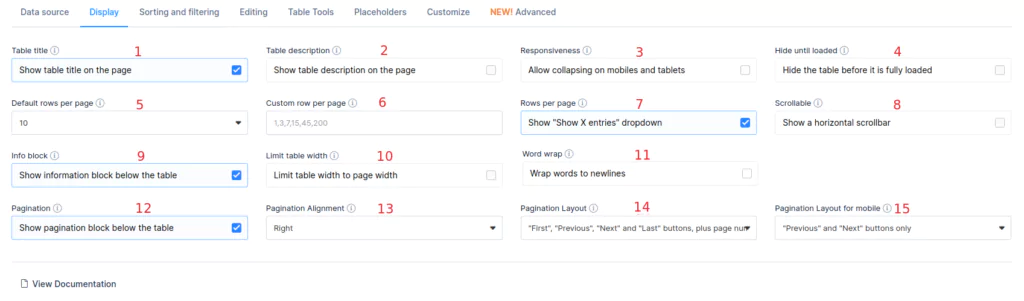
The Display tab of the table settings block allows a user to define all the parameters related to the table’s appearance. You can hover above the help icon near the elements to get inline help and/or illustrations of each feature.

1. Show table title – If this is turned on, the table title will appear above the table in an H3 element.
2. Show table description – If this is turned on, the table description will appear above the table.
3. Responsiveness – This switch defines whether the table will be responsive. When turned on, it defines which columns need to be collapsed on mobiles and tablets. Read here about the responsive feature.
4. Hide until loaded – This defines whether to show the table data while the front-end page is still initializing.
5. Default rows per page – This defines how many rows will be visible in the table by default.
6. Custom rows per page – This defines which options will be visible in Default rows per page.
7. Rows per page – This switch defines whether the control for changing the number of rows per page will be shown above the table.
8. Scrollable – This defines whether to add a scrollbar in the container; this is useful for large multi-column tables. It also disables the “Limit table width” switch.
9. Info block – This switch determines whether the information about the number of entries will be shown below the table.
10. Limit table width – If this switch is turned on, the table width will be limited to the container width. Otherwise, it will stretch outside of the container.
11. Word Wrap – This appears when “Limit table width” is on, and defines whether to show all words in cells in one line or to wrap them to multiple lines.
12. Pagination – This switch defines whether the pagination will be shown under the table.
13. Pagination Alignment – This defines the pagination position under the table. It can be right, left, or center.
14. Pagination Layout – This defines the layout of the pagination. There are six different available.
15. Pagination Layout for mobile – This defines the layout of the pagination for mobile devices. There are six different available.

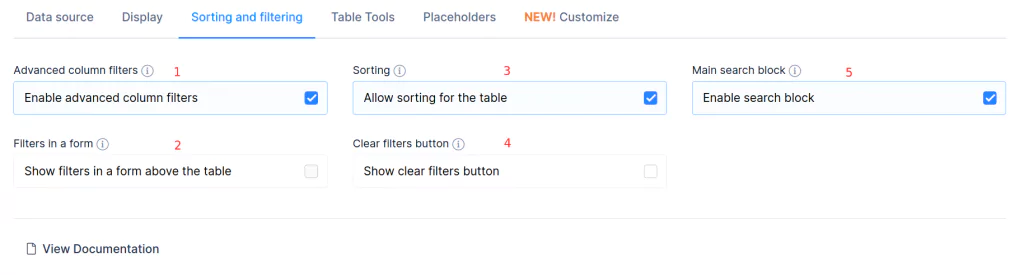
The sorting and Filtering tab contains the settings related to the search, global sort, and advanced per-column filters.

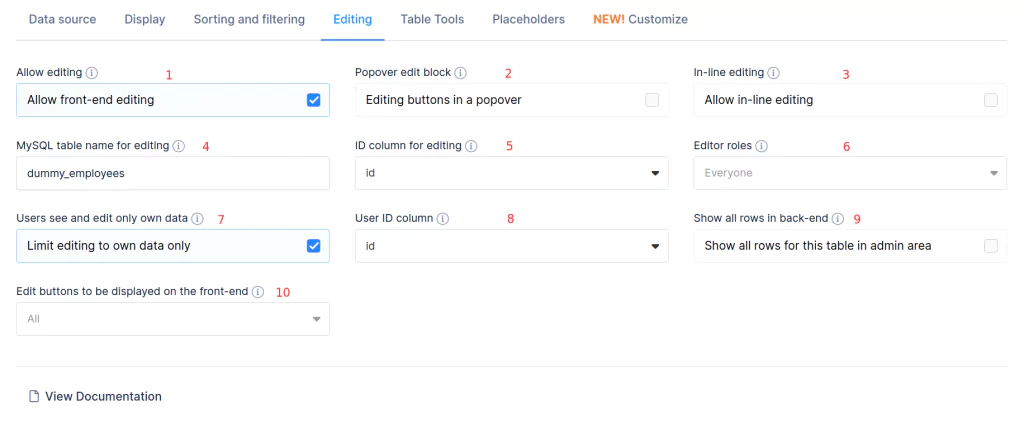
On the Editing tab you can enable front-end editing and configure the relevant parameters. Please note that this tab appears only for MySQL-based tables, and for tables created manually from wpDataTables.
Read here for more info about editable tables in wpDataTables.

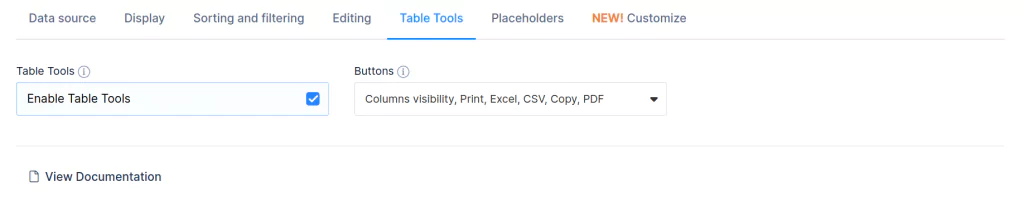
The table Tools tab allows you to configure the Table export tools block – the ‘toolbar’ on the top right of the table.
You can read the full manual on how the Table Tools works here.

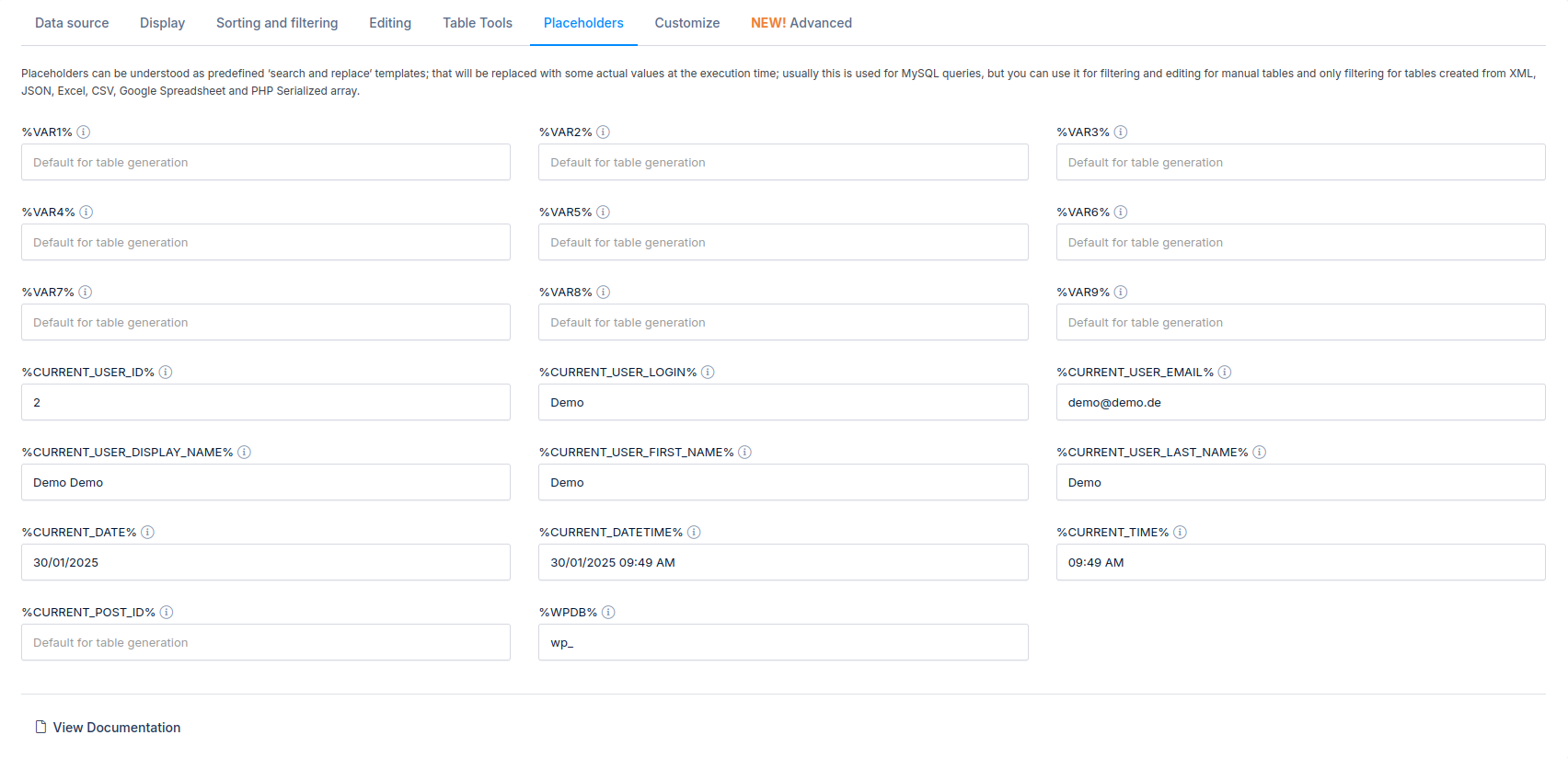
The placeholders tab allows you to configure dynamic variables that can be used in MySQL queries to build the tables, and adjust from shortcodes to use the same table in different pages to present different data. You can read the full tutorial on using placeholders here.

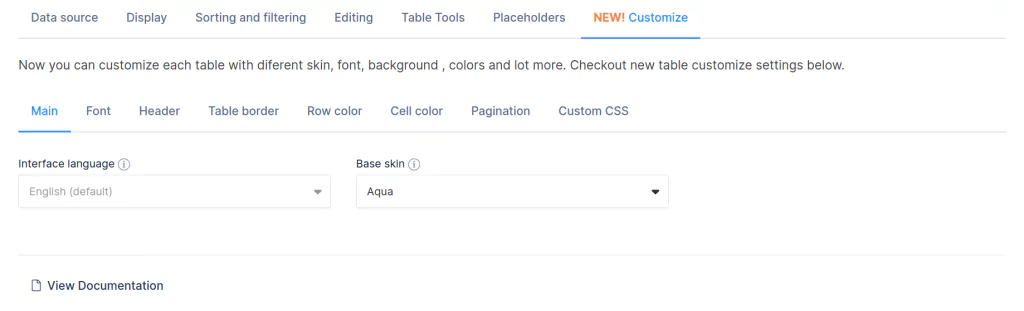
From version 3.4 it is implemented a new Customize tab for each table. From now on you are able for each table to set different skin, font, background, colors, and a lot more. Settings are separated into tabs: Main, Font, Header, Table border, Row color, Cell color, Pagination, and Custom CSS. For more about each option in tables check out this link.

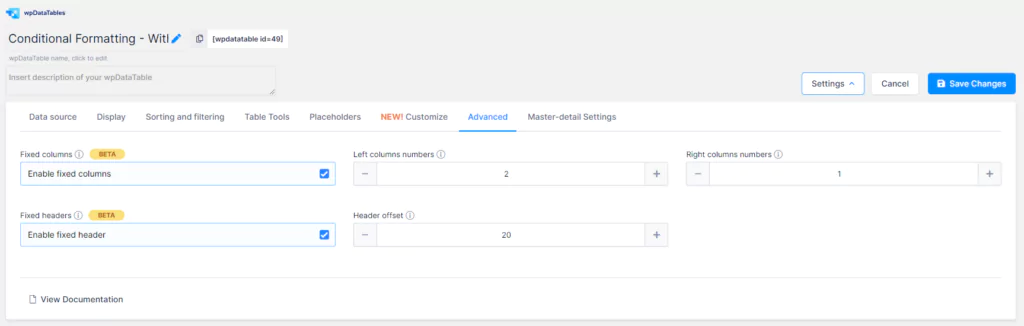
From version 5.6 headers and columns can be fixed inside a table. For this, we’ve added a new “Advanced” tab where you can configure the fixed header and/or columns for your table.

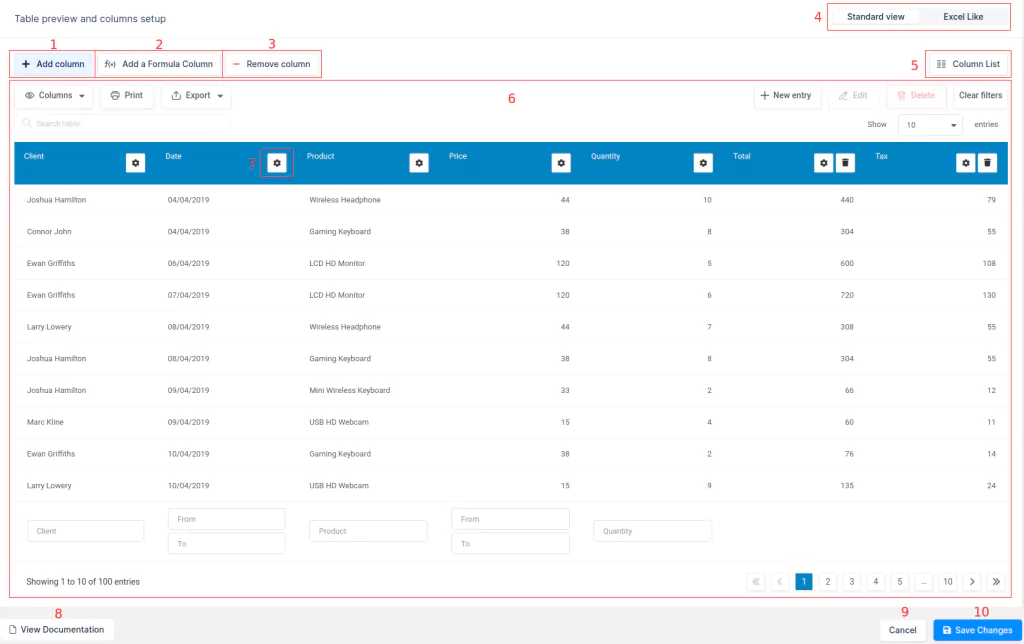
The Table Preview and Column Settings block is the section of the Table Configuration page where you can see a real-time preview of how the table will look and function in the front-end, and where you can also edit the table data. Every change you make to the table settings or column settings will be reflected here after you click “Save Changes“. The elements of this section are:

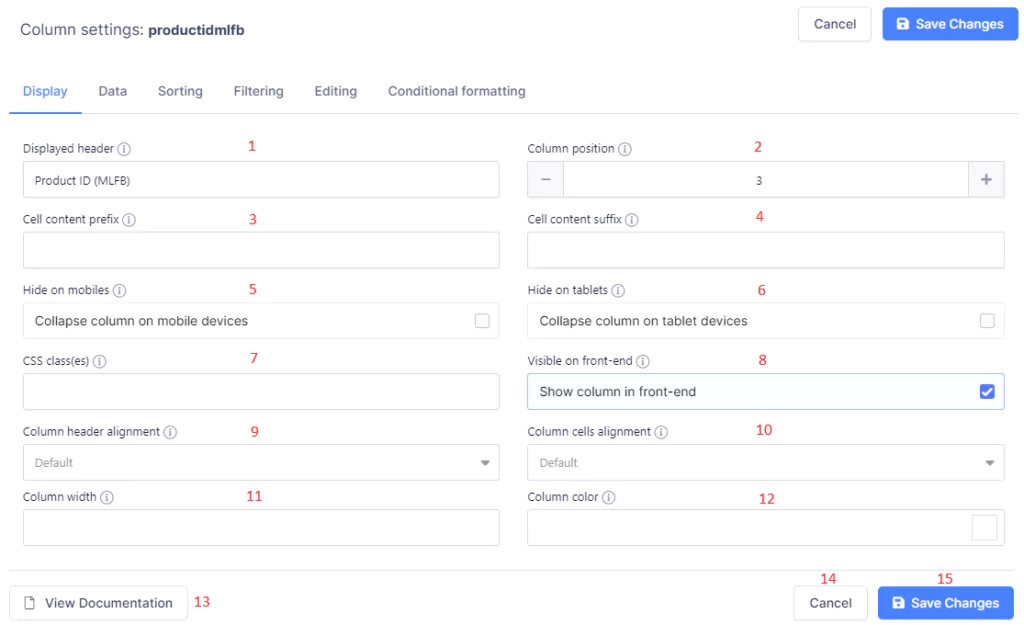
The Display tab of the Column Settings sliding panel contains all the settings that are relevant to the basic visual attributes of the column. It is the same for all column types.
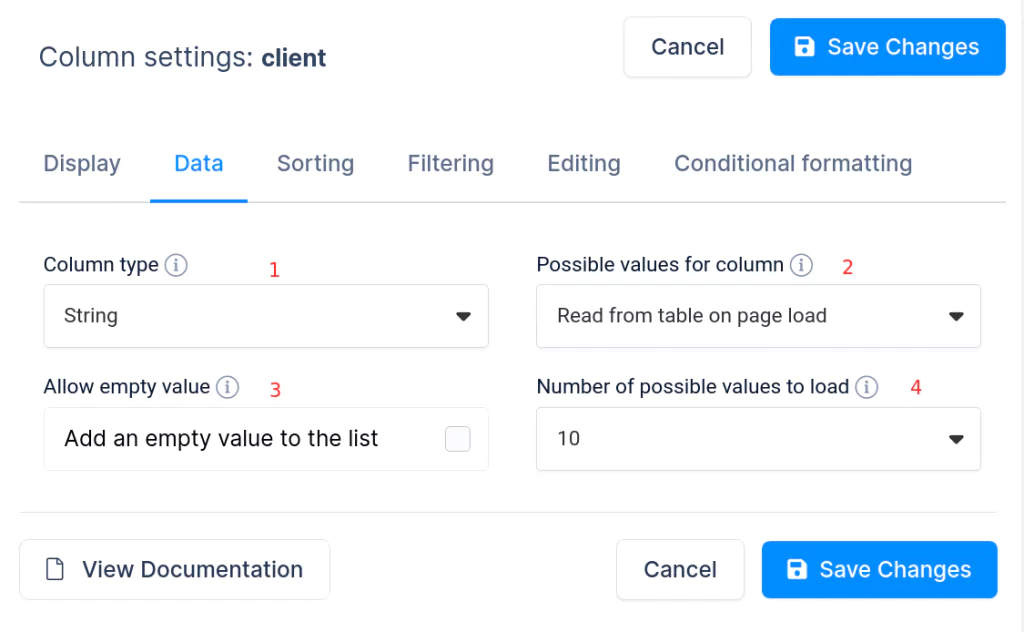
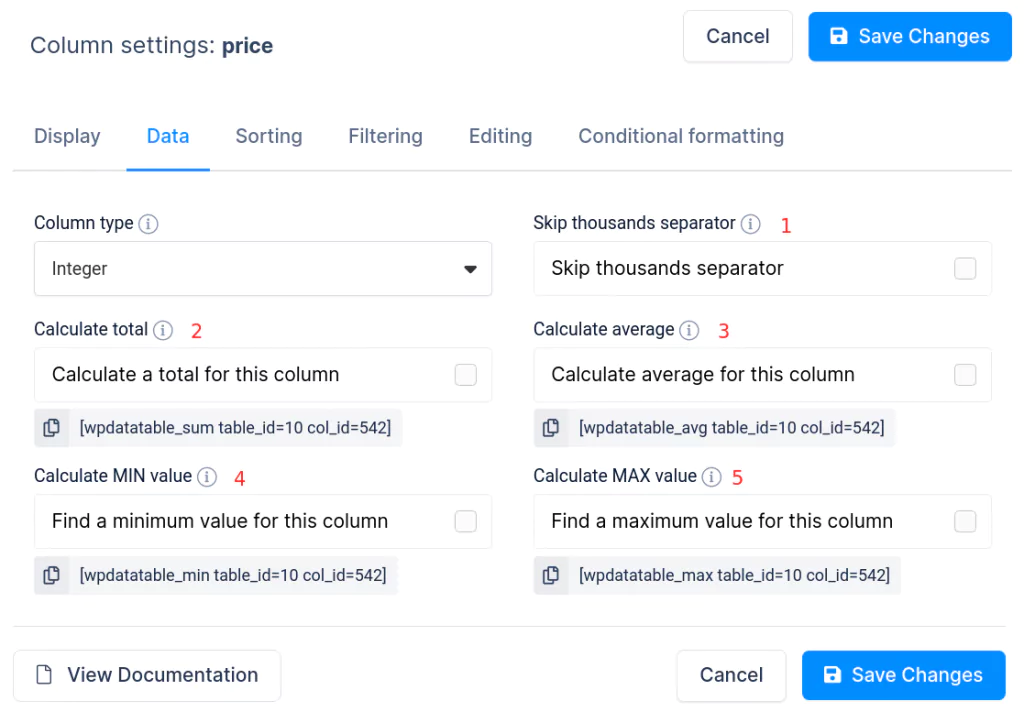
The Data tab of the column settings block contains the config controls relating to how the data is displayed and/or transformed, if necessary. The controls that are present on this page will depend on the column type you choose.



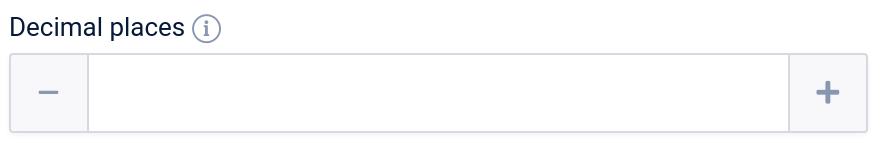
For Float columns, the only setting which is different from Integer columns (except for the ‘skip thousands separator’, which isn’t available here) is the ‘Decimal places‘ setting. It allows you to configure at the column level, how many decimal places will be shown for the floats in this table overriding the default value which can be set in the global plugin settings.

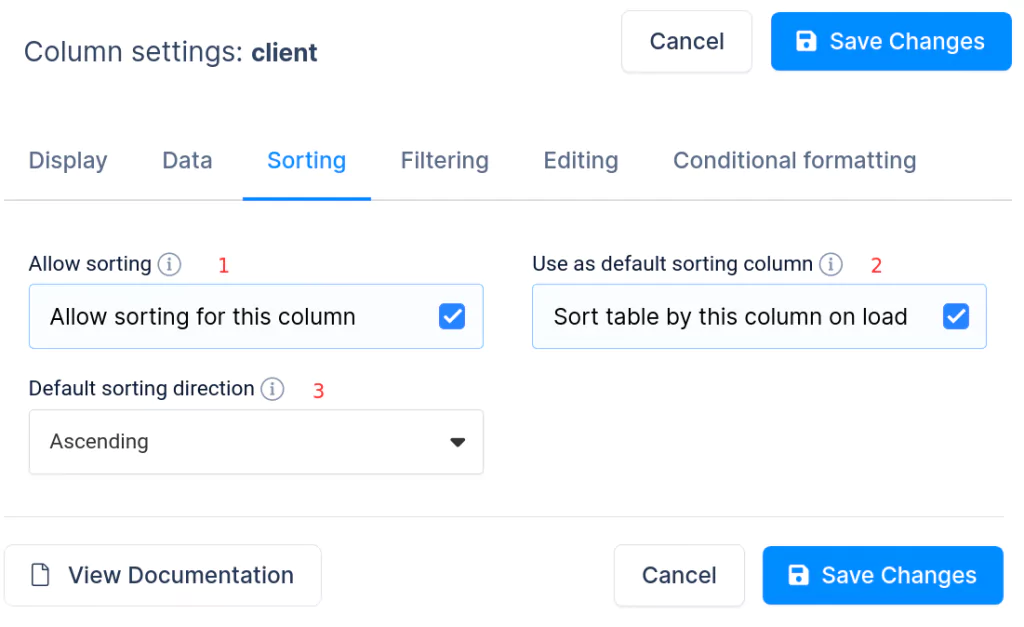
The Sorting tab of the column settings block is available when sorting is allowed globally for this table. It enables the sorting parameters to be configured for a specific column. Read more about sorting in wpDataTables here.

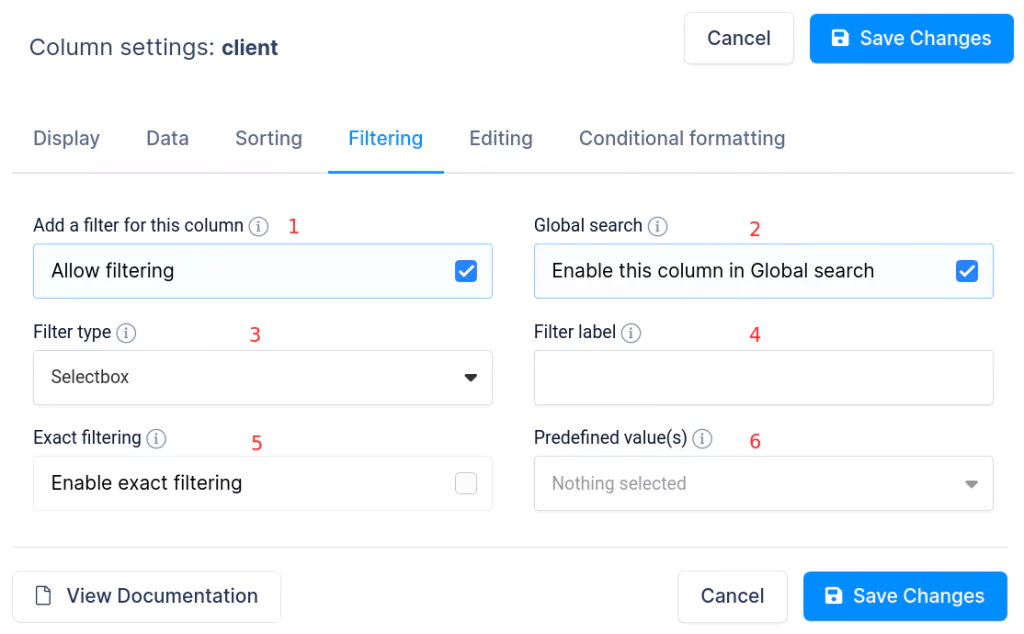
The Filtering tab of the column settings block is visible if Advanced Filtering is enabled globally for this table. It allows parameters related to the filtering rules to be configured and sets the behavior for a specific column.

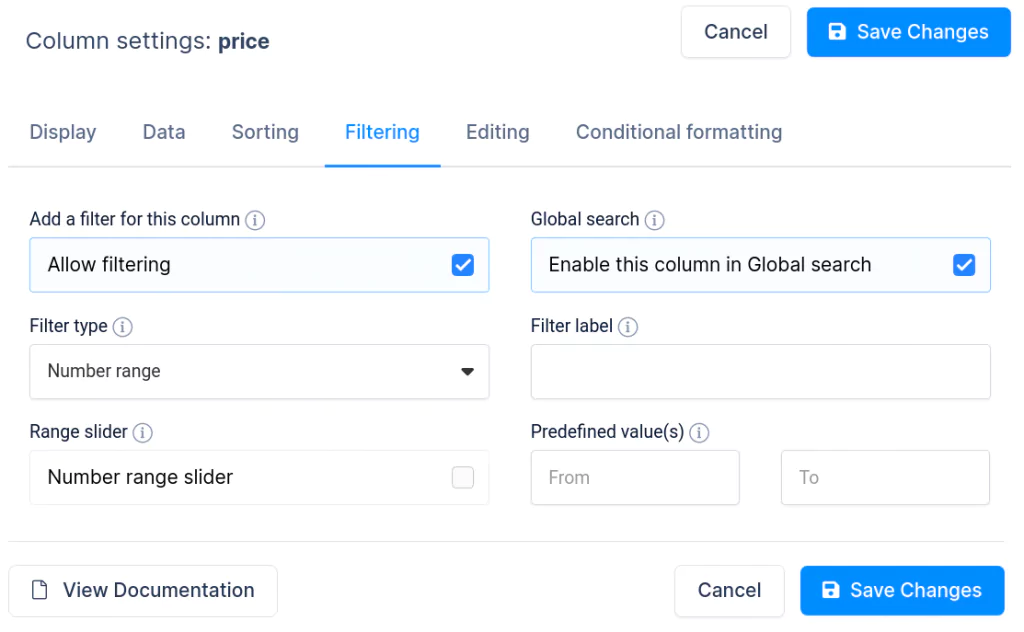
For number columns (integer or floats) you can set Filter type as “Number range” and you have additional settings for the number range slider. You can read more about this on this link.

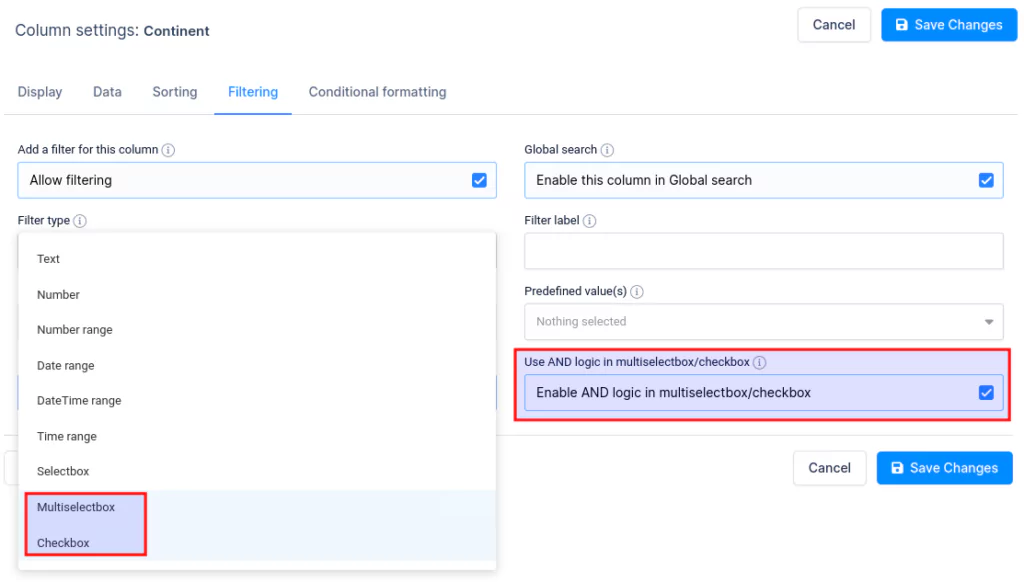
With Multiselectbox and Checkbox filters, you can also enable the AND filtering logic. wpDataTables uses the OR logic by default, so the results need to match only one of the selected conditions, while the AND logic filters the data and the results must match all of the selected examples.

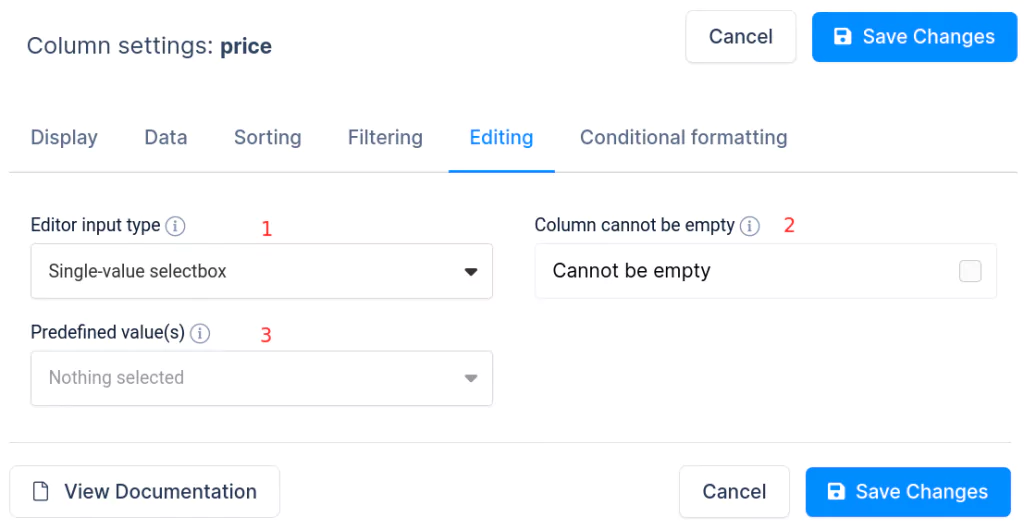
The Editing tab of the column settings block will be visible if the table is editable. It allows you to configure the editing logic for this specific column. You can read the full instructions about using the Editing tab here.

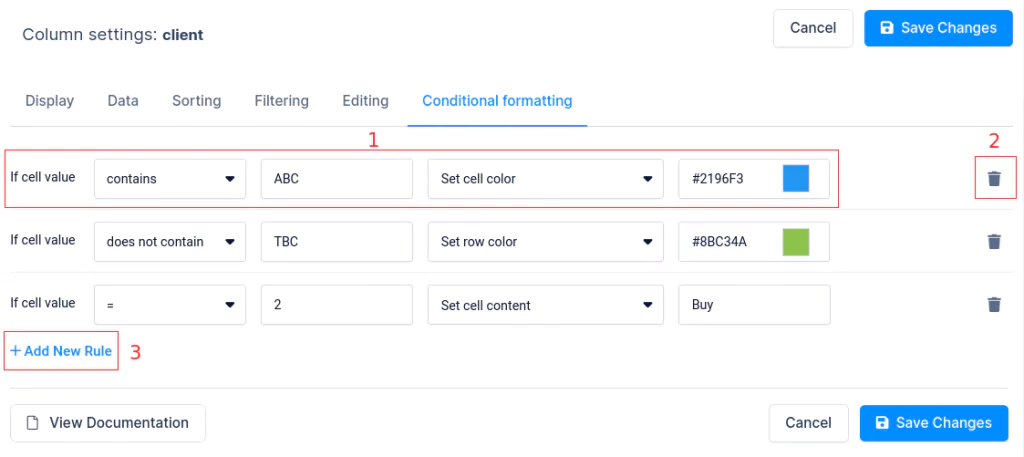
The Conditional Formatting tab of the column settings block enables you to configure the conditional formatting rules for this specific column (e.g., to color cells or rows depending on the cell value). Click here to access the full tutorial on how to use Conditional Formatting in wpDataTables.


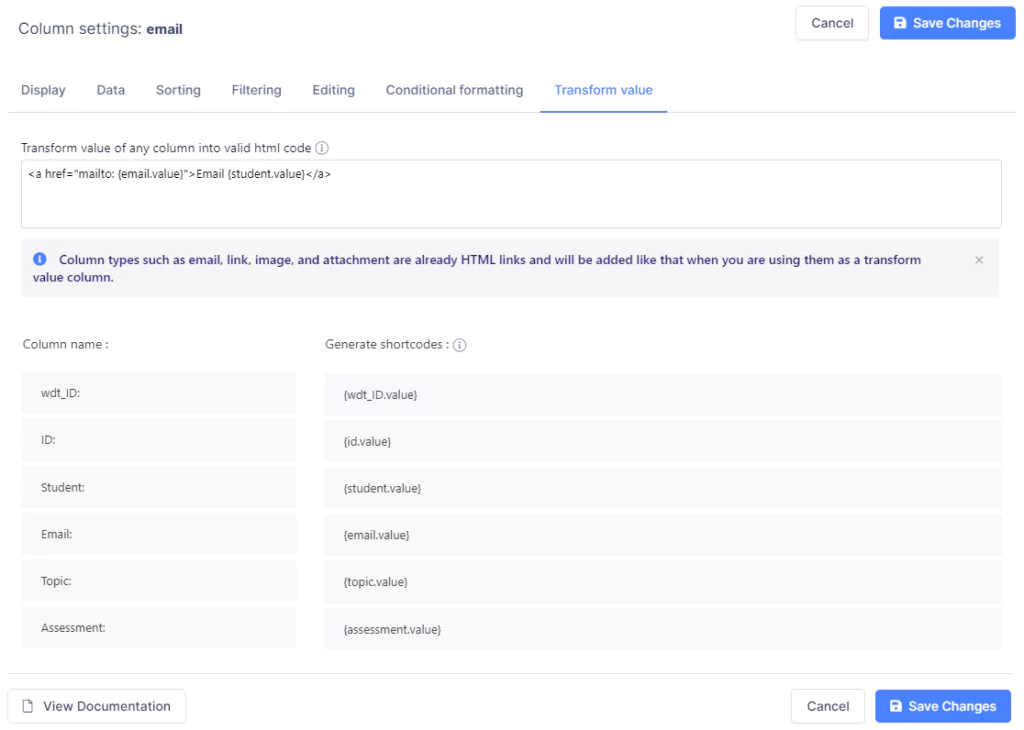
The Transform Value tab of the column settings block allows you to transform the value of any column into valid HTML code (for example, to send out an email by clicking on the cell value and automatically pull the name of the person that will receive the email).
In this example, the regular (string) Email field is transformed into a clickable hyperlink that will trigger your default mailing application and you’ll be able to email the user.
To get your hands on wpDataTables Lite, please enter your email address below. We’ll send you a direct download link and keep you updated on existing features along with helpful tips and tricks!
