
Editing tables in a pop-up dialog is in most cases easy and intuitive; but not in all cases. For some tables, for example, those that may have more than 10 columns, or for some user scenarios where you need to edit only one field, inline editing is intuitive and easy; so, this inline-editing feature exists in wpDataTables as well!
To create an inline-editable table, it is first necessary to create and configure an editable table in a standard way.
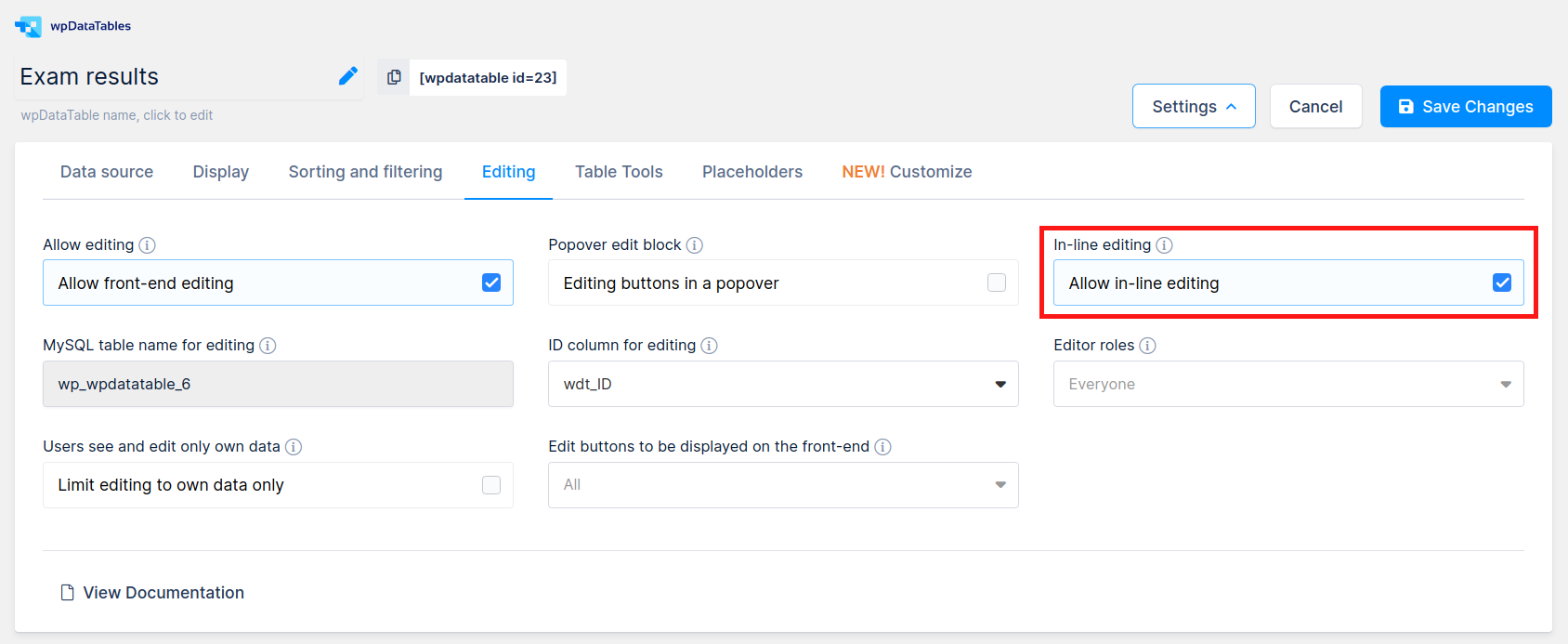
Once the table is configured as editable, you will see an additional checkbox in the back-end. Tick it to enable inline editing.
When the checkbox is ticked, and the settings are saved, reload the table in the front-end or view your changes in table preview.
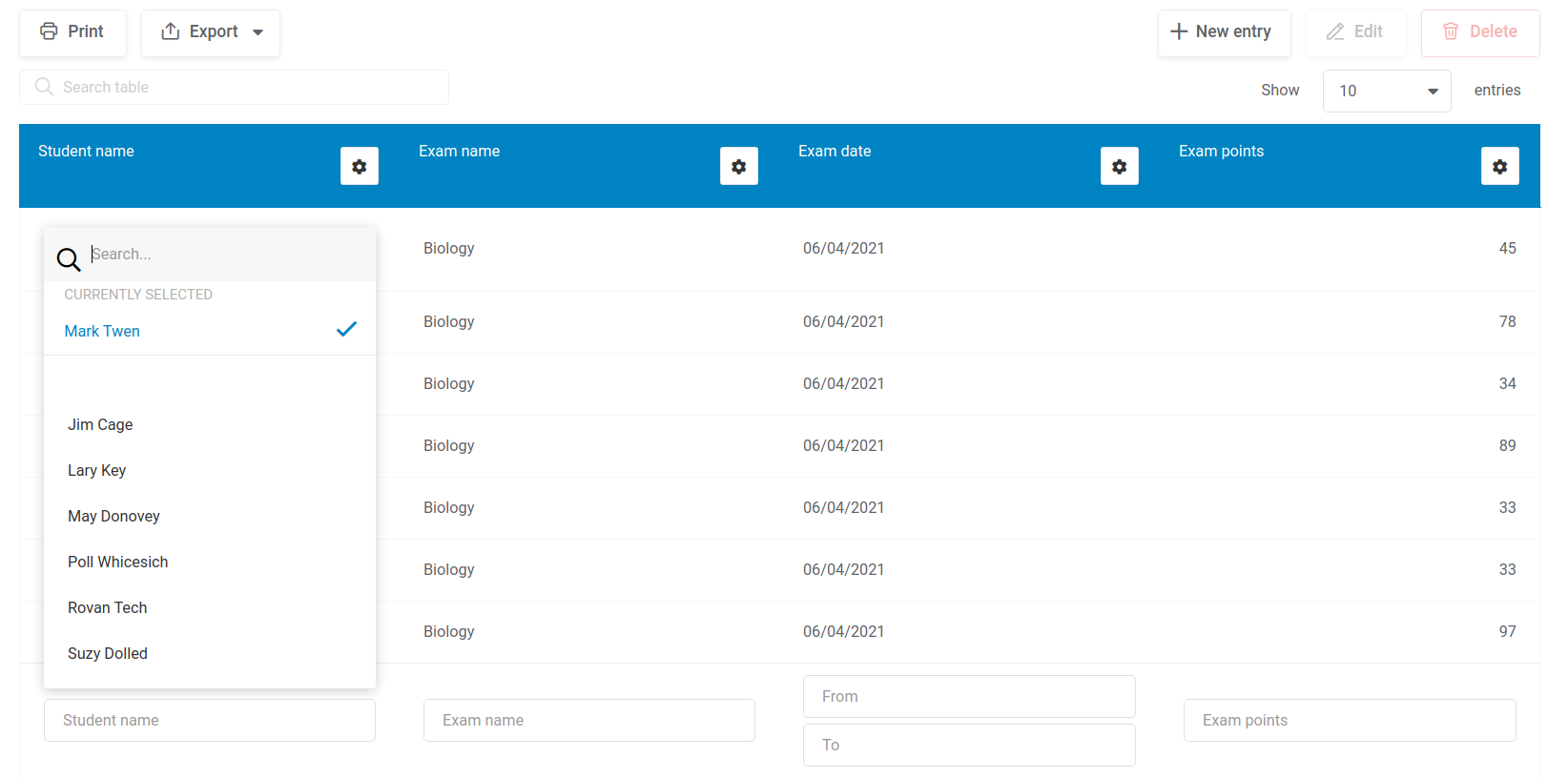
You still have the option to edit the table in the dialog, but when you double-click the cell you’ll get an in-line editor of the selected type. See the example at the screenshot on the right.
You can edit the cell value directly in the row. Simply click somewhere else in the table, or choose the value in drop-down, to save the value.

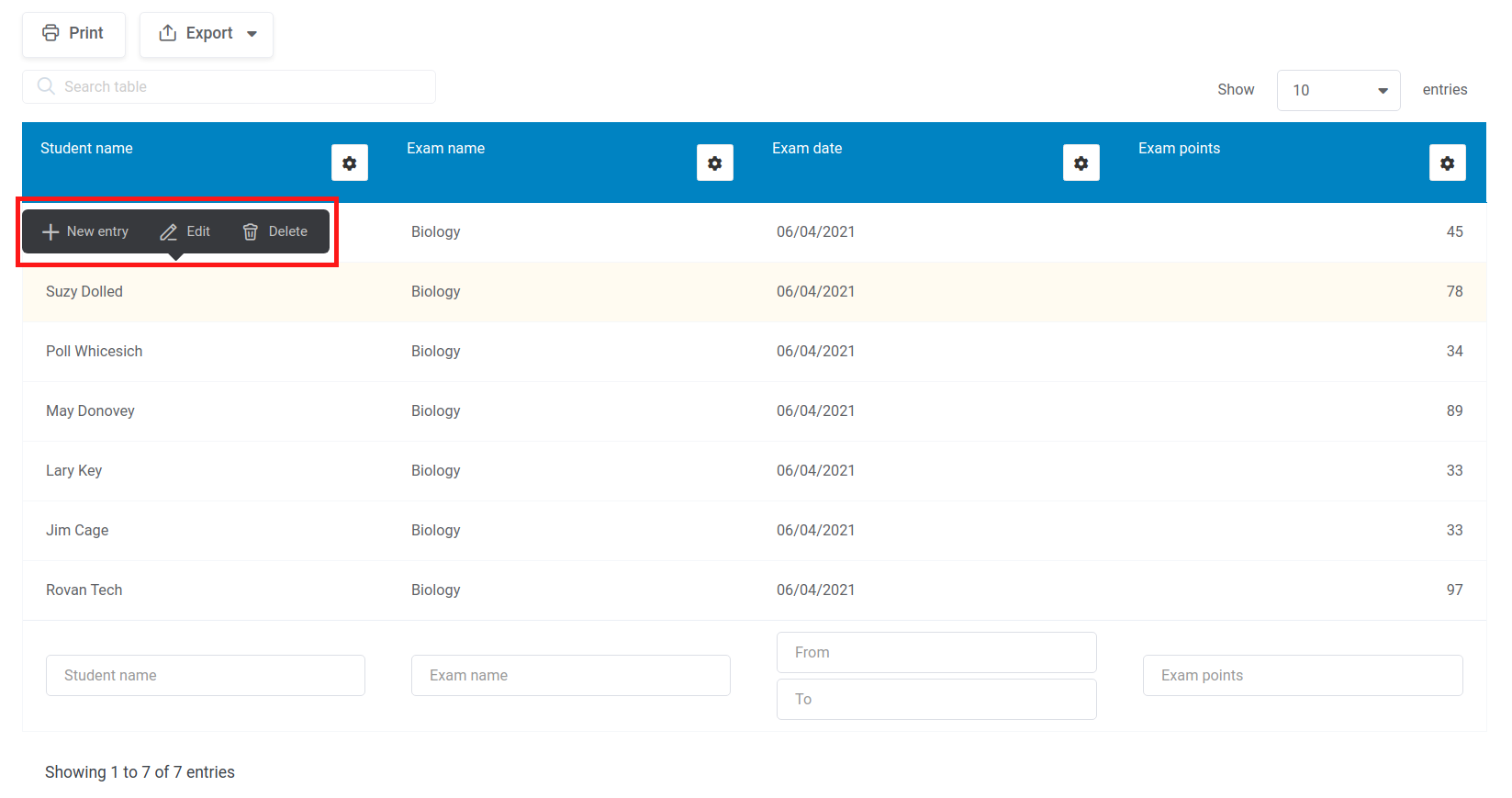
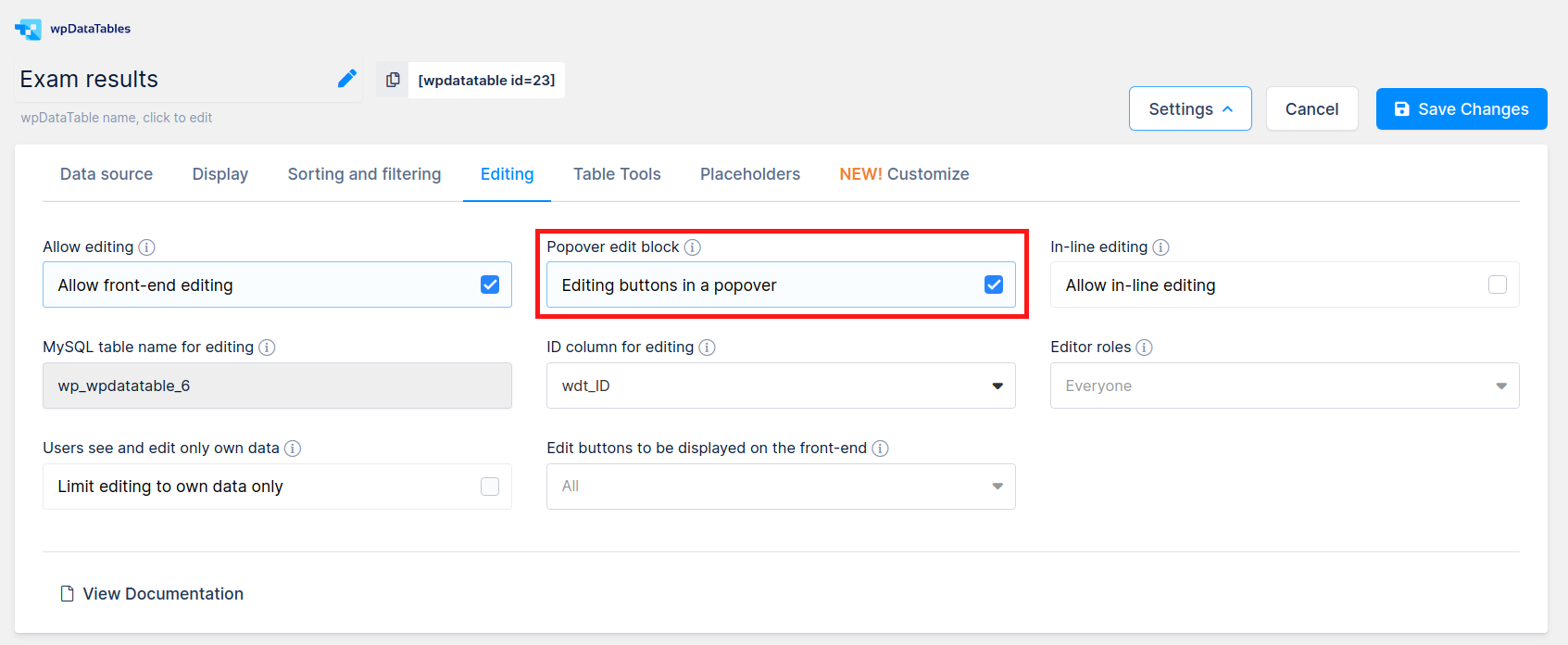
An additional feature is “popover tools”. This feature enables you to show the editable table control block as a popover above any row. To enable it, just tick this checkbox in the table settings:

When this feature is enabled, you won’t see the “Add”, “New” and “Delete” buttons in their standard place (the top right corner above the table, in the TableTools block), but when you click on any table row, you will see a popover: