Because Internet Explorer didn’t stick to the guidelines established by World Wide Web Consortium the organization that establishes standards for web technologies, it often would display web pages in ways that made them look entirely different from other browsers Opera, Chrome or Firefox.
Please try to find this file ../wp-content/plugins/wpdatatables/source/class.wpdatatable.php and around line 2794 find this line:
$returnData .= $this->isFixedLayout() ? "table.wpDataTable { table-layout: fixed !important; }\n" : '';
after that line add this line of code:
$returnData .= $this->isFixedLayout() ? "table.wpDataTable thead th { width: 100% !important;}\n" : '';
Hello all wpDataTables users!
Google changed their API, and almost all tables created in Creating Tables in WordPress from Google Spreadsheets are affected.
The issue is displayed either as a “Table in the data source has no rows” error when trying to create a new table, or “No data available in the table” in an existing table.
There is a temporary workaround for the issue until we resolve it for good.
What you need to do in your Google sheet is to share this sheet with everyone.
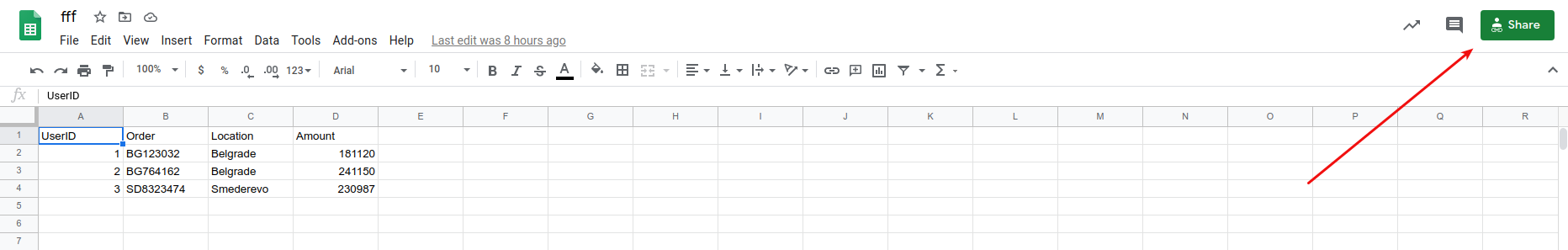
When you visit your already published sheet, click on the “Share” button in the top right corner of your sheet:

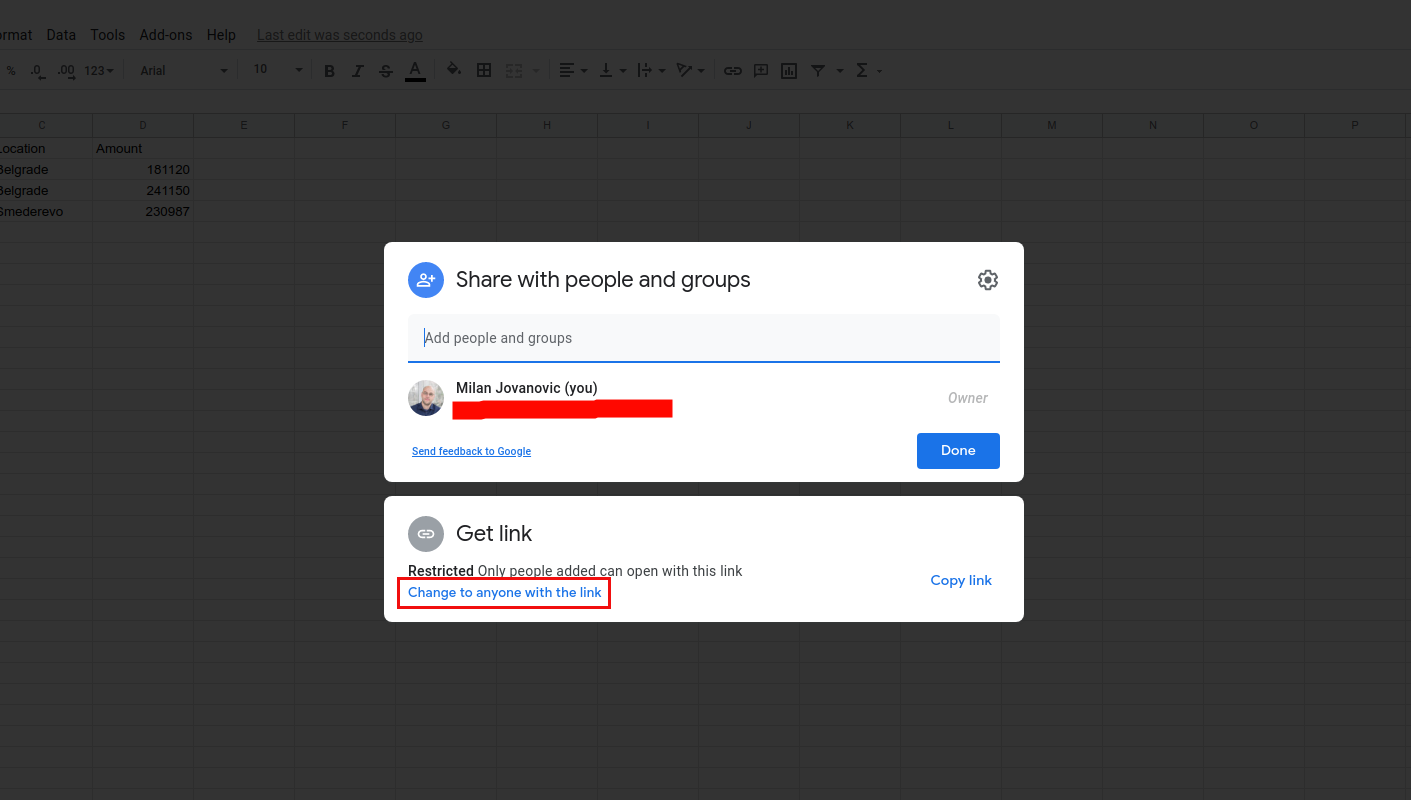
On the modal that pops up, click on “Change to anyone with link text“:

After that, your tables will show up again like ours did in our documentation on this link.
