


Table of Contents



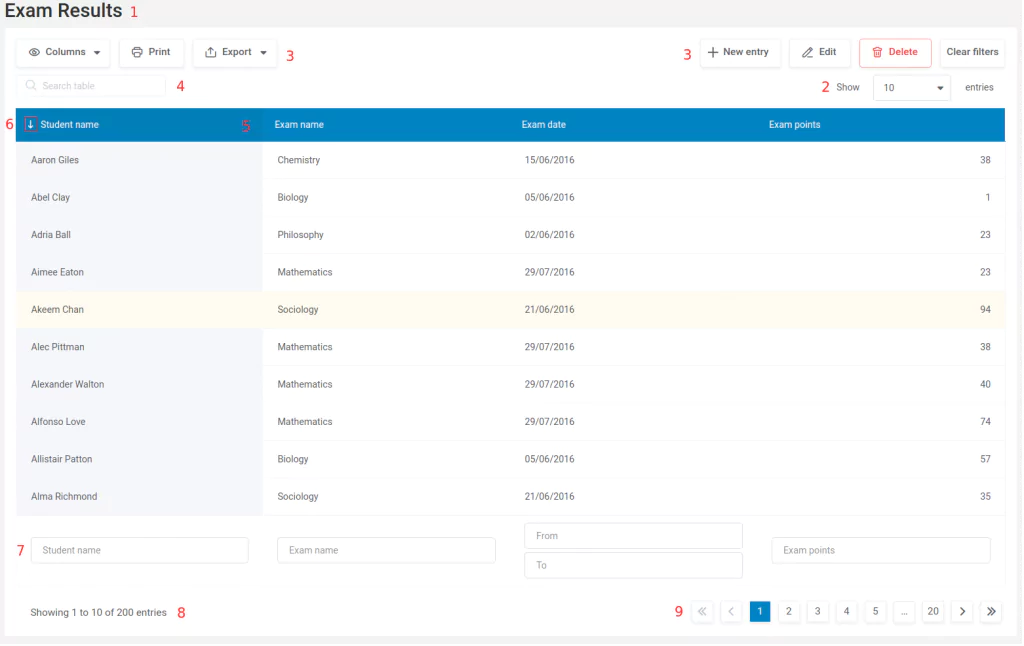
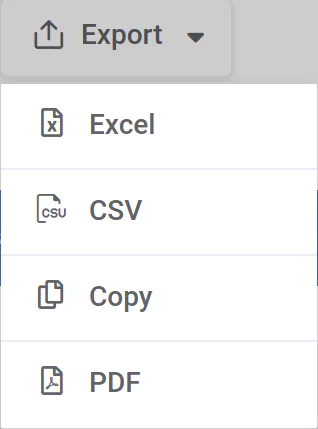
Table tools are a set of useful features built on a set of JS libraries, which allow users to have some extras on the table frontend: toggle columns visibility, copy the table content to the clipboard, export the table content to a PDF, CSV or an Excel file, or hide everything except the table on the page, and get a print view. See this documentation section for more info about TableTools library. When you create an editable table, the editing controls are also rendered in the TableTools block. See this documentation section for more info on editable tables.
The front-end editor is available only for MySQL-based tables with front-end editing and server-side processing features enabled. If you configure front-end editing for the table, you’ll get additional tables in the TableTools block: Edit, New and Delete buttons. You can also select rows in the table by clicking on them.
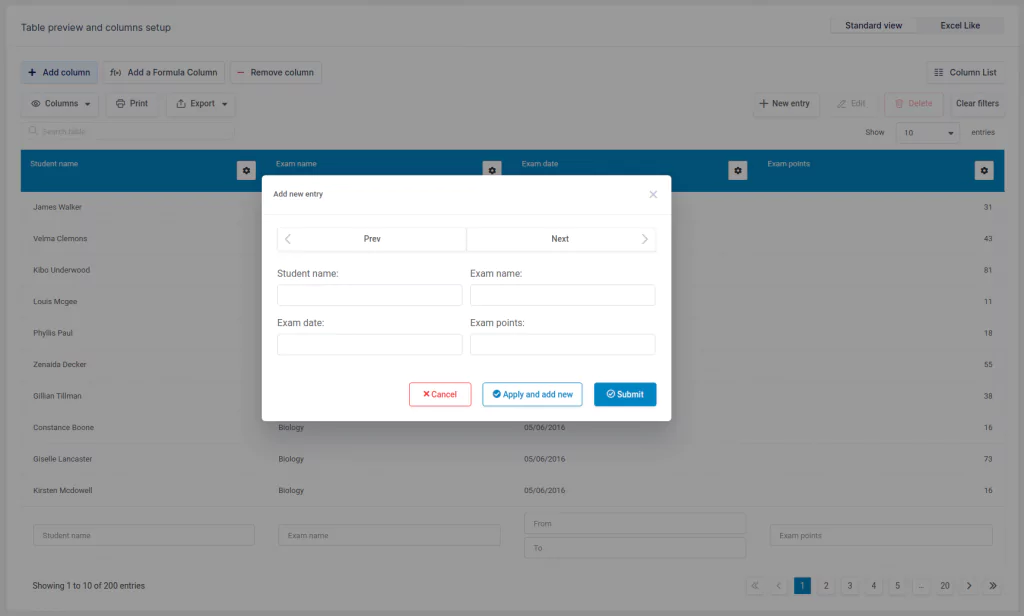
When a row is selected, or when you click on the “New” button, the editor popup apears. The exact look of the popup will depend on the table you created and configured.
Please note that in addition to editing through a popup dialog, wpDataTables also supports inline editing and Spreadsheet / Excel-like editing.

Charts (wpDataCharts) are also a part of the wpDataTables front-end. There are only a few elements, and they are:
There are also other features in charts that can be customized (depending on the library you choose) – see the documentation on creating charts for more details.
To get your hands on wpDataTables Lite, please enter your email address below. We’ll send you a direct download link and keep you updated on existing features along with helpful tips and tricks!
