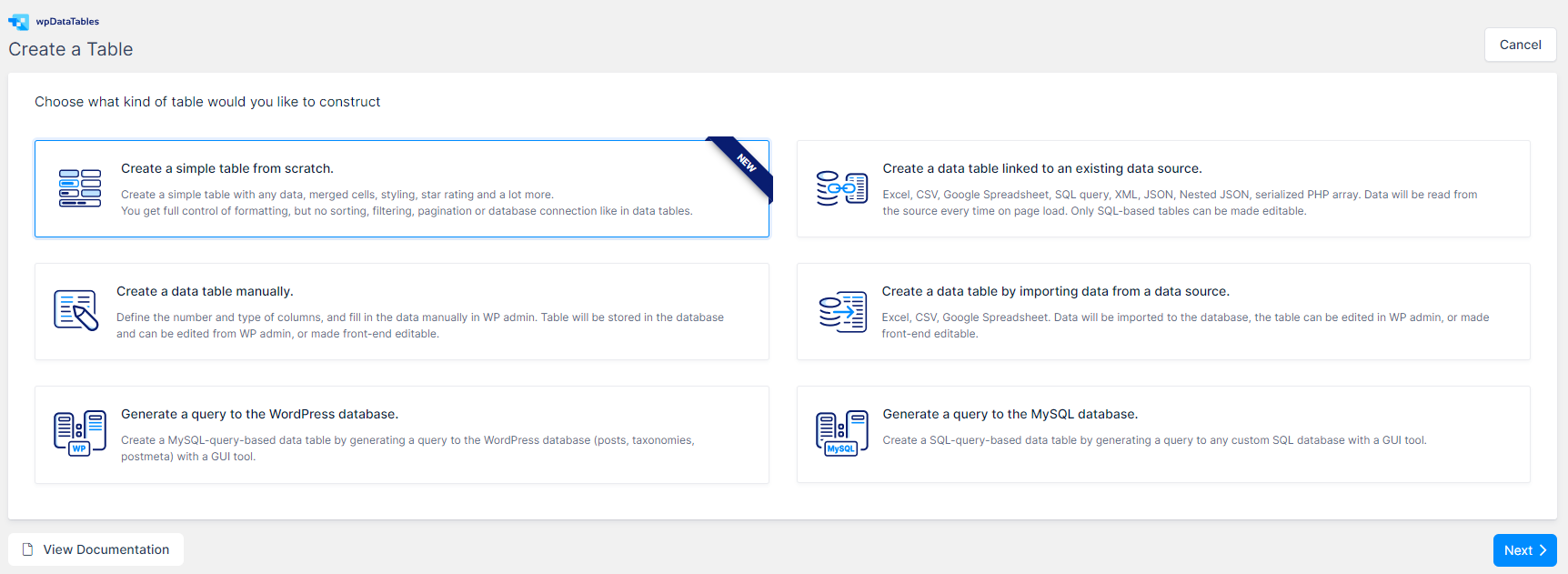
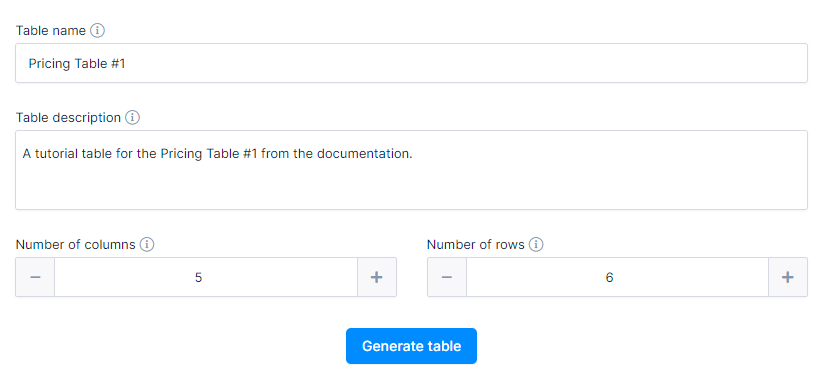
All pricing tables shown on the Pricing examples page are Simple Tables. So, we’ll start by creating a Simple Table with 5 columns and 6 rows.