Sorry for the inconvenience, and thank you for your patience!
This issue can occur for several reasons:
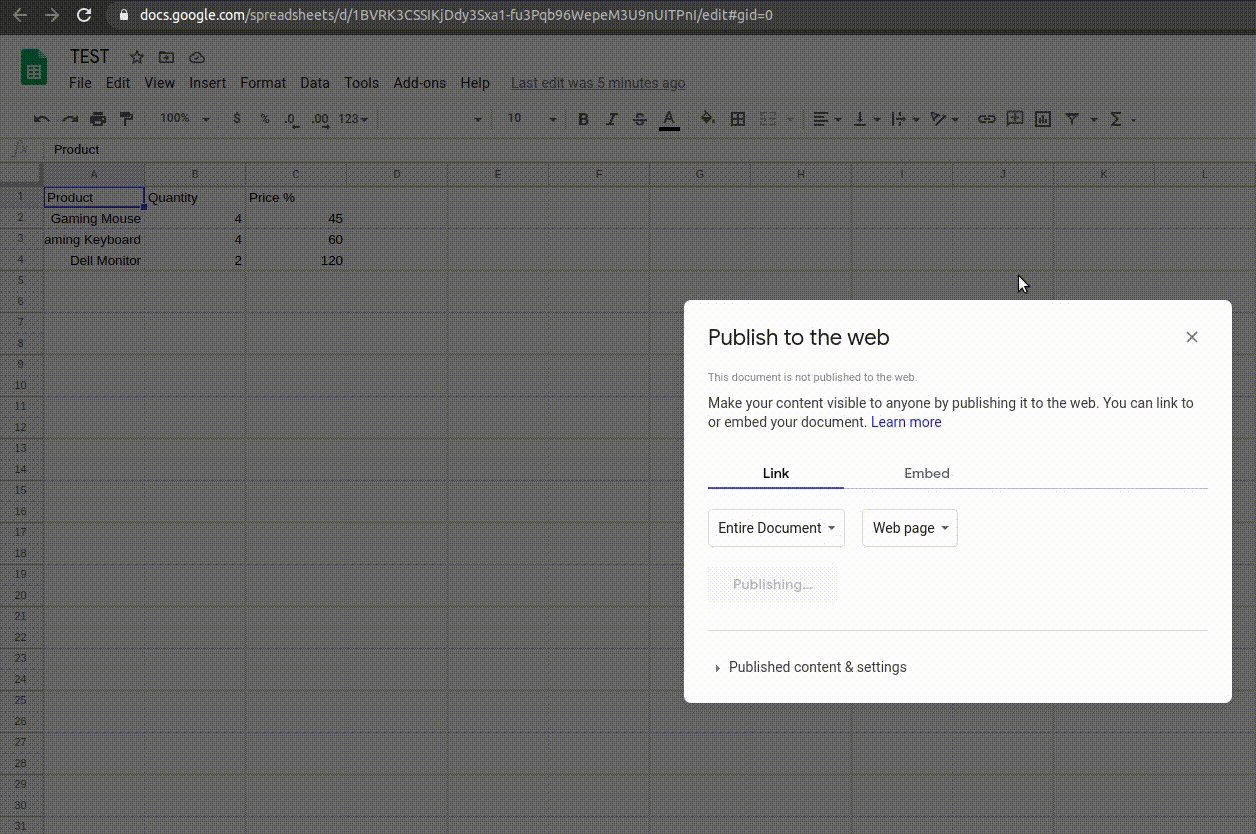
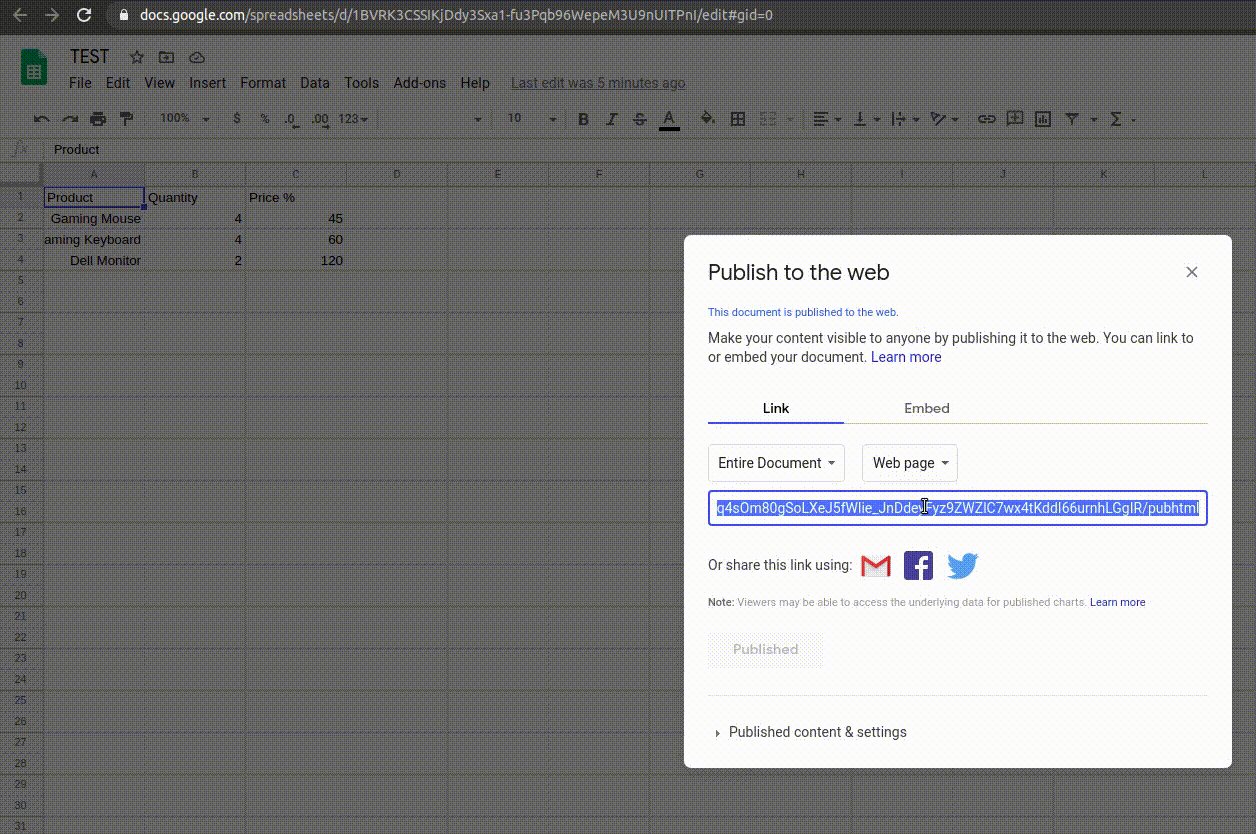
- You’ve copied the URL from the “Publish to the web” modal that pops up when you publish the spreadsheet:
 These links are recognized easily because they all contain “2PACX”:
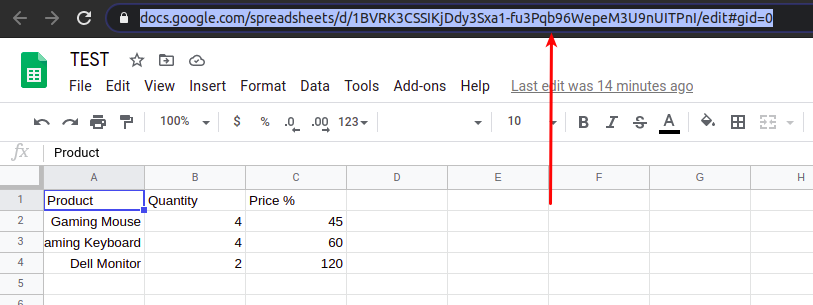
These links are recognized easily because they all contain “2PACX”: After the spreadsheet is published, just close that modal window that opens up, and copy the URL from the browser’s address bar and paste it into wpDataTables corresponding URL field when creating a table linked to an existing Google Spreadsheet file:
After the spreadsheet is published, just close that modal window that opens up, and copy the URL from the browser’s address bar and paste it into wpDataTables corresponding URL field when creating a table linked to an existing Google Spreadsheet file:
- You don’t have ZipArchive installed on your server, or you’re using an older version of ZipArchive. Please reach out to your hosting provider and ask them to either install or update the ZipArchive.
