Table of Contents
Video tutorial
Different table layouts

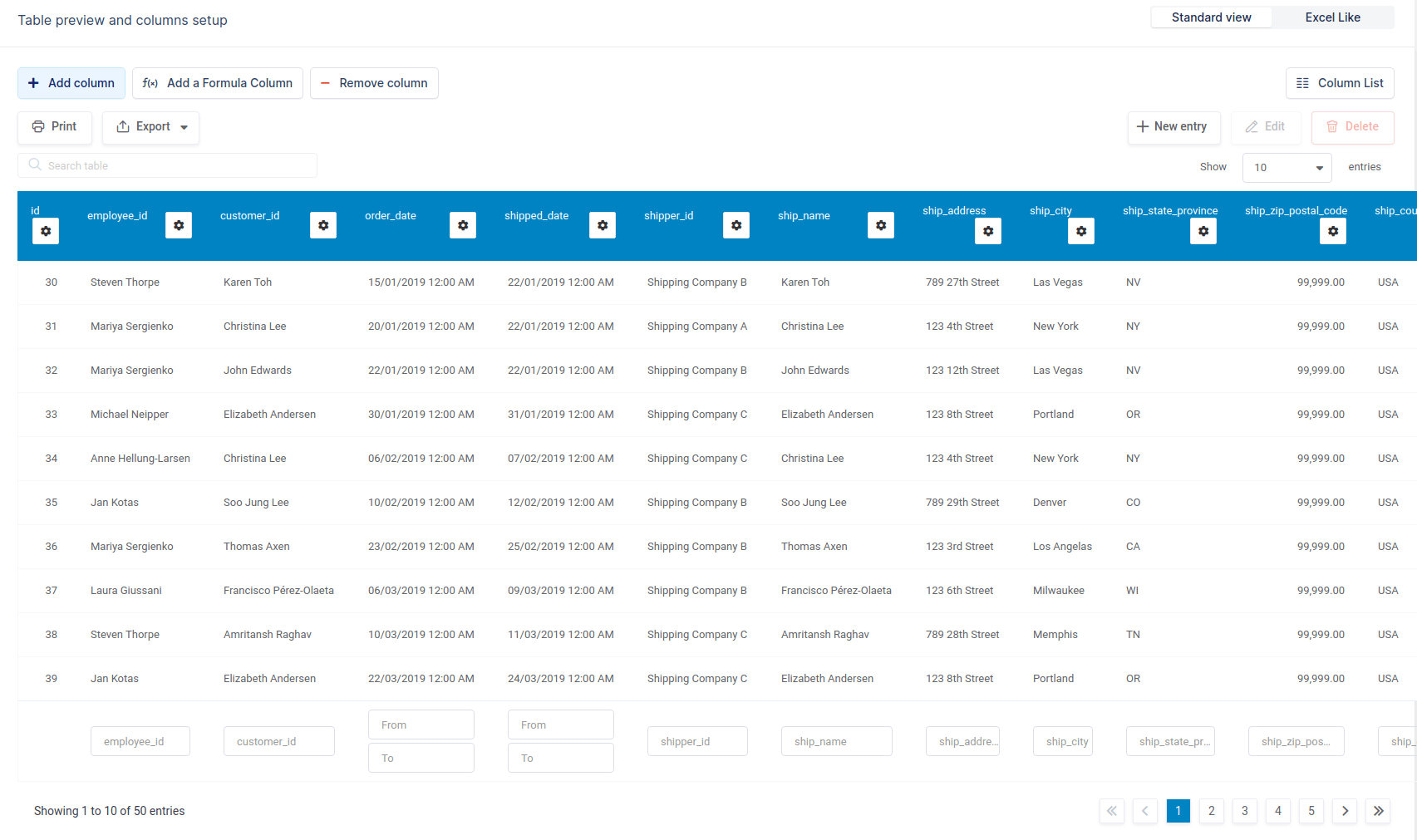
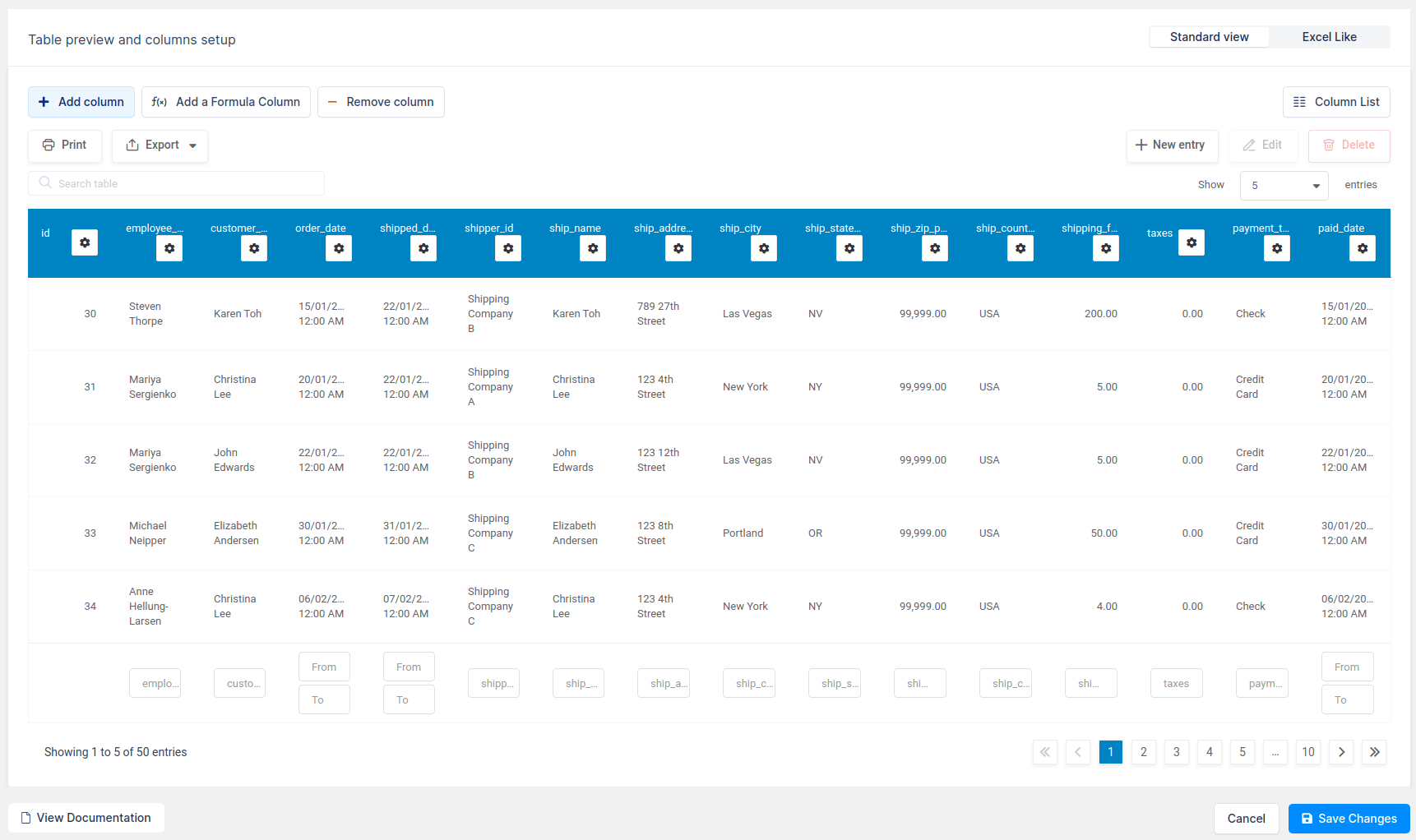
Different tables require different layouts on a page. Some tables have multiple narrow numeric columns, and need more width, but have one-line rows. Other tables may have fewer columns, but the cells contain lengthy content. In this case, it makes sense to wrap the words while limiting the table width to keep it within the page. By default, the table isn’t limited in the width, and the cells content is printed in one line. It works best when the table has many columns, but even when the table has only several columns with long text content it can get wider than the screen, and the horizontal scrollbar appears.
Limiting table width
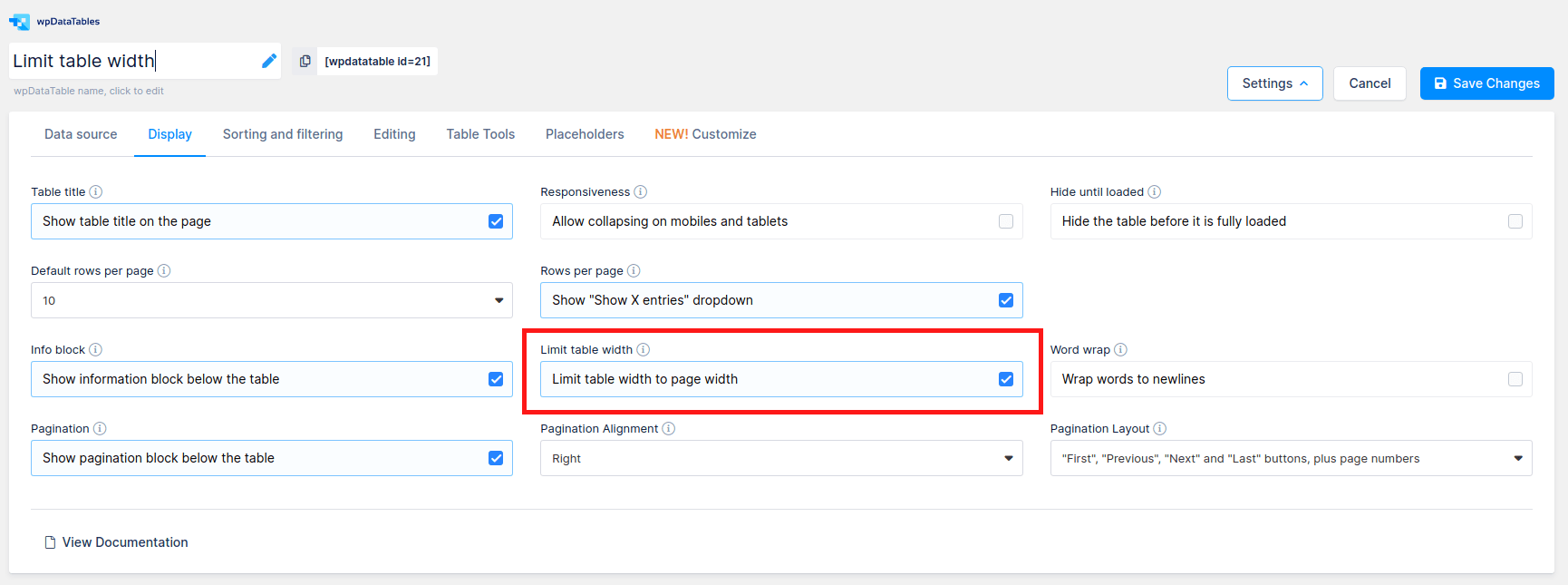
To limit the table width to the parent container width (so it wouldn’t be wider than the page) you need to enable the “Limit table width” switch in the “Display” tab on the table settings page. When the “Limit table width” option is enabled, the “Word Wrap” block will be shown.


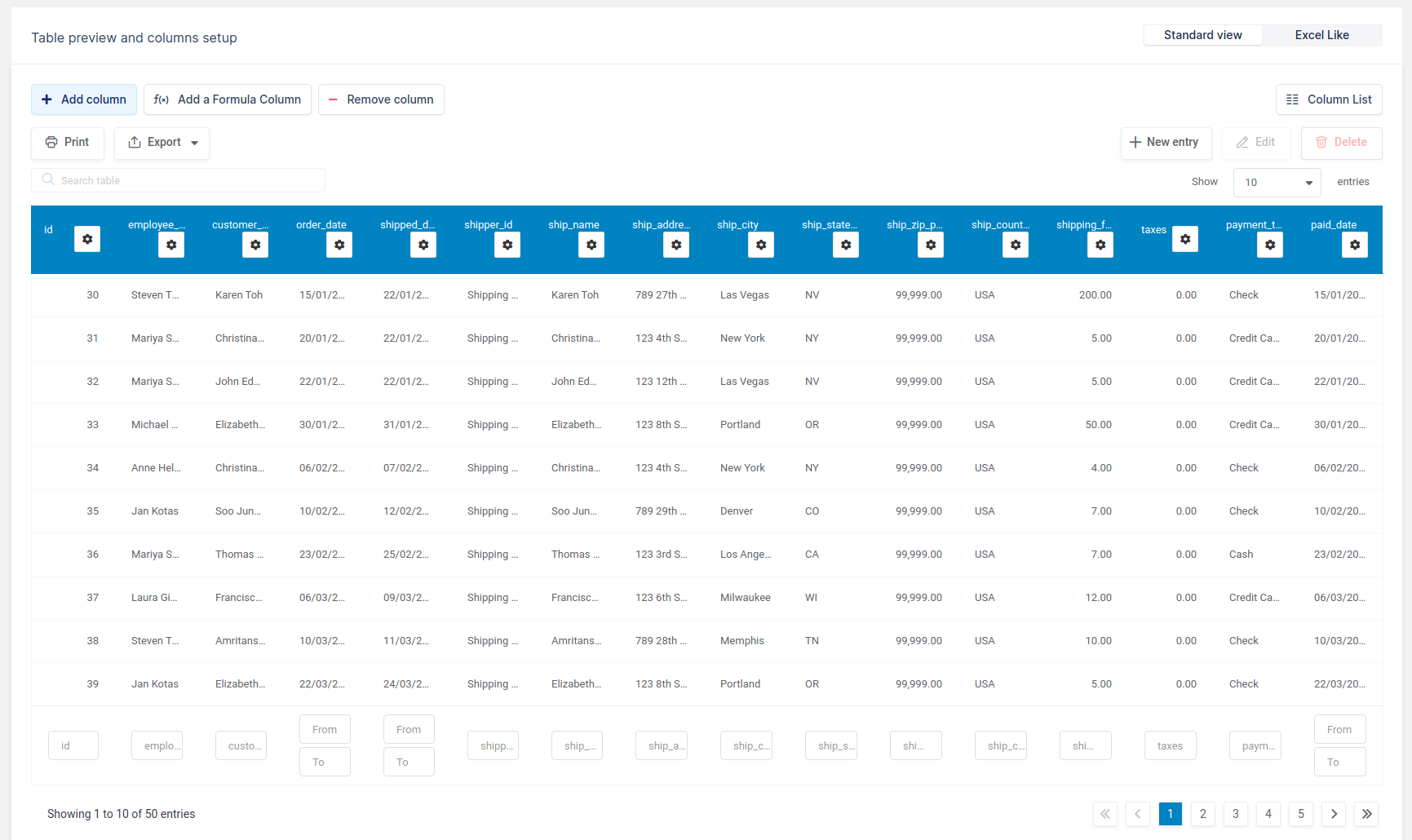
When this is done, and the table is saved, it will be limited in its width to fit the container. This makes the table fit the screen, but if the cell content is too wide, it gets cut with a “…”. To avoid this, you need to enable the “Word Wrap” feature which will be explained below.
Word wrap
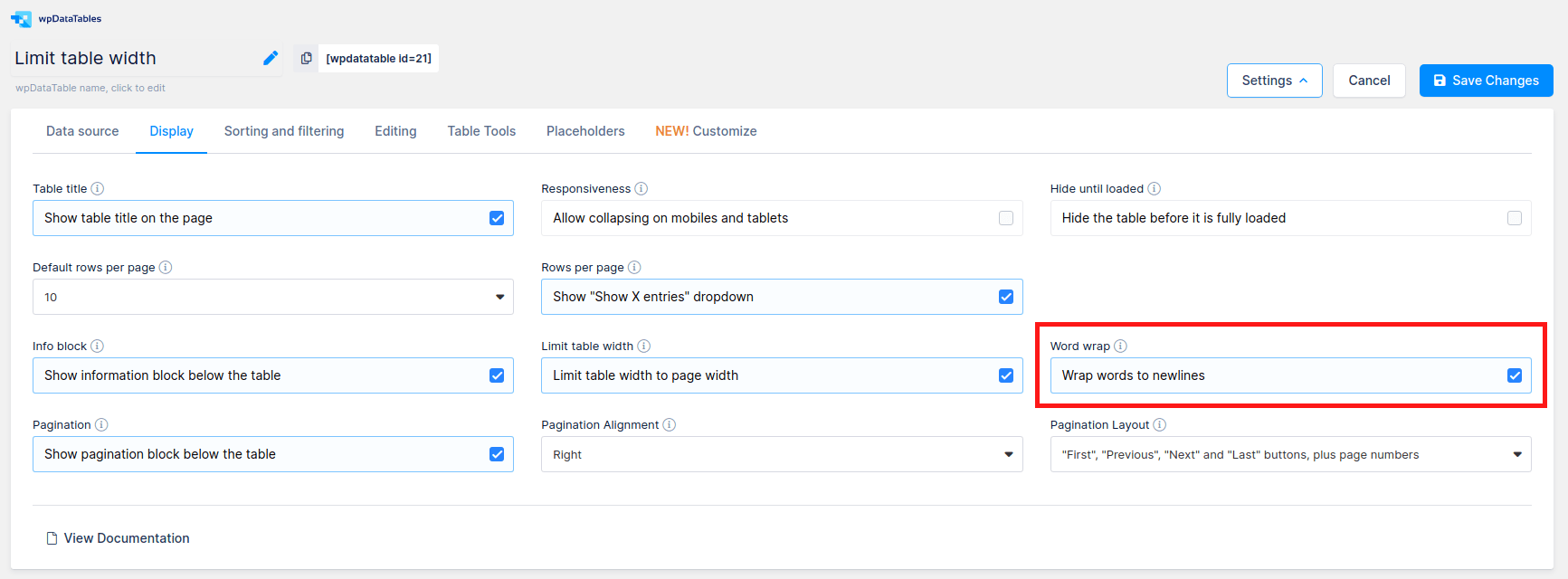
When the “Limit table width” option is enabled, the “Word Wrap” block will be displayed. Enable this option to wrap long strings into multiple lines and stretch the cells height.