All pricing tables shown on the Pricing examples page are Simple Tables. So, we’ll start by creating a Simple Table with 5 columns and 6 rows.
.checkmark {
display: inline-block;
transform: rotate(45deg);
height: 16px;
width: 10px;
border-bottom: 7px solid #78b13f;
border-right: 7px solid #78b13f;
}
.checkmark-blue {
margin-left: 20px;
border-bottom: 2px solid #091d70;
border-right: 2px solid #091d70;
}
.checkmark-white {
margin-left: 20px;
border-bottom: 2px solid #FFFFFF;
border-right: 2px solid #FFFFFF;
}
.wdt-white-background {
background: #FFF;
padding-top: 30px;
}
.vc_tta-tab>a {
background-color: #091D70 !important;
color: #FFFFFF !important;
}
.vc_tta-tab>a:hover,.vc_tta-tab.vc_active>a {
background-color: #FFFFFF !important;
color: #091D70 !important;
}
#wpdtSimpleTable-34 button.tryit {
background-color: #4d8f44 !important;
font-size: 20px;
}
#wpdtSimpleTable-34 button.tryit:hover {
background-color: #256300 !important;
}
#wpdtSimpleTable-34 button.signup {
background-color: #666666 !important;
font-size: 20px;
}
#wpdtSimpleTable-34 button.signup:hover {
background-color: #000000 !important;
}
#wpdtSimpleTable-34 tr:first-child td:first-child {
border-left-color: #FFFFFF !important;
border-top-color: #FFFFFF !important;
}
#wpdtSimpleTable-34 tr:first-child td {
border: none !important;
}
#wpdtSimpleTable-34 tr:last-child td:first-child {
border-left-color: #FFFFFF !important;
border-bottom-color: #FFFFFF !important;
}


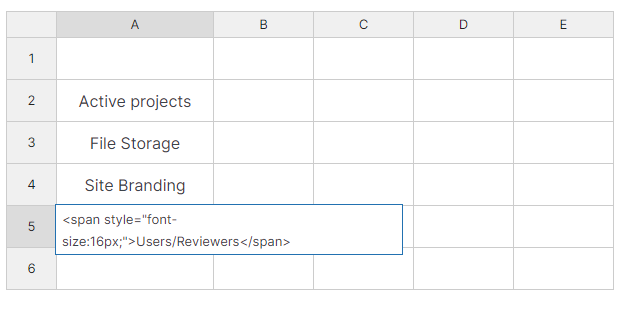
The 1st and the last cells of the 1st column are intentionally left blank while the remaining 4 cells in this column contain the following data:
Row 2, Column 1:
<span style="font-size: 16px;">Active projects</span>
Row 3, Column 1:
<span style="font-size: 16px;">File Storage</span>
Row 4, Column 1:
<span style="font-size: 16px;">Site Branding</span>
Row 5, Column 1:
<span style="font-size: 16px;">Users/Reviewers</span>
Simply double-click on the cell and paste the content from the text block on the left:


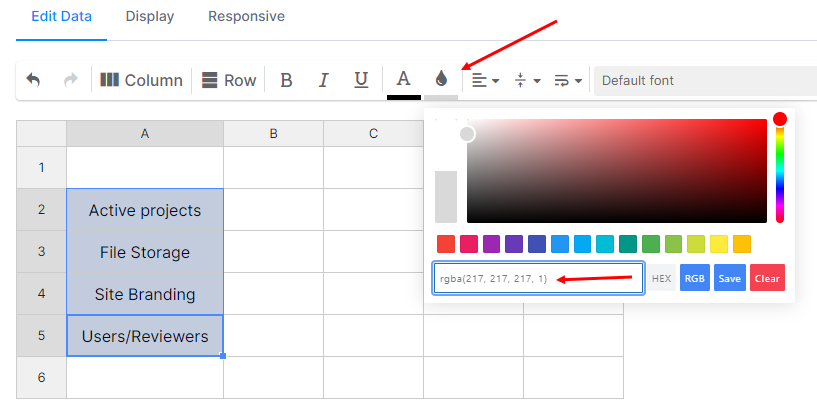
You can select these 4 cells now and click on the “Background Color” icon above the table.
In there, in the RGBA cell, paste this:
rgba(217, 217, 217, 1)
Populate the 2nd column with the following data:
Row 1, Column 2:
<p style="text-align: center;margin-bottom:0;" data-type-content="wpdt-html-content"><span style="color: #ffffff;font-size:25px;">Trial</span></p> <div style="text-align: center;" data-type-content="wpdt-html-content"><span style="color: #ffffff;"><strong>Free</strong> for 30 days</span></div>
Row 2, Column 2:
<div data-type-content="wpdt-html-content" style="font-size:20px;"><strong>15</strong></div>
Row 3, Column 2:
1GB
Row 4, Column 2:
<div class="checkmark"></div>
Row 5, Column 2:
Unlimited
Row 6, Column 2:
<a class="wpdt-link-content" href="https://wpdatatables.com/pricing" target="_blank" data-cell-id="51" data-link-url="https://wpdatatables.com/pricing" data-link-text="Try it!" data-link-target="true" data-link-nofollow="0" data-link-btn-status="true" data-link-btn-class="tryit" data-link-content="wpdt-link-content"><button class="tryit">Try it!</button></a>
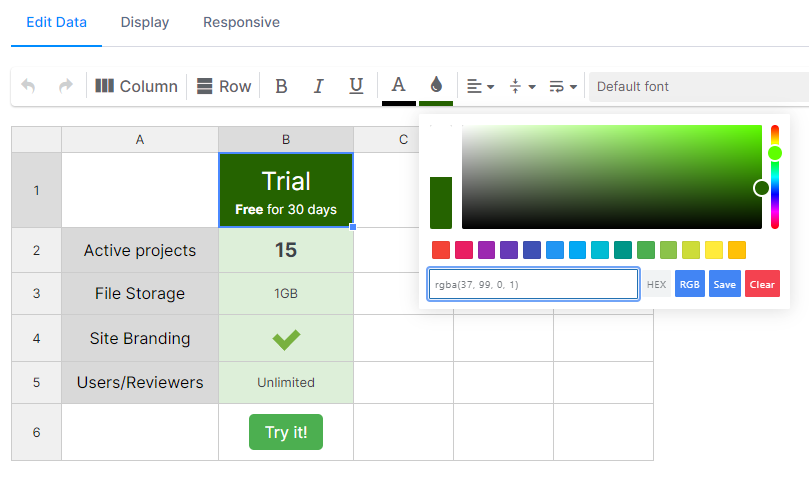
The Background Color of the 1st cell in the 2nd column is:
rgba(37, 99, 0, 1)
The Background Colors of cells 2, 3, 4, and 5 are:
rgba(221, 239, 217, 1)

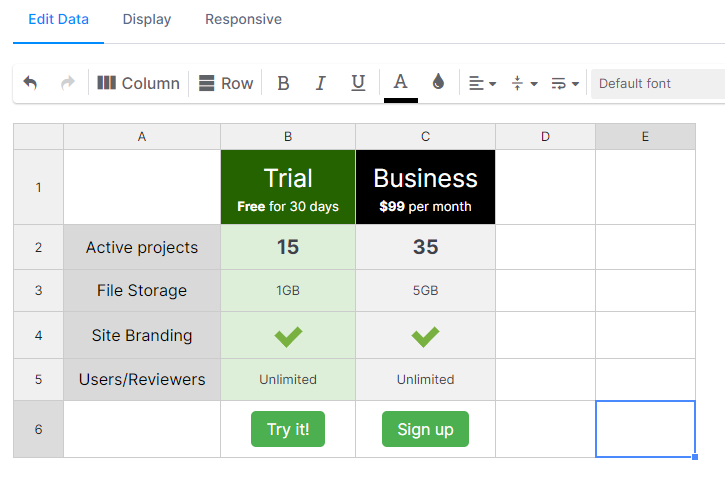
Row 1, Column 3:
<p style="text-align: center; margin-bottom: 0;" data-type-content="wpdt-html-content"><span style="color: #ffffff; font-size: 25px;">Business</span></p> <div style="text-align: center;" data-type-content="wpdt-html-content"><span style="color: #ffffff;"><strong>$99</strong> per month</span></div>
Row 2, Column 3:
<div data-type-content="wpdt-html-content" style="font-size:20px;"><strong>35</strong></div>
Row 3, Column 3:
5GB
Row 4, Column 3:
<div class="checkmark"></div>
Row 5, Column 3:
Unlimited
Row 6, Column 3:
<a class="wpdt-link-content" href="https://wpdatatables.com/pricing" target="_blank" data-cell-id="52" data-link-url="https://wpdatatables.com/pricing" data-link-text="Sign up" data-link-target="true" data-link-nofollow="0" data-link-btn-status="true" data-link-btn-class="signup" data-link-content="wpdt-link-content"><button class="signup">Sign up</button></a>
The Background Color of the 1st cell in the 3rd column is:
rgba(0, 0, 0, 1)
The Background Colors of cells 2, 3, 4, and 5 are:
rgba(241, 241, 241, 1)

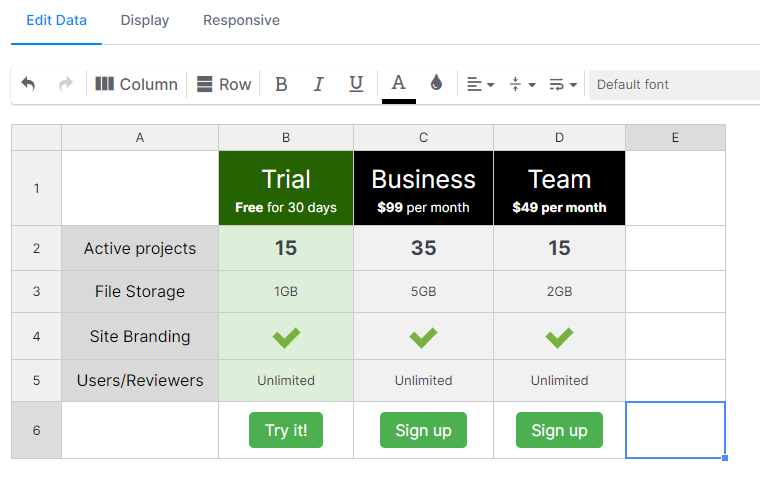
Row 1, Column 4:
<p style="text-align: center; margin-bottom: 0;" data-type-content="wpdt-html-content"><span style="color: #ffffff; font-size: 25px;">Team</span></p> <div style="text-align: center;" data-type-content="wpdt-html-content"><span style="color: #ffffff;"><strong>$49 per month</strong></span></div>
Row 2, Column 4:
<div data-type-content="wpdt-html-content" style="font-size:20px;"><strong>15</strong></div>
Row 3, Column 4:
2GB
Row 4, Column 4:
<div class="checkmark"></div>
Row 5, Column 4:
Unlimited
Row 6, Column 4:
<a class="wpdt-link-content" href="https://wpdatatables.com/pricing" target="_blank" data-cell-id="53" data-link-url="https://wpdatatables.com/pricing" data-link-text="Sign up" data-link-target="true" data-link-nofollow="0" data-link-btn-status="true" data-link-btn-class="signup" data-link-content="wpdt-link-content"><button class="signup">Sign up</button></a>
The Background Color of the 1st cell in the 4th column is:
rgba(0, 0, 0, 1)
The Background Colors of cells 2, 3, 4, and 5 are:
rgba(241, 241, 241, 1)

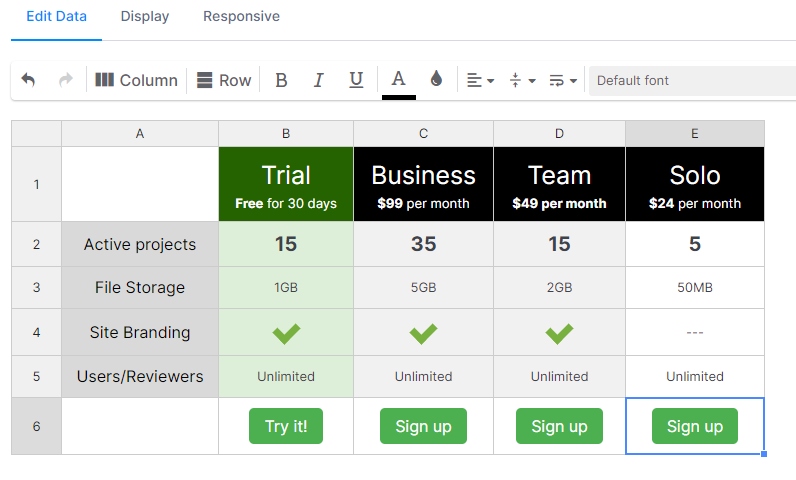
Row 1, Column 5:
<p style="text-align: center; margin-bottom: 0;" data-type-content="wpdt-html-content"><span style="color: #ffffff; font-size: 25px;">Solo</span></p> <div style="text-align: center;" data-type-content="wpdt-html-content"><span style="color: #ffffff;"><strong>$24</strong> per month</span></div>
Row 2, Column 5:
<div data-type-content="wpdt-html-content" style="font-size:20px;"><strong>5</strong></div>
Row 3, Column 5:
50MB
Row 4, Column 5:
- - -
Row 5, Column 5:
Unlimited
Row 6, Column 5:
<a class="wpdt-link-content" href="https://wpdatatables.com/pricing" target="_blank" data-cell-id="54" data-link-url="https://wpdatatables.com/pricing" data-link-text="Sign up" data-link-target="true" data-link-nofollow="0" data-link-btn-status="true" data-link-btn-class="signup" data-link-content="wpdt-link-content"><button class="signup">Sign up</button></a>
The Background Color of the 1st cell in the 5th column is:
rgba(0, 0, 0, 1)
The Background Colors of cells 2, 3, 4, and 5 are:
rgba(241, 241, 241, 1)

That completes the configuration and data population for the Pricing Table example #1 from our documentation.
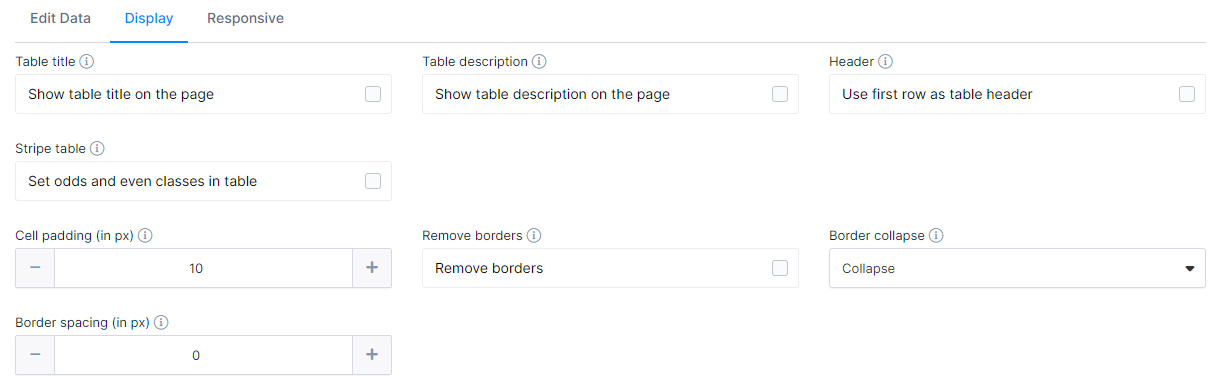
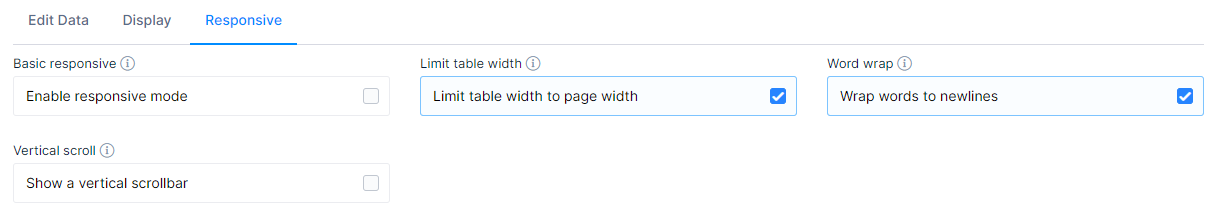
The Display and the Responsive tabs above the table are configured like this:


To get your hands on wpDataTables Lite, please enter your email address below. We’ll send you a direct download link and keep you updated on existing features along with helpful tips and tricks!