- The data in the Google Spreadsheet file is not structured correctly. Please remember that wpDataTables cannot import tables from other sources that contain merged cells; sub-headers; multiple empty rows below the first row. Also, keep in mind that the first row in your Google Spreadsheet file needs to contain column headers and that all data should be entered in columns below those headers.
- Applying any formatting in the file, like custom collation, Google Spreadsheet formulas, IMPORTRANGE functions, custom colors, etc. may cause an issue like this.
- If the Google account from which you’ve created the Spreadsheet is a part of a business (G-Suite), publishing may be allowed, but due to security measures it is not visible (accessible) from wpDataTables.
You can find more details in our documentation about Creating Tables in WordPress from Google Spreadsheets
You are probably getting this error because you have formatting in that spreadsheet. Can you please remove that formatting from a file, because when you make wpDataTables you can adjust the look of the table and arranged data how you want. Please note that merge cells can also produce this issue because at the moment they are not supported in wpDataTables.
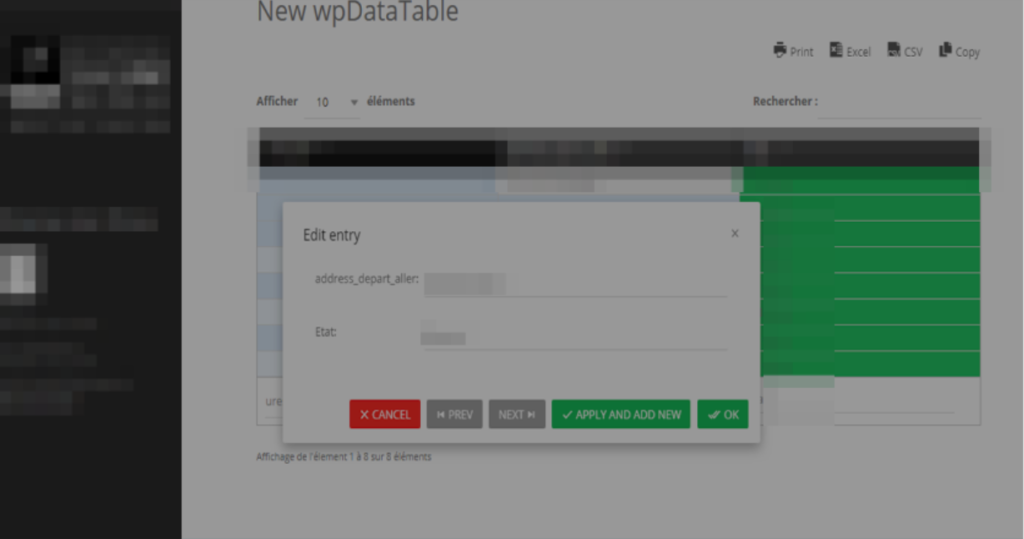
If you get grey screen when you try to edit or add new data in wpdatatables(like on image) you have some conflict with theme or some other plugin.

Try to add this code in the custom CSS field in wpdatatables settings page
.wpdt-c .modal-backdrop{ z-index: 0 !important; }
or
.modal-backdrop{ z-index: 0 !important; }
We suppose that your server is on Bluehost. If the answer is yes, you have to add some code in
file ../wp-content/plugins/wpdatatables/source/class.wdttools.php around line 205 you will find this line of code:
curl_setopt($ch, CURLOPT_REFERER, site_url());
and after it add:
curl_setopt( $ch, CURLOPT_IPRESOLVE, CURL_IPRESOLVE_V4);
This fix should resolve the issue that is related with Bluehost. Your code should looks like below.
curl_setopt($ch, CURLOPT_URL, $url); curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1); curl_setopt($ch, CURLOPT_CONNECTTIMEOUT, $timeout); curl_setopt($ch, CURLOPT_USERAGENT, $agent); curl_setopt($ch, CURLOPT_REFERER, site_url()); curl_setopt( $ch, CURLOPT_IPRESOLVE, CURL_IPRESOLVE_V4);
 These links are recognized easily because they all contain “2PACX”:
These links are recognized easily because they all contain “2PACX”: After the spreadsheet is published, just close that modal window that opens up, and copy the URL from the browser’s address bar and paste it into wpDataTables corresponding URL field when creating a table linked to an existing Google Spreadsheet file:
After the spreadsheet is published, just close that modal window that opens up, and copy the URL from the browser’s address bar and paste it into wpDataTables corresponding URL field when creating a table linked to an existing Google Spreadsheet file: