


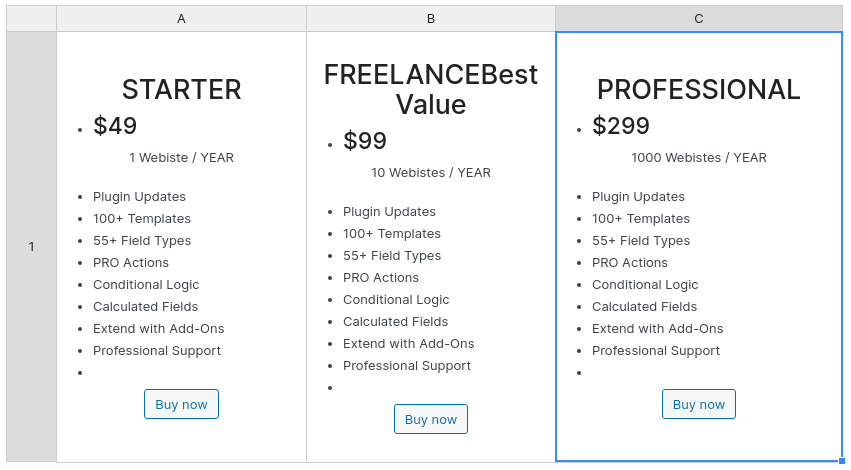
All pricing tables shown on the Pricing examples page are Simple Tables. Example #3 is created by adding this in 3 cells:
Cell 1:
<div class="panel"> <h3 class="h2">STARTER</h3> <ul class="list-unstyled"> <li class="price"><span class="h3 color-primary">$49</span></span></li> </ul> <p class="website">1 Webiste / YEAR</p> <ul class="features list-unstyled"> <li><div class="checkmark checkmark-black"></div>Plugin Updates</li> <li><div class="checkmark checkmark-black"></div>100+ Templates</li> <li><div class="checkmark checkmark-black"></div>55+ Field Types</li> <li><div class="checkmark checkmark-black"></div>PRO Actions</li> <li><div class="checkmark checkmark-black"></div>Conditional Logic</li> <li><div class="checkmark checkmark-black"></div>Calculated Fields</li> <li><div class="checkmark checkmark-black"></div>Extend with Add-Ons</li> <li><div class="checkmark checkmark-black"></div>Professional Support</li> <li></li> </ul> <a href="https://wpdatatables.com/pricing" target="_blank" class="button primary full">Buy now</a> </div>
Cell 2:
<div class="panel middle"> <div class="panel middle"> <h3 class="h2 middle">FREELANCE<span class="best-value">Best Value</span></h3> <ul class="list-unstyled"> <li class="price"><span class="h3 color-middle">$99</span></li> </ul> <p class="website">10 Webistes / YEAR</p> <ul class="features list-unstyled"> <li><div class="checkmark checkmark-white"></div>Plugin Updates</li> <li><div class="checkmark checkmark-white"></div>100+ Templates</li> <li><div class="checkmark checkmark-white"></div>55+ Field Types</li> <li><div class="checkmark checkmark-white"></div>PRO Actions</li> <li><div class="checkmark checkmark-white"></div>Conditional Logic</li> <li><div class="checkmark checkmark-white"></div>Calculated Fields</li> <li><div class="checkmark checkmark-white"></div>Extend with Add-Ons</li> <li><div class="checkmark checkmark-white"></div>Professional Support</li> <li></li> </ul> <a target="_blank" href="https://wpdatatables.com/pricing" class="button primary full">Buy now</a> </div>
Cell 3:
<div class="panel"> <h3 class="h2">PROFESSIONAL</h3> <ul class="list-unstyled"> <li class="price"><span class="h3 color-primary">$299</span></li> </ul> <p class="website">1000 Webistes / YEAR</p> <ul class="features list-unstyled"> <li><div class="checkmark checkmark-black"></div>Plugin Updates</li> <li><div class="checkmark checkmark-black"></div>100+ Templates</li> <li><div class="checkmark checkmark-black"></div>55+ Field Types</li> <li><div class="checkmark checkmark-black"></div>PRO Actions</li> <li><div class="checkmark checkmark-black"></div>Conditional Logic</li> <li><div class="checkmark checkmark-black"></div>Calculated Fields</li> <li><div class="checkmark checkmark-black"></div>Extend with Add-Ons</li> <li><div class="checkmark checkmark-black"></div>Professional Support</li> <li></li> </ul> <a href="https://wpdatatables.com/pricing" target="_blank" class="button primary full">Buy now</a> </div>
This gives you the not-so-pretty simple table:

To get the appearance of the table you see on this page, you need to add some custom CSS to the page on the front-end:
#wpdtSimpleTable-177 td .panel {
background-color: #FFFFFF;
border: none;
display: block;
height: 100%;
padding: 20px;
border-radius: 24px;
position: relative;
color: #000000;
box-shadow: 0 25px 18px -11px rgba(0, 0, 0, .1);
transition: all .35s;
margin:0;
}
#wpdtSimpleTable-177 td .panel:hover {
transition: all .35s;
transform: translate3d(0, -2px, 0);
box-shadow: 0 25px 18px -11px rgba(0, 0, 0, .1);
}
#wpdtSimpleTable-177 td .panel.middle {
background-color: #091d70;
border: none;
color: #fff;
display: block;
height: 100%;
padding: 20px;
position: relative;
}
#wpdtSimpleTable-177 td h3.h2 {
margin: 0 !important;
font-weight: 700;
font-size: 20px;
padding: 10px;
line-height: 60px;
letter-spacing: 3px;
color: #000000;
}
#wpdtSimpleTable-177 td h3.h2.middle {
color: #FFFFFF;
}
#wpdtSimpleTable-177 td .h3 {
font-size: 98px;
font-style: normal;
font-weight: 400;
line-height: 1;
letter-spacing: -4px;
color: #003180;
}
#wpdtSimpleTable-177 td .h3.middle {
font-size: 68px;
font-style: normal;
font-weight: 500;
line-height: 1;
letter-spacing: -4px;
}
#wpdtSimpleTable-177 td ul {
margin: 0 0 20px;
}
#wpdtSimpleTable-177 td .list-unstyled {
list-style: none;
padding-left: 0;
}
#wpdtSimpleTable-177 td .price {
margin-top: 20px;
text-align: center;
color: #003180;
}
#wpdtSimpleTable-177 td .price .color-middle {
color: #FFFFFF;
}
#wpdtSimpleTable-177 .checkmark-black,
#wpdtSimpleTable-177 .checkmark-blue,
#wpdtSimpleTable-177 .checkmark-white {
margin-right: 20px;
}
#wpdtSimpleTable-177 .website {
font-style: normal;
font-weight: 500;
font-size: 20px;
line-height: 24px;
text-align: center;
text-transform: uppercase;
letter-spacing: 0;
mix-blend-mode: normal;
opacity: .8;
margin-top: 52px;
margin-bottom: 32px !important;
}
#wpdtSimpleTable-177 td .button {
margin: 32px auto 16px;
background: #008cff;
color: #fff;
line-height: 1;
padding: 2rem 4rem;
display: block;
cursor: pointer;
box-shadow: none;
transition: all .35s;
font-size: 2rem;
border: none;
overflow: visible;
vertical-align: middle;
text-align: center;
text-decoration: none;
border-radius: 28px;
}
#wpdtSimpleTable-177 td .features {
display: table;
margin: 0 auto;
text-align: left;
}
#wpdtSimpleTable-177 td .features li {
font-size: 16px;
opacity: .8;
}
#wpdtSimpleTable-177 {
border-collapse: separate;
border-spacing: 20px;
}
#wpdtSimpleTable-177 td {
border: none !important;
box-shadow: 0 20px 50px 0 rgba(28, 9, 80, .07);
border-top-right-radius: 5px;
border-top-left-radius: 5px;
background-color: transparent;
height:auto;
}
#wpdtSimpleTable-177 .best-value {
color: #af7a22;
background-color: #ffd850;
font-style: normal;
font-weight: 700;
font-size: 12px;
line-height: 15px;
vertical-align: middle;
text-align: center;
letter-spacing: normal;
max-width: 82px;
margin-left: 5px;
margin-right: auto;
margin-top: 7px;
padding: 2px 6px;
border-radius: 13px;
}
@media only screen and (max-width: 1440px) {
#wpdtSimpleTable-177 .best-value {
position: absolute;
top: -5px;
margin-left: auto;
margin-right: auto;
left: 0;
right: 0;
text-align: center;
}
#wpdtSimpleTable-177 td .h3 {
font-size: 60px;
}
#wpdtSimpleTable-177 td h3.h2 {
font-size: 15px;
}
#wpdtSimpleTable-177 td .features li {
font-size: 14px;
}
#wpdtSimpleTable-177 td .h2.middle {
position: relative;
}
#wpdtSimpleTable-177 .website {
font-size: 15px;
}
#wpdtSimpleTable-177 .checkmark-black,
#wpdtSimpleTable-177 .checkmark-blue,
#wpdtSimpleTable-177 .checkmark-white {
margin-right: 20px;
margin-left: 0px;
}
#wpdtSimpleTable-177 td .panel,
#wpdtSimpleTable-177 td .panel.middle {
padding:10px;
}
#wpdtSimpleTable-177 td .button {
padding: 1rem 3rem;
font-size: 2rem;
}
#pricing-table-example-three .wdt-res-wrapper.active{
max-height: initial;
}
#wpdtSimpleTable-177.bt td .button {
padding: 3rem;
font-size: 4rem;
}
#wpdtSimpleTable-177.bt tr{
border:none;
}
#wpdtSimpleTable-177.bt td {
margin-bottom: 20px;
}
}
Just make sure to replace the #wpdtSimpleTable-177 with the actual ID of your table.
To get your hands on wpDataTables Lite, please enter your email address below. We’ll send you a direct download link and keep you updated on existing features along with helpful tips and tricks!