This will break down the cell content into several lines.
Columns width
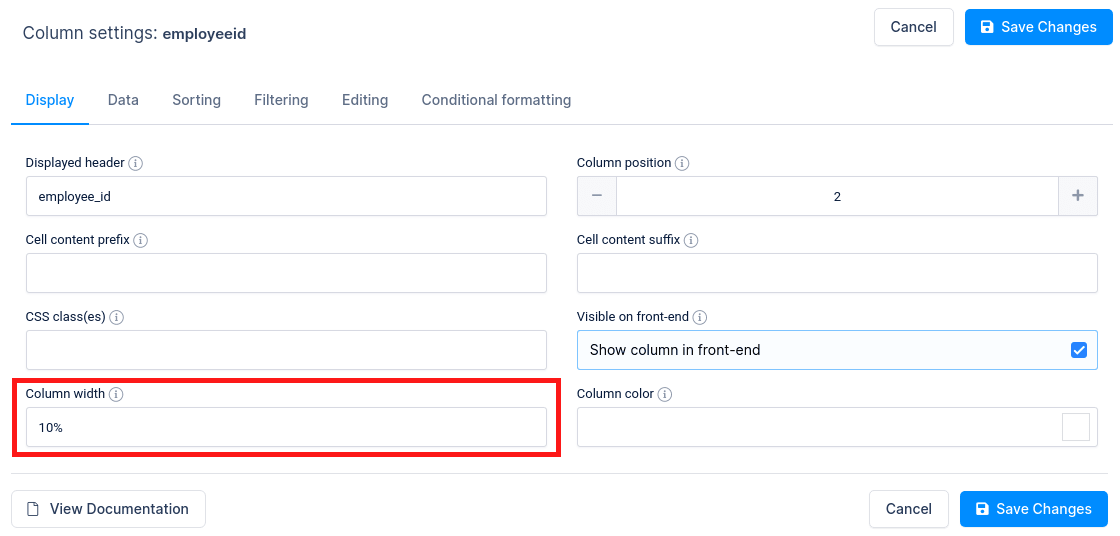
When the “Limit table width” option is enabled, you can also define columns widths (Note: you will not see the “Column width” block in the column settings panel until this switch is enabled). You can define them either as a percent, or in pixels (You can enter a number without “px”). We set the width in percent for the first column in this example table.


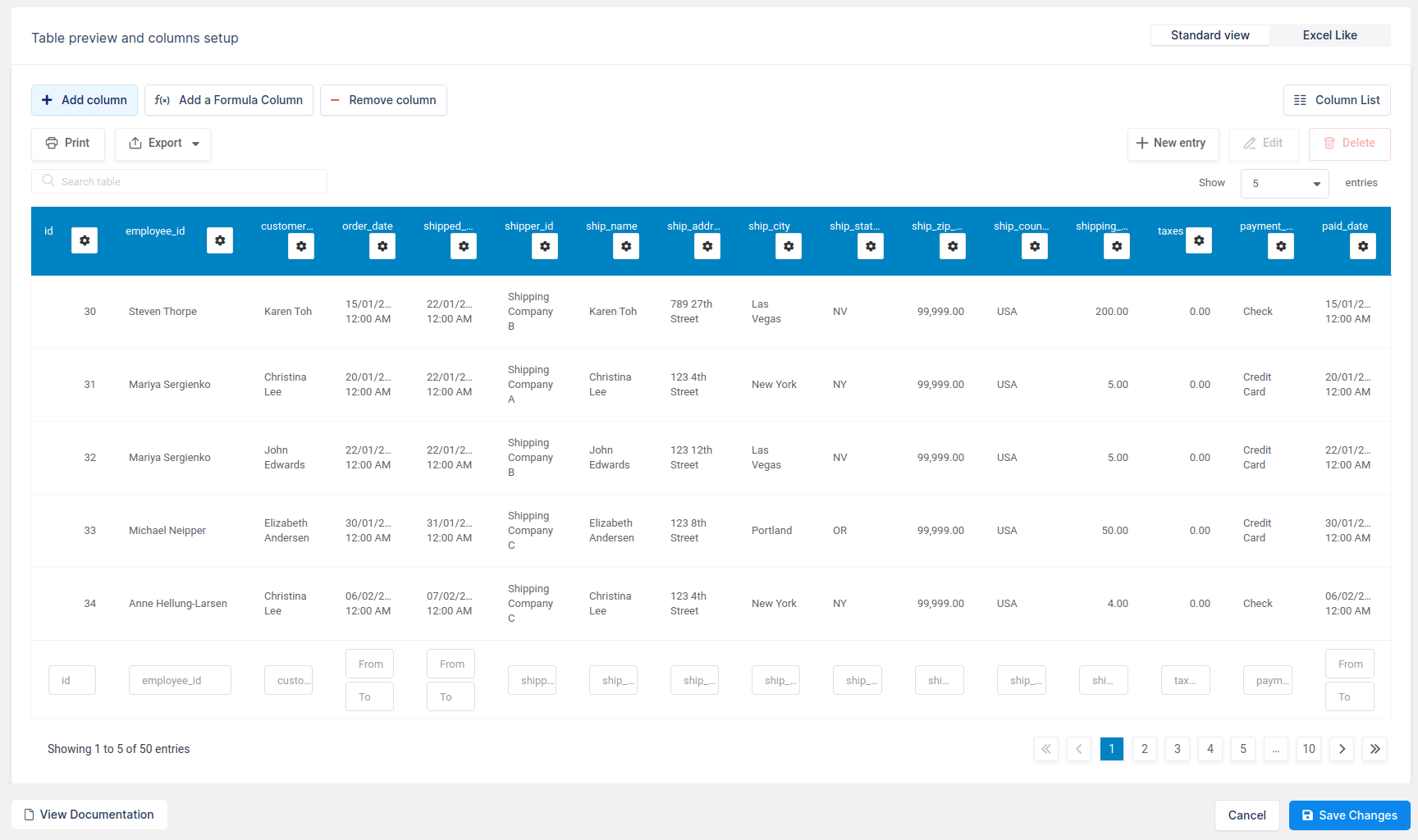
The second column gets wider and now takes up 10% of the entire table width.
Read more
- Creating editable tables and filling the table data manually
- Creating non-editable tables from Excel files
- Creating non-editable tables from Google Spreadsheets
- Responsive design
- Conditional formatting
- Sorting tables
- Per-column filtering
- Pre-filter tables through URL
- Row grouping
- Using Placeholders – Adjusting MySQL queries dynamically based on shortcode attributes
- Calculating totals (sum row)
- Table data export tools
- WPBakery Page Builder
