Table of Contents
Video tutorial
wpDataTable Google Spreadsheet integration
NEW! Say no more to cache issues! It is possible to automatically sync your already created, published and shared Google Sheets in wpDataTables. Furthermore, you can create WordPress tables with your Private Sheets as well. More on this link.
Google Spreadsheets is an extremely popular way to create and edit tables online because of its advanced functionality. It’s free, it does not require installing any software on a client’s computer, it supports importing data from popular office software programs, and it stores all the data online. We could not of course ignore this format, so with version 1.6 wpDataTables now supports Google Spreadsheets as an input data source.
See this example (published and shared Google spreadsheet), and the table rendered from this Google Spreadsheet below.
The step-by-step tutorial on creating wpDataTables from Google Spreadsheets is below the table.
Please note: Once you create a table from a Google Spreadsheet, changes in the core file from which a table is created, like:
- Changing the column’s name,
- Changing the column’s order,
- Deleting the column, and
- Adding a new column.
are highly not recommended, because the old table will not work, at the moment. If you make any of these changes, please recreate the table again.
| Name | Surname | Company | City | Comments |
|---|---|---|---|---|
| Bradley | Mcleod | Sem Mollis Dui Incorporated | Newton Abbot | nisi a odio semper cursus. Integer mollis. Integer tincidunt aliquam |
| Fredericka | Dominguez | Mauris Vel LLC | Caruaru | risus. Donec egestas. Aliquam nec enim. Nunc ut erat. Sed |
| Alexis | Acevedo | In Lorem Donec Incorporated | Ercolano | egestas nunc sed libero. Proin sed turpis nec mauris blandit |
| Ebony | Rivas | Erat Corp. | Dudzele | nulla. In tincidunt congue turpis. In condimentum. Donec at arcu. |
| Chantale | Petersen | Nonummy Ac Company | College | luctus et ultrices posuere cubilia Curae; Phasellus ornare. Fusce mollis. |
| Josephine | Bradshaw | A LLC | Pugwash | a, enim. Suspendisse aliquet, sem ut cursus luctus, ipsum leo |
| Cheryl | Fuller | Scelerisque Mollis Phasellus PC | Develi | augue eu tellus. Phasellus elit pede, malesuada vel, venenatis vel, |
| Joel | Wright | Massa Corp. | Charleroi | tincidunt congue turpis. In condimentum. Donec at arcu. Vestibulum ante |
| John | Cunningham | Penatibus Et Magnis Foundation | Ammanford | et, euismod et, commodo at, libero. Morbi accumsan laoreet ipsum. |
| Cain | Contreras | Molestie Dapibus Corp. | Quispamsis | orci quis lectus. Nullam suscipit, est ac facilisis facilisis, magna |
| Hall | Francis | Rutrum Fusce Dolor PC | Sellia Marina | ipsum primis in faucibus orci luctus et ultrices posuere cubilia |
| Hiram | Ryan | Neque Nullam Nisl Institute | Gibsons | sed dui. Fusce aliquam, enim nec tempus scelerisque, lorem ipsum |
| Joy | Barrera | Natoque Penatibus Et Ltd | Leerbeek | tempor bibendum. Donec felis orci, adipiscing non, luctus sit amet, |
| Rajah | English | Vivamus Sit Amet Limited | Froidchapelle | libero lacus, varius et, euismod et, commodo at, libero. Morbi |
| Axel | Curtis | Dictum Incorporated | Horsham | justo nec ante. Maecenas mi felis, adipiscing fringilla, porttitor vulputate, |
| Jenna | Jackson | Aliquet LLC | Subiaco | vestibulum, neque sed dictum eleifend, nunc risus varius orci, in |
| Walter | Mcconnell | Venenatis Limited | Raj Nandgaon | id ante dictum cursus. Nunc mauris elit, dictum eu, eleifend |
| Blythe | Cherry | Maecenas Mi Ltd | Tavistock | nisi nibh lacinia orci, consectetuer euismod est arcu ac orci. |
| Garth | Petty | Eu Ligula Incorporated | Diyarbakır | tellus, imperdiet non, vestibulum nec, euismod in, dolor. Fusce feugiat. |
| Ruby | Davidson | Purus PC | Gore | Donec nibh. Quisque nonummy ipsum non arcu. Vivamus sit amet |
| Wendy | Booker | Integer Eu LLP | Murray Bridge | semper egestas, urna justo faucibus lectus, a sollicitudin orci sem |
| Brenda | Zamora | Id Mollis Nec LLP | Kobbegem | Duis gravida. Praesent eu nulla at sem molestie sodales. Mauris |
| Hop | Morgan | Pede Praesent Ltd | Mysore | ornare. In faucibus. Morbi vehicula. Pellentesque tincidunt tempus risus. Donec |
| Seth | Kelly | Nulla Ltd | La Seyne-sur-Mer | non, sollicitudin a, malesuada id, erat. Etiam vestibulum massa rutrum |
| Mark | Crosby | Eleifend LLP | Westport | pretium et, rutrum non, hendrerit id, ante. Nunc mauris sapien, |
| Genevieve | Odonnell | Aliquam Incorporated | Van | luctus felis purus ac tellus. Suspendisse sed dolor. Fusce mi |
| Evangeline | Mcneil | Lectus Sit Limited | Cannalonga | Suspendisse eleifend. Cras sed leo. Cras vehicula aliquet libero. Integer |
| Ebony | Craft | Imperdiet Non Institute | Jundiaí | neque sed dictum eleifend, nunc risus varius orci, in consequat |
| Candace | Mays | Aenean Foundation | Eisleben | quam. Curabitur vel lectus. Cum sociis natoque penatibus et magnis |
| Natalie | Vasquez | Eu Tellus Phasellus LLP | Merzig | est. Mauris eu turpis. Nulla aliquet. Proin velit. Sed malesuada |
| Jeremy | Raymond | Nisl Sem Consequat Ltd | Meux | iaculis odio. Nam interdum enim non nisi. Aenean eget metus. |
| Aladdin | Harding | Turpis Non Enim LLC | High Level | ipsum. Donec sollicitudin adipiscing ligula. Aenean gravida nunc sed pede. |
| Aquila | Kerr | Facilisis Lorem Corporation | Lakeshore | condimentum eget, volutpat ornare, facilisis eget, ipsum. Donec sollicitudin adipiscing |
| Mari | Brewer | Pharetra Nibh Aliquam Consulting | Kobbegem | elit, pellentesque a, facilisis non, bibendum sed, est. Nunc laoreet |
| Meredith | Reed | Maecenas Ornare Egestas Consulting | Bientina | semper pretium neque. Morbi quis urna. Nunc quis arcu vel |
| Xantha | England | Mauris Institute | Viggianello | eget nisi dictum augue malesuada malesuada. Integer id magna et |
| Althea | Velez | Nulla In Inc. | Leduc | Integer urna. Vivamus molestie dapibus ligula. Aliquam erat volutpat. Nulla |
| Gannon | Colon | Eu Foundation | Izmir | eu, accumsan sed, facilisis vitae, orci. Phasellus dapibus quam quis |
| Sylvia | Rojas | Et Corporation | Lige | tempus mauris erat eget ipsum. Suspendisse sagittis. Nullam vitae diam. |
| Oprah | Vincent | Nulla Foundation | Gieen | gravida sagittis. Duis gravida. Praesent eu nulla at sem molestie |
| Yvonne | Hampton | In At Pede PC | Bossuit | lorem, eget mollis lectus pede et risus. Quisque libero lacus, |
| Adria | Mcintyre | Arcu Vestibulum Ante Ltd | Guben | et ultrices posuere cubilia Curae; Donec tincidunt. Donec vitae erat |
| Diana | Wilkins | Eget Metus Foundation | Amlwch | euismod ac, fermentum vel, mauris. Integer sem elit, pharetra ut, |
| Burton | Meyers | Nec LLP | Ahrensburg | Nulla facilisi. Sed neque. Sed eget lacus. Mauris non dui |
| Lesley | Barrett | Urna Nec Luctus Corp. | San Sostene | sagittis felis. Donec tempor, est ac mattis semper, dui lectus |
| Diana | Fernandez | Ornare Libero At Incorporated | Biez | Nunc ullamcorper, velit in aliquet lobortis, nisi nibh lacinia orci, |
| Emerald | Garrison | Tincidunt Foundation | Guwahati | iaculis enim, sit amet ornare lectus justo eu arcu. Morbi |
| Derek | Glover | Quam A Incorporated | Bally | Nunc ut erat. Sed nunc est, mollis non, cursus non, |
| Willow | Cortez | Nisi Mauris Industries | Kincardine | lobortis, nisi nibh lacinia orci, consectetuer euismod est arcu ac |
| Latifah | French | A Consulting | Vanderhoof | hendrerit id, ante. Nunc mauris sapien, cursus in, hendrerit consectetuer, |
| Raja | Gonzales | Mi Felis Consulting | Acerra | lacus. Aliquam rutrum lorem ac risus. Morbi metus. Vivamus euismod |
| Brielle | Bradford | Hendrerit Donec Porttitor Incorporated | Niel-bij-As | sed, facilisis vitae, orci. Phasellus dapibus quam quis diam. Pellentesque |
| Mark | Alford | Molestie Sodales LLP | Grosseto | Aliquam nec enim. Nunc ut erat. Sed nunc est, mollis |
| Callie | Jackson | Aenean Gravida Nunc Limited | Foligno | nostra, per inceptos hymenaeos. Mauris ut quam vel sapien imperdiet |
| Zane | Leonard | Pellentesque Tellus Sem Institute | Wetaskiwin | convallis in, cursus et, eros. Proin ultrices. Duis volutpat nunc |
| Travis | Parrish | Aliquet Molestie Tellus Associates | Jacksonville | tempor augue ac ipsum. Phasellus vitae mauris sit amet lorem |
| Ignacia | Houston | Suspendisse Aliquet Molestie Consulting | Pozzuolo del Friuli | Aenean egestas hendrerit neque. In ornare sagittis felis. Donec tempor, |
| Ava | Bush | Elit Ltd | Pitrebais | feugiat tellus lorem eu metus. In lorem. Donec elementum, lorem |
| Thor | Baldwin | Pede Suspendisse Dui Inc. | Saint-Georges | nec tempus scelerisque, lorem ipsum sodales purus, in molestie tortor |
| Evelyn | Whitney | Lacus Incorporated | Sooke | ut, molestie in, tempus eu, ligula. Aenean euismod mauris eu |
| Wing | Hammond | Amet Consulting | Hoofddorp | elit erat vitae risus. Duis a mi fringilla mi lacinia |
| Colt | Shelton | Eu Neque LLC | Maracalagonis | sit amet, consectetuer adipiscing elit. Curabitur sed tortor. Integer aliquam |
| Quyn | Glass | Morbi Corporation | San Pablo | enim, condimentum eget, volutpat ornare, facilisis eget, ipsum. Donec sollicitudin |
| Macaulay | Hernandez | Mollis Non Cursus Limited | Montrose | non, lobortis quis, pede. Suspendisse dui. Fusce diam nunc, ullamcorper |
| Ebony | Carey | Laoreet Lectus Inc. | Tomaszów Mazowiecki | arcu et pede. Nunc sed orci lobortis augue scelerisque mollis. |
| Eaton | Townsend | Phasellus Libero Mauris LLP | Scandriglia | rhoncus. Nullam velit dui, semper et, lacinia vitae, sodales at, |
| Hayfa | Welch | Volutpat Nulla Limited | Lichfield | nonummy ultricies ornare, elit elit fermentum risus, at fringilla purus |
| Erin | Hansen | Fermentum PC | Driekapellen | nec, cursus a, enim. Suspendisse aliquet, sem ut cursus luctus, |
| Cassandra | Rowe | Dui PC | Bicinicco | egestas. Duis ac arcu. Nunc mauris. Morbi non sapien molestie |
| Daria | Vaughan | Penatibus Et Magnis Limited | Tobermory | cursus, diam at pretium aliquet, metus urna convallis erat, eget |
| Laith | Hawkins | Libero Incorporated | Esslingen | Morbi metus. Vivamus euismod urna. Nullam lobortis quam a felis |
| Macon | Leon | Massa Ltd | Bridge of Allan | mi fringilla mi lacinia mattis. Integer eu lacus. Quisque imperdiet, |
| Lisandra | Douglas | Ultrices Iaculis Odio Institute | Enns | ligula. Aenean euismod mauris eu elit. Nulla facilisi. Sed neque. |
| Nicole | Cooper | Sagittis Felis PC | Couillet | adipiscing non, luctus sit amet, faucibus ut, nulla. Cras eu |
| Jasper | Burke | Ornare Facilisis Eget Corp. | Bernburg | sit amet, dapibus id, blandit at, nisi. Cum sociis natoque |
| Vera | Cobb | Sit Amet Faucibus Corp. | Loverval | risus. Nulla eget metus eu erat semper rutrum. Fusce dolor |
| Keefe | Sears | Parturient Montes Corporation | Suxy | vel turpis. Aliquam adipiscing lobortis risus. In mi pede, nonummy |
| Molly | Mccarty | Sapien Company | Alloa | pede blandit congue. In scelerisque scelerisque dui. Suspendisse ac metus |
| Hasad | George | Felis Purus Corporation | Forge-Philippe | consequat enim diam vel arcu. Curabitur ut odio vel est |
| Yoshio | Kent | At PC | Aubervilliers | In tincidunt congue turpis. In condimentum. Donec at arcu. Vestibulum |
| Carol | Bradford | Aliquam LLC | Valda | pharetra. Quisque ac libero nec ligula consectetuer rhoncus. Nullam velit |
| Kibo | Gallegos | Semper LLC | Penrith | amet, dapibus id, blandit at, nisi. Cum sociis natoque penatibus |
| Xantha | Vaughan | Integer Id Institute | Jackson | mauris ut mi. Duis risus odio, auctor vitae, aliquet nec, |
| Cruz | Reynolds | Vel Sapien Imperdiet LLP | Londerzeel | massa. Quisque porttitor eros nec tellus. Nunc lectus pede, ultrices |
| Logan | Mills | Turpis Vitae Company | Wetaskiwin | elit, pellentesque a, facilisis non, bibendum sed, est. Nunc laoreet |
| Angela | Meadows | Et Associates | Vitrolles | dictum eleifend, nunc risus varius orci, in consequat enim diam |
| Oscar | Huffman | Et Magnis Institute | Jammu | quam. Pellentesque habitant morbi tristique senectus et netus et malesuada |
| John | Cherry | Molestie Pharetra Nibh LLC | Mellery | laoreet ipsum. Curabitur consequat, lectus sit amet luctus vulputate, nisi |
| Omar | Gibson | In Institute | Berg | consectetuer mauris id sapien. Cras dolor dolor, tempus non, lacinia |
| Karen | Munoz | Placerat Orci Consulting | Oppido Mamertina | imperdiet ornare. In faucibus. Morbi vehicula. Pellentesque tincidunt tempus risus. |
| Paul | Spence | Accumsan PC | Oban | ligula. Aenean gravida nunc sed pede. Cum sociis natoque penatibus |
| Jaime | Clements | Magna Sed LLC | Caplan | nibh lacinia orci, consectetuer euismod est arcu ac orci. Ut |
| Quynn | Guerra | Eu Ltd | Nice | porttitor eros nec tellus. Nunc lectus pede, ultrices a, auctor |
| Noelani | Ortega | Condimentum Eget LLP | Meridian | orci quis lectus. Nullam suscipit, est ac facilisis facilisis, magna |
| Vanna | Cole | Eget Dictum Placerat Corporation | Stintino | in, tempus eu, ligula. Aenean euismod mauris eu elit. Nulla |
| Yetta | Duran | Mi Company | L?vis | convallis in, cursus et, eros. Proin ultrices. Duis volutpat nunc |
| Mariko | Cohen | Amet Consectetuer Limited | Sint-Stevens-Woluwe | sem magna nec quam. Curabitur vel lectus. Cum sociis natoque |
| Ila | Becker | Urna Convallis Erat Institute | Fino Mornasco | dui, semper et, lacinia vitae, sodales at, velit. Pellentesque ultricies |
| Mohammad | Dunn | Nulla Dignissim Incorporated | Quickborn | Nullam nisl. Maecenas malesuada fringilla est. Mauris eu turpis. Nulla |
| Emily | Barrett | Quam Industries | Uberaba | nonummy ultricies ornare, elit elit fermentum risus, at fringilla purus |
| Name | Surname | Company | City | Comments |
Preparing the Google Sheet for wpDataTables

Open Google Spreadsheets, find the spreadsheet you would like to use in wpDataTables; or create one.
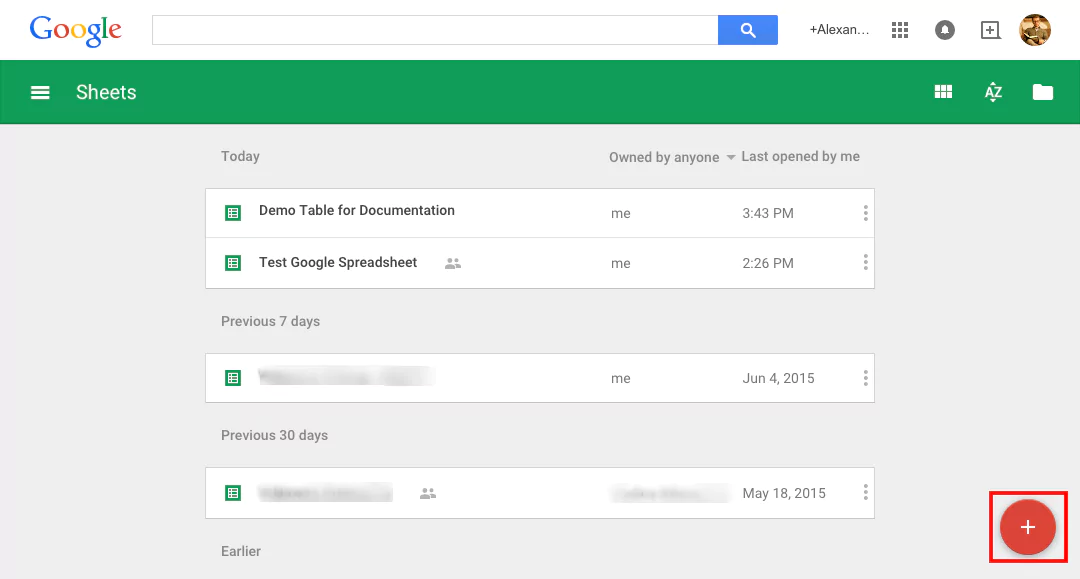
To create a new Google Spreadsheet click the “plus” button in the right bottom corner:

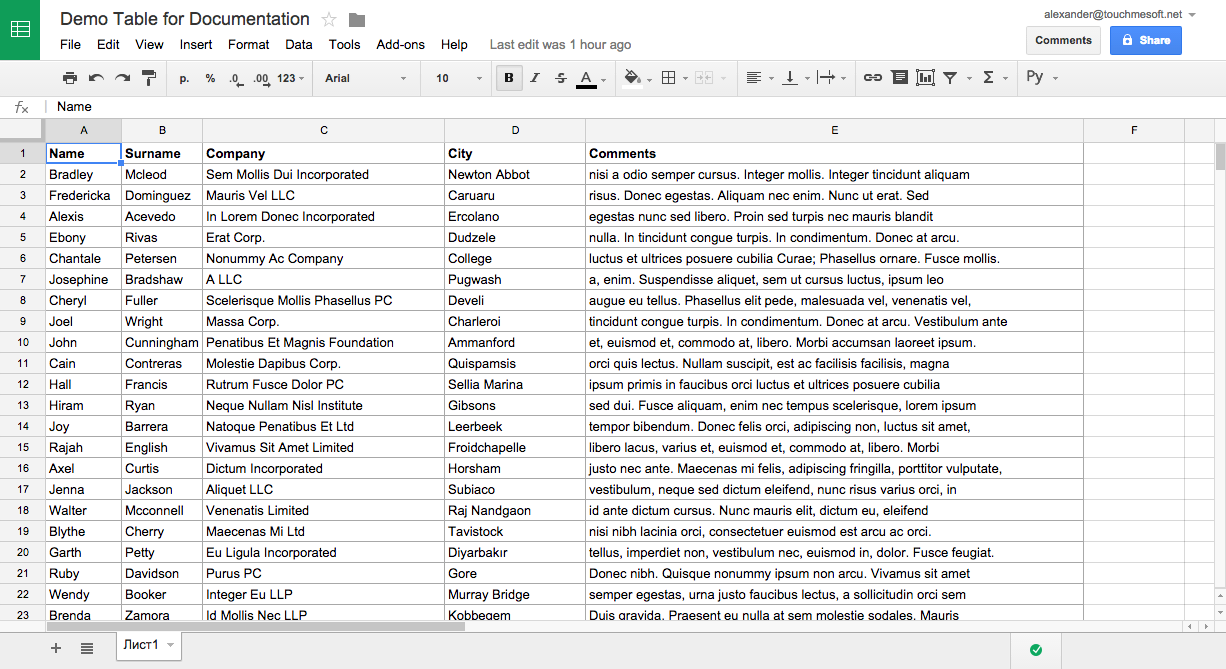
Once you’ve opened the Google Spreadsheets editing mode, you can enter the data that you need. Alternatively, you can copy&paste the table data from your favorite software – e.g., MS Excel, Numbers, or LibreOffice.

The data is auto-saved on the Google Spreadsheets side whenever you change it, but to be able to use it in wpDataTables you first need to publish it.
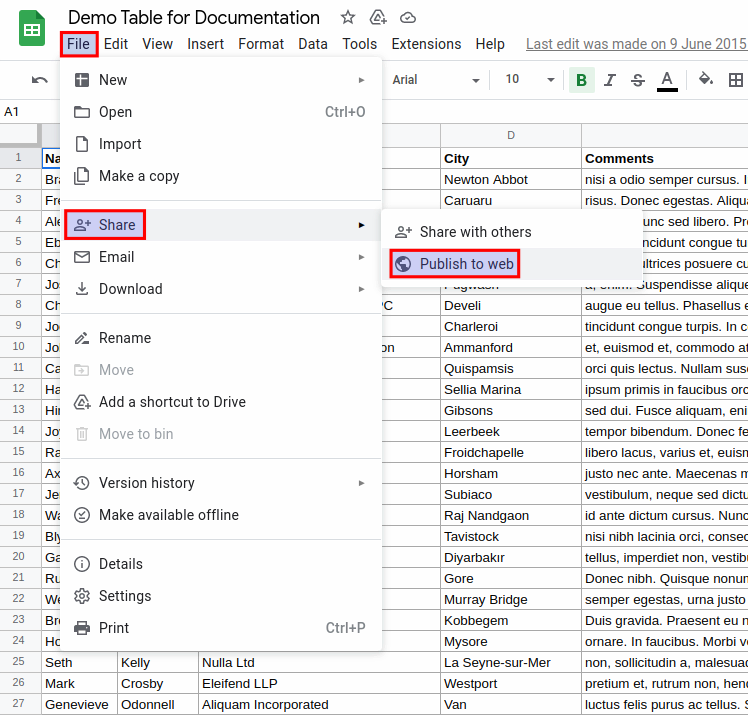
Go to File -> Share -> Publish to web

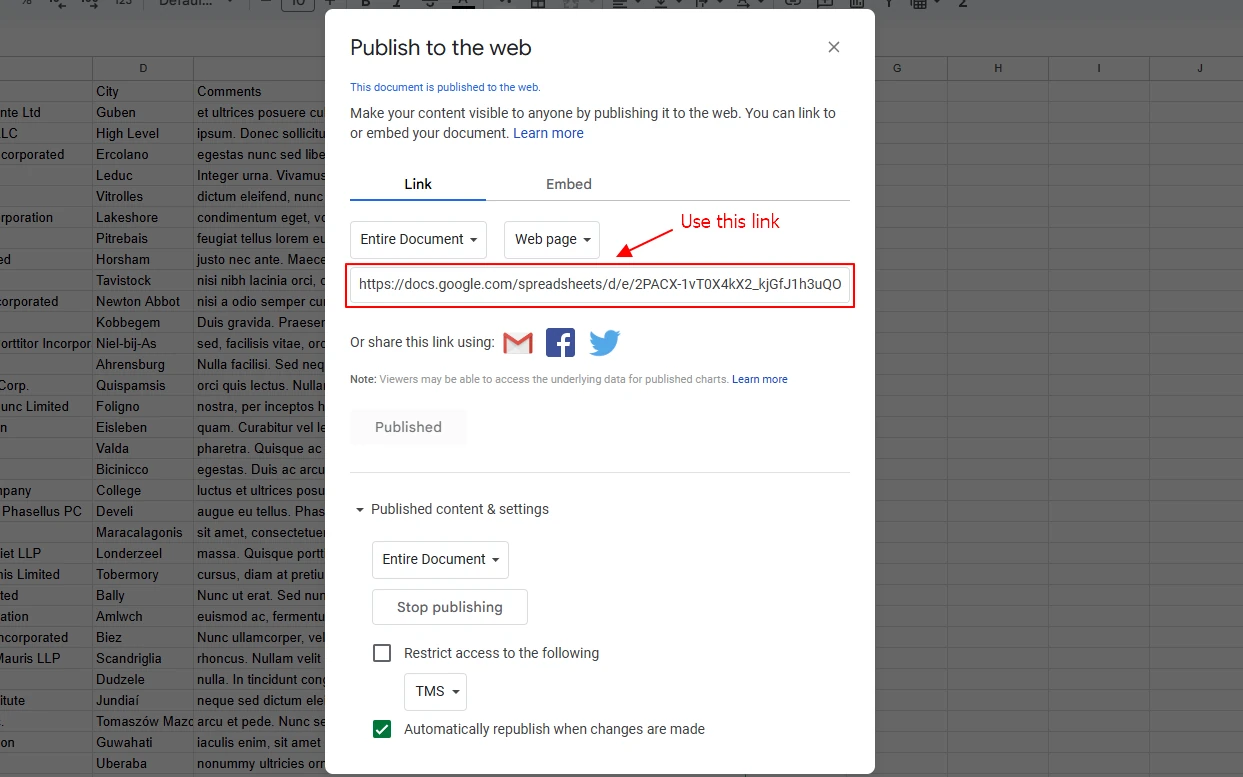
In the “Publish to the web” section:
-
Select “Entire document” and click Publish.
-
Make sure “Automatically republish when changes are made” is enabled..
-
Copy the generated link — it will include “2PACX” in the URL.
Due to recent changes by Google, this type of link now works to link our tables without requiring a Google API key.
It’s enough to simply publish the file — there’s no need to manually share it or adjust permissions.

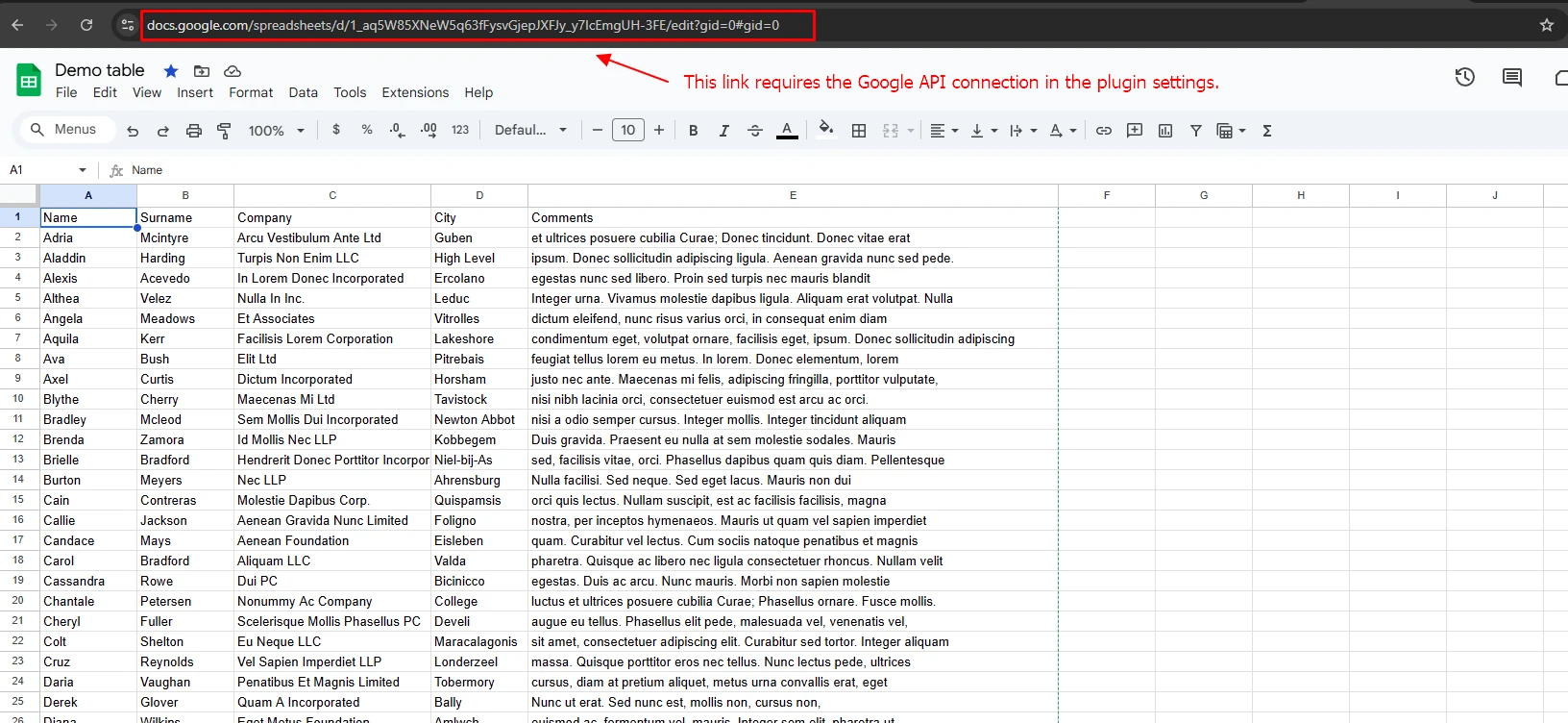
However, if you prefer to use the link from the top of the browser (address bar), you must first connect your Google API service account in the plugin settings.
Follow the steps in this guide to set it up.

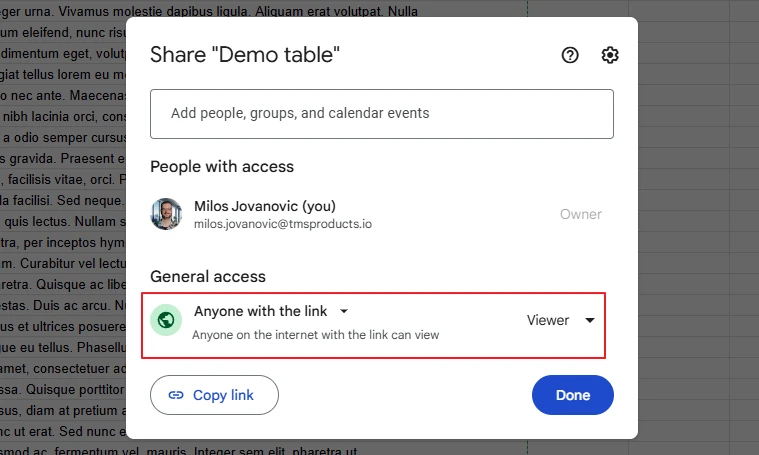
In this case (if you’re using the browser’s address bar link variant), you’ll need to set the Sheet’s sharing settings to ‘Anyone with the link can view‘.
- If you are going to use a Google Spreadsheet with formulas, please follow this – Tutorial
- Keep in mind that wpDataTables doesn’t support Google Spreadsheet with merged cells.
- Also, don’t apply any formatting in this new sheet. You can make whatever adjustment you may need in WpDataTables.
Create wpDataTable from a Google Spreadsheet
Once the Google spreadsheet is prepared, the next step is to go to your WordPress admin and create a new wpDataTable:

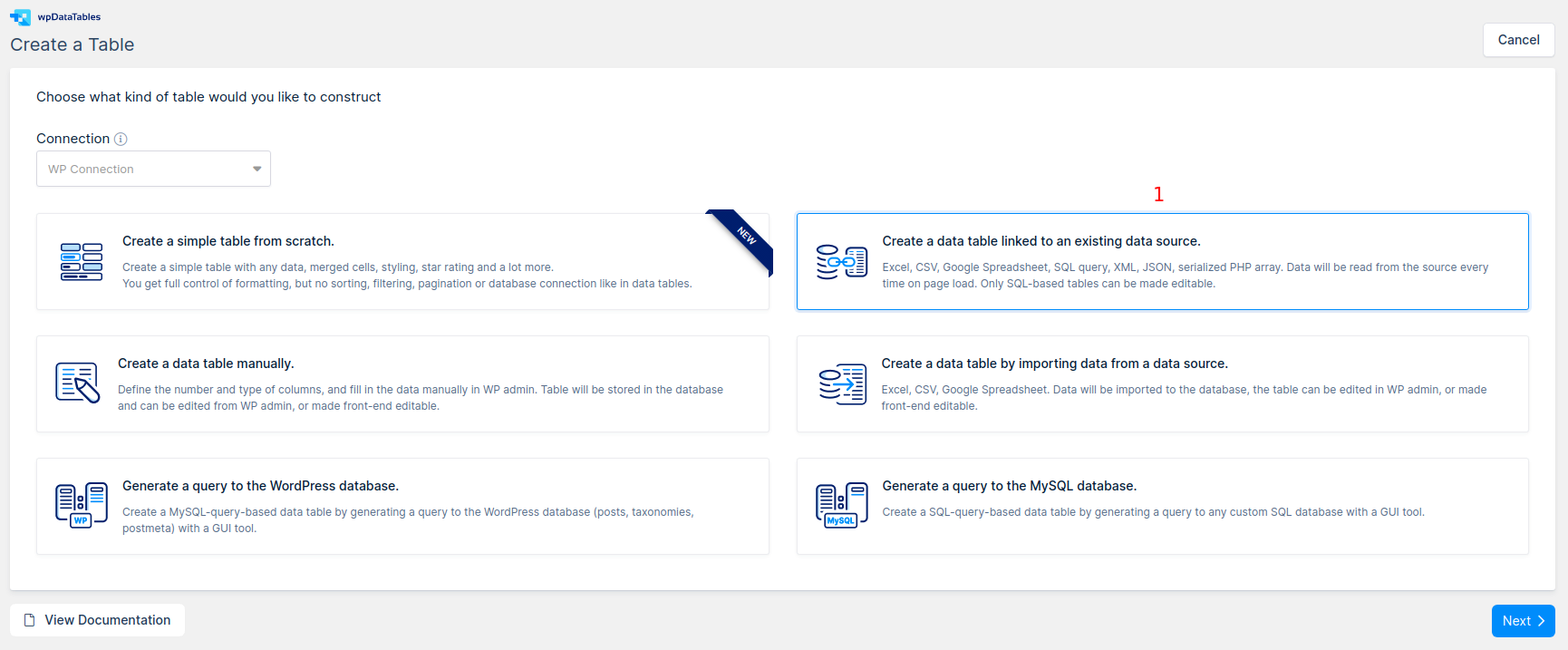
1. Go to wpDataTables -> Create a Table, and choose Create a table linked to an existing data source option.

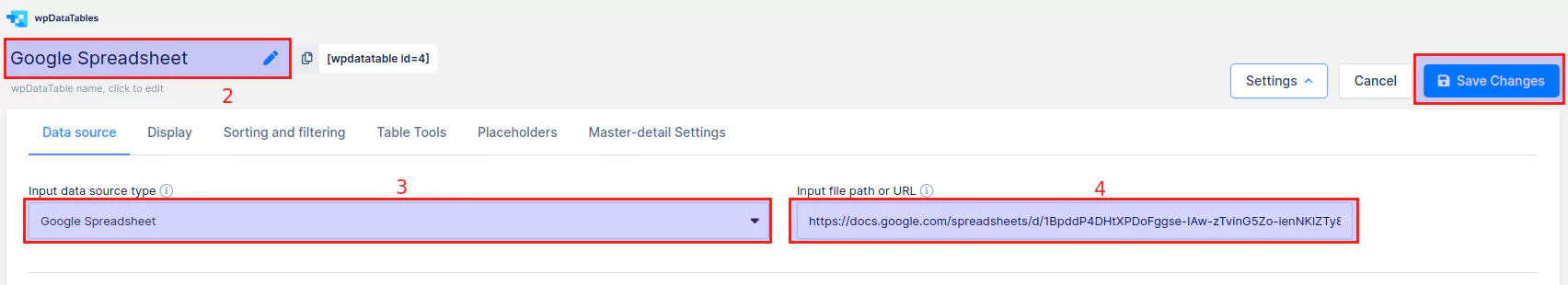
2. Set a name for your new wpDataTable to help you to find the table later.
3. Choose Google Spreadsheet as the Input data source type.
4. Paste the spreadsheet link that you copied in step 1 to the Input file or URL input field.
Once you do this, click “Save Changes“. wpDataTables will read the table content and columns structure, and try to guess the column data types.
Define additional table and columns settings (Optional)

For any wpDataTable, you can define any settings you need for the table itself, and for all the columns. The table might be responsive or not, it may or may not have table tools or advanced filtering; you can choose the filter types for each column, etc. In our example we set the filter type for Language column as “Select box”
You can dynamically filter the table by using placeholders as predefined filtering values.
Insert the wpDataTable in your page or post

When a wpDataTable is created, you can use it in a post or page.
Create a post or page, or open a post/page that you already have for editing.
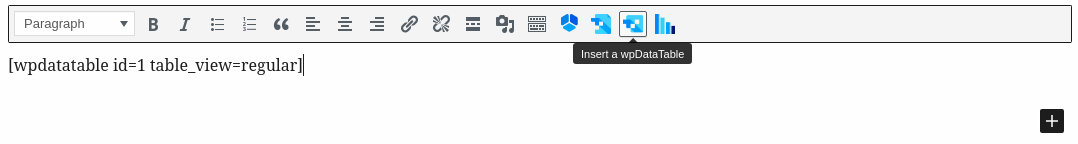
Pick a place where you would like to paste your table and place the cursor there; then, click the “Insert a wpDataTable” button, and pick the table that you created in step 2:
As an alternative, you can simply copy & paste the generated wpDataTable shortcode.
When you save the post or page and open it in the front-end, you will see the wpDataTable with the data from your Google Spreadsheet.
If you are using Gutenberg editor, Elementor, or WPBakery page builder, you can check out the section for Adding wpDataTables shortcodes on the page.
When using Google Spreadsheets as the data source, please note:
1. By default, the data is read from the data source every time the page loads, so when your tables are large (more than 2.000 – 3.000 cells) the pages with large tables will load slowly, or even crash after reaching a certain size.
However, with the new caching option that was implemented in wpDataTables 5.0, this issue is resolved for large tables linked to an existing data source.
2. Please note that while using this method, there is cache on Google’s side, and it may take up to 15 minutes for new or edited data to appear in the table linked to the Google Spreadsheet file. Please check out how you can use Google Sheets API on this link in order to avoid caching issues.
3. Formatting applied in the original file (font families, color, size, fill color, etc.) will not be copied over to the wpDataTable, but you can make whatever adjustment you may need in WpDataTables.
4. Tables linked to an existing Google Spreadsheet are not editable, nor are they saved in the database.
5. If you have an SSL certification error after you copy the Google Spreadsheet link to create a table, open the file ../wp-content/plugins/wpdatatables/source/class.wdttools.php, and around line 88 you will find settings from cURL in a piece of code, several lines which start with “curl_setopt”.
Please add the following lines beneath:
curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, false);
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false);
This should bypass the SSL certification error.
If that does not work, try adding this instead :
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, 0);
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, 0);
Or this :
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, 0);
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, apply_filters(‘wpdatatables_curlopt_ssl_verifypeer’, 0));
For more detailed instructions on using SSL, please check out this FAQ thread.
